گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/01 - 15:39
كد :76
آموزش در سطح مقدماتی بوده و هدفش آموزش کار با پنل لایه ها و ابزار های ساده ی فتوشاپه. ولی نتیجه کار همچنان جالب و جذابه . امید وارم لذت ببرید.
دنباله ی حرکتی
تو این آموزش میخوام یه جلوه دنباله حرکتی اضافه کنم که به عکسم حس و حال حرکت بیشتری بده کاری که بیشتر تو کارتون ها یا تو کار های فانتزی یا تبلیغاتی می بینید.
اگه فک کردید که میخوام مثل تمرین قبل از Motion Blur قرار استفاده کنم اشتباه می کنید اگه میخواید اون افکت رو ببینید به تمرین قبل تو صفحه آموزش فتوشاپ ما برگردید.
من برای ایجاد دنباله حرکتی از چند تا لایه با انواع ترکیب لایه ها و همچنین تنظیم opacity استفاده می کنم.
این تمرین به ابزار های فتوشاپ های جدید احتیاجی نداره و تقریبا با همه نسخه ها قابل اجراست ولی من دارم از فتوشاپ CS5 استفاده می کنم. از سایت فدراسیون فوتبال ایتالیا یه عکس دانلود کردم. که باهم میبینیم.

این که میگم جلوه دنباله حرکتی منظورم این چیزیه که تو این عکس می بینید. یاد کتاب کلید های نجات بخش برای متحرک سازی افتادم . کتاب خوبیه کمک می کنه گرافیک فانتزی رو بهتر درک کنیم.

مث همه تمرین ها بهتون پیشنهاد میدم یه سری به صفحه آموزش فتوشاپ ما بزنید.
و اگه از تمرینای ما خوشتون میاد میتونید همه اونهارو دانلود کنید کافیه برای ما پیام بفرستید و ایمیل بذارید.
عنصر اصلی تصویر رو انتخاب کنید.
گام 1:
از ابزار های (Lasso Tool, Quick Selection Tool, Pen Tool, etc) برای انتخاب عنصر اصلی تصویر میشه استفاده کرد من میخوام از ابزار Quick Selection استفاده کنم و این ابزار رو از پنل ابزار انتخاب می کنم شما با هر ابزاری که راحت تر کار می کنید برای انتخاب استفاده کنید:

من با ابزار Quick Selection کافیه داخل عنصر اصلی تصویر کلیک کنم موس رو نگه دارم و به بقیه تصویر بکشم مهم نیست شما از چه ابزاری برای انتخاب استفاده می کنید ولی در نهایت باید اطراف ورزشکارتون یه ناحیه انتخاب داشته باشید. تهیه و تنظیم توسط شرکت طراحی سایت سارگون با ما در تماس باشید:

از موضوع خود یک کپی بگیرید.
گام 2:
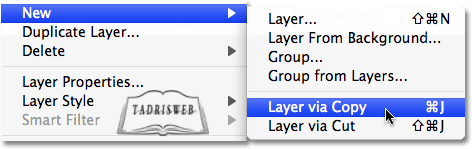
در حالیکه ورزشکار رو انتخاب کردید از منوی Layer گزینه New و سپس Layer via Copy رو بزنید اگه از پایه های ثابت آموزش های ما باشید می دونید که شما میتونید از کلید Ctrl+J برای این کار استفاده کنید.

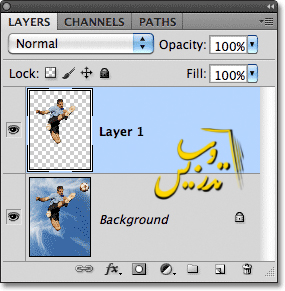
یک از دلایلی که ما از تکنیک های ویندوزی برای کپ کردن لایه ها استفاده نمی کنیم دقیقا همینجاست همونطور که می بینید دو تصویر دقیقا روی هم افتادن کاری که در روش های ویندوزی امکان نداره درست انجام بشه . و شما الان تو تصویرتون هیچ فرقی نمی بینید.به پنل لایه ها نگاه کنید حالا شما یک کپی بالای لایه اصلی دارید:

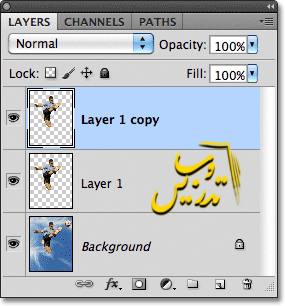
برای اینکه کپی بعدی رو داشته باشید هم میتونید از دستور Layer> New> Layer via Copy استفاده کنید و هم از کلید Ctrl+J در هر دوحال شما کپی ها رو در لایه های مجزای خودشون تو پنل لایه ها بالای لایه اصلی می بینید:

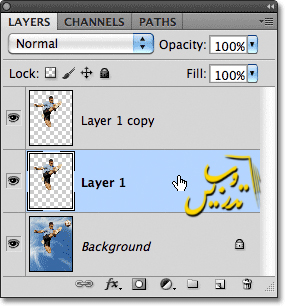
انتخاب لایه 1
گام 3
روی لایه ی Layer 1 کلیک کرده و آن را انتخاب کنید.

