در این آموزش ایجاد یک نوع متن سه بعدی طلایی را یاد خواهیم داد ایجاد این نوع تایپوگرافی روش های مختلفی دارد که هر کدام نتیجه منحصر به فردی ایجاد می کند در آموزش های بعدی انواع دیگر متن طلایی را یاد خواهیم داد.
ایجاد متن طلایی در فتوشاپ
امروز می خواهیم یک آموزش دیگر فتوشاپ را برای شما ارائه دهیم. این بار می خواهیم در کنار شما یک متن سه بعدی براق طلایی را ایجاد کنیم اما از هیچ تصویر آماده ای در آن به جزء یک تکستچر ساده استفاده نکرده ایم. تصویر بالا تصویر نهایی پروژه ماست اگر مورد پسند شما واقع شده است تا پایان این آموزش با ما همراه باشید.
مرحله ۱
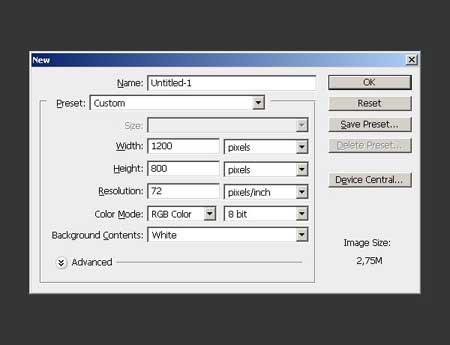
با کلیدهای میانبر Ctrl+N یک سند جدید با ابعاد ۱۲۰۰ در ۸۰۰ پیکسل ایجاد کنید.

کلیدهای میانبر Shift+Backspace را بزنید تا پنجره انتخاب رنگ برای شما باز شود.

پس از آن کد رنگ ۳۵۳۵۳۵ را وارد کنید.

مرحله ۲
ابزار Type را انتخاب کنید و متن مورد نظرتان را تایپ کنید من در اینجا از فونت Athletic M54 استفاده کرده ام. رنگ آن متن در حال حاضر مهم نیست.

مرحله ۳
روی لایه متن کلیک راست کرده و گزینه blending option را انتخاب کنید سپس مقادیر را همانند زیر تغییر دهید.
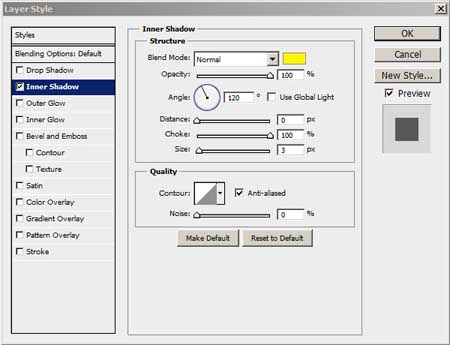
Inner Shadow:
Color: fbf504
Blend Mode: Normal
Opacity: 100%
Angle: 120 degrees
Distance: 0px
Choke: 100px
Size: 3px
Noise: 0%

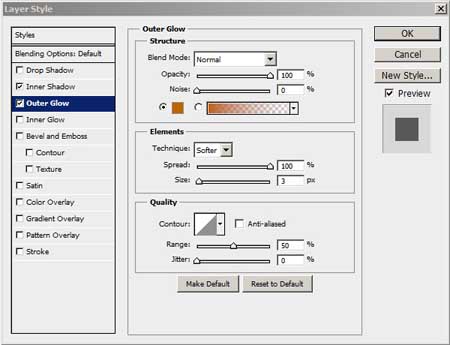
Outer Glow:
Color: bd6401
Blend Mode: Normal
Opacity: 100%
Noise: 0%
Technique: Softer
Spread: 100px
Size: 3px
Range: 50%
Jitter: 0%

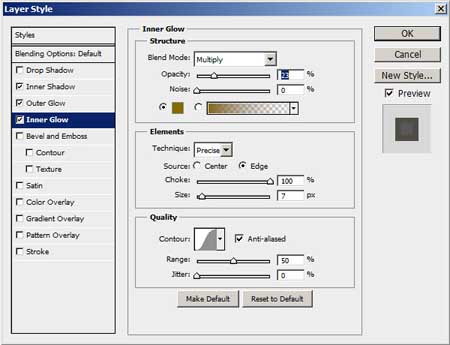
Inner Glow:
Color: 876a00
Blend Mode: Multiply
Opacity: 23%
Noise: 0%
Technique: Precise
Source: Edge
Choke: 100px
Size: 7px
Range: 50%
Jitter: 0%

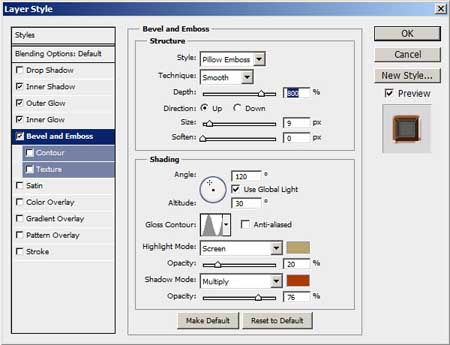
Bevel and Embos:
Style: Pillow Emboss
Technique: Smooth
Depth: 800px
Direction: Up
Size: 9px
Soften: 0px
Higlight Mode: b9a56e Screen 20%
Shadow Mode: ac3900 Multiply 76%

