آموزش فتوشاپ تایپوگرافی رترو را در این مقاله آموزش خواهیم داد با ما همراه باشید.
آموزش فتوشاپ تایپوگرافی رترو
ایجاد افکت تایپوگرافی "Retro"در فتوشاپ
ما برای این آموزش فونت های خود را از "Adobe Typekit"دانلود کرده ایم. اگر به این گزینه دسترسی ندارید فونت ها را میتوانید در گوگل سرچ و دانلود کنید.
ما در انتهای این آموزش تصویر زیر را ایجاد می کنیم:

این آموزش گام های زیادی دارد ولی بسیار ساده است و نتیجه آن هم برای بیشتر تایپوگرافی ها کاربرد دارد.
شما میتوانید مجموعه کامل مقالات صفحهآموزش فتوشاپ را بصورت "PDF"دانلود کنید.
ایجاد افکت تایپوگرافی "Retro"در فتوشاپ
گام 1: یک سند جدید فتوشاپ ایجاد کنید
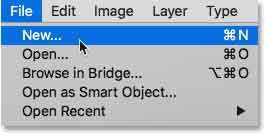
با توجه به طولانی بودن مراحل این آموزش گام های را که قبلا آموزش داده ایم تکرار نخواهیم کرد . اگر با ایجاد یک سند جدید مشکلی دارید به آموزش فتوشاپ پایه ایجاد یک فایل جدیدمراجعه کنید:

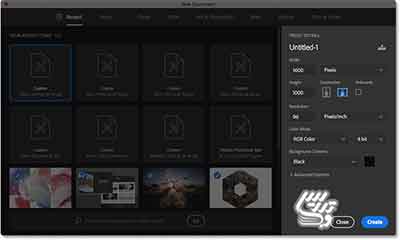
در قسمت بعد ابعاد سفارشی را انتخاب کنید:

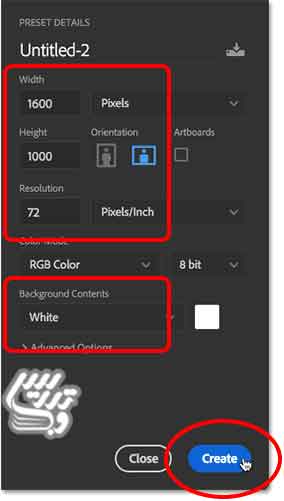
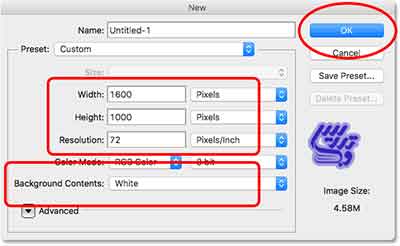
ابعاد سند ما "Width=1600 pixel* Height""=1000 px "است . و "Resolution=72 pixels/inch"و رنگ پس زمینه را هم سفید انتخاب کنید:

در نسخه های قدیمی تر پنجره شما به این شکل خواهد بود:

ایجاد افکت تایپوگرافی "Retro"در فتوشاپ
گام 2: یک لایه "Gradient Fill"اضافه کنید
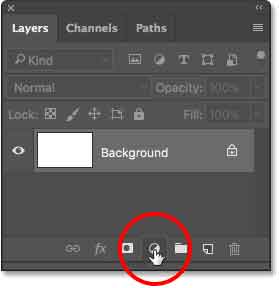
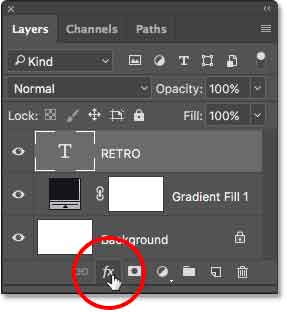
قبل از افزودن متن یک افکت برای پس زمینه آن ایجاد خواهیم کرد برای اینکار روی آیکون ایجاد لایه تنظیمی در پنل لایه ها کلیک کنید. در آموزش فتوشاپ-کار با پنل لایه هاو آموزش فتوشاپ پایه - درک مفاهیم لایه هابطور کامل در باره مفاهیم لایه و پنل لایه بحث کرده ایم:

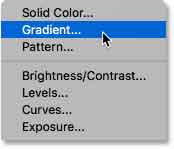
از لیست باز شده روی گزینه "Gradient" کلیک کنید:

ایجاد افکت تایپوگرافی "Retro"در فتوشاپ
گام 3: یک گرادانت سفارشی ایجاد کنید
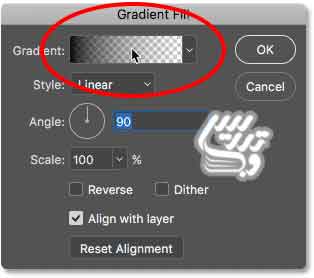
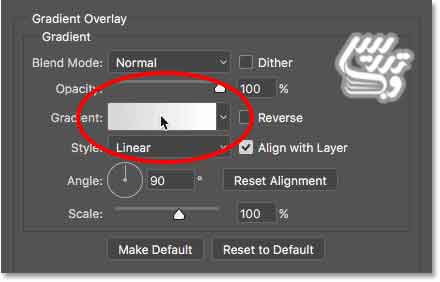
با کلیک روی زبانه گرادانت در نوار آپشن امکان تغییر رنگ های گرادیانت را دارید ظاهر این پنجره در نسخه های مختلف فرق کرده است ولی عملکرد و گزینه های آن در تمام نسخه های قدیمی تر تقریبا یکسان با نسخه جدید است:

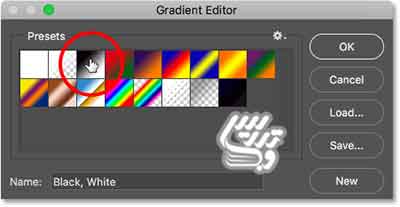
روی یک گرادیانت برای انتخاب گرادیانت پایه برای ادیت کلیک کنید ما گزینه گرادانت سیاه به سفید را انتخاب کرده ایم:

