در این آموزش به نحوه ایجاد یک تم زیبای فتوشاپی خواهیم پرداخت با ما همراه باشید.
آموزش فتوشاپ قالب اخبار فوتبال
در این آموزش ما یک سایت خبری مبتنی بر تصویر را ایجاد خواهیم کرد. با این تصور که تماشاگران فوتبال بیشتر علاقه مند به تصاویر فوتبال هستند تا متن های فوتبالی امیدوارم از این آموزش لذت ببرید.
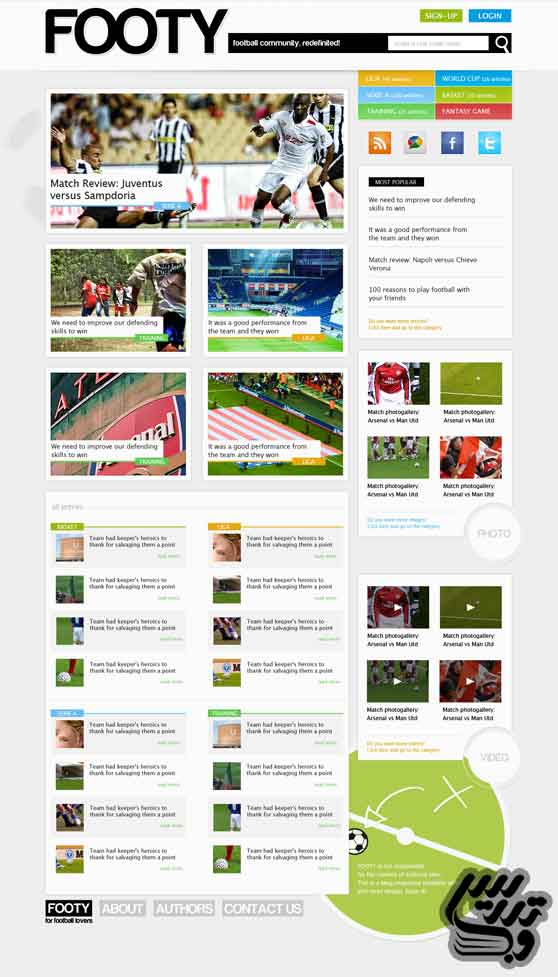
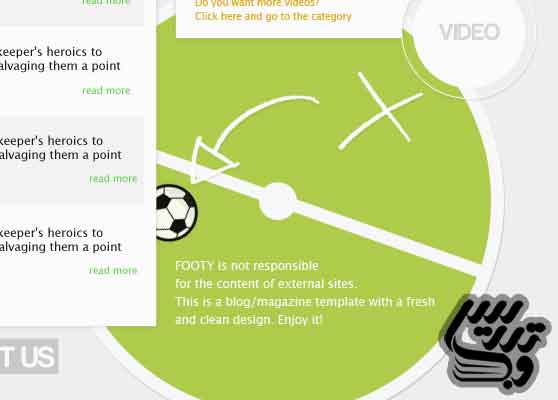
نتیجه نهایی
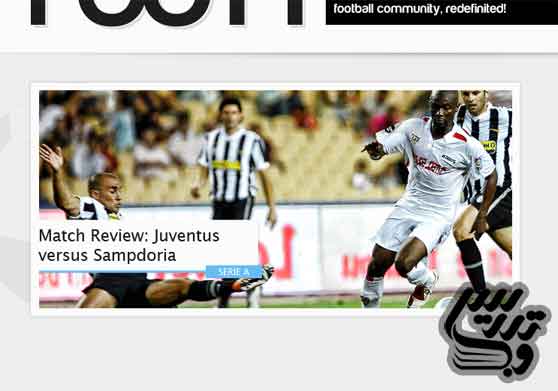
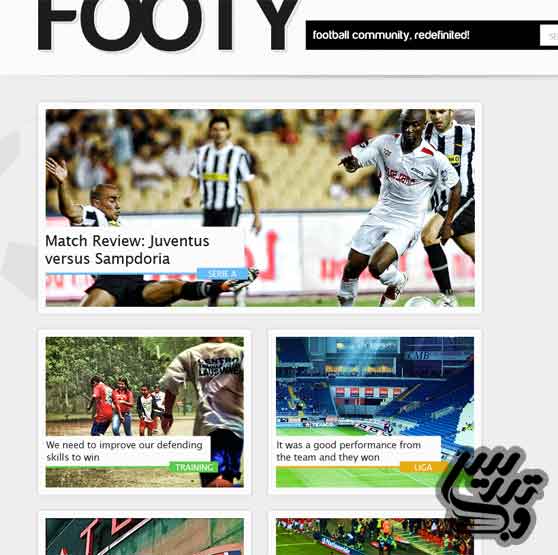
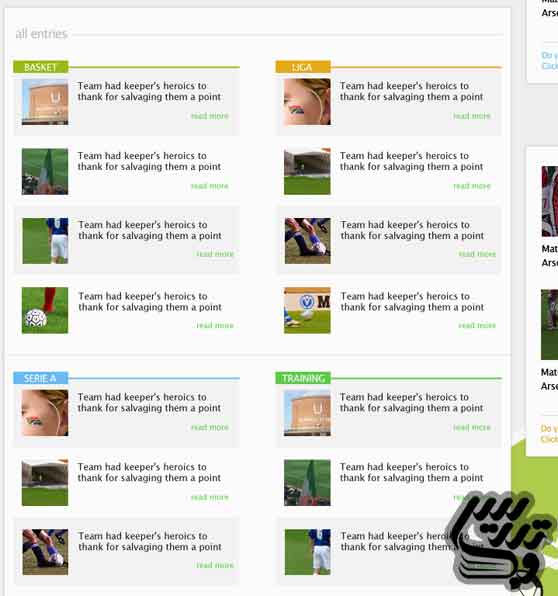
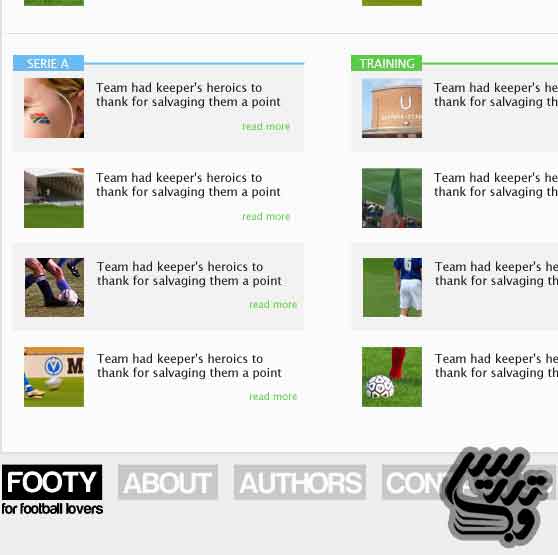
تصاویر زیر نتیجه ای که ما در آخر این آموزش قصد رسیدن به آن را داریم نشان می دهند:



ایجاد سند
در فتوشاپ یک سند 1200×2100 pixelsبا resolution=72 pixels/inchایجاد کنید . برای قرار دادن خطوط راهنما از دستور View>New guide استفاده کنید.در آموزش فتوشاپ پایه ایجاد یک فایل جدیدنحوه ایجاد یک سند جدید و تنظیمات اسناد جدید را آموزش داده ایم
گام 1- لایه پس زمینه
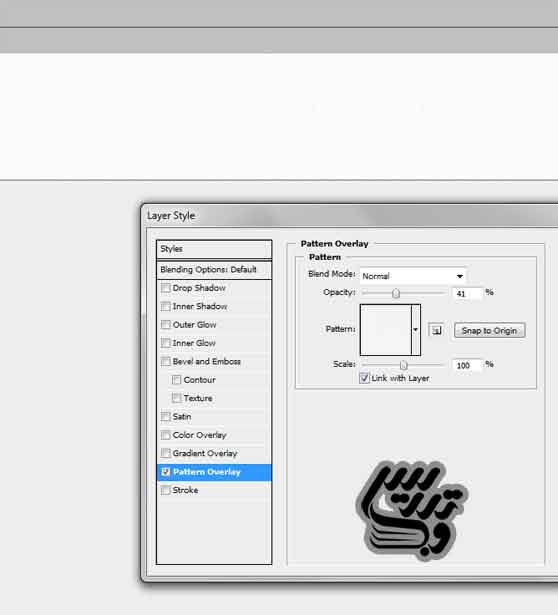
لایه بکگراند را با رنگ خاکستری با کد هگزادسیمال #eeeپر کنید. با ابزار رسم مستطیل در بالای صفحه یک مستطیل رسم کنید. رنگ مستطیل را به سفید با کد هگزادسیمال #ffffffتغییر دهید. از پنل لایه ها استایل لایه pattern overlayرا اجرا کنید و الگوی Soft Grunge Patternsرا اضافه کنید.

