شاید اولین بار این انیمیشن ساز ها بودند که به فکر نقاشی در چند لایه افتادند آنها متوجه شده بودند که با لایه های مختلف میتوان به نقاشی جان داد ما در این آموزش نحوه ی کار با لایه ها در فتوشاپ و کاربردهای آن را خواهیم آموخت.
آموزش لایه ها در فتوشاپ
این یک آموزش ساده برای مطالعه بصورت گام به گام است ، برای شروع آموزش های پروژه محور به یکسری آموزش های پایه نیاز داریم که این آموزش یکی از مهمترین آنها است. آموزش کار با لایه ها جزء آموزش های پایه ی فتوشاپ قرار دارد، و در این آموزش ما کار با لایه ها ، و دلایل اهمیت آنها را با هم مرور می کنیم، ما کار های خارق العاده ای در این آموزش انجام نمیدهیم، ولی در عوض با رسم چند شکل ساده با کمک ابزار های ساده ، و آموزش نحوه ی ایجاد تغییر در آنها به کمک لایه ها رو خواهیم آموخت!
ما کار مان را با ایجاد یک ترکیب بدون استفاده از لایه ها شروع می کنیم. و با چالش ایجاد تغییرات کوچک در این اشکال مواجه میشویم، سپس مجدد آنها را ایجاد می کنیم،با این تفاوت که اینبار از لایه ها کمک خواهیم گرفت، و خواهیم دید که لایه ها چه تفاوتی برای ما ایجاد می کنند، اگر تا حالا با لایه ها در فتوشاپ کار نکرده اید این آموزش برای شما نوشته شده است.
لایه ها از عهد دایناسور ها تا حالادر فتوشاپ تغییر زیادی نکرده اند و شما میتونید با هر نسخه ای این آموزش رو دنبال کنید، من دارم از نسخه ی Photoshop CS6 استفاده می کنم ، تمام قسمتها در فتوشاپ CC دقیقا مثل همه و برای نسخه های قدیمی تر هم ممکنه تفاوت های نامحسوسی وجود داشته باشه.! شروع آموزش
برای دانلود تمام این آموزش ها به صورت فایل های قابل چاپ برای ما پیام بفرستید و تمام مقالات فتوشاپ ما رو در صفحه ی آموزش فتوشاپ دنبال کنید.
لایه ها بدون شک یکی از مهمترین قسمت های فتوشاپ هستند ، کار با ارزشی که بشه بدون لایه ها با فتوشاپ انجام داد بسیار نادره، اهمیت لایه ها به قدری است که برای خود پنل و منوی مستقلی در فتوشاپ دارند. شما میتوانید لایه ها رو ایجاد ، حذف، نامگذاری ، تغییر نام، ادغام، جابجا، ماسک ، ترکیب ، و حتی میتونید به لایه ها افکت بدهید .و یا شفافیت آنها رو تغییر دهیدو هزاران کار دیگه!
میخواهید که به تصویر خودتون متن اضافه کنید؟ این کار یک لایه ی متن جدا ایجاد می کند، درباره ی اشیاء خطی چطور؟ آنها در لایه های اشکال جداگانه ظاهر می شوند، لایه ها قلب تپنده ی فتوشاپ محسوب میشوند.این نکته خوبی است، بعلاوه اینکه لایه ها به سادگی قابل استفاده هستند، به سادگی میتوان آنها را یادگرفت، حداقل شما یکبار سری به لایه ها خواهید زد.
این نکات همه خوب بود ولی من هنوز درباره اینکه لایه ها چی هستند صحبتی نکرده ام پس شروع کنیم!
اگر فکر می کنید که این آموزش چیز زیادی برای یاد دادن نخواهد داشت باید بگم 42 تا تصویر جدا از متن طولانی و بیش از 2 ساعت زمان برای خوندن این مقاله لازمه پس خیلی هم ساده نگیریدش.
فتوشاپ بدون لایه ها
قبل از اینکه بسراغ چیستی لایه ها و نحوه ی استفاده از اونها بریم ، بگذارید ببینیم بدون لایه ها دنیای فتوشاپ چه شکلی میشه، این باعث میشه اهمیت لایه ها رو بهتر درک کنیم، بگذارید با ایجاد یک سند در فتوشاپ کار را شروع کنیم ، آموزش فتوشاپ پایه - ایجاد یک سند جدید این کار را با تمام جزئیات به شما یاد خواهد داد در اینجا ما از منوی File گذینه New رو انتخاب می کنیم:

