گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/15 - 12:25
كد :138
در این آموزش نحوه همانگ کردن نوشته با مسیر را یاد خواهیم داد.
آموزش فتوشاپ مقدماتی
ایجاد یک متن روی یک مسیر در فتوشاپ
در این تمرین ما نحوه قرار دادن یک متن برروی یک مسیر را آموزش خواهیم داد . ما از فتوشاپ نسخه Cs6 استفاده کرده ایم و کاربران فتوشاپ CC هم میتوانند براحتی تمام گام ها را با این تمرین طی کنند. برای نسخه های قدیمی تر نیز بزودی آموزشی قرار خواهیم داد که لینکش را همینجا خواهم گذاشت.
برای آنکه یک نوشته را به یک مسیر اضافه کنیم . قبل از هر چیز باید یک مسیر داشته باشیم. در فتوشاپ ما راه های زیادی برای ایجاد یک مسیر داریم . ما میتوانیم از اشکال هندسی مانند مستطیل و بیضی استفاده کنیم ، ما میتوانیم از اشکال سفارشی استفاده کنیم. و میتوانیم با ابزار Pen یک مسیر کاملا آزاد رسم کنیم. با هر روشی که دوست دارید یک مسیر اضافه کنید اهمیتی ندارد زیرا که یک مسیر یک مسیر است و ما میخواهیم نحوه قراردادن یک نوشته را بر روی یک مسیر آموزش دهیم و تفاوت نمی کند که مسیر چگونه ایجاد شده باشد. گام های اضافه کردن نوشته بر روی مسیر با شکل مسیر تغییر نمی کنند!
ما از سایت رسمی فتوشاپ عکس زیر را برای این آموزش دانلود کرده ایم و میخواهیم که یک متن دور توپ بیسبال ایجاد کنیم:

برای شروع باید یادآوری کنم که تمام این تمرینات و آموزش ها بصورت Pdf موجود است و میتوانید برای دریافت مجموعه کامل آموزش ها با ما تماس بگیرید.
گام1: ابزار رسم بیضی را انتخاب کنید.
همان طور که گفتم نوع مسیر اصلا مهم نیست پس این قسمت را به ساده ترین شکل انجام میدهیم و بایک ابزار رسم بیضی یک مسیر ایجاد می کنیم. مسیر خود را دور توپ ایجاد کنید . یک آموزش کامل برای نحوه کار با اشکال فتوشاپ بعدا اضافه خواهیم کرد برای آنکه بتوانید با ابزار رسم بیضی کار کنید کافیست آن را دراگ کنید و با کلید V هم می توان آن را جابجا کرد.
برای اینکه به ابزار رسم بیضی دسترسی داشته باشید میتوانید روی ابزار رسم مستطیل کلیک راست کنید و از منوی ظاهر شده ابزار رسم بیضی را انتخاب کنید و یا با چند بار فشردن کلید Shift+u ابزار را انتخاب کنید:

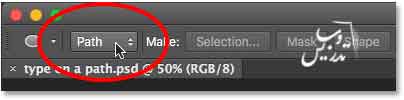
گام 2: نوع ابزار را به Path تغییر بدهید
در نوار آپشن نوع ابزار را به Path تغییر بدهید این گذینه به طور پیشفرض بر روی Shape قرار دارد. ما سه نوع شکل در فتوشاپ می توانیم ایجاد کنیم اشکال خطی ، مسیر ها و اشکال برپایه پیکسل ،ما یک مسیر لازم داریم پس باید نوع ابزار را از Shape به Path تغییر بدهیم:

در آموزش تفاوت میان اشکال خطی و اشکال بر پایه پیکسل میتوانید در باره این موضوع اطلاعات بیشتری بدست آورید.
گام 3: ایجاد مسیر
برای ایجاد مسیر شما میتوانید که کلیک موس را فشرده و در مرکز دایره کلید های Shift+Alt را بفشارید اینکار باعث میشود که مسیر دقیقا دایره ای ایجاد شود و از مرکز منطقه ای که کلیک کرده ام شروع گردد.
اگر وسط رسم شکل متوجه شدید که جای مسیر غلط است کافیست که کلید spacebar را بزنید. و مسیر را به سرجای خود بکشید و با رها کردن spacebar به ادامه رسم مسیر بپردازید.
بعد از پایان رسم شکل کلیک موس را نیز رها کنید و سپس کلید های Shift و Alt را رها نمایید. (نکته مترجم اول موس را رها و سپس کلید های کمکی را رها کنید.) در شکل می توانید که مسیر را در دور توپ ببینید:

گام 4: انتخاب ابزار تایپ
حالا ما یک مسیر داریم باید یک متن هم ایجاد کنیم . از جعبه ابزار روی ابزار تایپ کلیک کنید و یا کلید T را فشار دهید:

گام 5: فونت خود را انتخاب کنید.
در نوار آپشن ابزار تایپ میتوان نوع فونت را انتخاب کرد من فونت Futura Condensed Medium را با ابعاد 30 pt انتخاب کرده ام شما میتوانید از فونت دلخواه خود استفاده کنید. (نکته مترجم برای تایپ فارسی از فونت های سری F یا W استفاده کنید.):

