در این مقاله یک هدر ایجاد خواهیم کرد که میتواند برای وبسایت استفاده گردد برای مطالعه این آموزش نیاز به دانستن مفاهیم اولیه فتوشاپ مانند لایه ها و ابزار ها دارید.

هدر زیبا و دیدنی برای وب سایت
مقدمه :
قبل از اینکه یک طرح را اجرا کنم همواره چندین و چند طرح را اجرا می کنم تا در نهایت به طرحی برسم که از آن خوشم می آید این دقیقا همان اتفاقی است که هنگام طراحی این هدر افتاد.هنگامی که تصمیم میگیرم یک طرح گرافیکی را آموزش دهم ابتدا گام ها را مرتب می کنم و مطمئن میشوم که شما هم به همان نتیجه ای میرسید که من به آن رسیده ام .ولی این طراحی که ما اینجا در این تمرین انجام میدهیم برای اینکه روی صفحه وب قرار گیرد هنوز نیاز به تغییراتی دارد. و هدف آن بیشتر تکیه بر تکنیک های لازم برای انجام این افکت است . شما میتوانید با تکیه بر ذوق خود این آموزش را به آنچه در وب سایت انتضارش را دارید تبدیل کنید. در این آموزش ما توضیحات ابتدایی مانند روش ایجاد لایه و یا ماسک کردن و اعمال استایل لایه را ارائه نخواهیم داد پس اگر با مفاهیم فتوشاپ مقدماتی مشکلی دارید ابتدا به آموزش های مقدماتی رفته و بعد این آموزش را شروع کنید.بهتره که آموزش رو شروع کنم.
گام 1
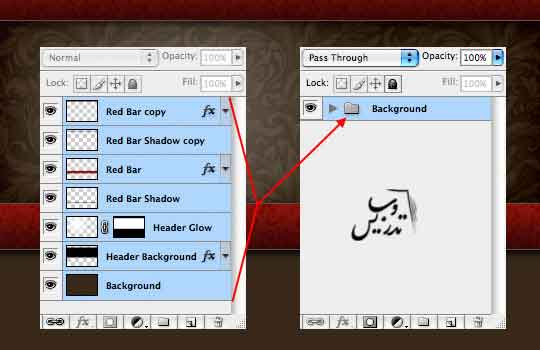
من بکگراند صفحه خودم رو ایجاد کرده ام! خوب شما رو تنها میزارم تا خودتون از پس این کار بربیاید. تمام لایه هایی را که بکگراند رو انتخاب کرده و با کلید Ctrl+G این لایه ها را در یک پوشه بنام Background گروپ می کنم.

گام 2
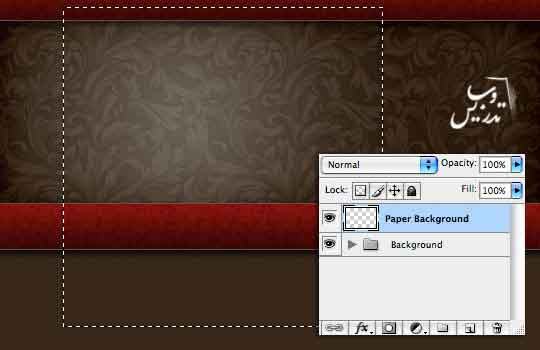
یک لایه جدید در خارج از پوشه پس زمینه و در بالای آن به نام paper Background ایجاد کنید.رنگ رو زمینه را روی #e7dfc7 قرار دهید رنگ پس زمینه را روی #c4b899 ابزار انتخاب مربع را برداشته و یک مربع به ابعاد 320px*320px ایجاد کنید.

گام3
برای اینکه افکتی از رنگ روزمینه و پس زمینه بدست آوریم از یک فیلتر استفاده می کنیم از منوی Filter گذینه Render وسپس گزینه Clouds را انتخاب نمایید.اندازه ها را بخودتان می سپارم. ولی میتوانید از شکل زیر اندازه های تقریبی من رو حدس بزنید!

