گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/09/23 - 12:05
كد :10
دو شیوه ی مختلف برای قرینه کردن عکس را آموزش خواهیم داد این آموزش روش اول است .
قرینه کردن عکس در فتوشاپ CS6 و CC
همونطور که دیدید در آموزش قرینه کردن روش این کار رو برای فتوشاپ های قدیمی تر . اما برای فتوشاپ های cc و cs6 هم این آموزش رو میذاریم . توضیح : دیگه خبری از جزئیات نیست اگر مشکلی بود به آموزش قبلی سر بزنید.
این هم عکس من که ستاره راک رو نشون میده :

نتیجه نهایی مابه این صورت خواهد بود :

برای آموزش های بیشتر به صفحه آموزش فتوشاپ سر بزنید و پیام هم یادتون نره و همه ی آموزش های ما به این آسونی نیستن.
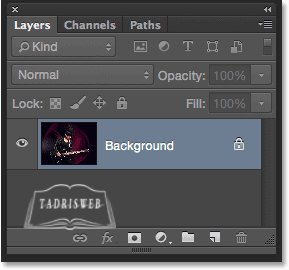
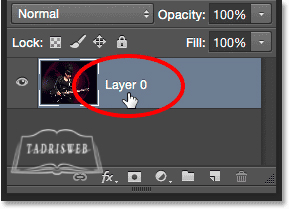
گام 1:لایه بکگراند رو تغییر اسم بدید .
در پنل لایه ها یک لایه ی بکگراند داریم:

تکنیک کلید Alt رو نگه دار و روی بکگراند دبل کلیک کنید .

به صفحه ی آموزش فتوشاپ سایت تدریس وب برای دیدن آموزش های مربوط با کار با پنل لایه ها سر بزنید.
گام 2:اضافه کردن به فضای بوم در تصویر
دستور زیر را اجرا کنید: Image > Canvas Size.

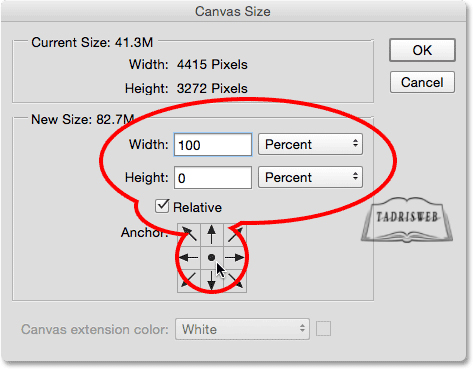
تنظیمات را بصورت زیر رو انجام بدید:
Relative=true
Width=100%
Height=0%
Anchor= center box

فتوشاپ 50% به سمت چپ و 50% به سمت راست شما فضا اضافه می کند، این فضاهای اطراف عکس که الان اضافه شده اند خالی هستند :

گام 3: یک خط راهنمای عمودی به تصویر اضافه کنید
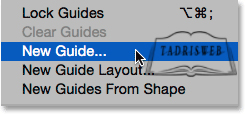
دستور زیر را اجرا کنید View > New Guide :

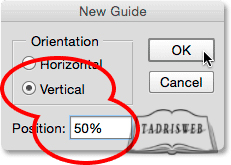
تنظیمات رو به این صورت انجام بدید:
Vertical= Orientation
Position= 50%

این هم از خط راهنما:

گام 4:ابزار جابجایی رو انتخاب کنید

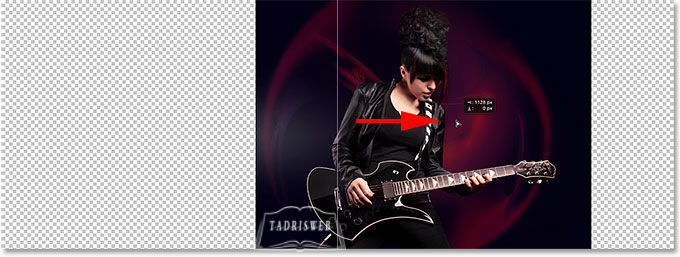
گام 5:تصویر رو به یه سمت خط بکشید .
کلید Shift رو نگه دارید. تصویر رو به سمت راست بکشید . راست خودم . یا خودتون .
یه قسمت از گیتار رو نگه داشتم . فقط یک قسم کوچولوشو. تهیه و تنظیم از سایت تدریس وب با ما در تماس باشید.:

این هم زوم همون عکس است که بهتر متوجه مکان تصویر نسبت به خط بشویم :

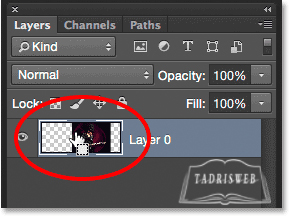
گام 6:انتخاب عکس
تو پالت لایه ها کلید Ctrl رو با کلیک روی ایکون تصویر بزنید تا انتخاب شود:

تصویر به این صورت در خواهد آمد :

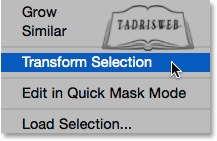
گام 7:از منوی انتخاب ابزار جابجایی انتخاب رو بردارید.
دستور زیر را اجرا کنید Select > Transform Selection:

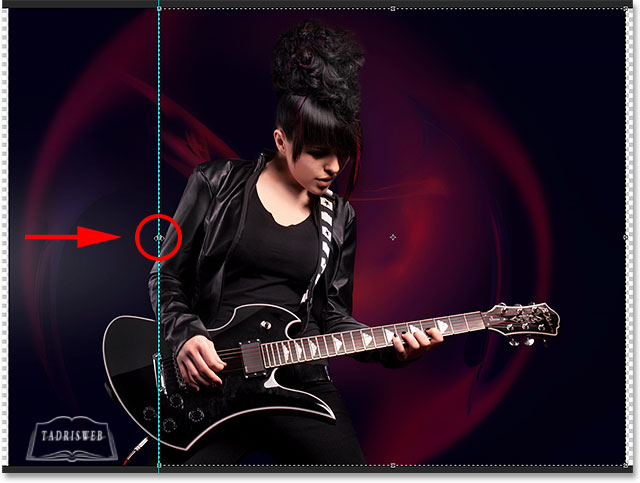
گام 8:دستگیره ی سمت چپ رو به راست بکشید.
نقطه لنگر وسط سمت چپ رابه خط آبی بچسبانید:

این کار رو که انجام دادید کلید اینتر رو بزنید:

برای مطالعه بیشتر به صفحه ی آموزش فتوشاپ سایت تدریس وب سر بزنید.
گام 9:ناحیه ی انتخاب شده رو کپی کنید
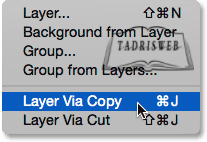
بدون اینکه از انتخاب خارج شید کلید Ctrl+J رو بزنید و یا از منوی Layer دستور زیر رو اجرا کنید:

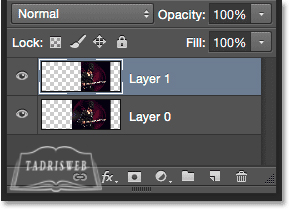
الان لایه های من به این صورت خواهد بود :

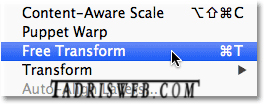
گام 10:انتخاب دستور Free Transform
کلید Ctrl+T رو بزنید یا از منوی Edit دستور زیر رو اجرا کنید.

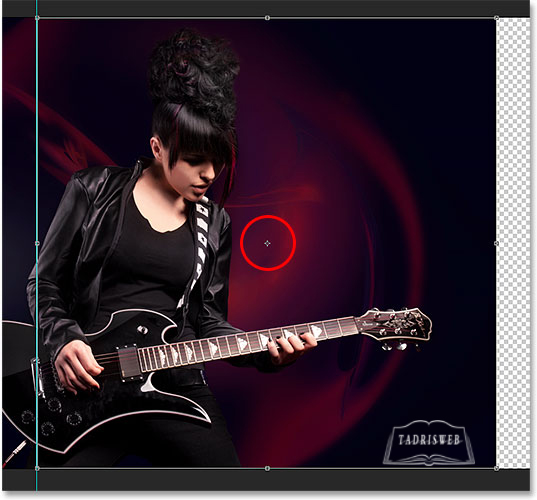
روی نقطه وسط این مربع ایجاد شده کلیک کنید :

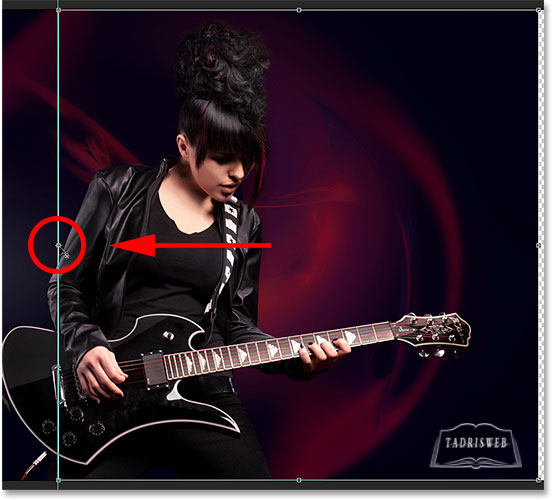
کل تصویر را به خط آبی سمت چپ بچسبانید:

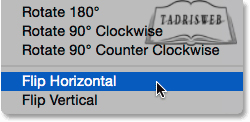
گام 11:انتخاب دستور Flip Horizontal
حالا دستور Edit > Transform > Flip Horizontal را اجرا کنید.:

کلید اینتر رو بزنید:

برای مطالعه ی بیشتر به صفحه آموزش فتوشاپ سایت سایت تدریس وب سر بزنید.
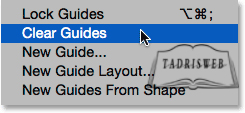
گام 12:پاک کردن خطوط راهنما
دستور View > Clear Guides را اجرا کنید :

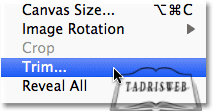
گام 13:نواحی خالی را حذف کنید
برای حذف نواحی خالی از دستور Image > Trim استفاده کنید (نکته مترجم این دستور در طراحی قالب سایت بسیار استفاده خواهد شد)

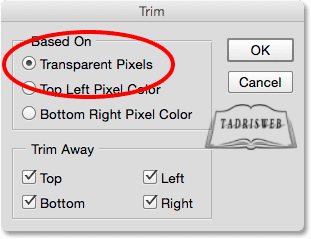
در پنجره ی باز شده تنظیمات را مانند تصویر زیر انجام دهید :

نتیجه کار تصویر زیر خواهد شد:

میتوانید قسمت مقدماتی این آموزش را از صفحه آموزش قرینه کردن و برای مطالعه مطالب دیگر هم میتوانید به صفحه آموزش فتوشاپ سایت سایت تدریس وب سر بزنید.
تهیه و تنظیم سایت تدریس وب با ما در تماس باشید.