آپشن چیدمان متن را روی چپ و رنگ متن را روی سفید قرار میدهم :

گام6: مکان نما را بروی مسیر ببرید
درحالیکه ابزار تایپ را انتخاب کرده اید موس را بر روی مسیر ببرید موس به حالت I در میآید (نکته مترجم : با انتخاب ابزار تایپ شمایک دایره و یک I در کنار نشانگر موس می بینید با نزدیک شدن به مسیر فعال نشانگر به یک I با یک ~ تبدیل می شود. ) این ایکون به ما نشان میدهد که متن بر روی مسیر سوار می شود:

گام 7: روی مسیر برای افزودن متن کلیک کنید
روی یک نقطه از مسیر کلیک کنید و تایپ کردن را شروع نمایید. نقطه کلیک شما نقطه ای استکه شما متن خود را شروع خواهید کرد . با ادامه تایپ کردن متن شما مسیر را تعقیب خواهد کرد. در گامهای بعدی به شما یاد می دهیم که متن های موجود را چگونه با این مسیر یکی کنید، پس اگر در نقطه غلیطی کلیک کرده اید نگران نباشید:

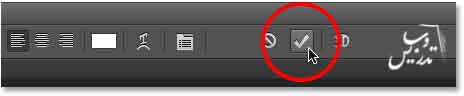
با اتمام تایپ روی علامت تیک در نوار آپشن کلیک کنید تا از تایپ خارج شوید :

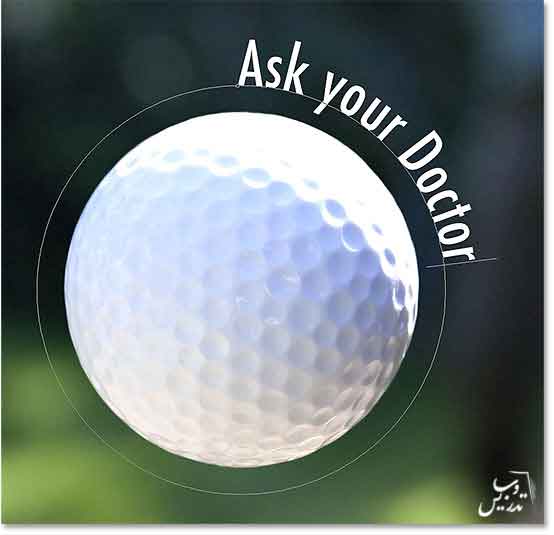
متن من روی مسیر قرار گرفته است ولی زاویه آن کمی عجیب است در گام بعدی این مشکل را حل می کنیم و همچنین اگر مسیر بعد از تیک زدن ابزار تایپ ناپدید شده باشد نحوه فراخوانی مجدد آن را یاد می دهیم.تهیه و تنظیم و ترجمه از سایت تدریس وب با ما در تماس باشید:

گام 8: ابزار انتخاب مسیر را کلیک کنید
برای اینکه این ابزار را فراخوانی کنید هم میتوانید کلید A را بزنید و هم میتوانید از جعبه ابزار روی آن کلیک کنید:

گام9: جابجایی متن
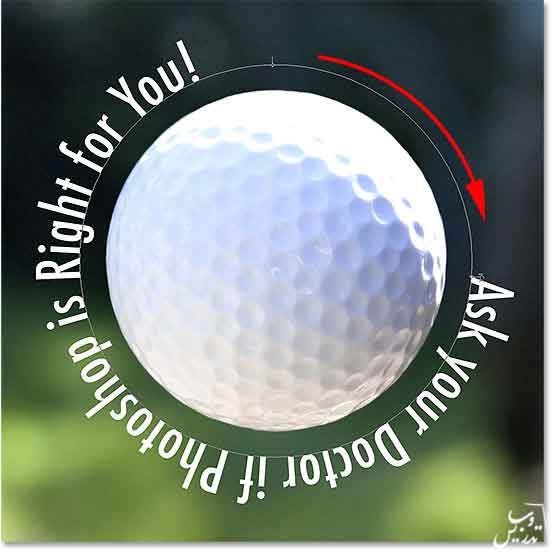
با جابجایی ابزار انتخاب مسیر در کنار متن این ابزار به شکل I با یک جهت چپ یا راست در می آید در این هنگام با دراگ کردن موس میتوان متن را روی مسیر جابجا کرد.من متن را درجهت ساعت گرد دور مسیر می چرخانم :