گام4
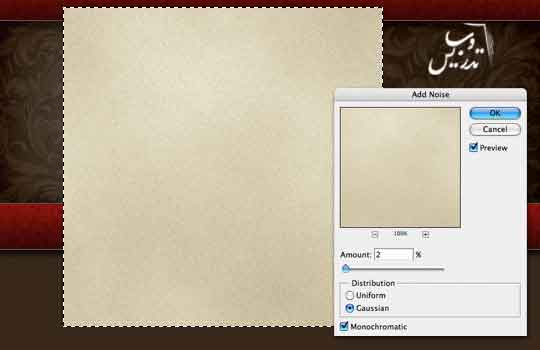
حالا به این قسمت افکت یک کاغذ قدیمی خواهیم داد و برای اینکار از منوی Filter گزینه Noise را انتخاب کنید و سپس Add noise را انتخاب کنید. برای این فیلتر از Radius=2px استفاده کنید و تنضیمات را روی Gaussian را انتخاب کرده و تیک Monochromatic را بزنید.

گام5
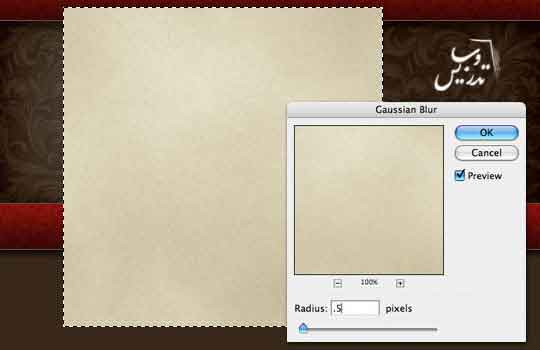
از آنجا که فیلتر نویز زیادی اغراق شده است دوباره کمی این قسمت را محو خواهم کرد. برای اینکار از منوی Filter گزینه Blur را انتخاب کرده و گزینه Gaussian Blur را انتخاب کنید. و Radius=0.5px تنظیم کنید.
از انتخاب خارج شوید برای اینکار از کلید Ctrl+D استفاده کنید.

گام 6
حالا باید که به کاغذ موج داد .
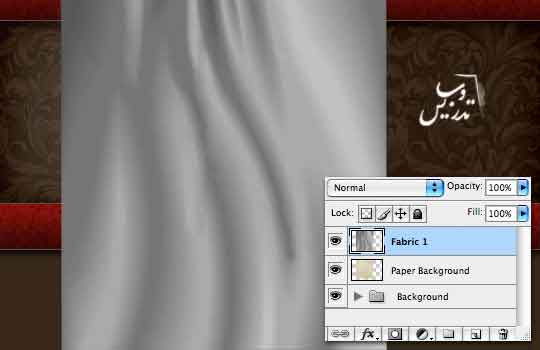
من از اینترنت به واژه fabric را جستجو کرده و تصویر پارچه ای با همان موجی که میخواستم پیدا کردم این تصویر را به سند خود انتقال دادم و رنگ آن را حذف کردم. برای اینکار می توانید از منوی Image گزینه Adjustment گزینه Desaturate را انتخاب کنید.
نکته : شما میتوانید با کمک Ctrl+T اندازه فایل را با ابعاد مد نظر تنظیم کنید:

گام7
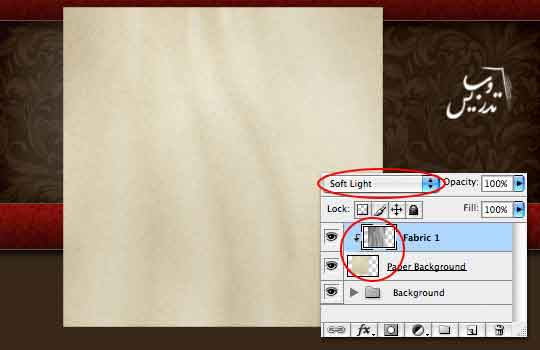
نوع ترکیب لایه را به Soft light تغییر دهید و آنرا با لایه Paper Background کلیپ ماسک کنید. برای اینکه لایه را کلیپ ماسک کنید کافیست که کلید Alt را نگه داشته و روی خط میان دو ردیف لایه کلیک کنید.