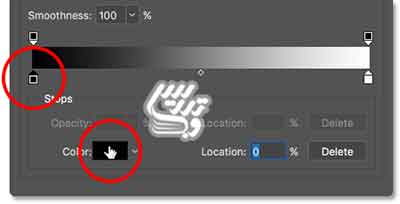
در پایین این پنجره شما با کمک ایستگاه های رنگ و یا همان لغزنده ها میتوانید رنگ های دلخواه خود را بسازید:

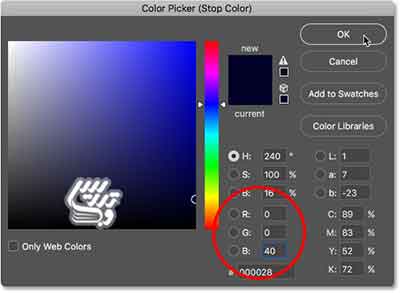
روی لغزنده مشکی در پایین سمت چپ پنجره کلیک می کنیم :

ما کد رنگ هگزا دسیمال 000028# را انتخاب کرده ایم :

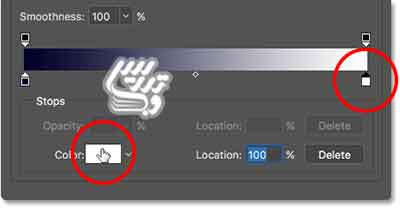
حالا روی لغزنده سفید در سمت راست کلیک کنید:

کد رنگ این لغزنده را روی کد هگزادسیمال 190019 قرار دهید:

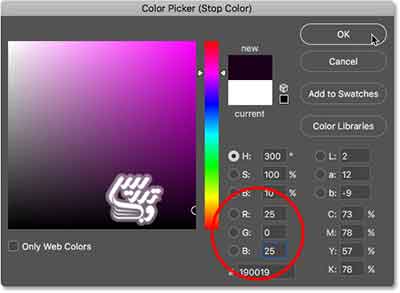
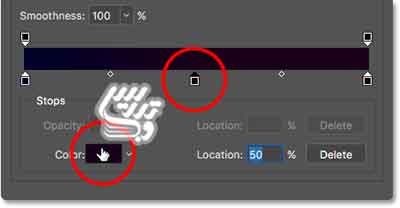
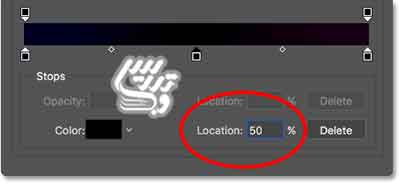
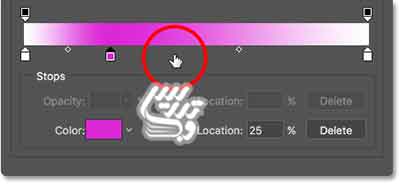
سعی کنید در وسط نوار گرادیانت کلیک کنید تا لغزنده دیگری ایجاد شود سپس روی رنگ آن کلیک کنید :

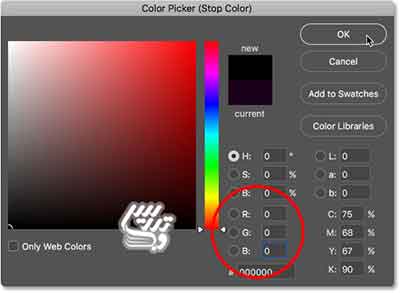
رنگ این لغزنده را روی سیاه خالص تنظیم کنید:

برای اینکه مطمئن شویم این لغزنده جدید وسط دو لغزنده دیگر است "Location""=50% "است.

ایجاد افکت تایپوگرافی "Retro"در فتوشاپ
گام 4: گرادیانت را ذخیره کنید
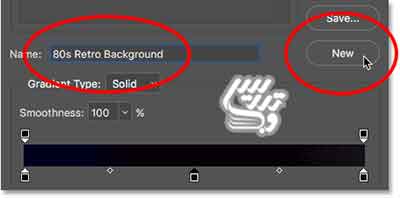
روی دکمه "New"کلیک کنید تا بتوانید گرادانت را ذخیره کنید ابتدا نام گرادیانت را وارد کنید:

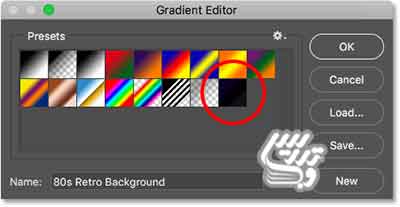
حالا این گرادیانت به مجموع گرادیانت های قبلی اضافه شده است.روی آن کلیک کنید:

ایجاد افکت تایپوگرافی "Retro"در فتوشاپ
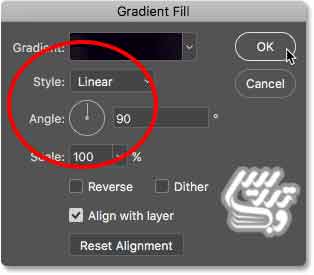
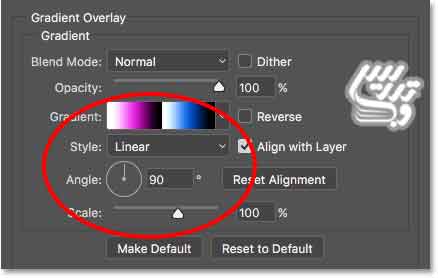
گام 5: استایل و زاویه گرادیانت را تعیین کنید
با استایل را روی "Linear" و "Angle""=90 "قرار میدهیم:

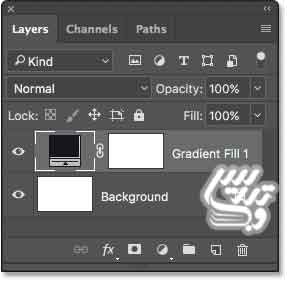
روی "OK"کلیک کنید حالا در پنل لایه ها میتوانید لایه گرادیانت را با نام "Gradient Fill 1"در بالای پنل لایه ها ببینید:

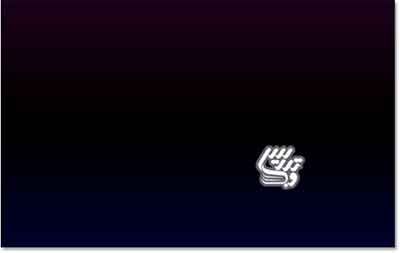
در سند اصلی شما این تصویر را مشاهده می کنید:

گام 6: متن خود را اضافه کنید:
ابزار تایپ را انتخاب کنید در آموزش فتوشاپ مقدماتی کار با ابزار تایپنحوه کار با این ابزار توضیح داده شده است.