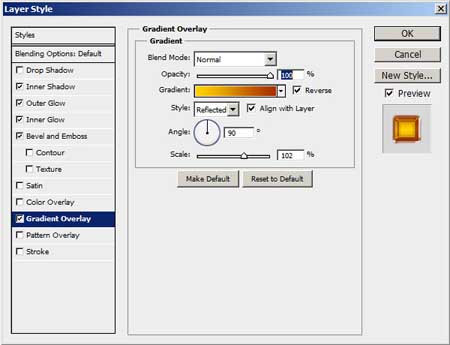
Gradient Overlay:
Blend Mode: Normal
Opacity: 100%
Gradient Ranging From: a72f00 to ffd200
Style: Reflected
Angle: 90 degrees
Scale:102%

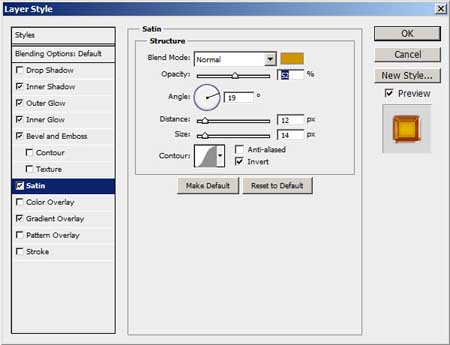
Satin:
Blend Mode: Normal
Color: cd9600
Opacity: 52%
Angle: 19 degrees
Distance: 12px
Size: 14px
Contour: Invert

اگر مراحل را به درستی انجام داده باشید تصاویر متن شما اینگونه خواهد شد.

مرحله ۴
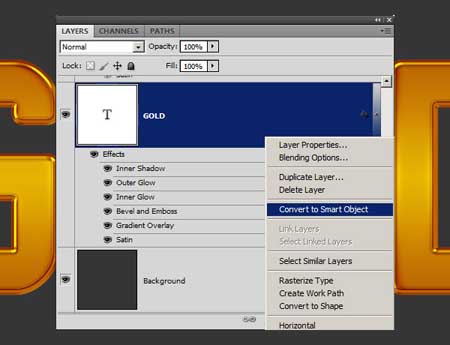
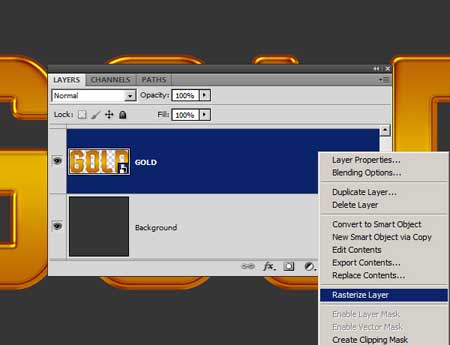
اکنون روی لایه کلیک راست کرده و گزینه Convert to Smart object را بزنید.

بازهم روی لایه متن کلیک راست کرده و گزینه Rasterize Layer را بزنید.

مرحله ۵
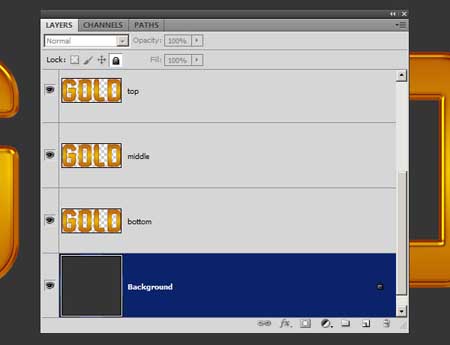
سه بار Ctrl+J را بزنید تا از لایه سه بار کپی گرفته شود.

حال برای هر لایه کلید shift را نگه داشته و سپس دکمه down را فشار دهید. همچنین می توانید این سه لایه را نام گداری کنید.
مرحله ۶
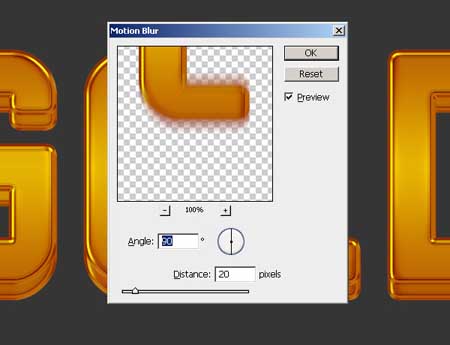
لایه وسطی را انتخاب کرده و به منوی Filter -> Blur -> Motion Blur بروید در پنجره باز شده مقادیر زیر را تغییر دهید.
Angle: 90 degrees
Distance: 20px