گام 8
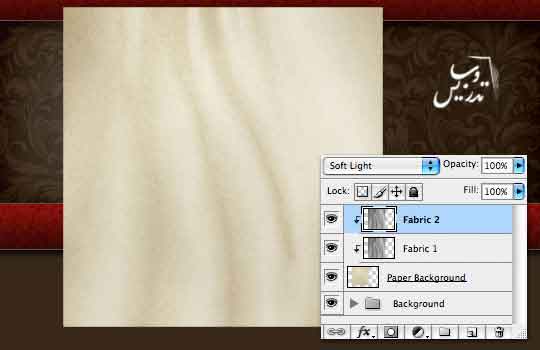
به نظر میرسد که افکت من چندان که مد نظرم بود واضح نیست بنابراین باید کاری انجام دهم خوب من تصمیم دارم که لایه Fabric 1 را کپی کنم برای اینکار میتوانید به سادگی این لایه را انتخاب و کلید Ctrl+J را بزنید. نام این لایه را Fabric 2 بگذارید و این لایه را هم کلیپ ماسک کنید . هر دوی این لایه ها الان نوع ترکیبی Soft Light دارند و نتیجه کمی واضح تر شده است.

گام 9
آموزش اصلی ما از اینجا آغاز می شود .
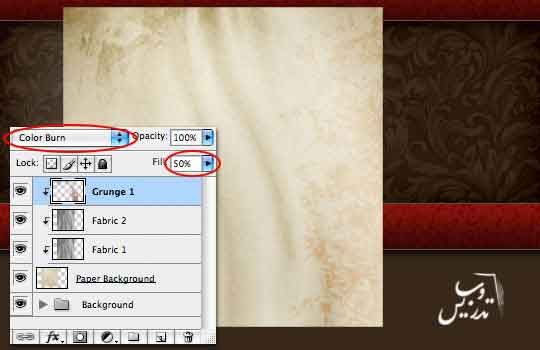
یک لایه بنام لایه Grunge 1 ایجاد کنید . و براش Grunge را انتخاب کنید اگر این براش را ندارید میتوانید از اینترنت دانلود کنید و خودمان هم بزودی این براش را برای دانلود قرار می دهیم. با این ابزار کمی لکه به کاغذ چین خورده اضافه کنید. همینطور که در تصویر میبینید من در یک لایه از رنگهای متفاوت استفاده کرده ام ولی شما میتوانید این رنگها را در دولایه جدا بگذارید.

گام 10
نوع ترکیبی لایه را به Color Burn تغییر دهید، میزان opacity=50% لایه را تنظیم کنید. و لایه را کلیپ ماسک کنید.به تفاوتی که تناژ رنگ مشکی و قرمز در پسزمینه ایجاد کرده اند توجه کنید.
.

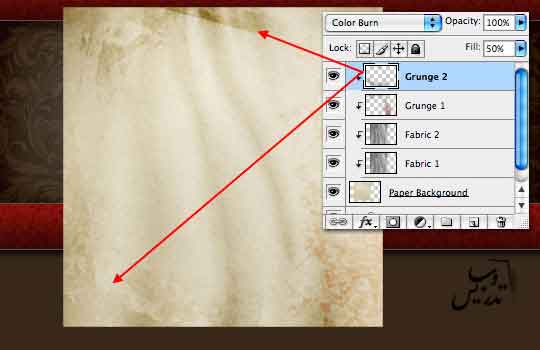
گام 11
یک لایه به نام Grunge 2 اضافه کنید. با یک براش Grunge متفاوت بازهم لک و پیس به کاعذ اضافه کنید. نوع ترکیبی لایه را بر روی Color Burn قرار داده و opacity=50% بگذارید . یادتان باشد که برای ایجاد لایه تنبلی نکنید اگر اینکار را در یک لایه انجام دهید افک لازم را بشما نخواهد داد بنابراین از لایه ها استفاده کنید.