حالا لایه جدیدی اضافه کنید ، از ابزار ایجاد ناحیه انتخاب مستطیل استفاده کرده و یک مستطیل ایجاد کرده و آنرا با رنگ سیاه پر کنید. حالا دستور Free Transformرا اجرا کرده و به تنظیمات warp modeبروید حالا شکل زیر را ویرایش کنید.

حالا به این لایه یک فیلتر Gaussian blurاضافه کنید.در آموزش های بسیاری مانند آموزش فتوشاپ افکت عکس-سایه ی واقعی نحوه اعمال این فیلتر را آموزش داده ایم:

حالا این لایه سیاه را به زیر لایه سفید برده تا سایه زیبایی بدست بیاورید:

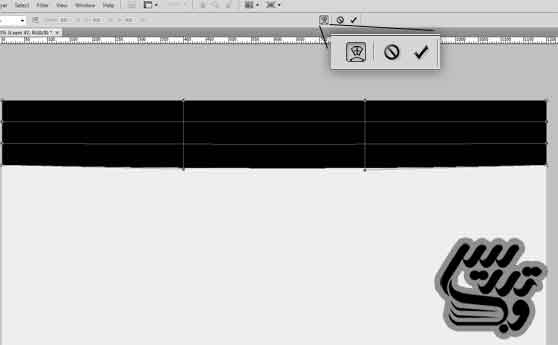
یک لایه جدید ایجاد کنید. برای سرعت عمل در این کار از کلید میانبر Ctr+Shift+nاستفاده کنید. در این لایه با ابزار رسم نوار انتخاب عرضی یک پیکسلی Single Row Marquee Toolدو خط انتخاب مانند تصویر زیر ایجاد کنید:

حالا ما میخواهیم که مقداری جزئیات به آن اضافه کنیم . یک سند جدید با ابعاد 500×500پیکسل ایجاد کنید. حالا با ابزار Penیک توپ فوتبال ایجاد کنید. تصویر ساخته شده را به سند اصلی ببرید و مکان آن را درست کنید. میزان opacityرا کم کرده و آن را در زیر هدر سایت قرار دهید. نکته اگر میخواهید با ابزار Pen این توپ را ایجاد کنید کافیست که قسمت های مشکی را ایجاد کنید.

گام 2 : هدر سایت
حالا هدر سایت را با یکسری عناصر باید پرکنیم. منظور از عناصر لوگو و نوار جستجو است.
برای لوگو ما از فونت Harabaraو برای بقیه قسمت های سایت از فونت Lucida Sansاستفاده میکنیم.
ما با ابزار تایپ و رنگ #dbdbdbمتن لوگو را تایپ کرده ایم. در آموزش فتوشاپ مقدماتی کار با ابزار تایپ نحوه کار با ابزار تایپ را آموزش داده ایم.