ابزار move را انتخاب کنید.
گام 4:
تهیه و تنظیم توسط شرکت طراحی سایت سارگون با ما در تماس باشید.
از جعبه ابزار ابزار Move Tool رو انتخاب کنید کلید میانبر این ابزار حرف V روی کیبرده.

کپی را از موضوع کنار بکشید.
گام 5:
با ابزار Move Tool کپی خود را کمی از تصویر اصلی فاصله دهید به جهتی حرکت کنید که اگر تصویر متحرک بود عنصر شما باید از آن نقطه حرکت کرده بود مثلا اگه تصویر یک دونده از چپ به راست را دارید شما باید کپی را بسمت چپ بکشید. یعنی اگر یه لحظه زود تر عکس گرفته بودید تصویر شما دقیقا آنجا بود .
همانطور که می بینید تصویر پشت تصویر اصلی جابه جا می شود ! نکته رو خودتون پیدا کنید. ! نکته اینکه نباید اینجوری می شد. درواقع تصویر روی تصویر اصلی نه پشتش ولی لایه ی سوم باعث می شه که ما فک کنیم داریم در پشت لایه اصلی قرار داریم:

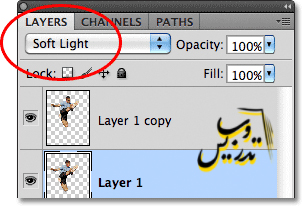
نوع ترکیب این لایه رو به Soft Light تغییر بدید.
گام 6:
از پنل لایه ها نوع ترکیب لایه رو به نوع Soft Light تغییر بدهید.

این کار باعث می شود که تصویر شما به خوبی محو می شود.

کپی دوم را در همین مسیر حرکت دهید:
گام 7:
در حالیکه ابزار Move Tool را در دست دارید کلید Alt رو نگه دارید و داخل عکس کلیک کنید. و در همون مسیر قبلی بکشید. نگه داشتن کلید Alt باعث می شود که با کشیدن موس شما یک کپی از شیئ را ایجاد و جابه جا کنید فاصله آن را کمی بیشتر از فاصله اولین کپی در نظر بگیرید:

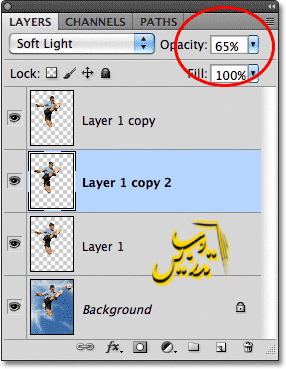
میزان Opacity لایه را کم کنید.
گام 8:
اگه نگاهی به پنل لایه ها بندازید خواهید دید که شما هر عکس رو در لایه خودش قرار داده اید شما لایه جدیدی را که ایجاد کرده اید را در حالت انتخاب می بییند ما باید این تصویر را محوتر کنیم Opacity=65% تنظیم کنید.

دنباله های حرکتی ما شکل گرفته است و هر چه از تصویر دورتر می شوند محو تر می شوند:

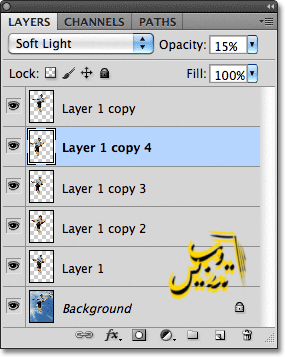
گام های 7 و 8 را چند بار دیگر تکرار کنید.
گام 9:
الگوی کار این است که با کلید Alt تصاویر را کپی بگیرید و فاصله کپی ها از کپی قبل بشتر و کپی جدید محو تر شود . این قسمت کمی به نتیجه ی مد نظر شما بستگی داره من خودم دو تا کپی دیگه درست کردم و opacity=35% برای لایه اول و opacity=15% حال من پنج لایه دارم یه نگاهی به پنل لایه های من بندازید:

راستش من لازمه که یکم جای عکس ها م رو درست کنم اگه برای شما هم همینطوره کافیه روی لایه هر کدوم کلیک کنید و با کلید های جهت دار کیبرد یکمی جا به جاشون کنید شاید لازم باشه میزان opacity رو هم کم و زیاد کنید تا تصویر واقعی تر جلوه کنه. در آخر تصویر من به این شکل در اومده :

سری کامل آموزش فتوشاپ رو در سایت ما میتونید دنبال کنید و همچنین تو سایت شرکت طراحی سایت سارگون آموزش های نرم افزار های دیگه غیر از فتوشاپ هم زیاده. یه سر به ما بزنید پیام هم یادتون نره!