گام 12
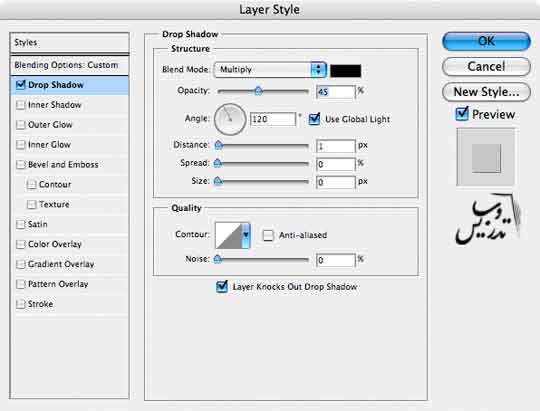
به لایه grunge 2 استایل Drop Shadow بدهید . و از اندازه های تصویر زیر استفاده کنید. اینکار تاثیر این لایه را تشدید کرده و لبه ها را کمی نرمتر نشان خواهد داد.

گام13
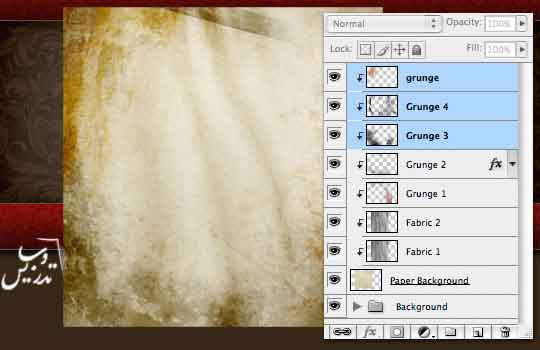
شما میتوانید چند لایه دیگر برای افزودن به لک و پیس کاغذ اضافه کنید . من دو لایه دیگر به لک و پیس مشکی و یک لایه به لک و پیس قرمز اضافه کرده ام.این لایه ها opacity=20-35% دارند.

گام 14
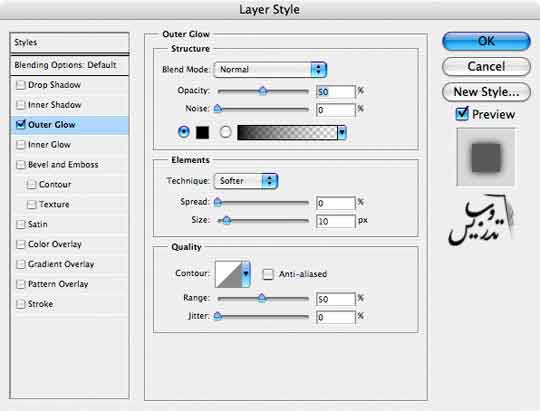
برای پایان این بخش کمی سایه اطراف گوشه ها اضافه خواهیم کرد. لایه Paper Background را در پنل لایه ها انتخاب کنید.استایل لایه Outer Glow را به این لایه اضافه کنید.
نکته اینجاست که اگر در پنجره تنضیمات Outer Glow شما رنگ را به مشکی تغییر دهید.و نوع ترکیبی لایه را بر روی Normal بگذارید نور به سایه تبدیل خواهد شد. دلیل اینکه ما از Drop Shadow برای افزودن سایه استفاده نمی کنیم این است که Drop Shadow امکان افزودن سایه به همه جهات را نمی دهد.

