گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/15 - 15:07
كد :139
برای ایجاد گرافیکی که بتوان در هر ابعادی آن را پرینت کرد باید از چه اشکالی استفاده کرد ؟ این سوالی است که در این آموزش به پاسخ آن خواهیم رسید.
آموزش فتوشاپ مقدماتی
آموزش فتوشاپ ابزار ها و منو ها
مقایسه دونوع شکل در فتوشاپ
این اولین آموزش در زمینه ایجاد اشکال در فتوشاپ cs6 است. ما در این آموزش به تفاوت میان دو نوع اصلی ایجاد اشکال در فتوشاپ خواهیم پرداخت ، اشکال خطی و اشکال مبتنی بر پیکسل، فتوشاپ مشهورترین نرم افزار ویرایش عکس بر اساس پیکسل است. و توسط عکاسان ، و سایر متخصصان در زمینه تصویر، برای روتوش عکس ، بازیابی تصاویر و ترکیب تصاویر استفاده می شود. اما همچنین یک ابزار ویرایش خطی هم هست و طراحان وبسایت ، طراحان گرافیک ، و سایت هنرمندان برای ایجاد چیدمان صفحات خود و یا ایجاد صفحه اصلی و سایر هنرهای خطی از آن استفاده می کنند.
معنای برپایه خط چیست؟ برخلاف تصاویر دیجیتال که بر پایه میلیون ها پیکسل هستند تصاویر خطی براساس فرمول های ریاضی و با اتصال چند نقطه خطوط هندسی و منحنی ایجاد می کند بنابراین اندازه تصویر و یا مقدار تغییر سایز این اشکال تغییری در کیفیت آنها نمی کند. انتخاب اشکال خطی معمولا بهترین انتخاب است.
این آموزش بر اساس فتوشاپ Cs6 نوشته شده است ولی با فتوشاپ CC هم میتوان تمام مراحل این آموزش را انجام داد . تمام فایل های آموزشی بصورت Pdf برای دانلود موجود است!
تفاوت دو نوع شکل
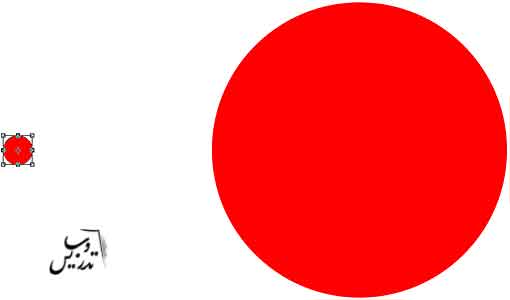
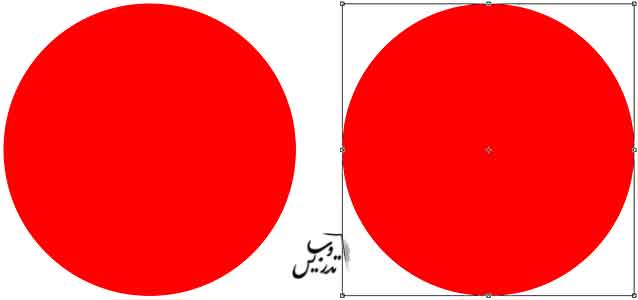
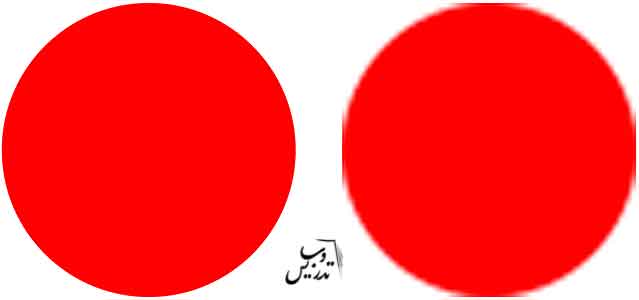
از آنجا که نحوه رسم اشکال در آموزش جداگانه ای قرار دارد در این آموزش ما کمی در زمان خود صرفه جویی خواهیم کرد و تصویری که دارای دو شکل است را در فتوشاپ باز می کنیم. این دو شکل در لحظه اول کاملا یکسان بنظر می رسند. ولی در واقع با هم فرق دارند.شکل سمت چپ یک تصویر برداری است و شکل سمت راست یک تصویر پیکسلی :

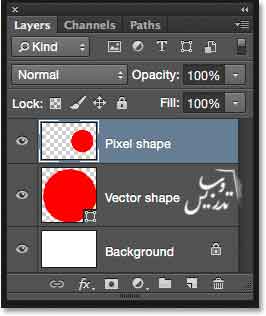
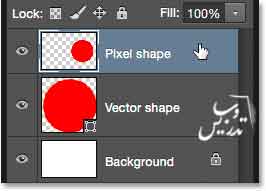
در پنل لایه ها می توانید ببینید که هر کدام از اشکال در لایه مجزای خود قرار دارند و به هر کدام نام مشخصی داده ایم:

نقطه گذاری لایه شکل
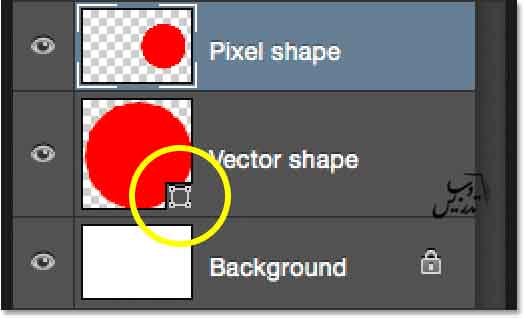
حتی اگر که این لایه ها را با اسم های مشخص نمی کردم باز هم تشخیص آنها از هم کار ساده ای بود در لایه ای که شکل وکتور در آن وجود دارد شما یک علامت کوچک در گوشه سمت راست ایکون آن می بینید. این آیکون نشان دهنده این است که این لایه یک لایه شکل است و نه یک لایه معمولی پیکسلی:

تغییر اندازه شکل خطی
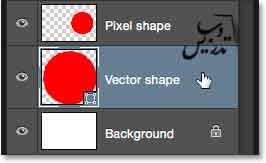
همانطور که گفتیم هر دو شکل در اول بسیار شبیه بهم به نظر می رسند ولی با تغییر اندازه آنها چه اتفاقی خواهد افتاد . من اول شکل خطی را تغییر اندازه می دهم . برای اینکار باید روی لایه آن کلیک کنید :

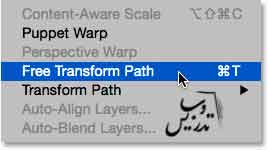
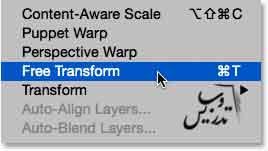
برای تغییر شکل از منوی Edit گزینه Free Transform Path رو انتخاب کنید:

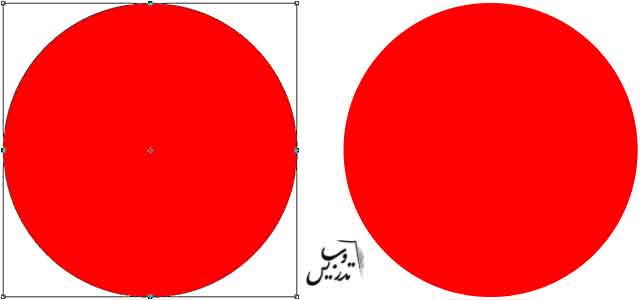
این دستور نقاط جعبه ابزار Free Transform را در اطراف شکل خطی سمت چپ قرار می دهد:

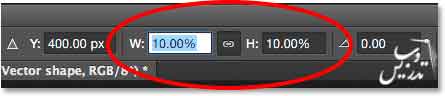
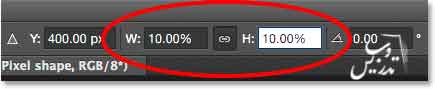
من می خواهم مطمئن شوم که هر دو شکل را به یک اندازه تغییر سایز میدهم. پس بجایی جابجایی دستی نقطه لنگر ها در نوار آپشن این ابزار و اندازه های W)width) و H)hight) رو بر روی 10% بگذارید:

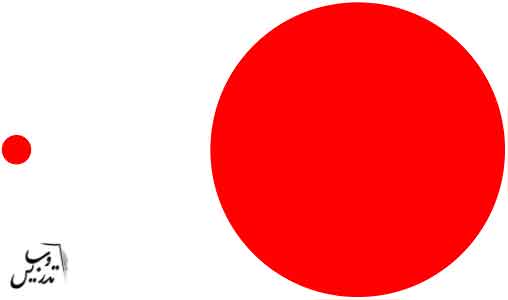
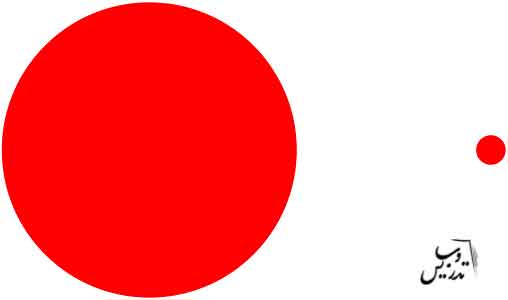
حالا با زدن کلید اینتر شکل سمت چپ بسیار کوچکتر شده است :

برای اینکه دوباره این شکل را به اندازه اول باز گردانیم از کلید میانبر Ctrl+T استفاده می کنیم. دوباره همان دستگیره ها در اطراف شکل ما ضاهر می شود. تهیه و ترجمه از سایت تدریس وب باما در تماس باشید:

با توجه به اینکه ما اندازه شکل اصلی را 10 % کوچک کرده ایم برای بازگردانی آن به اندازه های اصلی باید اندازه widthو hight را به 1000% تغییر بدهیم:

دوباره کلید اینتر را فشار دهید که این ابعاد پذیرفته شود. و حالا دایره به اندازه های اولیه خود باز گشته است. با اینکه من شکل را کوچک و سپس بزرگ کردم تمام گوشه ها به همان وضوح و صافی اولیه خود هستند:

تغییر اندازه های شکل پیکسلی
همینکار را با شکل سمت راست خواهیم کرد اول باید لایه را انتخاب کنیم من لایه Pixel shape را کلیک کرده ام:

برای تغییر اندازه از همان روش از منوی Edit گزینه Free Transform را انتخاب کنید:

ابزار Free Transform Path در مقایسه با Free Transform
چرا من کلید Ctrl+T را نزدم ؟ زیرا میخواستم ببینید که بجای دستور Free Transform Path الان گزینه Free Transform برای جابجایی در اختیار ما قرار دارد. وقتی صحبت از مسیر هاست ما دو چیز داریم یکی خود مسیر است و یکی رنگی که برای تبدیر مسیر به یک شکل به آن اختصاص داده شده است . در هنگام جابجایی و تغییر سایز اشکال ما این مسیر ها را تغییر میدهیم برای همین اسم ابزار به Free Transform Path تغییر می کند و وقتی که یک لایه معمولی پیکسلی را تغییر سایز می دهیم این ابزار به اسم Free Transform تغییر نام میدهد.
این دستور دستگیره های جعبه ابزار Free Transform را بدور شکل پیکسلی ایجاد می کند :

اینبار هم مثل دفعه قبل اندازه width و height را به 10% تغییر می دهیم:

با زدن کلید اینتر اندزه شکل کوچک خواهد شد. با اینکه شکل پیکسلی کوچک شده است درست مانند شکل بزرگ خود لبه های تیز و مشخصی دارد. و هنوز هم تفاوتی میان این دو شیء نمی توان دید:

و حالا اگر این شکل پیکسلی را به اندازه های اول برگردانم چه خواهد شد؟ کلیدهای Ctrl+T را بزنید . و از نوار آپشن Width=1000% Height=1000%, قراردهید. :

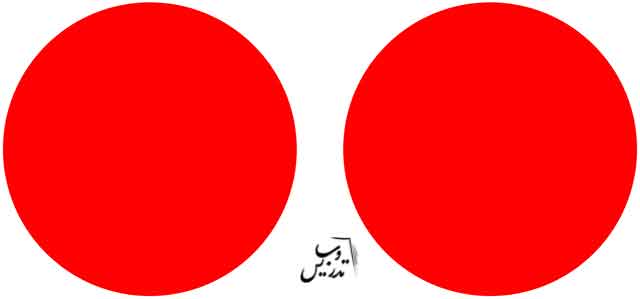
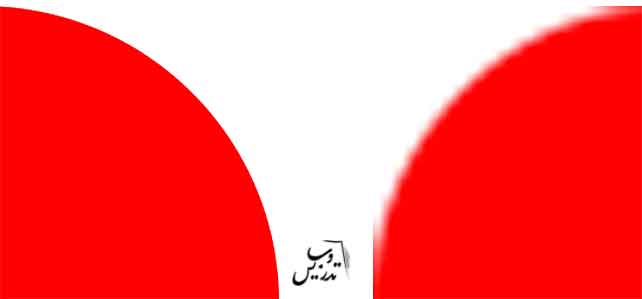
سپس کلید اینتر را بزنید تا شکل به اندازه های واقعی خود بازگردد . حالا فرق میان شکل خطی و پیکسلی را می توانید ببینید . با آنکه هر دو شکل در یک مقیاس کوچک و بزرگ شدند و شکل پیکسلی به خوبی از عهده کوچک شدن بر آمد ولی در هنگام بزرگ شدن تفاوت میان آنها آشکار شد ، الان لبه های شکل پیکسلی مات و شکسته ، شکسته هاست :

اما چرا این اتفاق افتاده است با کوچک کردن اندازه شکل پیکسلی فتوشاپ 90 درصد پیکسل های تشکیل دهنده شکل را دور انداخته است . البته تا زمانیکه نخواهیم شکل را به اندازه های بزرگ برگردانیم این مسئله مشکل ساز نیست. ولی با بزرگ کردن تصویر فتوشاپ می تواند که پیکسل های موجود را بزرگ تر کنید. بنابراین لبه های جسم دندانه دندانه و محو شده است. اشکال برداری این مشکل را ندارند و میتوان هر چقدر که خواستیم بزرگشان کرد، و تغییر سایز داد و هیچ افت کیفیتی به وجود نخواهد آمد:

خوب در این آموزش دیدیم که شاید دو شکل برداری و پیکسلی در نگاه اول فرقی نداشته باشند و حتی با کوچک کردن هم هیچ کدام مشکلی ایجاد نمی کردند ولی هنگام بزرگتر شدن اشکال پیکسلی کاملا دندانه دندانه و محو شدند ولی اشکال برداری ثابت باقی ماندند . این موضوع در چاپ هم صادق است واگر قصد پرینت یک شکل برداری بر روی یک بیلبرد را داشته باشیم مشکلی پیش نمی آید .
برای مطالعه بیشتر به سایت تدریس وب مراجع فرمائید.