ما از فونت رایگان"Orbitron Black"استفاده می کنیم. و اندازه آن را "72 pt"در نظر گرفته ایم :

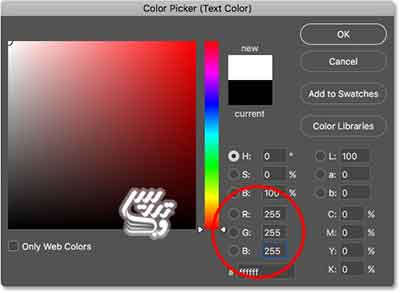
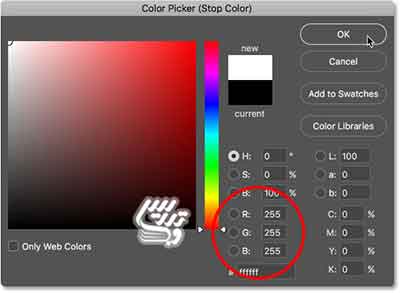
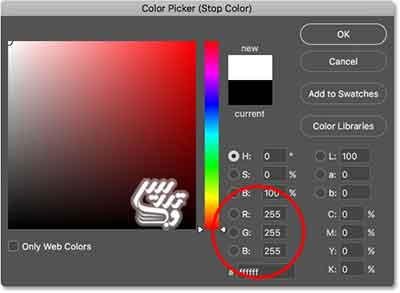
رنگ فونت را سفید انتخاب کنید:

ما از جعبه انتخاب رنگ سفید را انتخاب کرده ایم:

حالا در داخل سند کلیک کنید و عبارت "RETRO"را تایپ کنید:

تیک پذیرش متن را بزنید:

گام 7: متن را تغییر اندازه دهید:

کلید میانبر "Ctrl+T"را زده و با کمک کلید "Shift"یکی از گوشه های متن را کشیده و آن را بزرگتر کنید.

اگر لازم است که مکان متن عوض شود کافیست تا با همین ابزار موس را در وسط متن قرار داده و به طرف مورد نظر دراگ کنید:

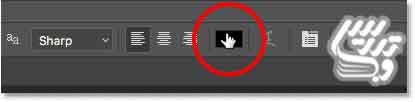
در نوار آپشن روی گزنیه تیک کلیک کنید:

گام 8: استایل "Gradient Overlay"را به لایه متن اضافه کنید
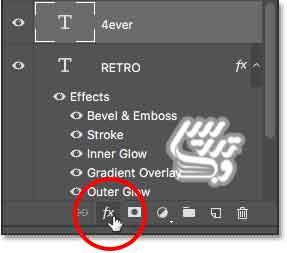
لایه متن در بالای لایه بکگراند در بالای پنل لایه ها قرار دارد آن را انتخاب کرده و روی ایکون استایل لایه در پنل لایه ها کلیک کنید:

از لیست باز شده گزینه "Gradient Overlay" را انتخاب کنید:

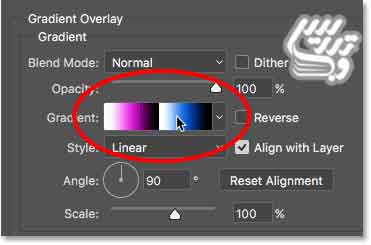
در اینجا پنجره استایل لایه باز میشود و گزینه های "Gradient Overlay"را در اختیار شما قرار خواهد داد روی نوار گرادیانت در این پنجره کلیک کنید:

گام 9: یک گرادیانت سفارشی ایجاد کنید
در پنجره انتخاب گرادیانت روی گرادایانت سیاه به سفید کلیک کنید:

حالا شما میتوانید گرادیانت سیاه به سفید را ویرایش کنید. برای انتخاب رنگ روی لغزنده مشکی دبل کلیک کنید:

رنگ سفید را برای این لغزنده انتخاب کنید:

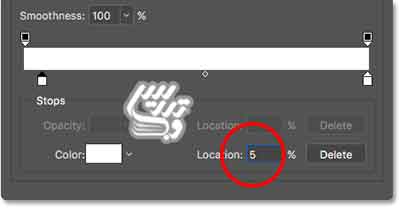
مکان این لغزنده را به "Location""=5% "تغییر دهید:

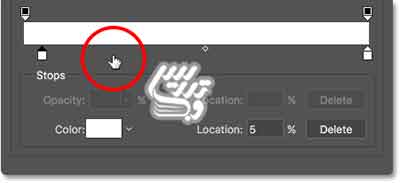
کمی بعد از لغزنده سمت چپ روی نقطه جدیدی دبل کلیک کنید:

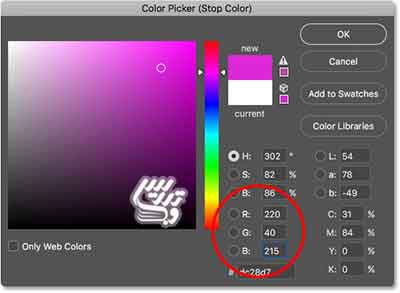
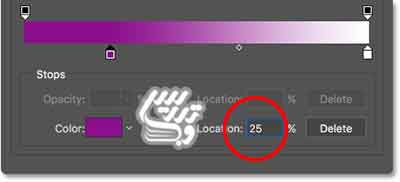
رنگ این قسمت را کد هگزا دیسیمال "dc28d7"# بگذارید:

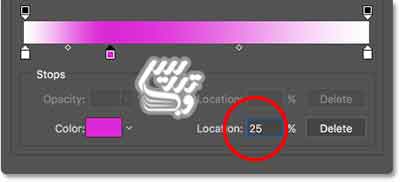
حالا مکان این لغزنده را بر روی "Location=25%" تنظیم کنید:

روی یک نقطه دیگر در سمت راست نقطه قبلی دبل کلیک کنید:

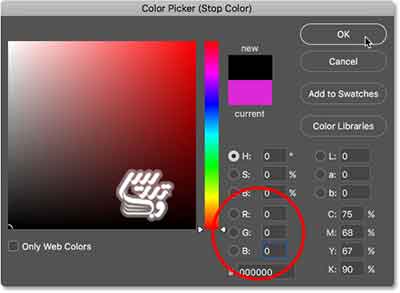
در جعبه انتخاب رنگ سیاه خالص را انتخاب کنید:

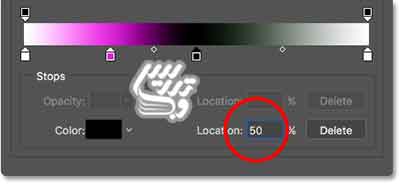
مکان این نقطه را "Location""=50% "قرار دهید:

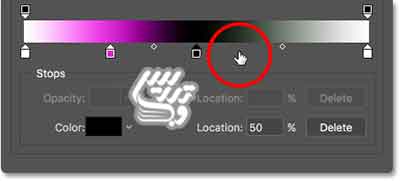
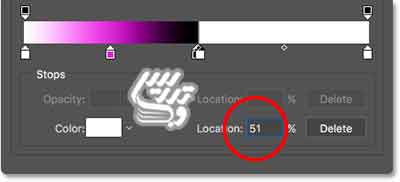
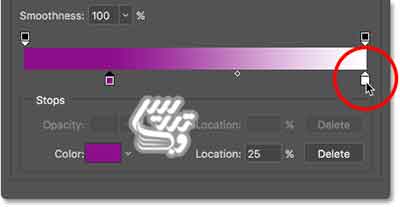
روی یک نقطه در سمت راست نقطه قبلی کلیک کنید:

برای این نقطه رنگ سفید را انتخاب کنید:

مکان این نقطه را "Location=51%" بگذارید:

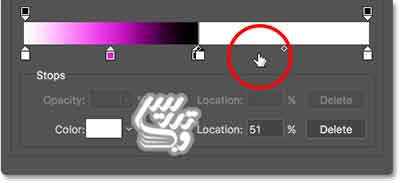
یک نقطه دیگر در سمت راست نقطه قبلی ایجاد کنید و روی آن دبل کلیک نمائید:

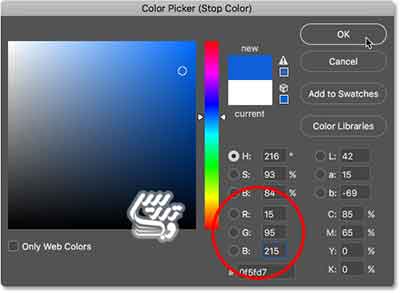
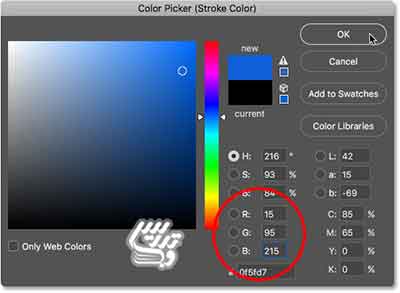
رنگ کد "R=15,G=95,B=215"را انتخاب کنید که کد هگزا دسیمال آن "0f5fd7"# میشود:

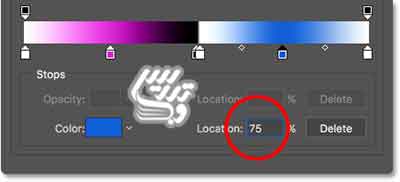
مکان این نقطه را روی "Location=75%" بگذارید:

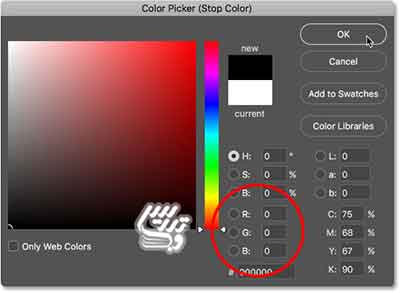
روی نقطه آخر در سمت راست دبل کلیک کنید:

و رنگ آن را مشکی خالص انتخاب کنید:

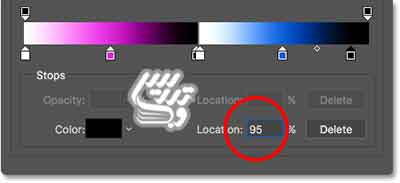
مکان این نقطه را روی "Location=95%" قرار دهید:

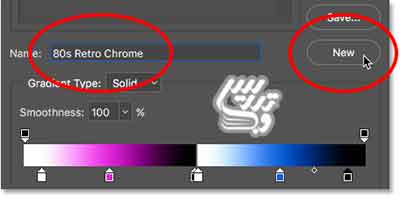
گام 10: این گرادیانت را ذخیره کنید
ما این گرادیانت را به نام ""80s Retro Chrome""ذخیره می کنیم :

روی این گراداینت در پنجره گرادایانت ها کلیک کنید:

گام 11: استایل و زاویه این گرادانت را تنظیم کنید
ما استایل این گرادانت را روی "Style= Linear" و "Angle=90" تنظیم خواهیم کرد:

پنجره استایل را باز بگزارید متن ما همچنان نیاز به استایل دهی دارد تا اینجای کار متن ما به این شکل در آمده است:

گام 12: افزودن خط دور
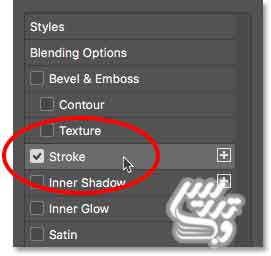
در پنجره استایل لایه روی استایل لایه "Stroke" کلیک کنید:

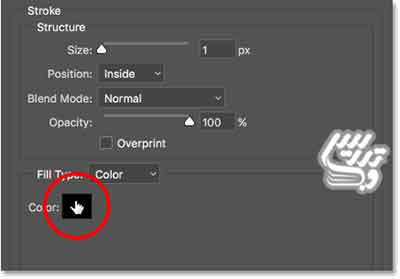
بر روی جعبه انتخاب رنگ خط دور کلیک کنید:

رنگ آن را کد "R=15,G=95,B=215"انتخاب کنید:

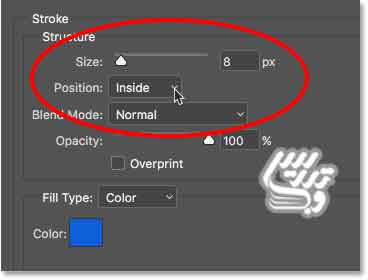
و سپس گزینه های "Position""=""Inside" و "Size""=8 px "تنظیم کنید:

این هم متن ما بعد از اینکه به آن خط دور آبی داده ایم:

گام 13: استایل لایه "Bevel & Emboss"را به متن اضافه کنید
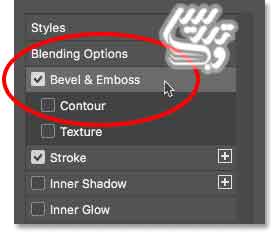
ماهنوز میخواهیم به این متن استایل لایه بدهیم روی استایل "Bevel & Emboss" کلیک کنید:

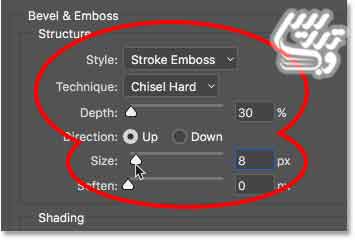
در تنظیمات این لایه تنظیمی "Size=8, Style= Stroke Emboss"",""Technique"" =""Chisel Hard"",""Depth""=30% "را تنظیم نمایید:

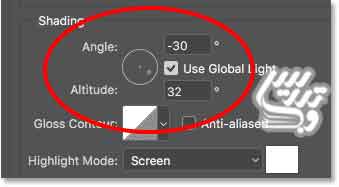
تنظیمات را با "Angle=-30, Altitude=32" ادامه دهید:

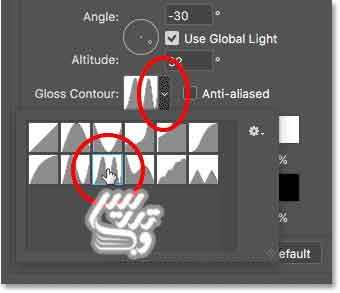
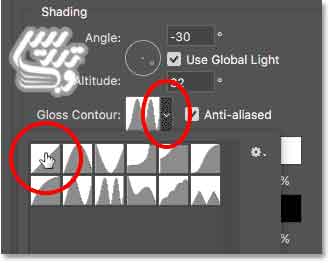
حالا در قسمت "Gloss Contour""=""Ring - Double" را انتخاب کنید :

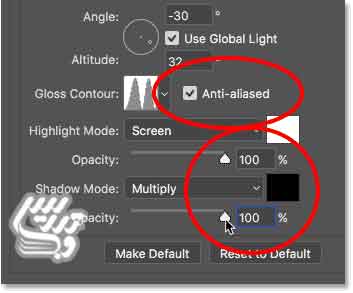
گزینه "Anti-aliased" را در گلاس کانتور کلیک کنید و "Opacity" را برای "Highlight Mode" و "Shadow Mode" را به "100%"برسانید:

این هم از متن با با افکت برجستگی و خط دور

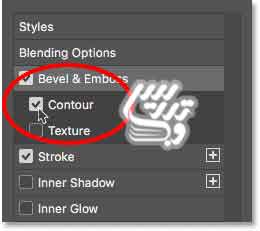
گام 14: گزینه "Contour"را روشن کنید
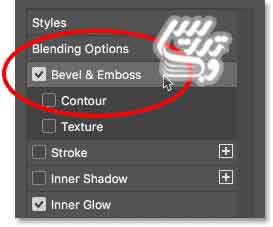
در پنل سمت چپ استایل لایه در زیر "Bevel & Emboss"روی گزینه "Contour" کلیک کنید:

این کار میزان روشنایی افکت خط دور را تشدید می کند. و آن را روشن تر و با جلوه فلزی تبدیل خواهد کرد:

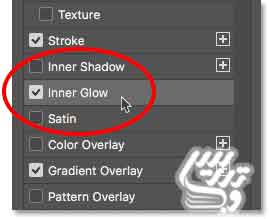
گام 15: استایل "Inner Glow"را اضافه کنید.
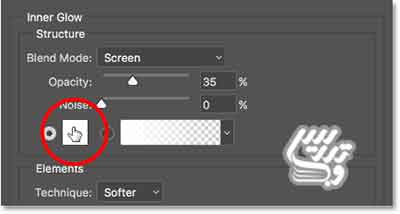
در پنجره استایل لایه روی واژه "Inner Glow" در پنل سمت چپ کلیک کنید:

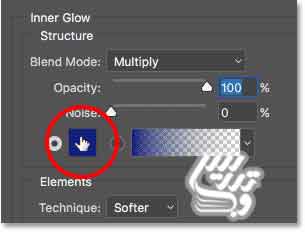
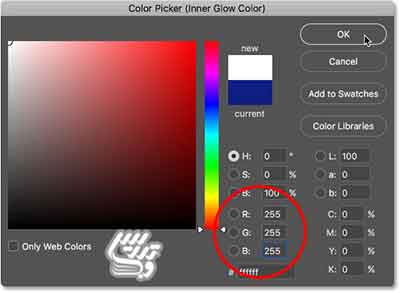
در آپشن های "Inner Glow" رنگ را تغییردهید:

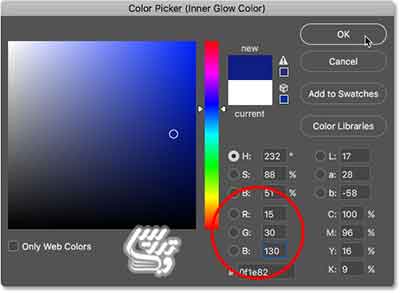
ما کد رنگ را "R"" to ""15"", ""G"" to ""30"" and ""B"" to ""130"انتخاب کرده ایم:

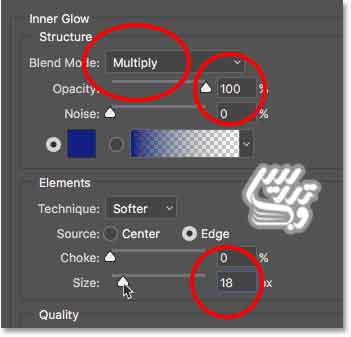
حالا نوع ترکیب این استایل را از "Screen"به "Multiply"تغییر دهید، تا از حالت نور به سایه تغییر دهد. سپس "Opacity""=100% "قرار دهید. و "Size=18 px" با اینکار در حاشیه داخلی کمی محو شدگی ایجاد کرده ایم:

این هم تصویر ما با افکت "Inner Glow"از آنجا که تصویر ضبط شده کوچک است شاید تشخیص آن کمی سخت باشد.ولی شما باید در مانیتور خود براحتی رنگ آبی را در حاشیه باریکی در اطراف متن ببینید:

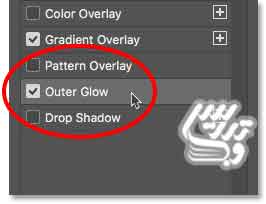
گام 16: استایل لایه "Outer Glow"را اضافه کنید
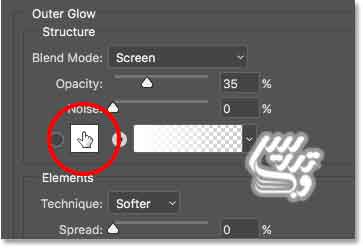
استایل لایه "Outer Glow"را انتخاب و اعمال کنید :

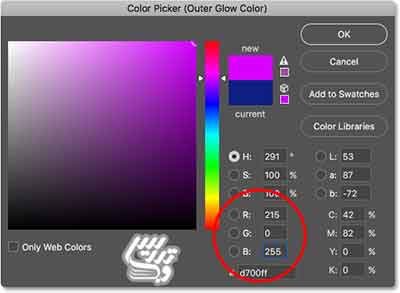
روی ایکون تغییر رنگ کلیک کنید:

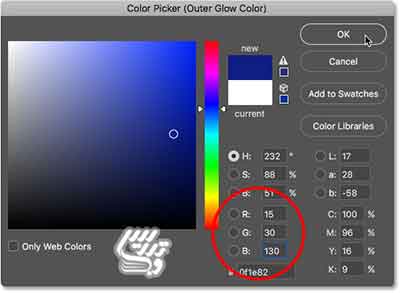
در پنجره انتخاب رنگ یک رنگ آبی تیره تر را انتخاب کنید. ما کد رنگ های "R"" to""15"", ""G"" to ""30"" and ""B"" to ""130"را انتخاب کرده ایم:

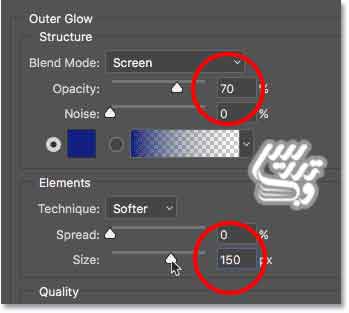
حالا "Opacity=70%" و "Size""=150 "قرار دهید:

استایل های لایه ما اینجا به پایان رسید نتیجه را در تصویر زیر مشاهده می کنید:

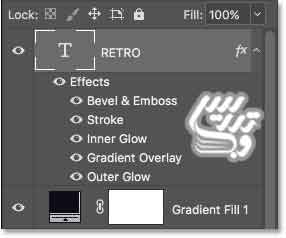
حالا اگر به پنل لایه ها نگاهی بیاندازید میتوانید استایل داده شده را در پنل لایه ها مشاهده کنید:

گام 17: با ابزار تایپ متن دیگری را اضافه کنید
ابزار تایپ را که در آموزش فتوشاپ مقدماتی کار با ابزار تایپنحوه کاربا آن را توضیح داده ایم برداشته و سپس در زیر عبارت "RETRO"عبارت "4ever"را تایپ کنید :

گام 18: فونت را تغییر دهید
ما این عبارت را با فونت رایگان "BD Retrocentric"تایپ کرده ایم ولی با فونت های دیگر هم میتوان این عبارت را تایپ کرد:

همانطور که در تصویر زیر مشاهده می کنید عبارت ما زیادی کوچک تایپ شده است در گام های بعدی این مشکل را برطرف خواهیم کرد:

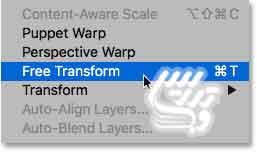
گام 19: تغییر اندازه و تغییر مکان متن
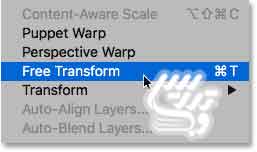
در آموزش فتوشاپ مقدماتی کار با دستور"free transform"ابزار "Free Transform"را بطور کامل معرفی کرده ایم با این ابزار اندازه و مکان متن را تغییر دهید:

شما هم میتوانید مانند من کلید "Shift" را هنگام دراگ گوشه ها نگه دارید تا تناسب متن به هم نخورد:

گام 20: استایل لایه "Gradient Overlay"را اضافه کنید
در پنل لایه ها که کارکردن با آن را در آموزش فتوشاپ-کار با پنل لایه هانحوه کار با آن را توضیح داده ایم روی ایکون استایل لایه کلیک کنید:

از لیست بازشده گزینه"Gradient Overlay" را انتخاب کنید:

در پنجره استایل لایه روی نوع رنگامیزی گرادیانت کلیک کنید:

گرادیانت مشکی به سفید را انتخاب کنید:

روی لغزنده مشکی کلیک کنید تا بتوانید رنگ آن را تغییر دهید:

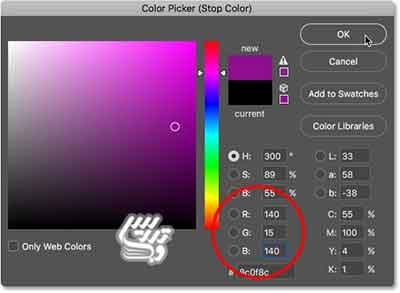
رنگ آن را طبق این کد تنظیم کنید "R"" to ""140"", ""G"" to ""15"" and ""B"" to ""140"".":