گام 15
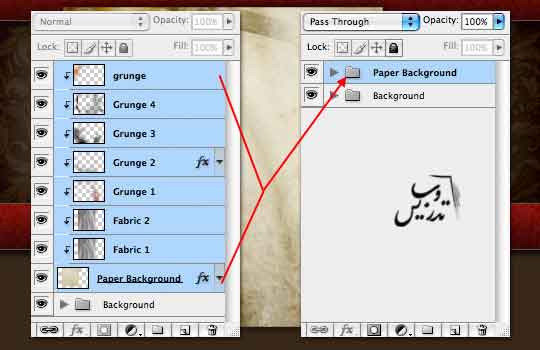
در این گام تمام لایه های بالای پوشه بکگراند را انتخاب کرده، و در یک پوشه قرار خواهم داد میتوانید از کلید Ctrl+G برای اینکار استفاده کنید اینکار پنل لایه های شما را مرتب خواهد کرد.

گام 16
حالا که همه اجزای کاغذ را در پوشه Paper Background قرار داده ایم بسادگی میتوانیم میتوانیم پوشه را انتخاب و آن را به مکان اصلی خود در بالا سمت چپ هدایت کنیم.

گام 17
یک لایه جدید به نام Star ایجاد کنید. این لایه قرار است مکان قرار دادن لوگوی ما باشد. ما از ابزار رسم اشکال Custom Shapes برای رسم ستاره استفاده کرده ایم شما میتوانید هر لوگوی دیگری را جایگزین این لگو کنید. رنگ ستاره را #ac3bb33 انتخاب کرده ام.تهیه و تنظیم توسط سایت تدریس وب با ما در تماس باشید.

گام 18
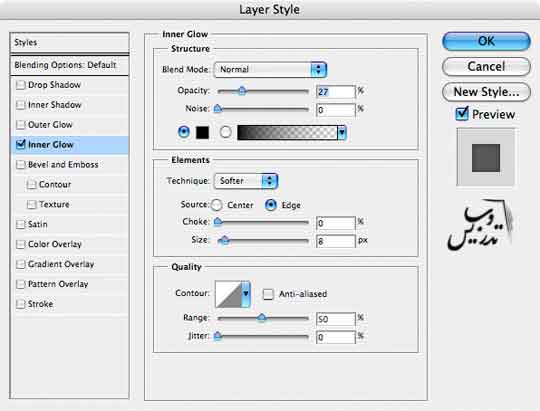
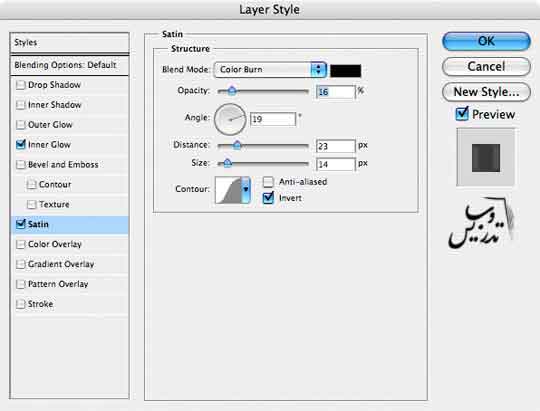
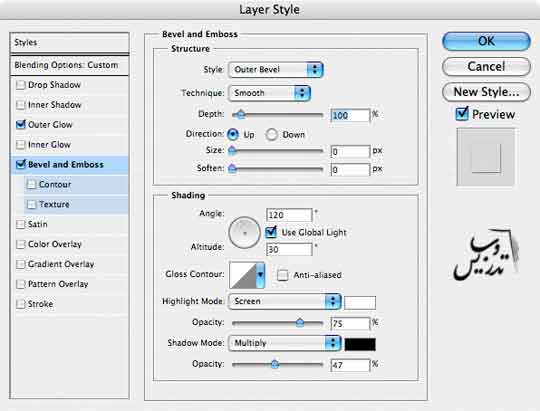
ما به لایه Star افکت inner glow برای افزودن سایه به داخل ستاره استفاده می کنیم و افکت Stain را برای افزودن حالت ابریشم به مرکز ستاره افزوده ایم.


