در این آموزش ما نحوه ترکیب استایل لایه ها را برای ایجاد یک ترکیب بینظیر با هم مرور خواهیم کرد . امیدوارم از این آموزش لذت ببرید.

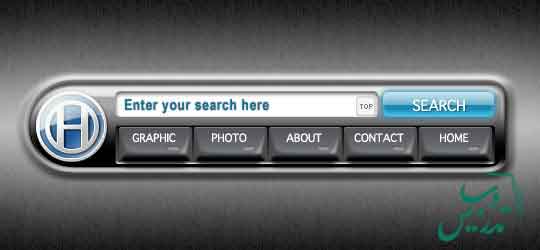
ساخت پنل ضبط های فلکس واگن بعنوان منوی وب
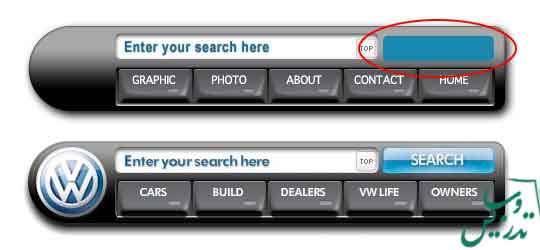
من همیشه عاشق پنل های فلکس واگن بودم امروز میخواهم این پنل رو به وب سایت خود م اضافه کنم. البته در دنیای واقعی ما اجازه این کار رو نداریم مگر اینکه میلیاردها دلار بابت حق ثبت به شرکت فلکس واگن بدیم ولی برای تمرین هیچ مشکلی نیست . تازه ما میتونیم آخر تمرین آرم فلکس رو با آرم دلخواه خودمون عوض کنیم.
مقدمه
در آموزش من از ماسک لایه، کلیپ ماسک و استایل لایه استفاده می کنم و توضیح زیادی هم درباره نحوه کار با این ابزار ها نخواهم داد اگر نیاز به اطلاعات بیشتر دارید می توانید به بخش آموزش فتوشاپ مقدماتی سایت تدریس وب سر بزنید.
گام1
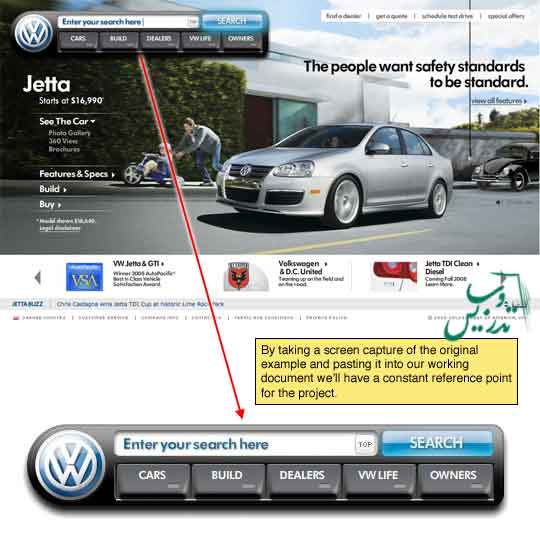
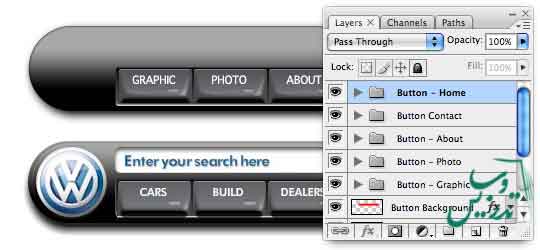
خود شرکت فلکس واگن از همین پنل برای سایتش استفاده کرده پس یه نگاهی به اون بندازیم. من از سایت یک عکس گرفته ام. و قسمت منوی سایت را به سند خود برده ام تا رفرنسی برای کاری که قصد انجامش را دارم داشته باشم. فایل من 250*540 پیکسل در ابعاد 72 Dpi است. اگر ابعاد شما با این ابعاد متفاوت است هنگام افزودن استایل لایه تنظیمات را بر اساس ابعاد خود وارد کنید تا نتایج در نهایت یکی باشد.
سایت فولکس واگن با فلش طراحی شده است پس قبل از اینکه بکگراند لود شود از صفحه عکس بگیرید.

