در این آموزش ، ما نحوه تبدیل یک پورتره به نقاشی را فرا خواهیم گرفت ، عکس اولیه و عکس نهایی هردو سیاه و سفید خواهند بود ، و در این آموزش از فتوشاپ نسخه Cs6 استفاده شده است. در این آموزش ما افکت را به صورت منعطف و قابل ویرایش ایجاد خواهیم کرد. و فیلتر های اسمارت فیلتر و ایجاد لایه های تنظیمی و تغییر نوع ترکیب آنها را برای رسیدن به یک افکت غیر مخرب استفاده خواهیم کرد .
آموزش فتوشاپ افکت تصویری
ایجاد یک طرح مدادی در فتوشاپ
ما این آموزش را با آموزش نحوه تبدیل عکس به نقاشی بصورت کاملا قابل ویرایش و به کمک اسمارت فیلتر ها شروع خواهیم کرد و سپس با آموزش نحوه رنگ کردن نقاشی با استفاده از رنگ های تصویر اصلی کار خود را به پایان خواهیم رساند.
در این آموزش ما از عکس زیر استفاده خواهیم کرد:

بعد از پایان این آموزش ما به این جلوه خواهیم رسید:

و این هم از افکت افزودن رنگ های عکس اصلی به نقاشی :

شروع آموزش :
برای دانلود مجموعه ی کامل آموزش ها و یا شرکت در ورکشاپ های آموزش فتوشاپ با ما تماس بگیرید.
گام 1: افزودن لایه تنظیمی Hue/Saturation
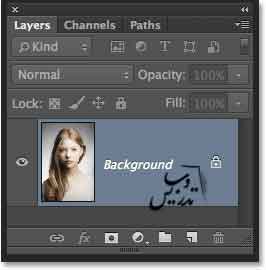
تصویر را در فتوشاپ باز کرده و پنل لایه ها را فعال می کنیم ، عکس ما در لایه پس زمینه قرار دارد ، و تنها لایه ای است که در پنل لایه ها می بینیم:

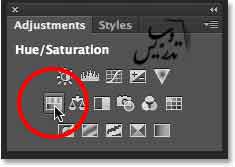
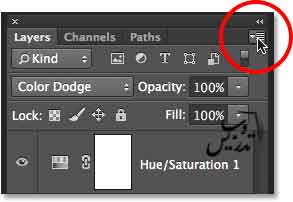
همان طور که گفتیم عکس اصلی و عکس نهایی به صورت سیاه و سفید خواهند بود بنابراین باید که رنگ های عکس اصلی را حذف کنیم، و برای اینکه این کار به عکس اصلی ما صدمه نزند از لایه تنظیمی Hue/Saturation استفاده می کنیم . در پنل تنظیمات ، روی آیکن Hue/Saturation کلیک کنید.(اولین ایکون سمت چپ در ردیف وسط):

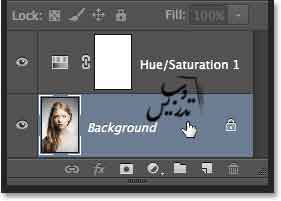
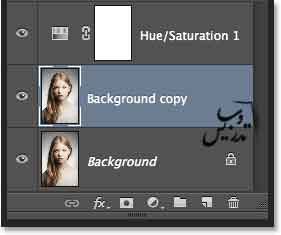
یک لایه تنظیمی Hue/Saturation به نام Hue/Saturation1 در بالای لایه بکگراند در پنل لایه ها ایجاد می شود:

گام 2: تغییر میزان لغزنده Saturation به 100 –
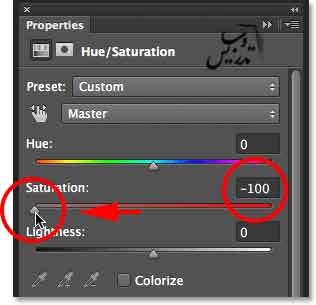
در پنل Properties برای حذف رنگ ها کافیست که لغزنده Saturation را به سمت چپ بکشید تا به عدد 100- برسید:

این کار تمام رنگ های عکس را حذف خواهد کرد و تصویر را بصورت سیاه و سفید تغییر خواهیم داد:

گام 3: انتخاب لایه پس زمینه
روی لایه بکگراند کلیک کنید تا انتخاب شود:

گام 4:کپی کردن لایه پس زمینه
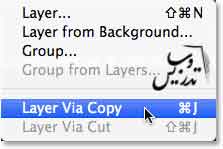
برای کپی کردن لایه بکگراند روی لایه کلیک و سپس از منوی layer گزینه New و سپس گزینه layer via copy را انتخاب کنید. کلید میانبر این دستور ctrl+J است :

همانطور که در همه آموزش های خود تذکر داده ایم این کار در ضاهر تصویر تغییر ایجاد نمی کند ولی در پنل لایه های شما یک کپی از لایه بکگراند بین لایه پس زمینه و لایه تنظیمی ایجاد خواهد کرد:

گام5: معکوس کردن رنگ تصویر
در این گام باید عکس را معکوس کنیم (تغییر رنگ های گرم به سرد و بلاعکس) بریا اینکار می توانید از منوی image در بالای صفحه ، گزینه Adjustments را انتخاب و سپس گزینه Invert را تیک بزنید. کلید میانبر این دستور ctrl+i است:

این کار تصویر را معکوس می کنید و ضاهر فیلم نگاتیو به تصویر میدهد:

گام6: نوع ترکیب لایه را به Color Dodge تغییر دهید.
نوع ترکیب لایه کپی شده از بکگراند را از normal به color dodge تغییر دهید:

این کار عکس شما را به سفید تغییر خواهد داد . شما هنوز کمی طرح مشکی در تصویر می بینید ولی قسمتهای عمده ی عکس سفید شده است، (نگران قسمت های سیاه نباشید اینها قسمتی از افکت نخواهند بود.):

گام 7: تبدیل لایه به یک smart object
من در اینجا قصد دارم که از فیلتر Gaussian Blur استفاده بکنیم ولی چیزی که در فتوشاپ همیشه توجه من رو به خودش جلب کرده امکان قرار دادن فیلتر ها به صورت smart filter است این باعث میشه که هر چند بار که بخواهیم بتونیم تنظیمات فیلتر ها رو تغییر بدهیم .
برای اینکار اول باید لایه رو در smart object تبدیل کنیم ، روی کپی لایه بکگراند کلیک کنید و سپس روی منوی پنل لایه ها کلیک کنید. این منو در بالا سمت راست پنل لایه ها پیدا خواهید کرد:

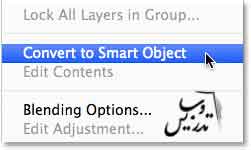
از منوی باز شده روی گزینه Convert to Smart Object کلیک کنید:

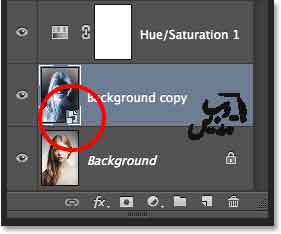
همانطور که میدانید این کار تاثیری بر ظاهر تصویر نهایی ندارد ولی در پنل لایه ها روی ایکن لایه علامت اسمارت را می توانید ببینید. تهیه و ترجمه توسط سایت تدریس وب انجام گرفته است:

گام 8: فیلتر Gaussian Blur را اجرا کنید
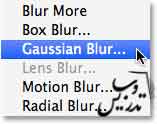
از منوی filter گزینه blur و از لیست ظاهر شده گزینه Gaussian Blur را کلیک کنید:

پنجره تنظیمات Gaussian Blur باز میشود . برای ایجاد افکت نقاشی باید به این لایه افکت محو شدگی داد. بریا اینکار روی لغزنده Radius کلیک کنید. و آن را به سمت راست بکشید. و مقدار کمی محو شدگی به این قسمت بدهید. مراقب باشید که محو شدگی بیش از حد نشود محو شدگی بیش از حد نقاشی را به تصویر شبیه می کند. در اینجا فقط کمی محو شدگی لازم است.
از انجا که ابعاد و رزولوشن تصاویر متفاوت است مقدار محو شدگی مورد نیاز هم نمی تواند عدد ثابتی باشد در عکسی که ما روی آن کار می کنیم اندازه Radius=12 pixel اندازه مناسب است:

این تنظیمات تصویر من را به این صورت در می آورد:

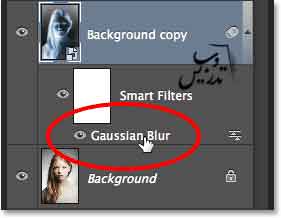
همانطور که قبلا گفته بودم ما لایه را به اسمارت آبجکت تبدیل کرده ایم و حالا هرچند بار که بخواهیم می توانیم فیلتر را ادیت کنیم. اگر به پنل لایه ها ی من دقت کنید می بینید که فیلتر Gaussian بصورت Smart Filter در زیر لایه Smart Object قرار دارد . اگر فکر می کنید که نیاز داریدد تنظیمات فیلتر را تغییر دهید باید روی فیلتر در پنل لایه ها دبل کلیک کنید. و تنظیمات Radius را دوباره ادیت کنید.

گام 9: یک لایه تنظیمی Levels اضافه کنید
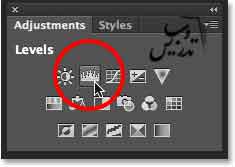
ما افکت اصلی نقاشی را ایجاد کرده ایم ولی افکت زیادی روشن است. برای تیره کردنش از لایه تنظیمی Levels استفاده کنید. در پنل Adjustments روی ایکون Levels کلیک کنید. ایکون دوم از سمت چپ در ردیف بالا:

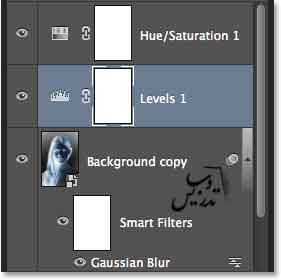
لایه تنظیمی Levels به نام Levels 1 در بالای لایه Background copy که بصورت Smart Object است و زیر لایه تنظیمی Hue/Saturation قرار خواهد گرفت:

گام 10 : تغییر نوع ترکیبی به Multiply :
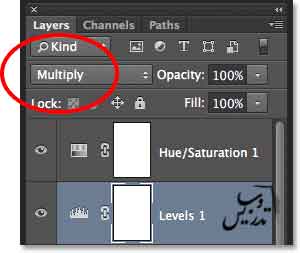
ما بجای تنظیم Levels در پنل Properties خود لایه Levels را تغییر نوع ترکیبی می دهیم و نوع ترکیبی آن را از Normal به Multiply تغییر می دهیم :

نوع ترکیبی لایه Multiply یکی از پنج نوع ترکیبی لایه کاملا ضروری است ، و با تغییر نوع ترکیبی لایه تنظیمی Levels به Multiply میتوانیم به آسانی افکت نقاشی را تیره تر کنیم:

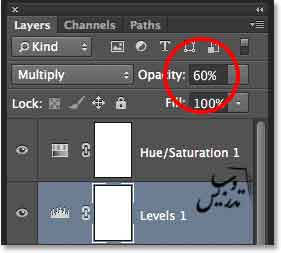
گام 11: کم کردن Opacity در صورت نیاز
اگر افکت شما زیادی تیره شده است شما میتوانید که میزان روشنایی تصویر را کمی به آن باز گردانید تنها کافیست که opacity لایه تنظیمی Levels را کم کنید بطور پیشفرض میزان opacity=100% است در تصویر ما این اندازه باید به opacity=60% تقلیل یابد:

حالا تصویر کمی روشن تر شده است:

گام 12: لایه بکگران را انتخاب و دوباره کپی کنید
در این مرحله کار ایجاد افکت نقاشی به پایان رسیده است . ولی ما میخواهیم کمی از رنگهای تصویر اصلی را به آن برگردانیم. روی لایه بکگراند اصلی کلیک کنید :

سپس از این لایه یک کپی تهیه کنید برای اینکار میتوان از منوی Layer گزینه New و سپس Layer via Copy را انتخاب کرد. ویا کلید Ctrl+J را بزنید :

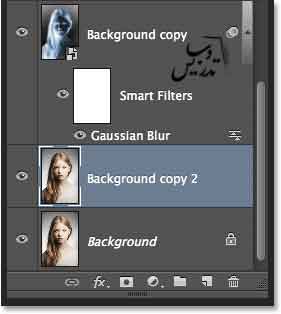
دومین کپی از لایه بکگراند به نام Background copy 2 در بالای آن ظاهر می شود .

گام 13: نام لایه را به color تغییر بدید
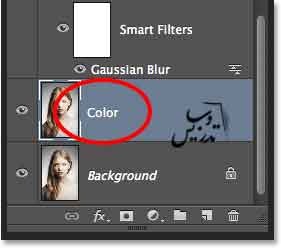
روی نام لایه یعنی عبارت Background copy 2 دبل کلیک کنید و نام آن را به Color تغییر دهید :

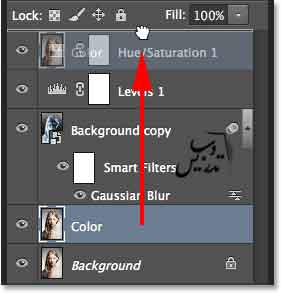
گام 14:لایه را به بالای لایه های دیگر بکشید
لایه Color را به بالای لایه های دیگر بکشید.برای اینکار با موس این لایه را به بالا دراگ کنید وقتی که خط سفید بالای لایه Hue/Saturation ظاهر شد موس را رها کنید :

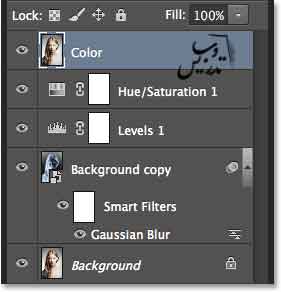
حالا در پنل لایه ها میبنید که لایه Color به بالای این پنل منتقل شده است:

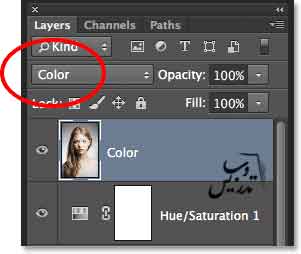
گام 15: نوع ترکیب لایه را به Color تغییر دهید
برای رنگ کردن نقاشی با رنگهای عکس اصلی نوع ترکیبی لایه را به Color تغییر دهید حالا لایه Color نوع ترکیبی Color دارد:

نوع ترکیبی Color باعث می شود که فقط رنگهای لایه با لایه زیرین ادغام شود و جزئیات نور تصویر را نادیده می گیرد:

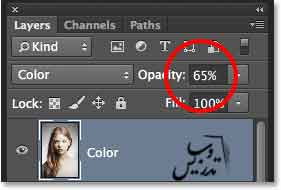
گام 16: کم کردن میزان Opacity لایه Color
در آخر اگر رنگ ها شدت بالایی دارند می توانید میزان شدت آنها را کم کنید برای اینکار میزان Opacity لایه Color را روی Opacity=65% تنظیم کنید:

این هم از نتیجه این افکت :

برای مطالعه سایر آموزش های پروژه محور به صفحه آموزش فتوشاپ سایت تدریس وب بروید . تمام آموزشها گام به گام هستند و به دانش قبلی فتوشاپ نیازی ندارند !