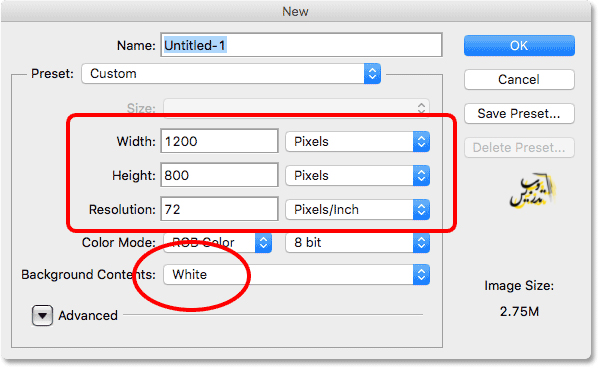
پنجره ی New برای شما باز خواهد شد. اندازه ی مشخصی برای سند خود نمی خواهم ، ولی برای اینکه همه ما روی یک اندازه مشخص کار کنیم ابعاد Width=1200 pixel ، Height=800 pixel ، Resolution=72pixel/inch رو وارد کنید ، تکرار می کنم برای اینکه این کار را با جزئیات مطالعه کنید به مقاله آموزش فتوشاپ پایه- ایجاد سند جدید مراجعه کنید،در آخر هم مطمئن شوید که Background Contents شما بر روی White تنظیم شده است. روی OK کلیک کنید. یک پنجره ی سفید در صفحه اصلی برای شما ظاهر خواهد شد:

یک مربع بکشید
حالا که سند خالی ما آماده است ، چند شکل ساده بکشیم، اول یک مربع خواهیم کشید، از ابزار های ساده انتخاب در فتوشاپ استفاده کنید. ابزار Rectangular Marquee Tool را از پنل ابزار انتخاب کنید ، برای مطالعه بیشتر در باره پنل ابزار به آموزش فتوشاپ ریست کردن پنل ابزار مراجع کنید:

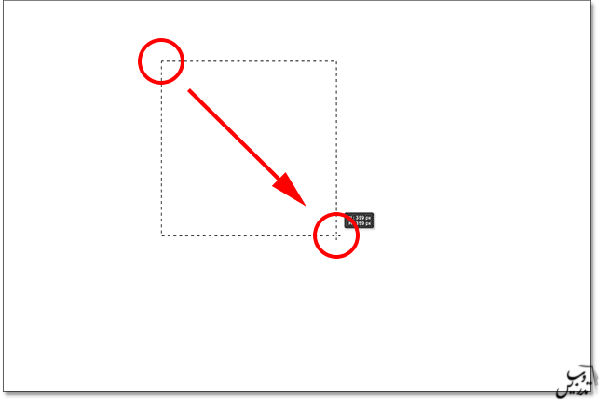
برای رسم یک مربع با ابزار Rectangular Marquee شما باید یک جایی در صفحه خود کلیک کنید من در بالا سمت چپ کلیک کرده ام درحالیکه کلید موس پایین است کلید Shift را نگه دارید. و موس رو به پایین سمت راست بکشید. بطور معمول ابزار Rectangular Marquee یک مستطیل آزاد رسم می کند. ولی فشردن کلید Shift باعث میشود که یک مربع کامل را ایجاد کند.
در آخر کلید موس رو رها کنید. و بعد هم کلید Shift رو رها کنید. وگرنه مربع کامل شما به مستطیل آزاد تبدیل میشود: قبل از ادامه ترجمه این توضیح رو اضافه کنم که مستطیل آزاد مستطیلی که قائده ی خاصی بین نسبت طول و عرض نداره ، مستطیل کامل مستطیلی که طول اون دو برابر عرضش باشه، و مربع کامل هم مربعیه که اظلاع و قطر های برابر داشته باشه! هی بگید فیزیک و ریاضی به چه درد میخوره !

حالا که ما خط دور خود را انتخاب کرده ایم (نکته در آینده ما عبارات زیادی رو به خط دور ترجمه خواهیم کرد اینبار ما عبارت outline رو خط دور ترجمه کرده ایم که بصورت طرح کلی هم در برخی منابع رفرنس ترجمه شده است.) میخواهیم آنها با رنگ پر کنیم ، برای اینکار می توانیم از دستور Fill استفاده کنیم. از منوی Edit گذینه ی Fill رو انتخاب کنید:

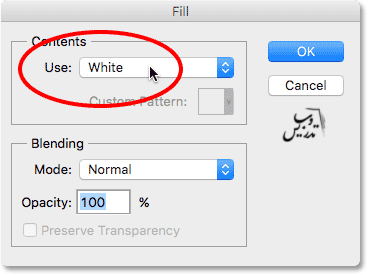
پنجره ی تنظیمات Fill باز خواهد شد. که برا انتخاب رنگ از ان استفاده خواهیم کرد:

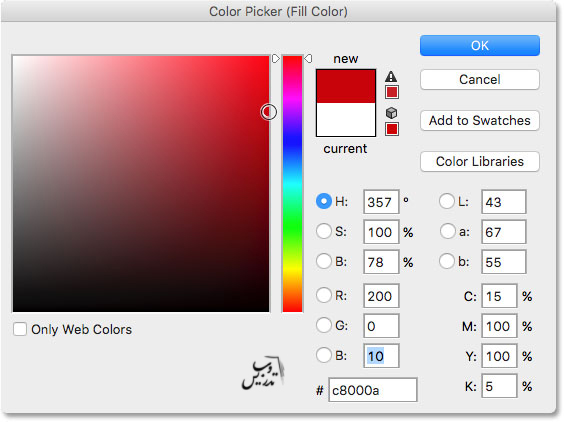
با انتخاب رنگ، فتوشاپ پنجره ی انتخاب رنگ رو برای ما باز خواهد کرد ، که میشه از اون رنگ دلخواه رو جست ، من رنگی از تناژ قرمز رو انتخاب خوام کرد:

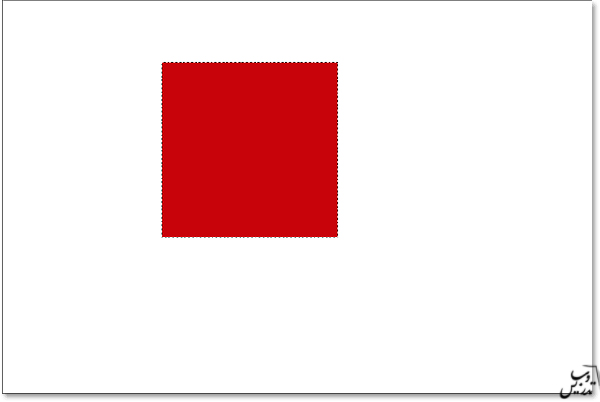
رنگ رو انتخاب و OK رو بزنید و در پنجرهی Fill هم OK رو بزنید. فتوشاپ ناحیه ی انتخابی شما رو با رنگ دلخواه تون پر می کنیه، که در این مثال رنگ من قرمز بوده است:

ما دیگر ناحیه انتخاب خود را نیاز نداریم برای خروج از آن از منوی Select گذینه ی Dedelect رو انتخاب کنید:

یک گردالو بکشید.
این که بالا نوشتم منظورم دایره یا بیضی است، برای افزودن یک شکل گردالو از ابزار
Elliptical Marquee Tool استفاده خواهیم کرد. برای آموزش نحوه انتخاب این ابزار به آموزش فتوشاپ پایه-ریست کردن نوار ابزار مراجعه کنید.
همانطور که در آموزش فتوشاپ پایه ریست کردن نوار ابزار مطالعه کرده اید ابزار Elliptical Marquee Tool در زیر ابزار انتخاب مستطیل پنهان است و با راست کلیک روی این ابزار میتوان انتخابش نمود:

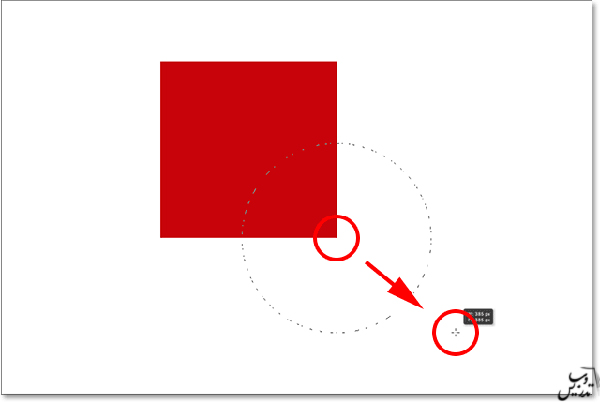
حالا نوبت رسم دایره فرارسیده است من میخوام که دایره روی مربع قرار بگیره برای همین از تکنیک Shift+Alt هنگام رسم دایره استفاده می کنم که علاوه بر اینکه شکل رو دایره ی کامل رسم میکنه نقطه کلیک اول رو مرکز دایره در نظر میگیره و برای هم پوشانی دایره با مربع کافیه که روی یکی از گوشه های مربع به عنوان مرکز دایره کلیک کنم و موس رو به خارج بکشم،در پایان ابتدا کلید های Shift+Alt رو رها کنید و بعد موس را راه کنید ، اول کلید های کمکی رو رها کنید و بعد موس رو :

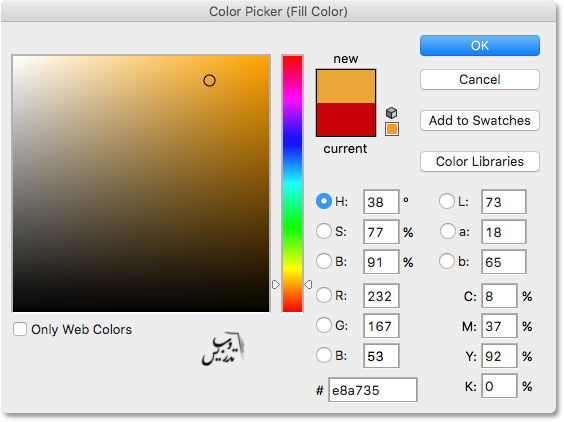
بعد از رسم دایره خود ، به منوی Editبروید و گذینه ی Fill رو انتخاب کنید روی گذینه Color کلیک کنید در پنجره ی انتخاب رنگ رنگ دیگری را انتخاب کنید من نارنجی انتخاب کردم رنگ شکل دلبخواهی است :