گام 2
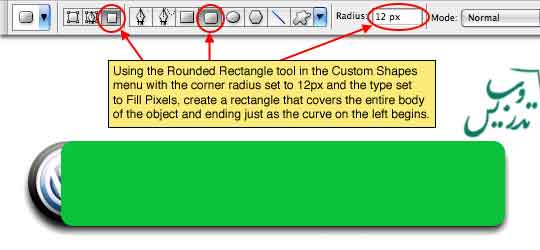
اولین لایه ما همان عکسی است که از پنل سایت آورده ایم . پس باید یک لایه جدید ایجاد کنیم، نام این لایه را Base بگذارید.حالا با ابزار رسم مستطیل گوشه گرد با گرد شدگی گوشه ها radius=12 pixel در حالات Fill Pixels یک مستطیل روی شکل اصلی ایجاد کنید رنگ این شکل اهمیتی ندارد زیرا رنگ آن را استایل لایه تعیین می کند.

گام 3
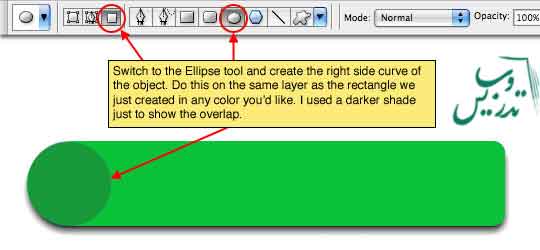
ابزار شکلی بیضی را انتخاب کرده و یک دایره در سمت چپ بکشید. من از رنگ تیره تری استفاده کرده ام که قابل تشخیص باشد ولی خود رنگ از اهمیتی برخودار نیست.

گام 4
کلید V را بزنید و با ابزار جابجایی بردارید و اشکال ایجاد شده را به بالا بکشید تا بتوانید هم زمان شکل اصلی و شکل ایجاد شده را ببینید.

گام 5
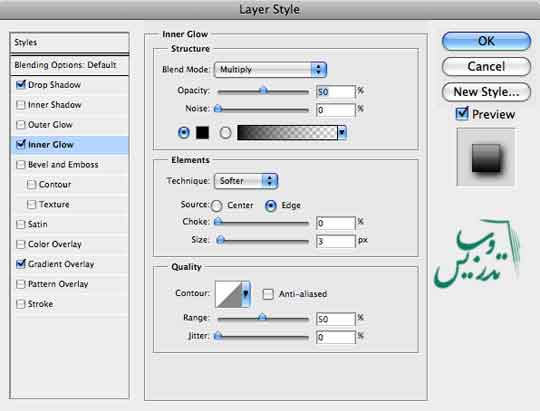
حالا باید به لایه Base استایل لایه اضافه کنیم. من از استایل Gradient Overlay با رنگ های #000000 و #A8A8A8 استفاده می کنم . سپس یک Inner Glow و Drop Shadow به این لایه خواهم داد تنظیمات را مانند تصاویر زیر تنظیم کنیم:



گام 6
حالا که کار ما با لایه Base تمام شد باید جای دکمه ها را مشخص کنیم. یک لایه جدید به نام Button Background ایجاد کنید. همانطور که میبینید گوشه ها گرد هستند پس از ابزار رسم مستطیل گوشه گرد با radius=3 این پس زمینه را ایجاد خواهیم کرد. من میخواهم همه چیز درست با سایز عکس اصلی یکی باشد پس اول مستطیل خود را روی شکل اصلی می کشم و بعد آن را به مکان خود در تصویر بالایی خواهم برد. رنگ این قسمت برای ما اهمیتی ندارد.

گام 7
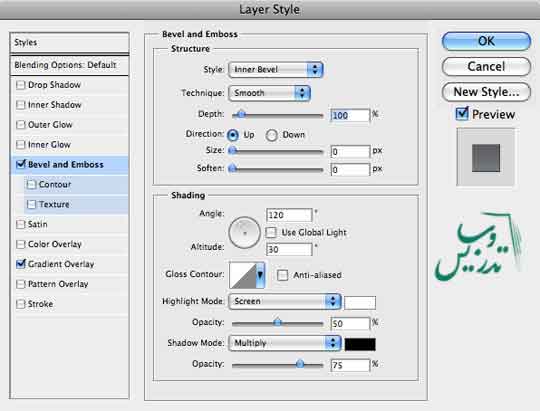
لایه Button Background را انتخاب و از پنل لایه ها روی ایکون استایل لایه کلیک کرده و گزینه Gradient Overlay را انتخاب و رنگ های #484848 و #000000 را انتخاب کنید ویک استایل bevel & Emboss با تنظیمات زیر به این قسمت بدهید:


گام 8
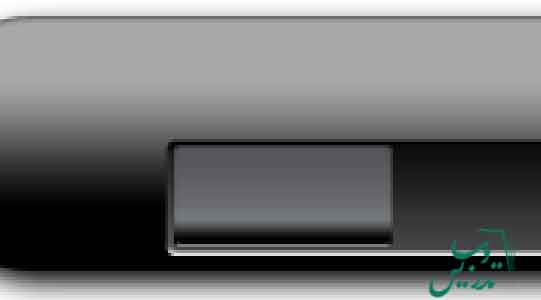
حالا لایه Button Background باید به این صورت در آمده باشد.

