گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/09/30 - 10:58
كد :57
ادامه آموزش ادغام لایه ها را با آموزش نوع ادغام Screen ادامه می دهیم.
در این سری آموزش های فتوشاپ ضروریات نوع های ترکیبی برای ویرایش، روتوش و بهبود تصاویر ، ما یاد گرفتیم که انواع ترکیبی فتوشاپ چه هستند. که البته گذینه های Normal و Dissolve را نادیده گرفتیم. و از پنج گروه باقی مانده - Darken, Lighten, Contrast, Comparative, و Compositeرا بررسی کردیم . و متوجه شدیم که پنج نوع ترکیبی لایه وجود دارد که یادگیری آنها برای کار با فتوشاپ ضروری است.
در درس قبلی آموزش فتوشاپ: نوع ترکیبی Multiply ما به اولین عضو از این پنج عضو Multiply نگاهی انداختیم. و دیدیم که برای تیره کردن تصاویر و بازگردانی رنگهای تیره که مرور زمان آنها را از بین برده است چقدر کاربرد دارد. و همینطور برای باز گردانی جزئیات این تصاویر . ما در این قسمت به :
آموزش فتوشاپ : ترکیب لایه با نوع Screen خواهیم پرداخت:
اگر به قسمت اول این آموزش ها آموزش فتوشاپ : پنج نوع ترکیبی کاملا ضروری بازگردیم متوجه می شویم که نوع ترکیبی Screen در گروه روشن کننده ها است. جایی در کنار انواع ترکیبی لایه ی Lighten, Color Dodge و Linear Dodge پس ما می دانیم که این نوع ترکیبی تصویر ما را به طریقی روشن تر خواهد کرد. Screen در واقعیت دقیقا متضاد Multiply است. و درست همانطور که Multiply نامش را از عملیات ریاضی فتوشاپ هنگام اجرا ی این افکت می گیرد. Screen نام خود را از قیاس های دنیای واقعی می گیرد تصور کنید که عکس شما یک اسلاید در پروژکتور است و دقیقا همان عکس در پروژکتور دیگر دارد همان عکس را دقیقا به همان پرده در همان جای تصور اول می تاباند نتیجه روشن تر از عکس اصلی خواهد شد.
برای دانلود آموزش های فتوشاپ برای ما پیام بفرستید.
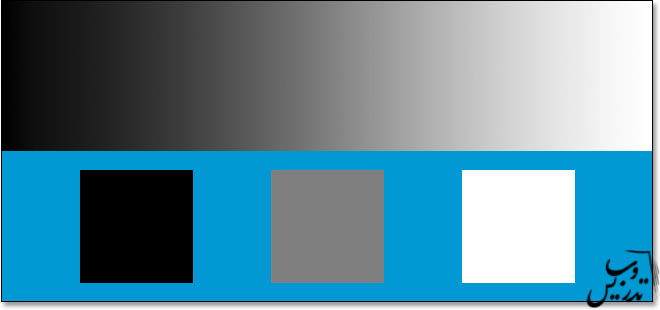
ببینیم در فتوشاپ نوع ترکیبی Screen چگونه عمل می کند. یک بار دیگر از همان سند دو لایه ای استفاده خواهم کرد. این همان سندی است که در آموزش فتوشاپ: نوع ترکیبی Multiply برای توضیح چگونگی کار Multiply استفاده کردیم. در پایین ما لایه پس زمینه را با رنگ آبی خالص داریم. و در لایه ی بالای آن یک گرادیانت از رنگ سیاه خالص در چپ به رنگ سفید خالص در راست به همراه یک مربع مشکی در پایین سمت چپ ، یک مربع خاستری 50% در وسط و یک مربع سفید خالص در سمت راست.

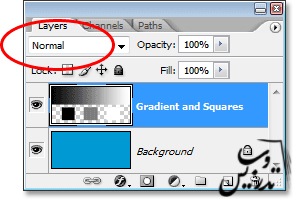
بار دیگر اگر به پالت لایه های من نگاهی به پالت لایه های من بیاندازید متوجه می شوید که چطور این لایه ها ایجاد شده اند . در واقع یک رنگ آبی خالص تمام لایه ی پس زمینه را پوشانده است و یک لایه با نوع ترکیبی normal در بالای آن شامل یک گرادیانت سیاه به سفید از سمت چپ به راست و سه مربع به رنگ های اولی از سمت چپ سیاه خالص وسطی خاکستری 50% و سمت راستی سفید خالص من این لایه را Gradient and Squares گذاشتم . و همانطور که میبینید تمام این اجزا همانطور که انتضار داریم دیده می شوند. و لایه بالای لایه بکگراند را کاملا می پوشاند.