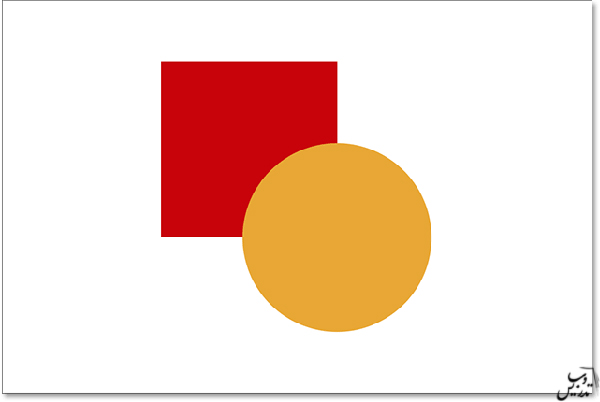
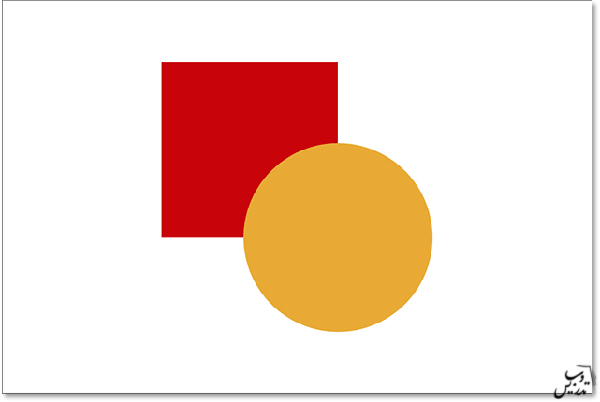
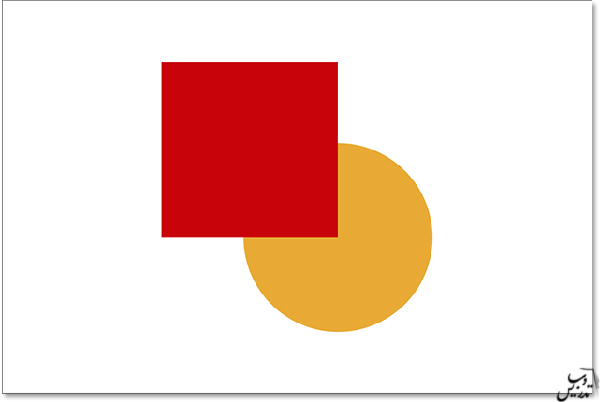
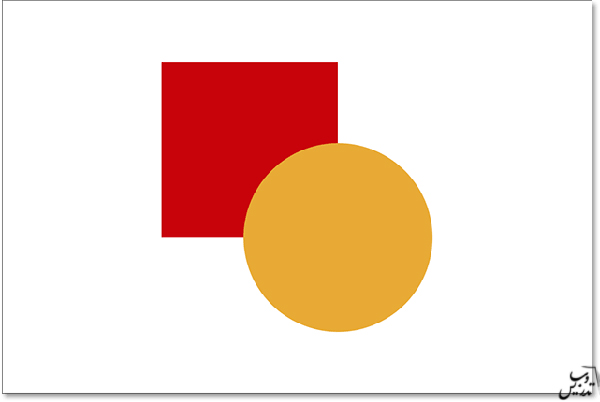
روی OK کلیک کنید. فتوشاپ دایره رو با رنگ نارنجی برامون رنگ کرده به منوی Select برید و از اونجا گذینه ی Deselect رو انتخاب کنید تا از انتخاب خارج شید کلید میانبر این دستور Ctrl+D است . حالا ما یه دایره داریم که روی یک مربع رو پوشونده :

