این قالب برای سایت های بازی و شخصی قابل استفاده میباشد.
آموزش فتوشاپ قالب سایت گرافیکی

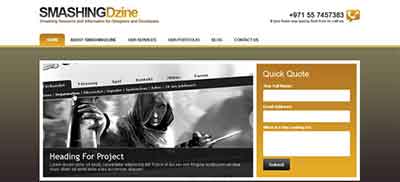
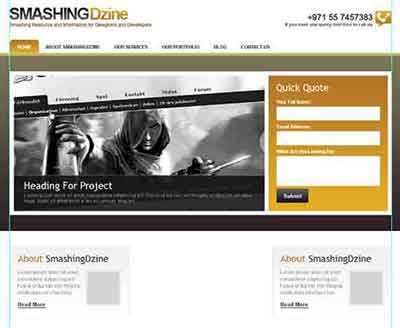
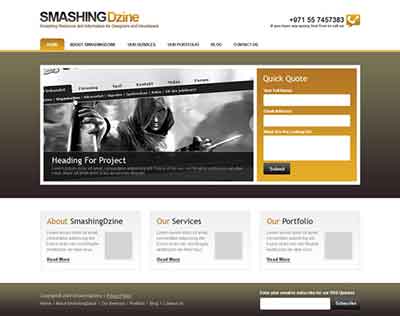
نتیجه نهایی
در پایان این آموزش به تصویر زیر خواهیم رسید:

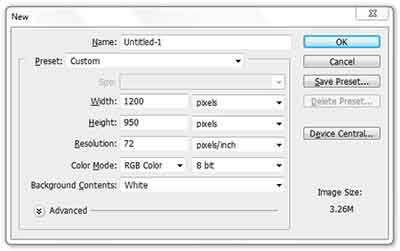
ایجاد یک سند جدید
برای اینجاد یک تصویر گرافیکی اول باید یک سند جدید باز کنیم کلید CTRL+Nرا بزنید و ابعداد را مانند تصویر زیر وارد کنید . آموزش کامل ایجاد فایل را در آموزش فتوشاپ پایه ایجاد یک فایل جدیدمطالعه فرمائید:

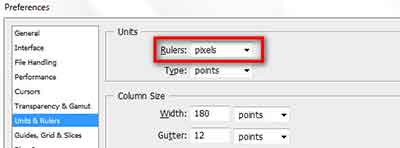
واحد ها و خط کش خود را تنظیم کنید
برای اینکه مطمئن باشید خط کش و خطوط خود را روی پیکسل های مناسب ایجاد می کنید کلید Ctrl+Kرا زده و روی قسمت Units & Rulersکلیک کنید و تنظیمات را مانند تصویر زیر قرار دهید:

خطوط راهنما را برای مناطق محتوا روی صفحه قرار دهید
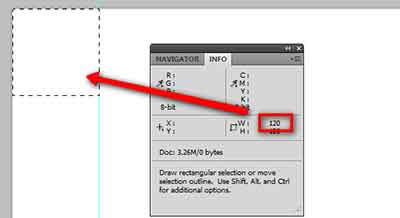
دستور View > Rulersرا اجرا کرده و کلید Ctrl+Rرا بزنید . کلید F8را بزنید . کلید Mرا زده و با ابزار رسم ناحیه انتخاب مستطیل یک مربع 120 پیکسل در سمت چپ بوم رسم کنید همانطور که میبینید پنجره infoمشخصات دقیق ناحیه انتخابی را به شما خواهد داد:

برای اینکه این ناحیه انتخاب را به ناحیه سمت راست بوم منتقل کنیم یک خط راهنما در این قسمت مانند تصویر زیر اضافه کنید:

لوگو را طراحی کنید
در این بخش یک لوگوی ساده طراحی خواهیم کرد ابتدا Layer > New > Groupرا اجرا کرده و نام پوشه را Logoقرار دهید.
ابزار تایپ را برداشته و واژه SMASHINGرا تایپ کنید. تمام حرف نام سایت باید بزرگ باشند . حالا در پنل کاراکتر ،فونت را روی Arial(از فونت های پیشفرض ویندوز ) و استایل نوشتار را روی Boldقرار دهید و سایز حروف را 42ptبگذارید در آپشن ابزار تایپ متد anti-aliasing= sharpو رنگ را برابر #101112قرار دهید

استایل لایه Gradient Overlayرا انتخاب کرده و تنظیمات را مانند تصویر انجام دهید:

عبارت SMASHINGرا به فاصله 35 پیکسل از بالا و صفر پیکسل از سمت چپ قرار دهید برای جابجایی از ابزار Move Toolبا کلید میانبر Vاستفاده کنید. این لایه را کپی کنید ما از کلید میانبر Ctrl+Jاستفاده می کنیم. و آنرا به سمت راست عبارت SMASHINGبرده و آنرا به Dzineتغییر دهید به این لایه گرادیانت #b27625تا #e5ad27بدهید .
ابزار تایپ را انتخاب کرده و تنظیمات زیر را انجام دهید:

برای اینکه بتوانید خطوط راهنما را ظاهر و مخفی کنید Ctrl+;را بزنید تصویر شما در حال حاضر باید شبیه تصویر زیر باشد . ما یک خط متن هم به تصویر اضافه کرده ایم.

ایجاد منوی سایت
یک پوشه ایجاد و نام آنرا navigationبگذارید . این پوشه باید بالاتر از پوشه لوگو باشد . خطوط راهنما را به این قسمت اضافه کنید. از بالا به فاصله 150 پیکسل از لبه یک خط و سپس با ابزار انتخاب مستطیل یک مستطیل به ارتفاع 4 پیکسل ایجاد کنید و آنرا با رنگ #e3ab27پر کنید.
برای ایجاد منو ها آنها را 12 پیکسل بالاتر از این خط ایجاد کنید و از خط راهنمای سمت چپ هم 20 پیکسل فاصله ایجاد کنید. برای اینکه گوشه های گرد ایجاد کرده باشید از ابزار Rounded Rectangleاستفاده کنید و هر دکمه از منو را در ابعاد 720×35 ایجاد کنید این لایه را در زیر لایه لینک عبارات قرار دهید همانطور که در تصویر نهایی دیدید پایین دکمه های منو فاقد انحنا است برای از بین بردن این انحنا از ابزار Convert Point Toolاستفاده کنید. روی لایه hoverکلیک کرده و به آن استایل لایه گرادانت بدهید #e5ad27تا #b27625حالا عبارت Homeرا با رنگ سفید تایپ کنید

call us:
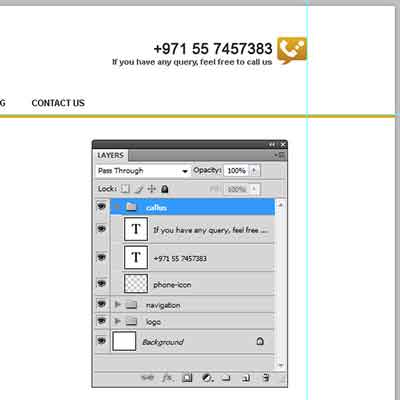
در این جا ما قصدنداریم نحوه دانلود ایکون را آموزش دهیم یک ایکون گوشی دانلود کنید و آنرا به صفحه خود اضاف کنید. این ایکون را در کنار خط راهنمای سمت راست صفحه قرار داده ایم و با ابزار تایپ شماره موبایل خود را اضافه نموده ایم ، ما از فونت Arialsبا ضخامت 20 پوینت و رنگ 292929# استفاده کرده ایم . در زیر شما ره تلفن اطلاعات وابسته به تماس با ما را با فونت 11 و رنگ #595959قرار داده ایم.

ایجاد هدر سایت
حالا ما میخواهیم قسمت هدر سایت را ایجاد کنیم یک پوشه در پنل لایه ها به نام headerایجاد کنید.
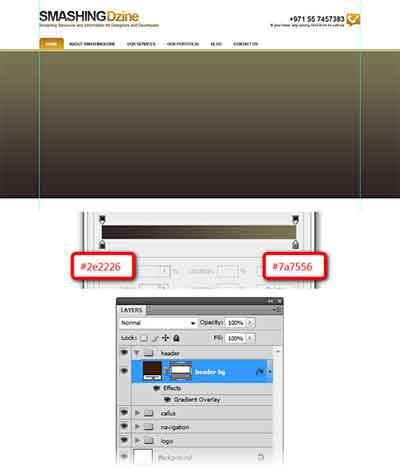
ابزار رسم مستطیل را با کلید میانبر Uفرا بخوانید . و یک مستطیل با ابعاد 440×1200 ایجاد کنید. این مربع را در فاصله 1 پیکسل از نوار منو قرار دهید نام لایه دارای این مربع را به header bgتغییر دهید روی این لایه دبل کلیک کرده و استایل Gradient Overlayرا انتخاب کنید. و رنگ ها را از #2e2226تا #7a7556قرار دهید. مکان این مستطیل باید شبیه شکل زیر باشد:

یک بار دیگر کلید Uرا بزنید و اینبار با ابعاد 360×960 یک مستطیل در فاصله 40 پیکسل از بالای لایه header bgرسم کنید. این مستطیل به خط راهنمای سمت چپ چسبیده است . نام این لایه را header containerبگذارید. در شکل زیر نحوه دیزاین این قسمت را خواهید دید.

