گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/11/01 - 14:24
كد :171
در این آموزش از Smart Objects برای ایجاد یک متن و دادن خط دور به آن استفاده می کنیم Smart Objects از نسخه CS2 به بعد در دسترس هستند بنابراین شما حداقل نسخه CS2 برای ادامه دادن این آموزش نیاز خواهید داشت من برای این آموزش از فتوشاپ CS5 استفاده خواهم کرد.
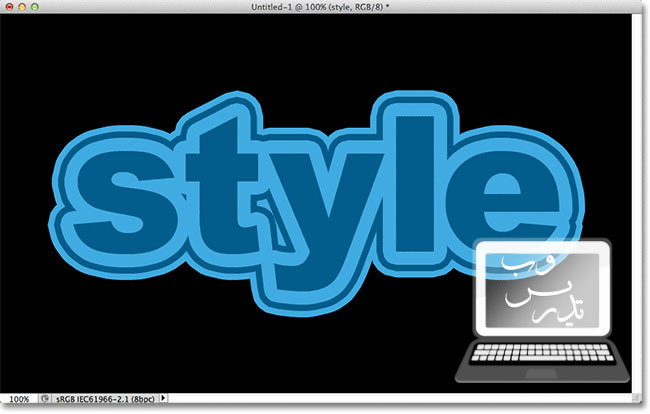
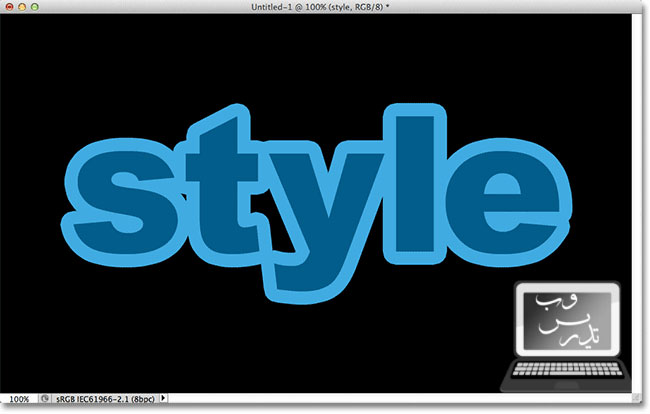
افکتی که ما در این آموزش یاد خواهیم داد در تصویر زیر میبینید :

برای دانلود مجموعه آموزش فتوشاپ حرفه ای بصورت Pdf با ما تماس بگیرید
گام 1: افزودن خط دور به نوشته
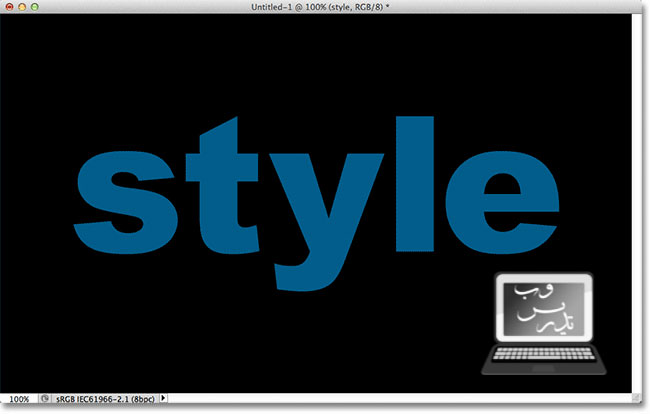
من با یک فونت ضخیم عبارت style را بر روی یک پس زمینه مشکی نوشته ام :

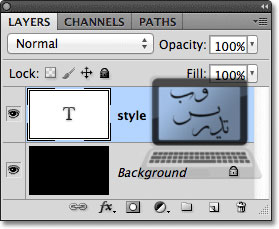
در پنل لایه ها شما باید یک پس زمینه و یک لایه متن را خواهید دید من روی لایه متن کلیک کرده ام تا انتخاب شود:

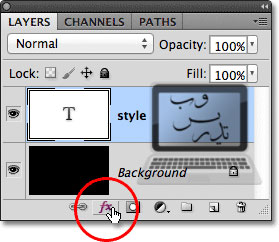
برای افزودن خط دور بر روی آیکون افکت لایه در پنل لایه ها کلیک کنید:

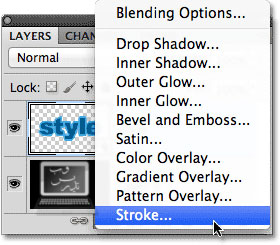
از منوی ظاهر شده گزینه Stroke را انتخاب کنید:

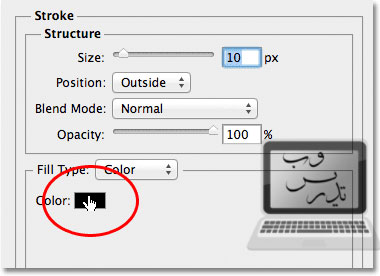
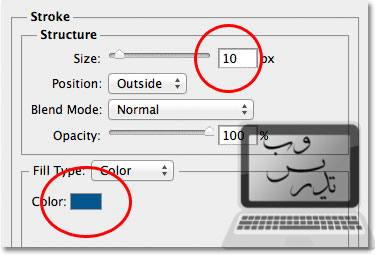
در پنجره باز شده رنگ خط دور را در قسمت color swatch انتخاب کنید:

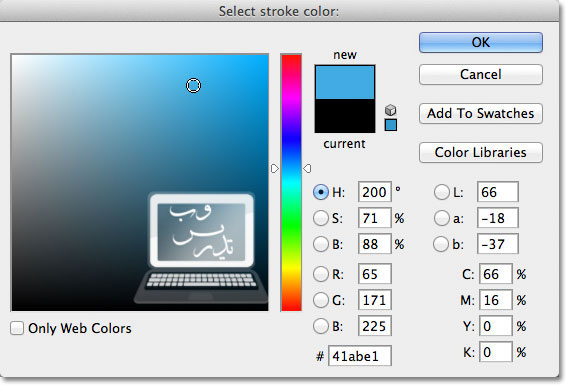
من از پنجره انتخاب رنگ یک رنگ آبی کمرنگ را برای خط دور انتخاب خواهم کرد:

اندازه خط دور را Size=12 px قرار دهید:

این تنظیمات نتیجه این مانند شکل زیر را باید ایجاد کنند :

گام 2: متن را به Smart Object تبدیل کنید .
یکی از تکنیک هایی که در این آموزش یاد خواهیم گرفت و قبلا به آن اشاره نکرده بودیم این است که فتوشاپ تنها بشما اجازه دادن یک خط دور را میدهد پس اگر ما دو خط دور بخواهیم چاره ای نداریم غیر از اینکه اول خط دور رابه شئی بدهیم و بعد آن را به Smart Object تبدیل کنیم و حالا به Smart Object یک خط دور بدهیم . البته راه های دیگری هم برای اینکار وجود دارد ولی خارج از این آموزش هستند. شما میتوانید خودتان آنها را کشف کنید.
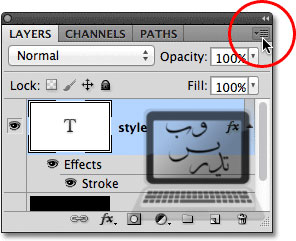
برای تبدیل لایه به Smart Object روی منوی کوچک بالا سمت راست پنل لایه ها کلیک کنید.تهیه شده در صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب با ما در تماس باشید :

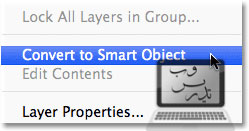
از منوی باز شده گزینه Convert to Smart Object را انتخاب کنید:

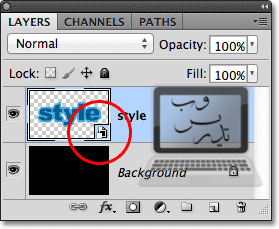
حالا در پنل لایه ها میتوانیم ایکون تبدیل لایه به Smart object را ببینینم:

گام 3: یک خط دور به Smart Object اضافه کنید.
از منوی افکت لایه در پنل لایه ها گزینه Stroke را انتخاب کنید:

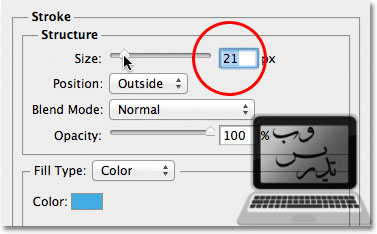
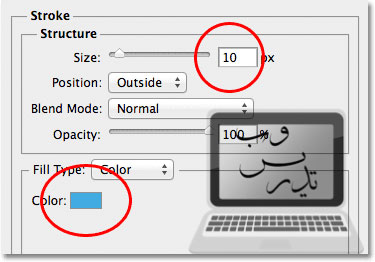
حالا در پنجره تنظیمات رنگ خط دور را تغییر دهید من یک آبی تیره انتخاب می کنم و اندازه Size=10 px خط دور دوم را باریکتر انتخاب کرده ام :

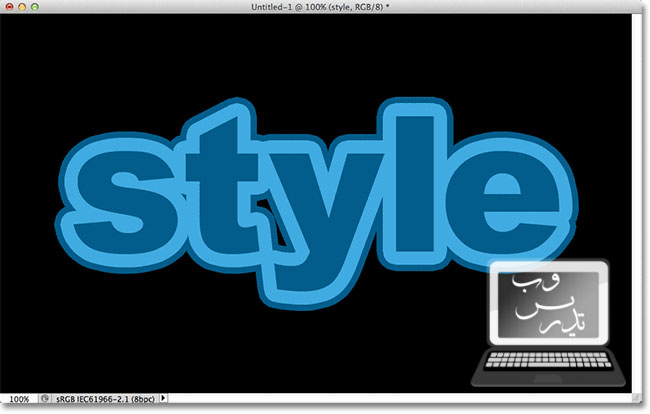
نتیجه کار به صورت زیر در خواهد آمد :

گام 4: برای افزودن خط دور گام های 2 و 3 را تکرار کنید.
برای آنکه به نتیجه دلخواه برسیم باید یک خط دور دیگر اضافه کنیم ولی اینکار تنها در صورتی ممکن است که ما مجموعه نوشتار و خط دور را دوباره به یک Smart object تبدیل کنیم بنابراین از منوی کوچک پنل لایه ها بر روی Convert to smart object را انتخاب و مجددا از ایکون انتخاب افکت لایه Stroke را انتخاب کنید .
اینبار همان آبی کمرنگ را به ضخامت Size=10px به نوشتار بدهید :

این هم نتیجه اعمال این تنظیمات:

خوب این آموزش همینجا به پایان رسید امیدوارم لذت برده باشید برای مطالعه سایر آموزش ها به صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب مراجه نمایید.