گام 9
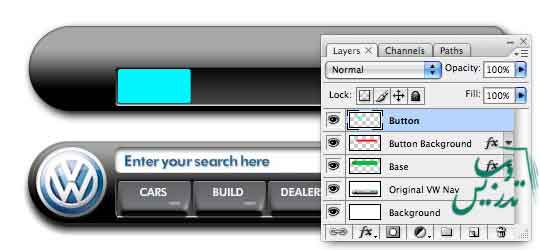
خوب حالا باید بریم سراغ ایجاد دکمه ها در داخل لایه Button Background ما یک دکمه را ایجاد کرده و سپس آن را در یک پوشه قرار داده و آن را کپی می کنیم تا دکمه های دیگر ایجاد شوند. یک لایه به نام Button ایجاد کنید. با ابزار رسم شکل مستطیل گوشه گرد یک مستطیل با گردی گوشه radius=2 px رسم کنید. من این دکمه را روی دکمه اصلی می کشم و بعد آن را جابجا می کنم . بازهم رنگ در این قسمت مهم نیست.

گام10
بر روی لایه Button استایل لایه Gradient Overlay را با رنگهای از چپ به راست #000000 و # 74767 و #53558 تنظیم کنید تمام لغزنده ها باید در جای درست باشند اگر لازم شد از لغزنده وسط هم برای تنظیم شیب رنگ ها استفاده کنید.


گام11
حالا لایه Button به این شکل در آمده است من روی تصویر زوم کرده ام تا بهتر بتوان تغییرات را دید.

گام 15
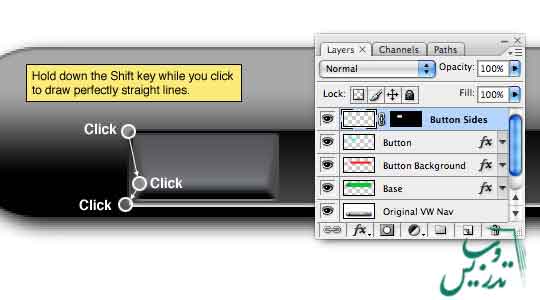
حالا با Ctrl همراه کلیک روی ایکون لایه Button ایجاد یک انتخاب ایجاد می کنیم. در حالیکه انتخاب فعال است یک لایه جدید به نام Button Sides ایجاد کنید. روی دکمه ماسک لایه کلیک کنید. ماسک لایه از ناحیه انتخاب برای ایجاد ماسک استفاده خواهد کرد.
ابزار براش را بردارید یک براش نرم انتخاب کنید. و ضخامت براش را روی 8 پیکسل تنظیم کنید مطمئن شوید که سختی براش صفر باشد رنگ رو زمینه را روی#4A4B4B و سپس روی نقطه بال سمت چپ کلیک کنید و کلید Shift را نگه داشته و در گوشه پایین سمت چپ کلیک کیند. این کار باید یک گوشه نم مانند شکل زیر ایجاد کرده باشد. همین کار را با قسمت راست و تمام نقطه هایی که ممکن است جا مانده باشند انجام دهید:

گام 13
یک لایه جدید ایجاد کنید. نام آن را Shadow Highlight بگذارید این لایه باید زیر لایه Button Sides قرار گیرد.
ابزار رسم مستطیل گوشه گرد را انتخاب کنید. و radius=4 pixel قرار دهید.و در نوار آپشن گزینه Paths را انتخاب کنید. حالا یک مستطیل گوشه گرد روی دکمه رسم کنید.
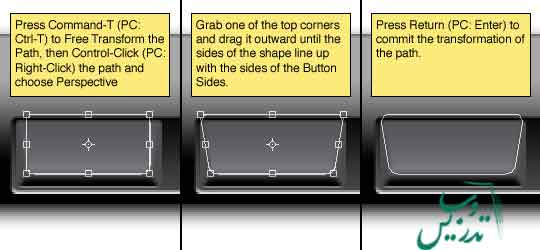
شکل خود را با دکمه همانگ کنید برای اینکار می توان از ابزار Free Transform هم استفاده کرد.تهیه و ترجمه در سایت تدریس وب با ما در تماس باشید.