آموزش فتوشاپ: نوع ترکیبی Multiply باز گردیم
هنگامیکه نوع ترکیبی را به Multiply چه چیزی تغییر کرد. مربع سفید به همراه قسمت های سفید گرادیانت کاملا ناپدید شدند و مربع سیاه و قسمت سیاه گرادیانت سیاه ماند و باقی قسمت های تصویر با لایه زیرین ترکیب شد و تیره تر گردید. نوع ترکیب لایه ی Screen دقیقا برعکس کار می کند. وقتی که نوع ترکیب لایه را به Screen تغییر می دهید .هرچیزی که سیاه خالص است ناپدید می شود. هرچیزی که سفید خالص است بدون تغییر می ماند و هر سایه ی خاکستری میان سفید و سایه روشن تر خواهد شد.
آموزش فتوشاپ : ترکیب لایه با نوع Screen ، نمایش تغییرات:
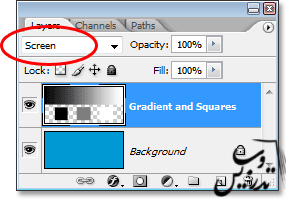
این چیزی است که باید رخ دهد. پس هنگامی که لایه گرادیانت و مربع ها را به حالت Screen تغییر دهیم چه می شود؟براساس نوشته های بالا که الان یادگرفتیم سمت راست تصویر مربع سفید و قسمت های سفید گرادیانت تغییری نخواهند کرد و باقی خواهند ماند. سمت چپ تصویر مربع مشکی و قسمت های مشکی خالص گرادیانت محو می گردد . در وسط تصویر مربع خاکستری 50% و قمست های خاکستری گرادیانت روشن تر خواهند شد. بگذارید گام به گام با هم پیش برویم اول نوع ترکیب لایه ی Gradient and Squares را از Normal به Screen تغییر می دهم .

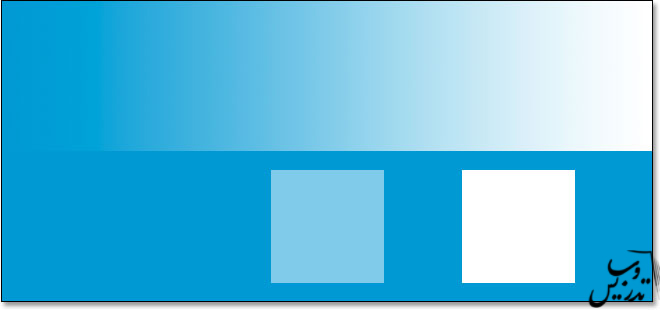
و سپس به تصویر خود در فتوشاپ نگاه خواهیم کرد. ما خواهیم دید که همه چیز دقیقا همانطور که انتضار داریم پیش می رود. و دقیقا برعکس نوع ترکیبی Multiply ، مربع مشکی و قسمت مشکی گرادیانت از دید پنهان شده است. مربع سفید و قسمت های سفید خالص گرادیانت تغییر نکرده اند، و مربع خاکستیری 50% به همراه باقی قسمت های گرادیانت ضمن ترکیب با لایه ی آبی پایین خود روشنتر شده اند.

آموزش فتوشاپ : ترکیب لایه با نوع Screen ، در دنیای واقعی.
نوع ترکیبی Screen برای روشن تر کردن تصاویر بسیار کاربرد دارد ، بدون اینکه قسمت های سیاه تصور و یا قسمتهایی که به سیاه خیلی نزدیک هستند را روشن کند. و این یکی از پر کاربرد ترین ابزار های ویرایش تصاویر و روتوش و بازیابی تصاویر است که در اثر مرور زمان نقاط روشن آنها محو شده است. به تصویر قدیمی من نگاه دوباره ای بیاندازید. درست بعد از پایان درس آموزش فتوشاپ: نوع ترکیبی Multiply اگر دوباره یادآوری کنیم ما از نوع ترکیبی Multiply برای تیره تر کردن سایه ها استفاده کردیم. ولی نتیجه تصویری بدون نور برای ما باقی گذاشت.

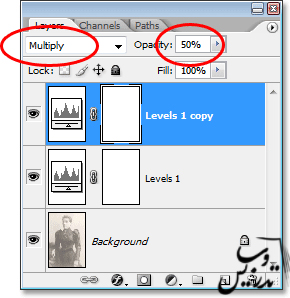
و این هم از وضعیت پالت لایه ها درست همانطور که در آموزش فتوشاپ: نوع ترکیبی Multiply رها کرده بودیم.
تصویر اصلی مات در لایه ی بکگراند قرار دارد. ما یک لایه Levels adjustment به بالای آن اضافه کرده و نوع ترکیب آن را روی Multiply گذاشتیم. که سایه های ما را تیره تر کرد. برای بیشتر کردن این تیرگی ما لایه ی Levels adjustment را کپی کرده و این کپی را هم به نوع ترکیبی Multiply تغییر دادیم. و بعد برای بهتر کردن تناژ رنگ عکس میزان opacity لایه ی کپی را کم کردیم که در مثال ما روی 50% تنظیم شده بود.