مرحله ۷
پس از آن کلیدهای میانبر Ctrl+J را ۱۵ بار بزنید و سپس تمامی لایه ها را انتخاب کنید و کلید های میانبر Ctrl+E را بزنید تا لایه ها با هم ترکیب شوند.
مرحله ۸
حال روی این لایه ادغام شده کلیک راست کرده و گزینه blendiong option را بزنید و سپس مقادیر آن را همانند زیر تغییر دهید.
Color: 000000
Blend Mode: Multiply
Opacity: 22%
Angle: 90 degrees
Distance: 32px
Spread: 26px
Size: 29px
Noise: 0%

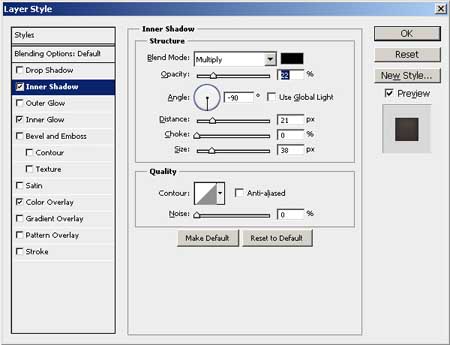
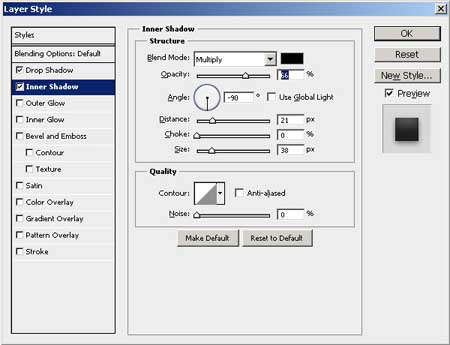
اکنون تنظیمات لایه را برای لایه “middle copy 15″ همانند زیر انجام دهید.
Inner Shadow:
Color: 000000
Blend Mode: Multiply
Opacity: 22%
Angle: -90 degrees
Distance: 21px
Choke: 0px
Size: 38px
Noise: 0%

Inner Glow:
Color: 000000
Blend Mode: Multiply
Opacity: 25%
Noise: 0%
Technique: Softer
Source: Edge
Choke: 0px
Size: 10px
Range: 50%
Jitter: 0%

Color Overlay:
Color: 903300
Blend Mode: Multiply
Opacity: 27%
تصویر شما اینگونه خواهد شد.
.jpg)
مرحله ۱۰
لایه “bottom” را انتخاب کرده و سپس تنظیمات لایه را همانند زیر انجام دهید.
Color: 000000
Blend Mode: Multiply
Opacity: 49%
Angle: 90 degrees
Distance: 3px
Spread: 0px
Size: 8px
Noise: 0%

Inner Shadow:
Color: 000000
Blend Mode: Multiply
Opacity: 66%
Angle: -90 degrees
Distance: 21px
Spread: 0px
Size: 38px
Noise: 0%

مرحله ۱۱
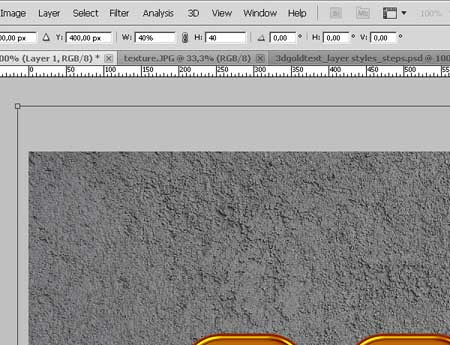
تصویر rock texture را در پیش زمینه کار قرار دهید.

تنظیمات لایه را همانند زیر اینجام دهید.
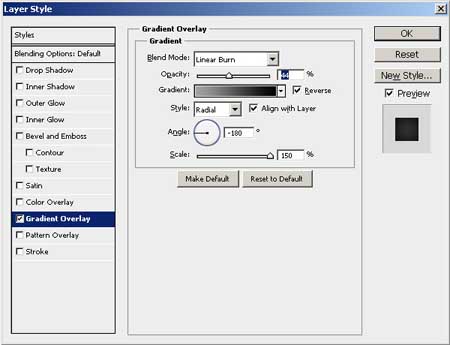
Gradient Overlay
Blend Mode: Linear Burn
Opacity: 44%
Gradient Ranging From: a3a3a3 to 000000
Style: Radial
Angle: -180 degrees
Scale:150%

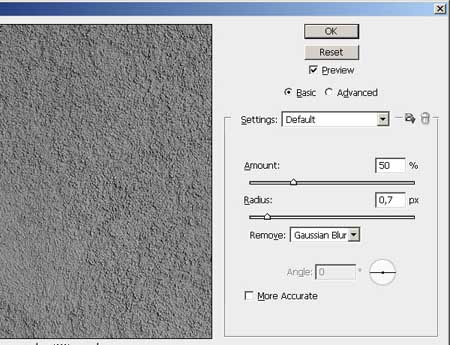
به منوی Filter -> Sharpen -> Smart Sharpen بروید.
Amount: 50%
Radius: 0.7px

اکنون اگر مراحل را به درستی انجام داده باشید تصویر نهایی شما همانند زیر خواهد شد.