ایجاد قسمت featured project(پروژهای برجسته)
برای ایجاد این قسمت یک پوشه جدید در داخل پوشه headerبه نام fpایجاد کنید. کلید Uرا زده . و مستطیلی با ابعاد 340×630 در فاصله 10 پیکسل از بالا و سمت چپ header containerقرار دهید رنگ آن را مشکی و نام آنرا fp containerبگذارید.

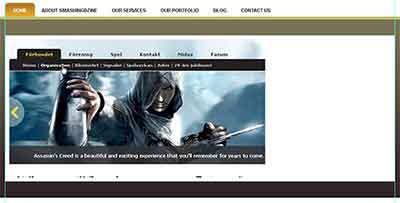
تصویری که برای هدر سایت آماده کرده اید را باز کنید و آنرا به داخل سند خود ببرید. نام لایه آن را fp imageبگذارید و مکان آنرا بالای fp containerتعیین کنید روی عکس لایه fp containerکلید Ctrlو کلیک را زده و روی لایه fp imageکلیک کنید و روی ایکون ماسک لایه کلیک کنید. یا میتوانید این دو لایه را کلیپ ماسک کنید. حالا عکس را با لایه های دیگر میزان کنید تا به نمای زیر برسید.تهیه و تنظیم توسط صفحه آموزش فتوشاپ با ما در تماس باشید.

دستور Edit > Transform > Scaleرا اجرا کنید. و در نوار آپشن rotation=-4 قرار دهید. دوبار کلید اینتر را بزنید و در همان لایه fp imageبمانید و نوع ترکیبی آن را به Luminosity تغییر دهید.

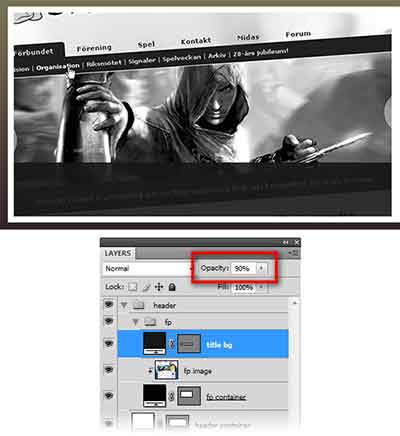
بعد به سراغ ایجاد عنوان و توضیحات خواهیم رفت یکبار دیگر کلید Uار زده و یک مستطیل 90×630 پیکسل ایجاد کنید. از رنگ #161718برای آن استفاده کنید. و opacity=90%قرار دهید و عنوان آن را title bgبگذارید. این مستطیل را مانند تصویر زیر قرار دهید

یک مستطیل دیگر به ابعاد 1×630 پیکسل ایجاد کنید و رنگ آن را #9c9c9cبگذارید و نام این لایه را به title horizontal lineتغییر داده مستطیل را در لبه بالای محتوای لایه title bgقرار دهید.
حالا باید قسمت عنوان و توضیحات را اضافه کنیم از این تنظیمات استفاده کنید:
برای عنوان :
font: Arial, color: #ffffff, size: 25pt ,method = anti-aliasing
برای توضیحات :
font: Arial, color: #a4a4a4, size: 12pt and anti-aliasing method option: None