مشکل کار چیست
ما یک سری شکل رسم کرده ایم و همه چیز درست به نظر میرسد اگرچه، اگر برای مدتی به کار خود دقت کنم از نتیجه آن کاملا راضی نخواهم بود. ببینید که تصویر نارنجی چگونه شکل قرمز را پوشانده است ؟ بله میدانم من خودم این را میخواستم ولی فکر می کنم ایده ام اشتباه بودده است. اگر شکل قرمز روی نارنجی باشد بهتر به نظر میرسد. من میخواهم جای این دو را عوض کنم، این کار ساده است درسته ؟ کافیه که شکل قرمز رو بگیرم و روی شکل نارنجی بکشم. نکته در نرم افزار هایی مانند گوگل اسکچ آپ این کار به همین راحتی است.
برای اینکار.... یه لحظه صبر کنید.، ما چطور باید اینکار رو انجام بدهیم؟ من شکل قرمز رو کشیدم و سپس شکل نارنجی رو رسم کردم ، و الان کافیه که شکل قرمز رو به جلوی شکل نارنجی بکشم به نظر ساده میاد ولی چطور؟
جواب ساده است ، من نمیتوانم. هیچ راهی برای کشیدن شکل قرمز برروی شکل نارنجی وجود ندارد.دلیل آن این است که در واقع شکل نارنجی جلوی شکل قرمز نیست ، و این فقط یک توهم دیداری است. شکل نارنجی شکل قرمز رو قطع کرده و پیکسل های اون رو با نارنجی رنگ کرده است. و هر دوی این اشکال روی یک پس زمینه سفید نیستند تمام اینها تصور ماست در واقع ما ترکیبی از یک عکس تک لایه را داریم میبینیم ، که همه چیز مربع قرمز ، دایره ی نارنجی و زمینه سفید همه و همه در کنار هم در یک لایه هستند.
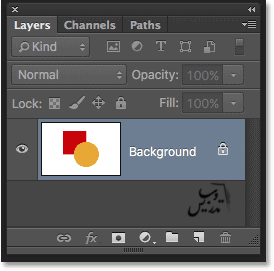
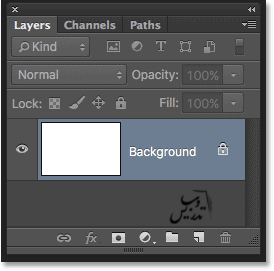
به پانل لایه ها نگاه کنید. تا ببینیم چه اتفاقی می افتد. اگرچه که ما لایه ای ایجاد نکرده ایم ولی فتوشاپ یک لایه ی اتوماتیک به نام بکگراند برایمان ایجاد کرده است.تا بتوانیم ترکیب خود را در آن ایجاد کنیم.
سمت چپ لایه یک عکس کوچک هست که محتویات لایه ی ما را نشان میدهد. که در حال حاضر هم دایره و هم مربع و هم پس زمینه در همین لایه هستند.اگر ما هیچ لایه ای ایجاد نکنیم فتوشاپ تمام اشکال ما را در همین لایه ی بکگراند قرار میدهد.

و مشکل ما. کاری که باید بکنیم برای هر کدام از اجزای ترکیبی خود یک لایه ی جدا ایجاد کنیم ، برای اینکار یا باید کل مسیر را تا جایی که باید تغییر رو ایجا کنیم Undo بزنیم Ctrl+alt+Z و یا کل کارمان را بیخیال شویم و از اول شروع به کار کنیم.هیچکدام از این دو بنظر نمی رسد که عالی باشند فتوشاپ باید راه بهتری برای اینکار ارائه دهد.راهی که مجبور به عقب گرد و دوباره کاری نباشیم. خوشبختانه راهی هست. بذارید اینبار از لایه ها کمک بگیریم!
هر دو شکل را اینبار در لایه ها ایجاد میکنیم
اول بذارید ببینیم که لایه ها واقعا برای ما چه امکاناتی را محیا می کنند.من برای حذف اشکال رسم شده از منوی Edit گذینه ی Fill و از اونجا رنگ سفید رو انتخاب می کنم شما کلید های D و سپس Ctrl+backspace رو بزنید

من کلید OK رو فشرده و تمام صفحه ی من مثل اول سفید شده است:

پنل لایه ها
قبل از ادامه ی ترجمه این نکته رو ذکر کنم که Layers Panel در برخی منابع از جمله منابع منتشر شده ی خود شرکت ادوبی به نام Palet هم شناخته شده و ممکنه در ترجمه هم شما هردوی این واژه ها رو ببینید هر دو به یک چیز اشاره دارند ، پنل لایه ها یعنی جایی که ما لایه های خود را میتوانیم ببینیم ، و خیلی بیشتر از این ، در حقیقت یک مرکز کنترل لایه است.اگر میخواهیم کاری را در فتوشاپ روی لایه ها انجام دهیم ، پنل لایه ها مکان این کار خواهد بود، ما از پنل لایه ها برای ایجاد لایه ، حذف لایه ، تغییر نام لایه، جابجایی لایه ، خاموش و روشن کردن لایه ، استفاده خواهیم کرد. و همچنین ماسک های لایه و افکت لایه ها هم در همین پنل قابل انجام است.
همانطور که الان در پنل لایه هامون میبینیم یک لایه ی بکگراند الان در پنل لایه ها موجود است که با رنگ سفید پرشده است:

در قسمت قبل ما هر دو شکل را در همین لایه ایجاد کرده و امکان جابجایی را از خود صلب کرده ایم.فتوشاپ برای ترسیم اشکال مختلف در یک لایه از واژه ی wrong استفاده میکند برای اینکه اگر بخواهیم هرگونه تغییری بدهیم به یک مشکل بزرگ بر می خوریم. اینبار همان ترکیب رو با لایه های مختلف ایجاد خواهیم کرد. ما هر شیئ رو در لایه ی انحصاری خودش درج می کنیم.
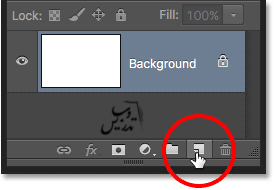
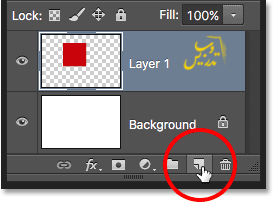
لایه ی بکگراند ما الان خودش پس زمینه سفید را دارد. پس اولین لایه بالای آن برای اولین شکل ایجاد خواهیم کرد. بریا ایجاد لایه به سادگی روی ایکن ایجاد لایه ی جدید کلیک کنید:

یک لایه ی جدید در بالای لایه ی بکگراند ایجاد میشود. فتوشاپ بصورت اتوماتیک نام
Layer 1 را به لایه خواهد داد اگر به عکس لایه نگاه کنید یک صفحه شطرنج میبینید که از نظر فتوشاپ به معنی صفحه ترانسپرنت است، به زبان دیگر، این لایه خالی است :

نکته لایه ی Layer 1 الان با رنگ آبی هایلایت شده است. این به این معنی است که این لایه الان انتخاب شده است. هرچه به سند خود اضافه کنیم به این لایه ی فعال اضافه خواهد شد. یادتون باشه که لایه ی بکگراند زیر این لایه قرار داره. اولین شکل خود را اضافه می کنیم، درست مثل قبل اولین شکل ما مربع خواهد بود ، ابزار Rectangular Marquee Tool را از پنل ابزار بردارید.
برای اینکه بتوانید این ابزار رو انتخاب کنیم باید روی ابزار انتخاب دایره راست کلیک کنید و ابزار انتخاب مستطیل رو انتخاب کنید:

با این ابزار باید کلید Shift رو نگه دارید و یک مربع رسم کرده کلید Shift رو رها کنید و کلیک موس را سپس رها کرده و یک ناحیه انتخاب مربع خواهید داشت:

از منوی Edit گذینه ی Fill رو انتخاب کنید. نوع رنگآمیزی رو روی Color و از پنجره ی انتخاب رنگ رنگ قرمز رو انتخاب کنید ناحیه انتخابی را با رنگ پر کنید.
از انتخاب خارج شوید از منوی Select گذینه ی Deselect رو انتخاب کنید. حالا شکل ما بصورت قبل درآمده است:

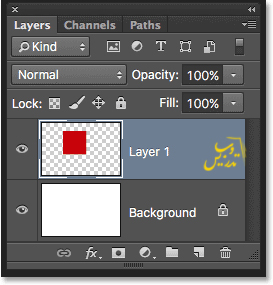
الان درست مثل روش قبل من یک مربع روی یک زمینه سفید دارم ولی با نگاه کردن به پنل لایه ها متوجه میشوید که لایه ی بکگراند هنوز کاملا سفید است . و مربع رنگی در لایه ای جداگانه ذخیره شده است. یعنی الان ایندو جزئی از یک تصویر فلت نیستند. شاید اینگونه بنظر نرسه ولی آنها کاملا از هم جدا هستند:

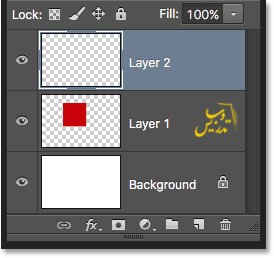
بگذارید که شکل دوم رو اضافه کنیم کلید Ctrl+Shift+N رو بزنید. و یا از پنل لایه ها روی گذینه لایه ی جدید کلیک کنید:

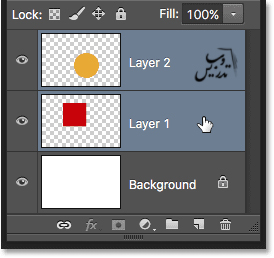
دومین لایه به عنوان Layer 2 ظاهر خواهد شد این لایه بالای لایه ی Layer 1 ایجاد میشود. من میخواهم نام لایه ها را تغییر دهم نام Layer 1 و Layer 2 کمکی به تشخیص محتوای لایه ها نمی کند. ولی بگذارید این کار را بعدا انجام دهیم . بازهم صفحه شطرنج از نظر فتوشاپ ترانسپرنت تعریف می شود و به معنی خالی بودن لایه است :