گام 14
کلید Ctrl+enter را برای تبدیل شکل به ناحیه انتخاب بزنید.حالا در پنل لایه ها روی ایجاد ماسک لایه کلیک کنید.
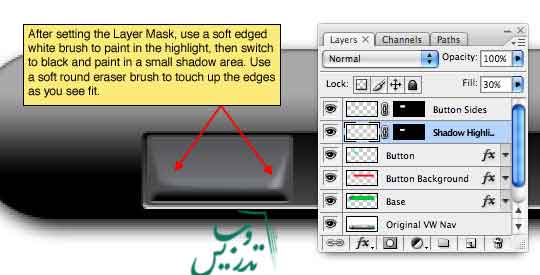
ابزار براش را بردارید و با رنگ سفید یک نقطه نورانی در گوشه سمت راست پایین ایجاد کنید. وقتیکه نور را ایجاد کردید با رنگ سیاه در گوشه چپ یک سایه ایجاد کنید. میزان opacity=30% بگذارید.
من علاوه بر یک براش نرم از پاکن هم استفاده کردم تا به این افکت برسم:

گام 15
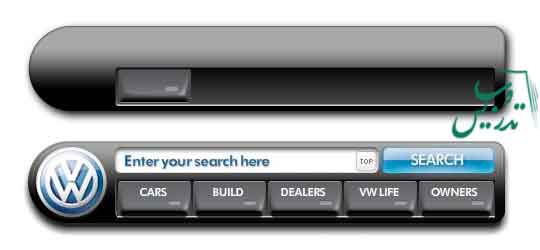
یک لایه بالای لایه های دیگر به نام Light Off ایجاد کنید. رنگ خود را روی #98999A تنظیم کنید . از ابزار رسم مستطیل گوشه گرد در حالت Fill Pixels با radius=2 px برای رسم یک چراغ کوچک استفاده کنید.

گام 16
یک Inner Shadow به لایه Light Off اضافه کنید تا برجسته شود.

گام 17
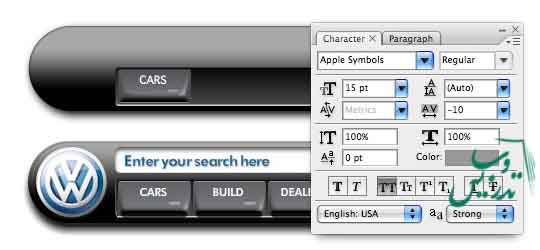
با ابزار تایپ متن دکمه را به آن اضافه کنیم. من از فونت Apple Symbols استفاده میکم فونت های Arial و Helvetica همین جلوه را ایجاد خواهند کرد. گزینه Tracking=-10 را در پنل کاراکتر انتخاب کنید.

گام 18
حالا که دکمه ایجاد شده است تمام لایه هایی که دکمه را ایجاد کرده اند انتخاب کنید و آنها را در یک پوشه قرار دهید برای اینکار کافیست که کلید Ctrl+G را بزنید. روی پوشه ساخته شده راست کلیک کنید و گزینه Duplicate Group را انتخاب کنید. دکمه را سرجای خود قرار دهید و به همین ترتیب هر 5 دکمه را ایجاد کنید نام هر پوشه را تغییر داده و متن دکمه ها را هم تغییر دهید.