مکان این لغزنده را "Location""=25% "تعیین کنید:

روی لغزنده سفید دبل کلیک کنید تا رنگ آن را تغییر دهید:

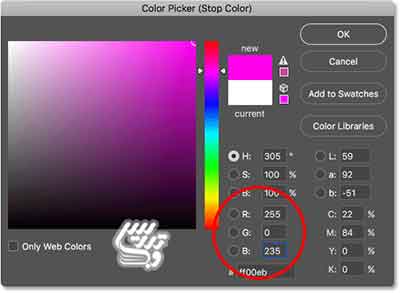
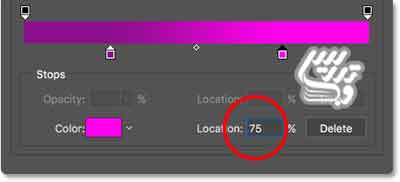
رنگ صورتی کم رنگ با این کد ها را انتخاب کنید "R"" to ""255"", ""G"" to ""0"" and ""B"" to ""235":

مکان این لغزنده را "Location""=75% "تنظیم کنید:

گام 21: این گرادیانت را ذخیره کنید
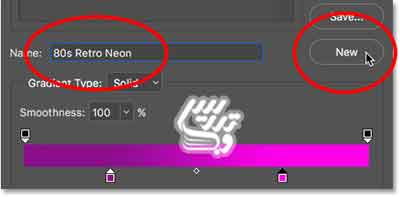
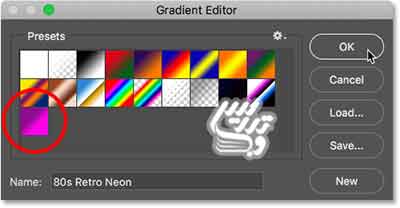
برای این گرادیانت نام "80s Retro Neon"را انتخاب و روی دکمه "New" کلیک کرده که ذخیره شود:

حالا شما میتوانید این گرادیانت را با کلیک روی آن انتخاب و اعمال کنید:

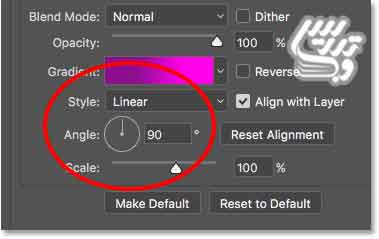
گام22: استایل و زاویه استایل را تنظیم کنید
استایل گرادایانت را روی "Linear" و "Angle" را مساوی 90 درجه تعیین کنید:

متن "4ever"حالا به این صورت به نمایش در آمده است:

گام 23: استایل "Inner Glow"را اضافه کنید
حالا استایل لایه "Inner Glow" را از ستون سمت چپ انتخاب کنید:

روی جعبه رنگ برای انتخاب رنگ کلیک کنید:

ما برای این قسمت رنگ سفید را انتخاب کرده ایم:

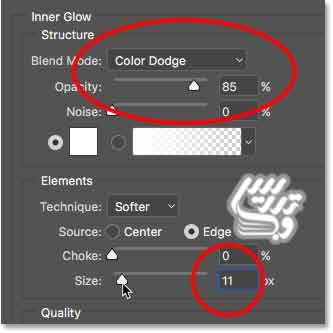
حالا این تنظیمات را انجام دهید "Blend Mode""=""Color Dodge" و "Opacity""=85% "و "Size=11 px" قرار دهید:

این هم از نتیجه این تغییرات :

گام 24: استایل "Bevel & Emboss"را اضافه کنید
از لیست سمت چپ پنجره استایل لایه گزینه "Bevel & Emboss" را انتخاب کنید:

حالا "Gloss Contour= Linear" قرار دهید:

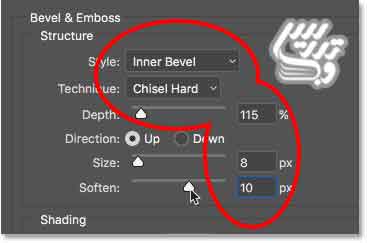
حالا این تنظیمات را اعمال کنید "Style""=""Inner Bevel" و "Technique""=""Chisel Hard" و "Depth=115%" و "Size""=8px "و "Soften""=10 px "قرار دهید:

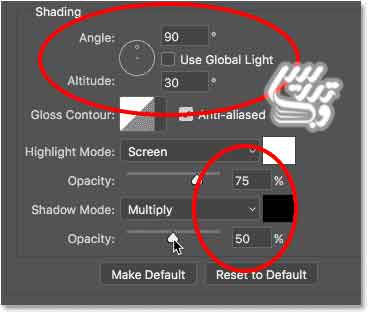
حالا این تنظیمات را انجام دهید "Use Global Light""= uncheck "و "Angle=90" و "Altitude""=30 "در آخر هم "Opacity" را برای "Highlight Mode=75%"و "Shadow Mode=50%" انتخاب کنید:

این هم متن ما بعد از اعمال این افکت :

گام 25: استایل لایه "Outer Glow"را اضافه کنید
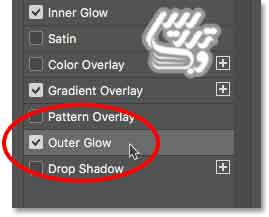
اینبار استایل لایه "Outer Glow" را اضافه کنید:

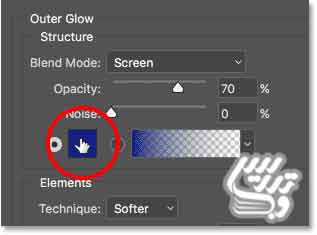
روی جعبه رنگ کلیک کنید تا رنگ استایل را تغییر دهید:

کد رنگ را "R"" to ""215"", ""G"" to ""0"" and ""B"" to ""255""."انتخاب کنید:

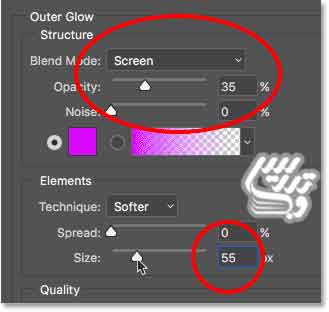
مطمئن شوید که "Blend Mode= Screen" و "Opacity=35%" و "Size=55 px" تنظیم است:

نتیجه این تغییرات به این شکل خواهد بود:

گام 26: یک کپی از متن "Neon Text"ایجاد کنید
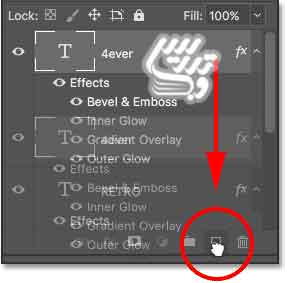
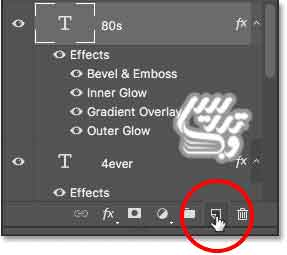
لایه متن "4ever"را روی ایکون ایجاد لایه جدید دراگ کنید تا کپی شود :

گام 27: ابزار جابجایی را انتخاب کنید:
برای اینکه متن جدید را جابجا کنید از کلید میانبر "v"استفاده کنید:

گام 28: متن را بجای خود بکشید
این متن را به بالا سمت چپ عبارت "RETRO"بکشید:

گام 29:واژه را به "80S"تغییر دهید
با ابزار تایپ متن این واژه را تغییر دهید ما متن را به "80s"تغییر داده ایم:

ما ابتدا متن را انتخاب کرده ایم :

و سپس عبارت مد نظر را تایپ کرده ایم:

گام 30: متن را کج کرده و تغییر مکان دهید
با دستور "Edit > Transform > Skew"متن را میتوان کج کرد:

دستگیره سمت راست را به سمت بالا بکشید تا ازمکان جدید متن راضی باشید:

برای اینکه متن را جابجا کنید کافیست داخل جعبه ابزار "Transform"کرده و آن را جابجا کنید کاری کنید که واژه "80s"با واژه "RETRO"همپوشانی داشته باشد:

تغییرات را تایید کنید:

این هم از نتیجه نهایی تغییرات :

گام 31: یک لایه خالی اضافه کنید
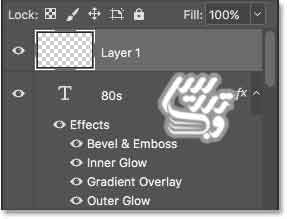
میخواهیم به اطراف واژه "RETRO"ذراتی را اضافه کنیم بنابراین ابتدا یک لایه جدید ایجاد خواهیم کرد:

این لایه به نام "Layer 1"در بالای پنل لایه ها قرار خواهد گرفت :

گام 32: ابزار براش را انتخاب کنید
ابزار قلم مو را از جعبه ابزار بردارید:

گام 33: براش های "Assorted Brushes"را بارگذاری کنید
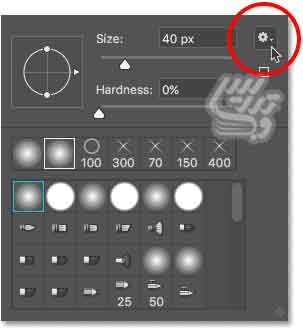
برای اینکه مجموع براشی را به مجموعه قبلی اضافه کنیم پنل براش را باز کنید و روی ایکون کوچک گوشه آن کلیک کنید :

حالا گزینه "Assorted Brushes" را انتخاب کنید:

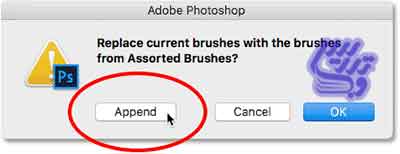
فتوشاپ یک گزینه "OK"و یک گزینه "Append" برای افزودن قلم ها به شما پیشنهاد میدهد اولی لیست قبلی را حذف کرده و جای آن مینشیند و دومی به لیست قلم های قبلی افزوده میشود:

گام 34:براش "48 px Crosshatch 4"را انتخاب کنید
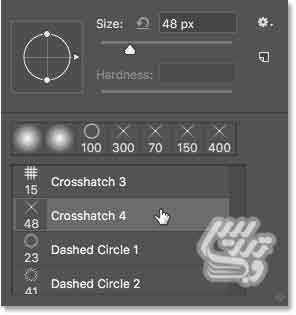
از لیست براشی را که شبیه ضربدر یا ستاره است را انتخاب کنید و مطمئن شوید نام آن "Crosshatch 4"است و اندازه آن را "48 px"انتخاب کنید:

ما این براش را انتخاب کرده ایم:

گام 35: رنگ روزمنیه را روی سفید تنظیم کنید
رنگ براش را روی سفید تنظیم کنید. :

گام 36: زاویه و اندازه براش را تغییر دهید
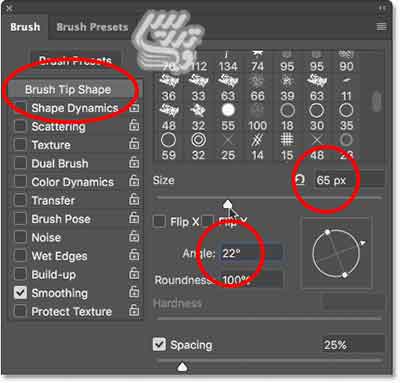
برای اینکه به پنل تنظیمات براش ها دسترسی داشته باشید کلید "F5" را بزنید و "Brush Tip Shape"را انتخاب کنید حالا "Angle=22 , size=65 px" انتخاب کنید:

گام 37: چند ذره درخشان رسم کنید
چند ستاره در اطراف واژه "RETRO"بصورت تصادفی ایجاد کنید. ما سه یا چهار ستاره ایجاد خواهیم کرد:

نتیجه این آموزش هم بصورت تصویر زیر میباشد:

تهیه و تنظیم در صفحه آموزش فتوشاپ با ما در تماس باشید