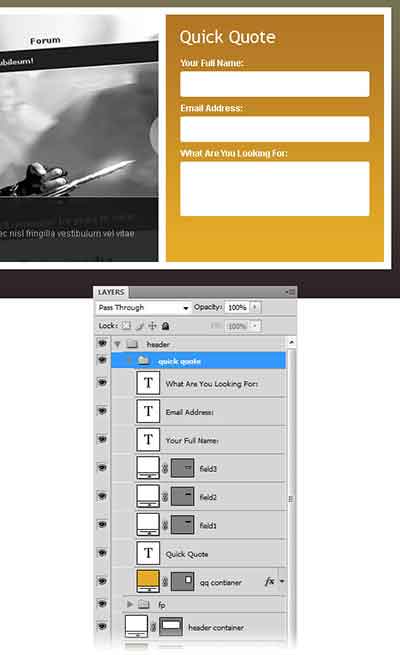
ایجاد قسمت quick quote
یک پوشه دیگر در داخل پوشه headerایجاد کنید و نام آن را quick quoteبگذارید یکبار دیگر کلید Uرا بزنید و یک مستطیل ایجاد کنید که ابعاد 340×300 داشته باشد این مستطیل را در فاصله 10 پیکسل از سمت راست قرار دهید و نام آن را qq containerانتخاب کنید.
استایل لایه را از لایه hoverبه این لایه کپی کنید:

ابزار تایپ را انتخاب کنید و عبارت Quick Quoteرا داخل qq containerتایپ کنید. و آن را در فاصله 20 پیکسل از گوشه بالا سمت چپ گوشه جعبه containingقرار دهید . فونت خود را روی Trebuchet MSقرار دهید .و رنگ نوشته را سفید و آپشن آن را روی anti-aliasing method=Sharpقرار دهید ما به ابزار رسم مستطیل گوشه گرد نیاز داریم با کلید میانبر Shift+Uاین ابزار را انتخاب کنید. و radius=3pxقرار دهید. سپس دو مستطیل گوشه گرد به ابعاد 260px× 35pxبا رنگ سفید ایجاد کند این لایه ها را field1و field2بنامید سومین مستطیل گوشه گرد را با سایز 260px× 75pxبا استفاده از رنگ سفید آن را گر کنید و نامش را field3بگذارید . با ابزار تایپ لیبل های این کادر ها را وارد کنید.

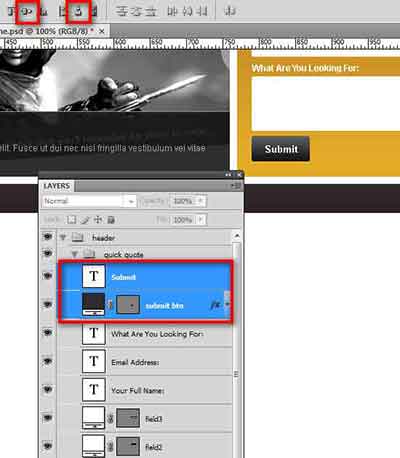
با ابزار مستطیل گوشه گرد یک مستطیل 35×80 پیکسل به نامsubmit btnایجاد کنید.
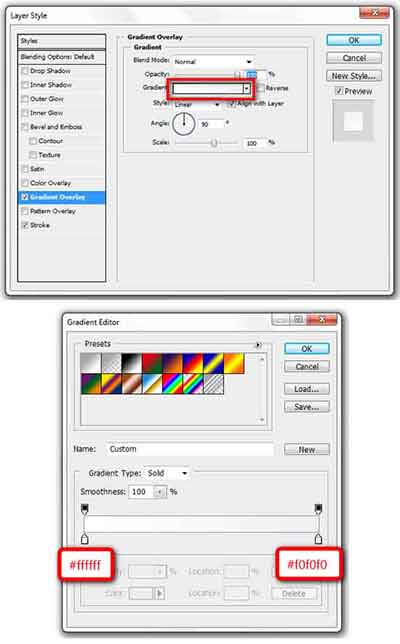
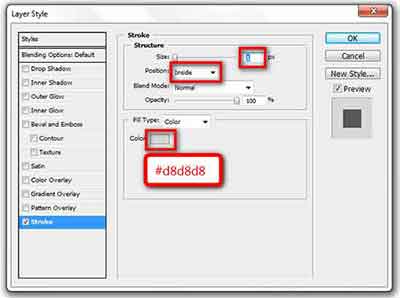
به این لایه یک استایل Gradient Overlayبا مشخصال زیر بدهید :

با ابزار تایپ عبارت Submitرا با فونت Arialو استایل Bold و سایز 13pt.تایپ کنید. هر دو لایه را در پنل لایه ها submit btn" and "Submit textانتخاب کنید.
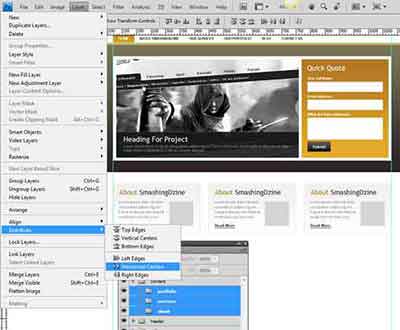
با ابزار جابجایی آنها را بطور عمودی بچینید و یا دستور Layer > Align > Vertical Centers and Layer > Align > Horizontal Centersرا اجرا کنید:

ایجاد محوطه ورود متن اصلی
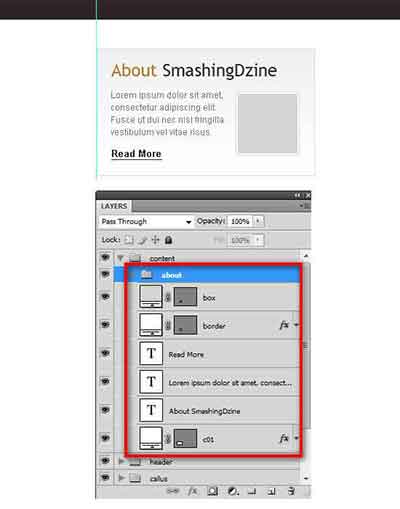
یک پوشه جدید به نام contentایجاد کنید با ابزار رسم مستطیل Shift+Uیک مستطیل به ابعاد 175×300 پیکسل ایجاد کرده و نام آن را به c01تغییر دهید. جای این لایه را در 30 پیکسل در زیر header و چسبیده به خط راهنمای سمت چپ ایجاد کنید. استایل لایه این قسمت را بصورت تصویر زیر بدهید

ما به این جعبه محتوا میتوانیم محتوا اضافه کنیم ابزار تایپ را انتخاب کرده و عبارت About SmashingDzineرا تایپ کنید . عبارت Aboutرا با ابزار تایپ انتخاب کنید و رنگ آن را #b47825بگذارید.رنگ عبارت Smashingرا #2f2f2fو سپس یک توضیح به این قسمت اضافه کنید.

برای عنوان:
فونت :Trebuchet MS، استایل: Normal، اندازه قلم :24pt، anti-aliasing method: Sharp
برای توضیحات :
Font: Arial, style: Normal, size: 12pt, anti-aliasing method: None, color: #767676
برای متن های لینک شده :
Font: Arial, style: Bold, size: 13pt, anti-aliasing method: None, color: #252525, Underline
ما در این مرحله یک مربع در کنار توضیحات نیاز داریم. ابزار رسم مستطیل را با کلید Shift+Uانتخاب کنید . و رنگ آن را سفید قرار دهید با کمک کلید Shiftیک مربع کامل 88×88 پیکسل رسم کنید. این مربع را به فاصله 10 پیکسلی از سمت چپ مستطیل c01ببرید . نام این لایه را Borderبگزارید روی لایه استایل Strokeرا با مشخصات زیر اعمال کنید:

یک جعبه دیگر با سایز 82×82 رسم و آن را در مرکز مربع Borderقررا دهید ، نام این لایه را Boxبگذارید و نام مربع را #d5d5d5تمام لایه ها را در این گروه contentانتخاب کنید. و دستور Layer > New > Groupرا اجرا کنید نام این پوشه جدید را aboutبگذارید.

نکته : در داخل مربع طوسی جای یک عکس است و شما میتوانید در فتوشاپ این عکس را انتخاب و جایگذین کنید.
پوشه aboutرا کپی کنید و نام کپی را servicesبگذارید . روی پوشه servicesکلیک کنید و آن را کپی کنید و نام آن را portfolioبگذارید.
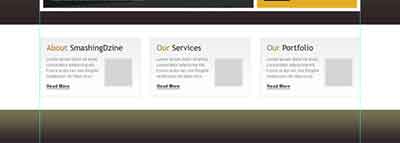
ما الان سه پوشه داریم ("about", "services","portfolio")محتویات پوشه portfolioرا به خط راهنمای سمت چپ بچسبانید.

همه سه پوشه را انتخاب کرده و دستور Layer > Distribute > Horizontal Centersرا برای دادن فاصله یکسان به آنها انتخاب کنید:

عناوین این سه کادر را به ترتیب smashingDzine, ourservices, our portfolioشما میتوانید این عناوین را طبق نیاز خود تغییر دهید.