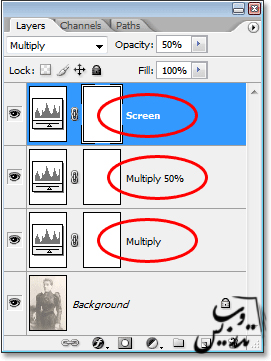
ما به آسانی برای بازگردانی نور های تصویر بدون تاثیر بر نقاط تیره آن می توانیم با افزودن یک لایه ی Levels adjustment دیگر از نوع ترکیبی Screen استفاده کنیم . در حالیکه در پالت لایه ها لایه ی Levels 1 copy را انتخاب کرده ام کلید Ctrl+J را برای کپی کردن آن فشار می دهم. اینکار یک لایه دیگر Levels adjustment برای ما ایجاد خواهد کرد. که فتوشاپ نام Levels 1 copy 2 را به آن داده است. من اسم این لایه را به Screen تغییر میدهم. همینطور نام لایه ی زیر آن را به Multiply 50% و لایه ی زیرین را به Multiply این کار به من کمک می کند تا فراموش نکنم که هر کدام از این لایه ها چگونه عمل می کنند.

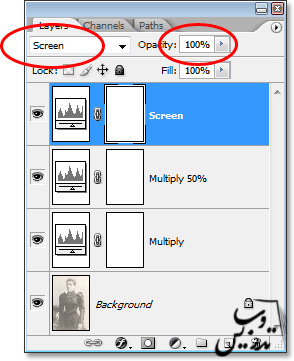
یادتان باشد که یک کپی از لایه همواره ویژگی های ان مانند نوع ترکیب و میزان opacity را دارد بنابراین من الان یک لایه Screen دارم که نوع ترکیب آن Multiply است و میزان opacity=50% است . خوب بهتر است که این مشکل هر چه سریعتر حل شود میزان opacity را بالا ببرید و نوع ترکیب لایه را به Screen بدل کنید . حالا باید لایه Screen نوع ترکیب لایه Screen و opacity=100% داشته باشد.

حالا نگاهی بیاندازیم به تصورمان . بسادگی با اضافه کردن یک لایه ی دیگر Levels adjustment و تغییر نوع ترکیب آن به Screen ما نور های تصویر را به آن بازگردانده ایم بدون اینکه سایه ها را روشن تر کنیم و کنتراست تصویر بسیار بهتر شده است:

آموزش فتوشاپ : ترکیب لایه با نوع Screen ، افزودن روشنایی بیشتر
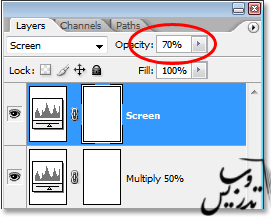
اگر فکر می کنید میتوان نور بیشتری به تصویر اضافه کرد براحتی می توان لایه adjustment را دوباره کپی کرد. مطمئن شوید که از لایه Screen کپی می گیرید. و یا حتما نوع ترکیب لایه را کنترل کنید. و سپس اگر لازم بود میتوان میزان نور دهی تصویر را با کم کردن از میزان opacity این لایه جدید کم کرد. دقیقا همان کاری که با سایه ها در Multiply انجام دادیم. راستش رو بخواید حس می کنم تصویر من همین الانش هم زیادی روشن شده. و جایی که صورت زن قرار داره این روشنایی ها قسمتی از جزئیات صورت رو ناپدید کرده پس من همین opacity لایه ی Screen را کم می کنم برای عکس من opacity=70%

این هم تصویر نهایی من با کم کردن میزان opacity حالا تصویر من روشنایی های زیبایی به خود گرفته است:

در آموزش های قبل ما آموزش انواع ترکیبی لایه ها را توضیح دادیم . و دانستیم که پنج نوع ترکیبی لایه از سایر انواع ترکیبی مهم ترند. در آموزش فتوشاپ : نوع ترکیبی Multiply تصویر را تیره تر کردیم. با این تمرین تصویر را روشن کردیم . و به سراغ تمرین بعد یعنی آموزش فتوشاپ: انواع ترکیبی لایه Overlay خواهم رفت . که در یک زمان هم تصویر را تیره و هم روشن می کند.