گام 19
افزودن قست جستجو به بالای این قسمت : در بالای لایه های موجود یک لایه بنام Search Field ایجاد کنید ابزار رسم مستطیل گوشه گرد را انتخاب کنید و روی Fill Pixels و radius=5 pixel تنظیم کنید. با رنگ سفید یک مستطیل رسم کنید من مستطیل را روی شکل اصلی می کشم که اندازه ها دقیقا یکی باشد. و سپس آن را به سرجایش برمی گردانم.
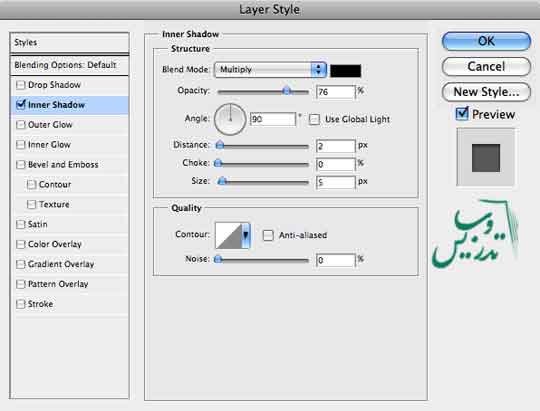
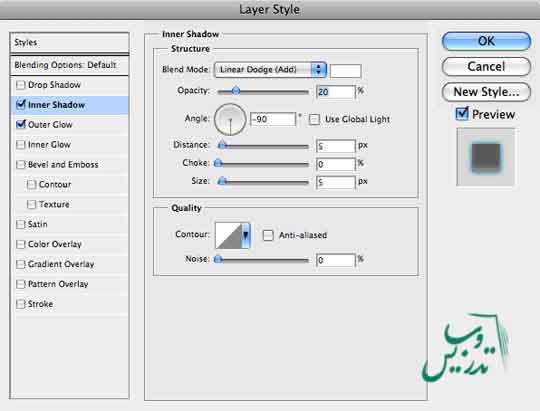
به این لایه یک استایل inner shadow با تنظیمات زیر بدهید.

گام 20
با دادن کمی سایه این قسمت عمق لازم را بدست آورده است ، نکته مهم پنجره بالا این است که من زاویه را به 90 درجه تغییر داده ام و تیک Global Light فعال نیست.

گام 21
ابزار تایپ را برداشته و با رنگ #005d86 متن خود را داخل کادر جستجو بنویسید، از فونت Arial Narrow با 15pt Bold و Tracking=35 برای اینکار استفاده کنید این تنظیمات در پنل کاراکتر موجود می باشند.
حلا باید کمی سایه به پنل بدهیم تا مانند شکل اصلی شود من در ضمن میزان opacity=90% تنظیم کرده ام:

گام 22
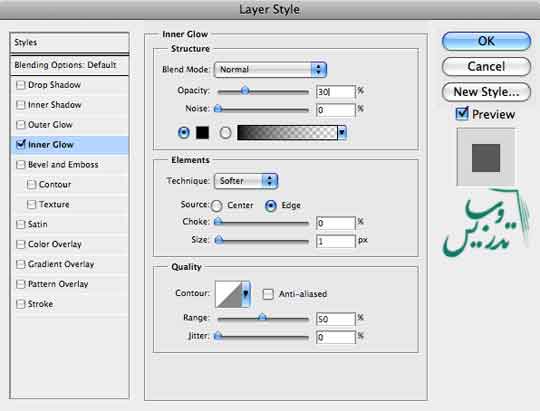
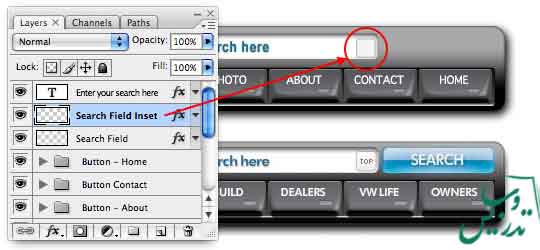
حالا هم نوبت اضافه کردن دکمه کوچک کنار کادر جستجو است. یک لایه جدید بالای لایه Search Field ایجاد کنید و نام آن را Search Field Inset بگذارید. ابزار رسم شکل مستطیل گوشه گرد را بردارید و radius=2px تنظیم کنید و رنگ آن را روی #f4f4f4 تنظیم کنید.هنگام رسم شکل کلید Shift را نگه دارید تا یک مربع کامل رسم شود.به لایه یک استایل Inner Glow با تنظیمات شکل زیر بدهید:


گام 23
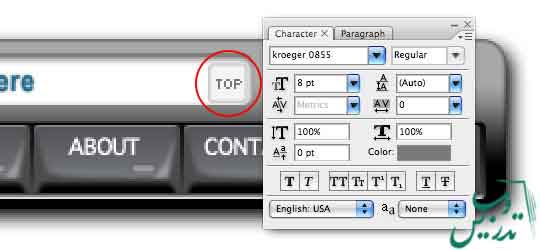
با ابزار تایپ یک فونت پیکسلی مانند Kroeger 0855 و یا Volkswagen را انتخاب کنید این فونت در اینترنت بصورت رایگان برای دانلود موجود است. با اندازه8pt در داخل مربع متن را بنویسید.