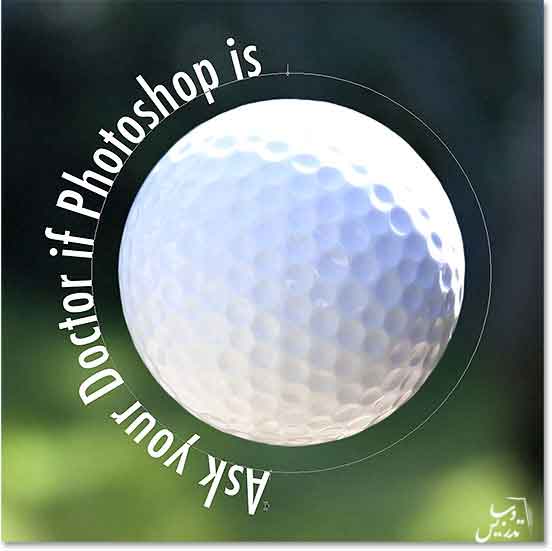
با جابجایی زیاد متن قسمتی از آن در انتهای مسیر کات می شود :

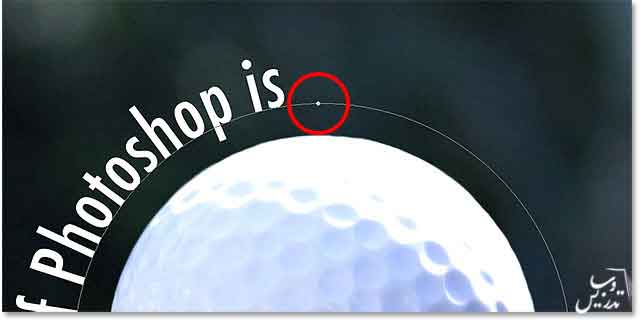
اگر خوب به مسیر نگاه کنید نقطه ای را می بینید که نقطه پایان مسیر است. این نقطه پایان منطقه امکان نمایش متن را نیز نشان میدهد:

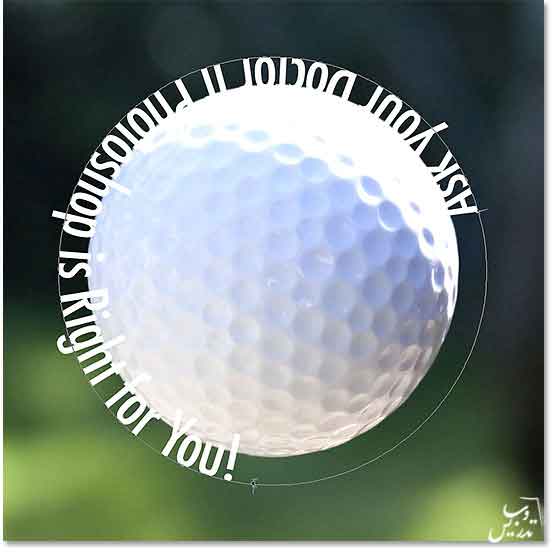
کافیست با ابزار انتخاب مسیر این نقطه را به قسمت دیگری از مسیر مثلا به پایین آن بکشید تا باقی متن نمایش داده شود:

معکوس کردن متن روی مسیر
باچرخاندن متن روی مسیر مراقب باشید که متن را اشتباها بسوی دیگر مسیر نچرخانید. اگر اینکار را انجام دهید متن در سمت دیگر مسیر ظاهر شده و در مسیر واژگون قرار می گیرد:

راستش معکوس کردن نوشته روی مسیر یک ابزار محسوب میشود و نه یک خطای برنامه نویسی بنابراین ممکن است کسی بخواهد این جلوه را داشته باشد که متن روی سطح داخلی مسیر نوشته شود اگر اینطور نیست کافیست که ابزار انتخاب مسیر را به خارج دراگ کنید تا متن به حالت اول در بیاید.
مخفی کردن مسیر
برای مخفی کردن مسیر کافیست که روی لایه ای غیر از لایه متن کلیک کنید من تنها لایه متن و لایه پس زمینه را دارم بنابراین روی لایه پس زمینه کلیک خواهم کرد تا انتخاب شود:

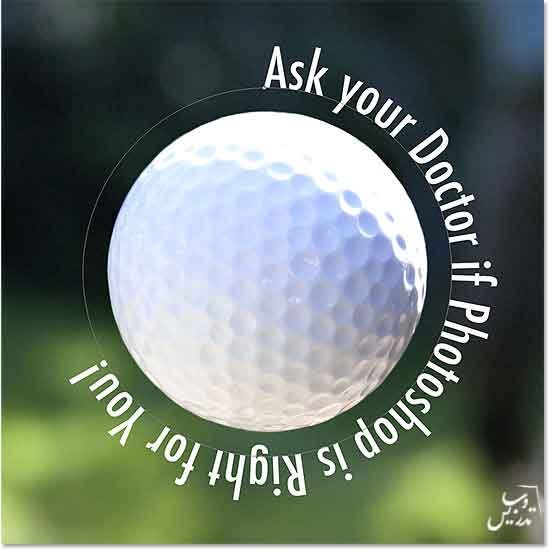
با مخفی کردن مسیر تصویر من به این صورت در آمده است:

نکته مهم این آموزش این است که یادمان باشد فتوشاپ هیچ کار عجیبی با متن نکرده است و میتوان فونت ، سایز، رنگ و حتی نوشته متن را تغییر داد. برای مطالعه بیشتر به سایت تدریس وب سر بزنید.