یک پاصفحه طراحی کنید
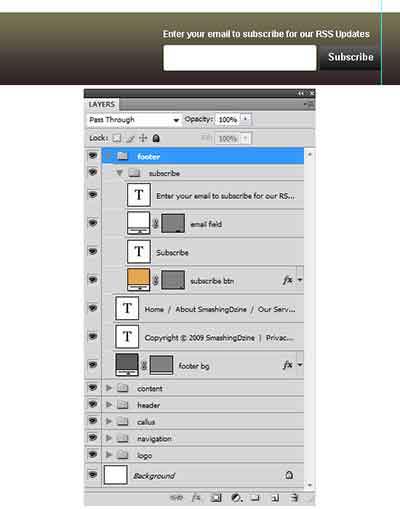
یک پوشه به نام پاصفحه ایجاد کرده و ابزار رسم مستطیل را با کلید Shift+Uانتخاب کنید. ویک مستطیل در ابعاد 100×1200 در زیر صفحه طراحی شده ایجاد کنید. نام این لایه را footer bgاز همان گرادانتی که برای header bgاستفاده کنید کافیست که استایل لایه header bgرا به این لایه کپی کنید.

ابزار تایپ را انتخاب کنید و متن کپی رایت را تایپ کنید ما از فونت Arialو اندازه 24 و رنگ خاکستری با کد (#dddddd)استفاده کرده ایم.

ما کادر ایمیل برای اشتراک را در سمت راست پاصفحه قرار میدهیم یک پوشه در داخل پا صفحه به نام subscribeایجاد کنید. ابزار رسم مستطیل گوشه گرد را باکلید Shift+Uانتخاب کنید. و یک مستطیل به ابعاد 35×85 با نام subscribe btnایجاد کنید.
این گام را برای ایجاد فیلد ورود ایمیل و عنوان آن تکرار کنید.

با با ابزار تایپ عبارت Subscribeرا با فونت Arialدر استایل Bold و اندازه 13 بر روی دکمه تایپ کرده ایم دکمه و عبارت روی آن را در پنل لایه ها انتخاب کنید.
با ابزار رسم مستطیل گوشه گرد با گردشدگی 3 پیکسل مستطیلی به ابعاد 35×210 برای فیلد ورود ایمیل ایجاد کرده ایم و رنگ آن را سفید و نام آن را email fieldگذاشته و عبارتی را با رنگ سفید در بالای کادر ورود ایمیل وارد کرده ایم.

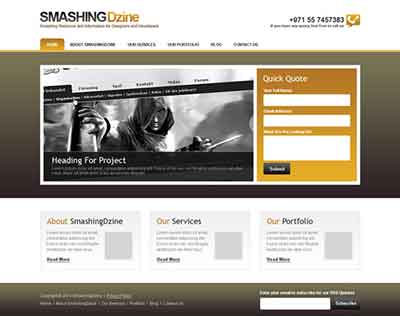
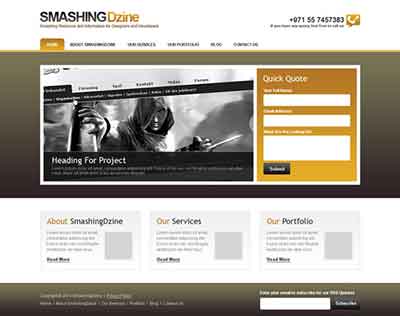
نتیجه نهایی
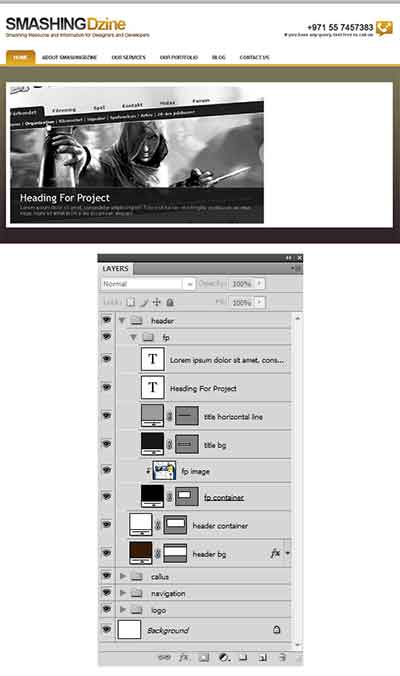
در تصویر زیر ما نتیجه نهایی کار خود را خواهیم دید:

تهیه شده در صحفه آموزش فتوشاپ با ما در تماس باشید.