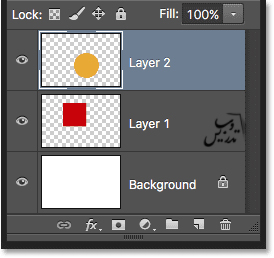
نکته که الان لایه ی Layer 2 به رنگ آبی هایلایت است و انتخاب شده است و هر شکلی که الان رسم کنیم در این لایه درج می شود . یک دایره در این لاهی بکشید درست مانند قبل ابزار Elliptical Marquee Toolرو انتخاب و با کلید های Shift+Alt یک دایره از گوشه مربع رسم کنید و از منوی Edit گذینه Fill و انتخاب Color آن را با رنگ نارنجی رنگ کنید.
از انتخاب خارج شوید. ما حالا به جایی که هر دو شکل را رسم کرده بودیم برگشته ایم :

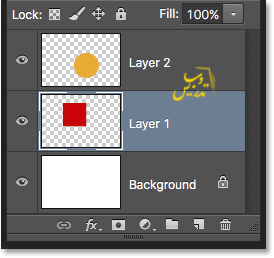
به پنل لایه ها نگاه کنید، حالا لایه ی Layer 1 شامل مربع و لایه ی Layer 2 شامل دایره است. و بکگراندهم که سفید مانده است. الان هر کدام از این اجزا بطور مستقل رسم شده اند و هیچ ارتباطی با هم ندارند:

چیدمان لایه ها رو عوض کنیم
تا اینجا نتیجه ی کار با این که ما این کار را بصورت تک لایه انجام داده بودیم تفاوت ظاهری نداشت. ولی در روش قبل ما دیدیم که هیچ کاری برای جابه جا کردن این دو شیئ رسم شده از هم وجود نداره و دلیلش هم این بود که در آن روش ما واقعا اشیاء جدا از هم نداشتیم ما فقط یک صفح داشتیم که بارنگ های مختلفی پر شده بود . اما اینبار ، در حالیکه هر شکلی در لایه ی جدا گانه خود است. بگذارید ببینیم که چگونه میتوانیم مربع را بر روی دایره بکشیم.
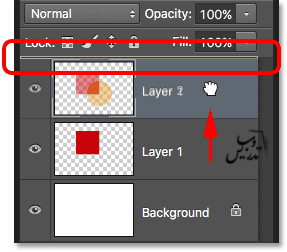
همانطور که در انیمیشن سازی آنچه در یک صفحه ترانسپرنت کشیده میشود اگر بر روی یک نقاشی دیگر گذاشته شود قسمت های رنگ شده ی لایه ی بالا قسمت های نقاشی پایین را می پوشاند و در فتوشاپ هم به همین ترتیب است یعنی اگر میخواهید مربع روی دایره باشد باید با موس لایه ی آن را بگیرید و بر روی لایه ی دایره بکشید و موس را رها کنید.

حلا لایه ی Layer 1 بالای لایه ی Layer 2 قرار گرفته است:

در این حالت مستطیل روی دایره را خواهد پوشاند و ترکیب ما برعکس شد و حالا مربع روی دایره است :

حالا که متوجه شدیم با وجود لایه ها کار جابجایی لایه ها چقدر آسان است باید بشما بگویم متوجه نکته ی دیگری هم شدیم .
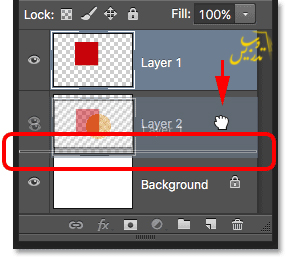
ما ظاهر از ذوق گرافیکی بی بهره بوده ایم همان دایره روی مربع خوشگل تر بود ، ولی مشکلی نیست موس را روی لایه ی یک گذاشته به پایین میکشم تا زیر لایه ی دو قرار گیرد. :

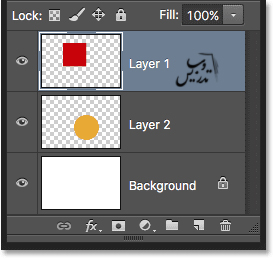
حالا پنل لایه ها نشان میدهد که لایه ها به همان شکلی است که میخواهمی و لایه ی 1 بالای لایه ی 2 قرار دارد:

و به این ترتیب دوباره ترکیب ما به شکل دایره روی مربع باز گشته است:

جابجایی لایه ها در اطراف
اگر اصلا نخواهم که این دو شکل روی هم باشند چه؟شاید اگر به صورت دو شکل جدا دیده شوند جزابیت گرافیکی بیشتری داشته باشند. با وجود لایه های جدا هیچ مشکلی برای جابجا کردن لایه ها نداریم .
ابزار Move Tool رو از پنل بردارید و یا کلید V رو بزنید:

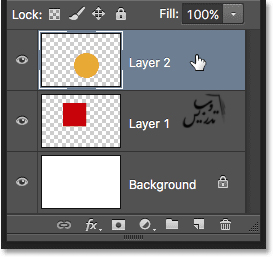
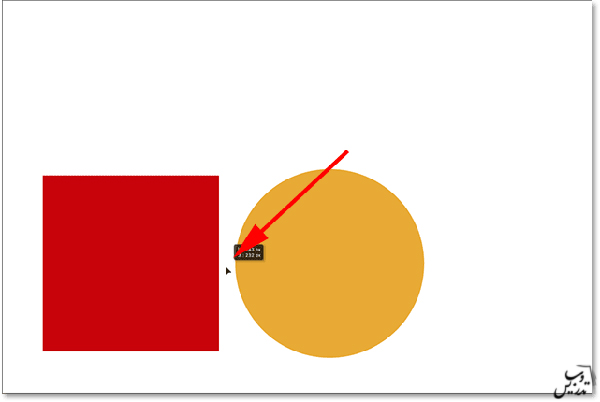
لایه ی مورد نظر رو کلیک کنید تا انتخاب شود . من دایره رو میخواهم به سمت راست بکشم. و لایه ی 2 رو انتخاب می کنم:

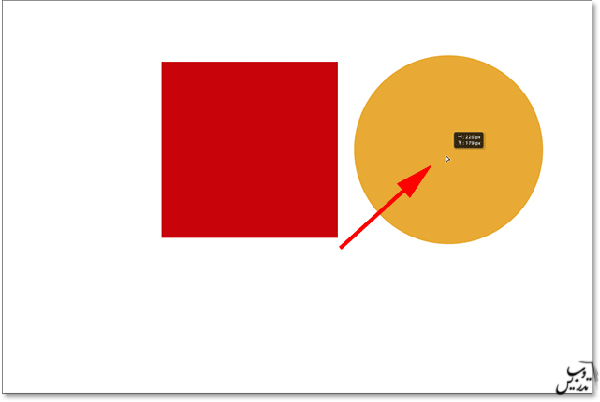
حالا که لایه ی دو انتخاب شده و ابزار جابجایی را هم که برداشته ام دایره را کلیک و موس را نگه داشته به سمت راست دراگ خواهم کرد:

ما میتوانیم هر دو شیئ رو با هم انتخاب کنیم برای اینکار کافی است که هر دو لایه را بصورت هم زمان انتخا کنید. کلید Shift رو نگه دارید و روی لایه ی layer2 کلیک کنید. و سپس روی لایه ی Layer 1 کلیک کنید. حالا هر دو لایه انتخاب شده اند :

حالا با ابزار Move میتوان هر دو را با هم جابجا کرد:

حذف لایه ها
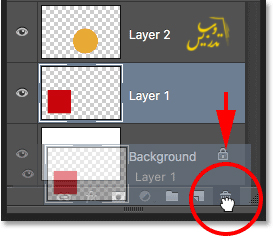
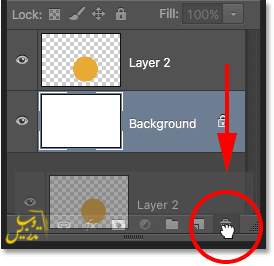
آخرین چیزی که در این آموزش مطالعه خواهیم کرد نحوه ی حذف لایه است. اگر یکی از اشیاء رو نخواهیم به راحتی میتوانیم حذفش کنیم برای اینکار کافیست که لایه را حذف کنیم. میتوان هر کدام از لایه ها رو کلیک کرد تا انتخاب شوند و سپس آن را تا داخل سط زباله ی زیر پنل لایه ها دراگ کنید:

مربع را حذف کرده ایم و حالا فقط دایره در صفحه مانده است :

برای حذف دایره باز همان کار را تکرار کرده و با موس لایه ی آن را به سطل آشغال پنل لایه کا میکشیم:

حالا ما به همانجایی که فیلم شروع شد برگشتیم و یک صفحه سفید داریم که حالا بخوبی میدانیم با لایه ها و ابزار های ساده چگونه میتوانیم درون آن طرحهای دلخواه با قابلیت مدیریت بالا و انعطاف پذیر به آن اضافه کنیم:

در این جا این آموزش هم به پایان خود میرسد برای مطالعه ی سایر آموزش ها به صفحه آموزش فتوشاپ ما سر بزنید. پیشنهاد میدم از اونجا که در اغلب آموزش های بعدی فتوشاپ به مقاله ی آموزش فتوشاپ پایه- ضروریات پنل لایه ها مدام ارجاع داده میشه آن مقاله رو هم بخونید. درواقع میشه گفت ادامه ای بر این مقاله است که الان پیش روی شما قرار داره.
تهیه و تنظیم و ترجمه ی این مقاله در سایت تدریس وب انجام گرفته است.
برای شرکت در کلاس ها فتوشاپ و یا دانلود جزوات فتوشاپ با ما تماس بگیرید.