گام 19
و این هم از نتیجه تنظیمات بالا روی تصویر بنظر که خوب میرسد.اینطور نیست ؟

گام 20
در بالای لایه Stars 4 لایه دیگر اضافه خواهیم کرد. و به این لایه ها باز لک و پیس خواهیم افزود . این بخش درست مانند بخش Paper Background است . و لایه های لک و پیس را اینبار با لایه ستاره کلیپ ماسک می کنیم. دو تااز لایه های لک و پیس نوع ترکیبی لایه Normal و 2 تای آنها نوع ترکیب لایه Color Burn خواهند داشت.به دو تا از لایه های لک و پیس کمی Bevel and Emboss اضافه کنید.

گام 21
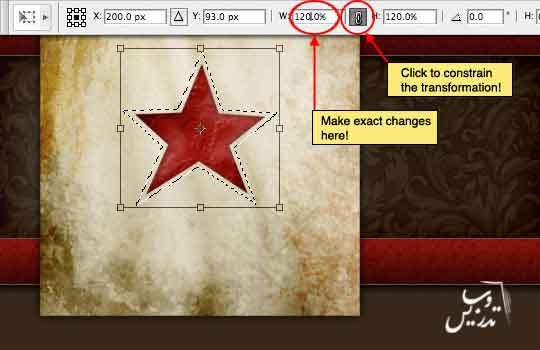
ما باید یک خط دور به ستاره اضافه کنیم برای اینکار یک لایه در زیر لایه ستاره به نام Star Outline 1 ایجاد کنید.ودوباره لایه ستاره را انتخاب کرده و کلید Ctrl را با کلیک روی ایکون لایه بزنید تا یک انتخاب بدور لایه اضافه شود. حالا بر روی لایه Star Outline 1 کلیک کنید و از منوی Select گذینه Transform را انتخاب کنید. و اندازه ناحیه انتخابی را 120% بزرگتر کنید.برای اینکار میتوانید روی لنگر اتصال جابجایی افقی و عمودی کلیک کنید تا با تغییر یکی دیگری هم تغییر کند.
و با بزرگتر شدن ناحیه انتخابی میتوانیم از حالت ابزار Transform با کلید اینتر خارج شویم . و این ناحیه را با یک رنگ پر کنید و از انتخاب خارج شوید.

گام 22
خوب من از رنگ مورد علاقه دختر بچه های 8 ساله برای رنگ کردن این لایه زیر ستاره استفاده کرده ام و دلیلش هم اینکه بزودی باید این لایه را مخفی کنیم. و رنگش اصلا مهم نیست .

گام 23
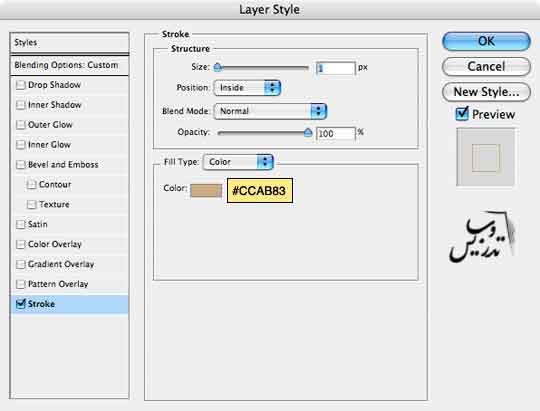
در این لایه میزان Fill را به 0% تغییر دهید و سپس به آن استایل لایه Stroke دهید.