گام 24
حالا باید خود دکمه سرچ را رسم کنیم یک لایه به نام Search Button در بالای لایه ها ایجاد کرده و با ابزاررسم شکل مستطیل گوشه گرد شکل این دکمه را از روی شکل اصلی رسم کنید من از radius =5px, fill pixel optinal, #1988Af برای این دکمه استفاده کرده ام:

گام 25
حالا باید که متن دکمه Search Button را اضافه کنیم برای اینکار ابزار تایپ را برداشته و با فونت Apple Symbols با 20pt و کم کردن tracking=-10 در پنل کاراکتر متن خود را تایپ کرده ام شما میتوانید از فونت Volkswagen هم استفاده کنید.

گام 26
حالا باید به دکمه سرچ یک Drop Shadow بدهیم تا مانند شکل اصلی شود

گام 27
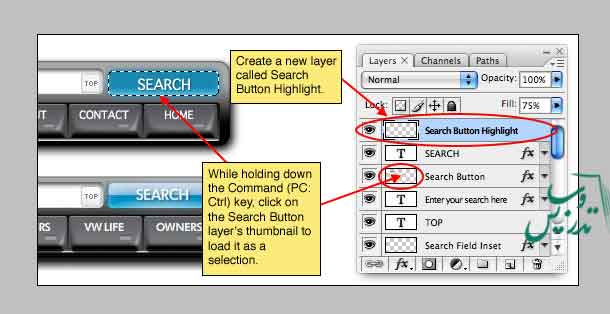
در آخر باید به این دکمه یک های لایت اضافه کنیم یک لایه به نام Search Button Highlight در بالای لایه های دیگر ایجاد کنید. روی ایکون لایه Search Button کلید Ctrl کلیک کنید تا انتخاب شود. و روی لایه Search Button Highlight کلیک کنید. تا انتخاب شود :

گام 28
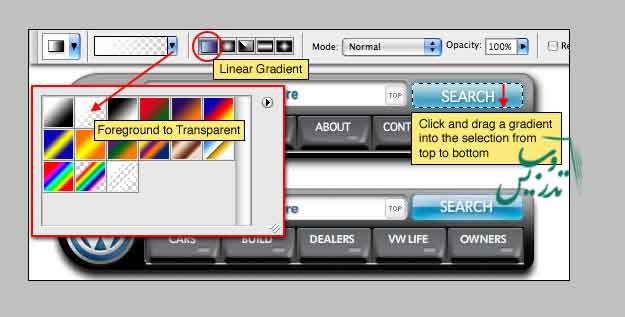
رنگ روزمینه را سفید انتخاب کنید و سپس ابزار گرادیانت را بردارید و نوع گرادیانت را سفید به ترانسپرنت انتخاب کنید از بالا تا پایین دکمه با گرادیانت دراگ کنید.

گام 29
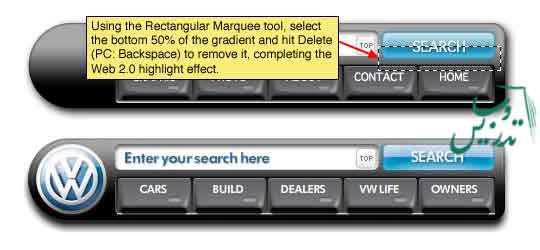
در آخر ابزار Rectangular Marquee tool را انتخاب کنید و یک ناحیه انتخاب مستطیل در پایین لایه گرادیانت ایجاد کرده و کلید Delete را بزنید تا حذف شود.

گام 30
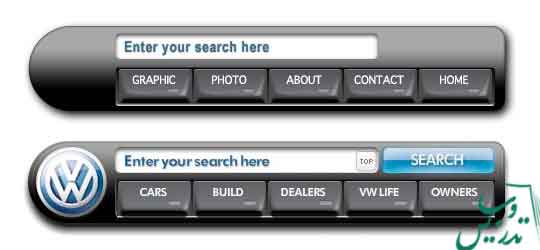
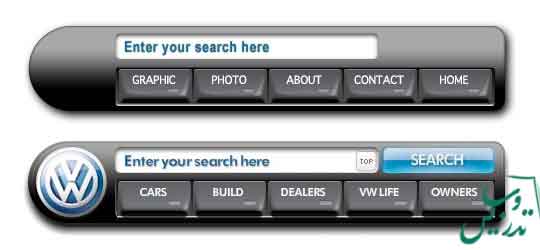
از انجا که ارم فلکس واگن را نمی توانیم اجرا کنیم آرم شرکت هیوندا را دانلود کرده و روی تصویر قرار میدهیم

برای مطالعه سایت آموزش ها به صفحه آموزش فتوشاپ سایت تدریس وب سر بزنید.