گام24
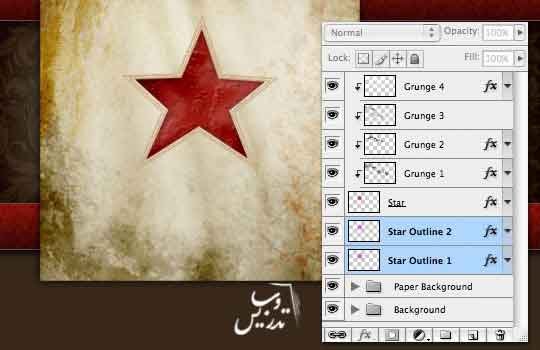
برای ایجاد یک خط دور دیگر همان مراحل را تکرار میکنیم ولی اینبار ابعاد انتخاب را 110% بیشتر خواهیم کرد. و همان استایل لایه را به آن خواهیم داد.
این هم از نتیجه کار ما:

گام 25
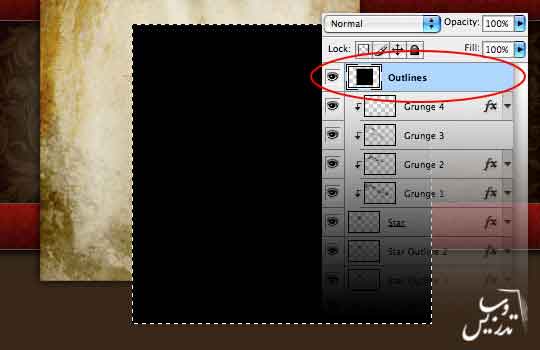
آخرین کاری که میخواهم انجام دهم اضافه کردن یک قاب بزرگ دور ستاره است . یک لایه به نام Outlines در بالای همه لایه ها ایجاد می کنم. یک ناحیه انتخاب مربع با ابعاد 300 پیکسل ایجاد کنید.و این ناحیه انتخاب را با یک رنگ پر کنید.

گام 26
ناحیه انتخاب را 4 پیکسل کوچک کنید. برای اینکار کافیست که از منوی Select گزینه Modify و سپس گزینه Contract را انتخاب کنید. و ابعاد انتخاب را 4 پیکسل کوچک کنید.
ناحیه انتخابی را حذف کنید. برای اینکار کلید Delete را بزنید.

گام 27
یک بار دیگر ناحیه انتنخاب را به اندازه 2 پیکسل کوچک کنید و آنرا بایک رنگ پر کنید و سپس دوباره ناحیه انتخابی را یک پیکسل کوچک کرده و این ناحیه انتخاب را حذف کنید.
حالا به عکس زیر نگاه کنید شما باید یک همچین چیزی داشته باشید.

گام 28
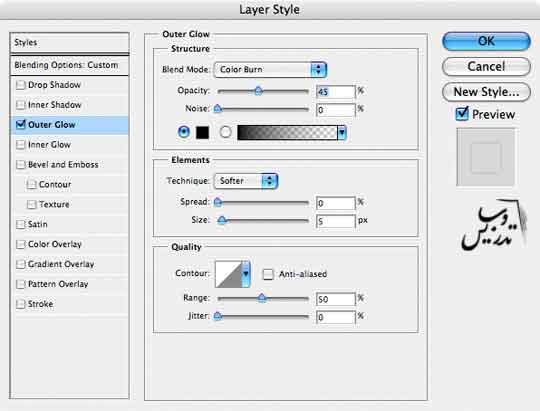
استایل لایه Outer Glow را به این لایه اضافه کنید و رنگ را مشکی انتخاب کنید. و سپس به لایه Bevel and Emboss بدهید.


گام 29
Fill=0% را برای لایه انتخاب کنید. و با ابزار جابجاییV بردار را در سر جای خود قرار دهید.
لایه های این قسمت را هم میتوانیم با هم در یک پوشه قرار دهیم.

گام 30
خوب کار را با افزودن متن به این هدر ادامه دهیم . با ابزار تایپ متن مورد نظر را به این تصویر اضافه کنیم.

برای مطالعه بیشتر به صفحه آموزش فتوشاپ سایت تدریس وب مراجعه فرمائید.