ما لوگوی خود را با تکرار متن و دادن سایه ای به رنگ #f2f2f2کمی ویرایش کرده ایم. طراحان و شرکت های معتبر روی طرح های خود لوگوی خود را قرار میدهند و به مشتری این امکان را میدهند که این لوگو را تغییر دهد. مثال شرکت دروپال از لوگوی رسمی دروپال برای قالب های خود استفاده میکند و شرکت های بسیاری همین کار را انجام میدهند. ولی من ترجیح میدهم لوگو با قالب هماهنگ باشد و برای هر قالب یک لوگوی هرچند ساده ایجاد می کنم.
/Uploads/Public/articles/photoshop/photoshop-third/photo-effects/tsports-magazine-11.jpg"/>
متن سوم را با رنگ هگزادسیمال #000000اضافه خواهیم کرد:

یک شیئ مستطیل ایجاد کنید و به آن رنگ #000000را بدهید. یک متن و یک جعبه متن برای جستو به این ناحیه اضافه کنید:

ما با ابزار رسم خط در اندازه Weight: 5pxو ابزار رسم بیضی یک زره بین برای ناحیه جستجو ایجاد کرده ایم :

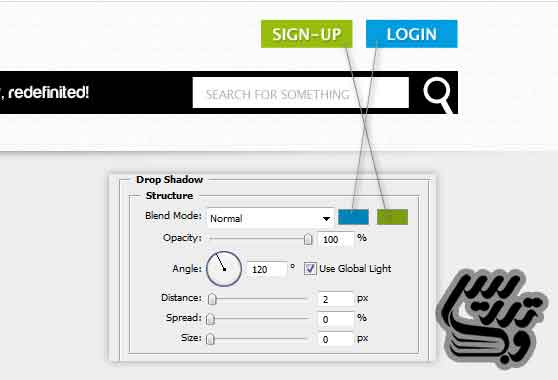
دو مستطیل را برای ایجاد دو دکمه ساده به رنگ های #97bd0e, #029de0و رنگ #ffffffبرای متن این دکمه ها استفاده کرده و به نوشته این دکمه ها استایل لایه Drop Shadowبدهید.

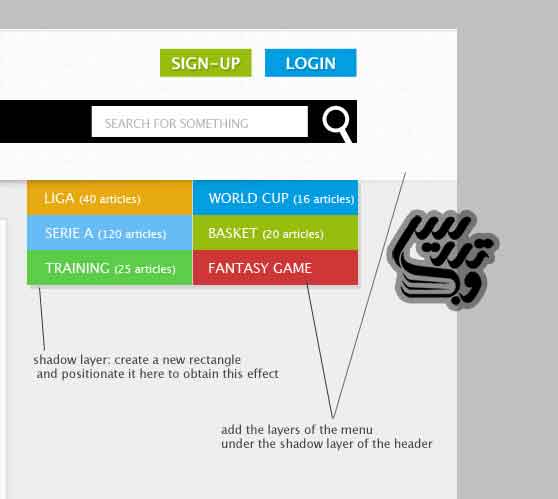
گام 4- مقالات ویژه
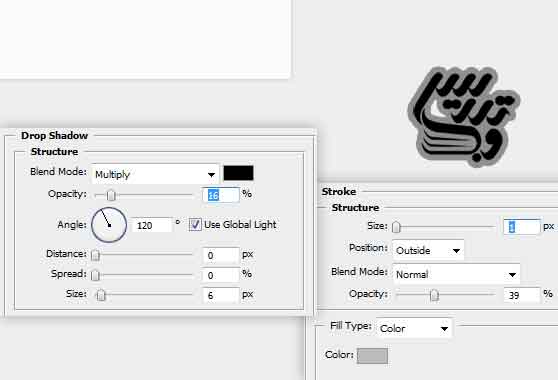
با کمک خطوط راهنما و ابزار رسم مستطیل و رنگ سفید و استایل لایه Drop Shadow and Strokeاین بخش را مانند اشکال زیر ایجاد کنید.


عکس از بازیکنان محبوبم را دانلود و به این قسمت اضافه کردم ما یک مستطیل هم اضافه کرده ایم و یک خط در زیر آن و یک کادر آبی برای یک عنوان و تایپ یکسری متون در این کادر ها با فونت Lucida Sansرا تایپ کرده تا بخش مقالات ویژه آماده شود. شما میتوانید با فونت های سری Fبرای تایپ فارسی مطالب مرتبط استفاده کنید.

ما قطعا به قسمت های بیشتری در یک مجله نیاز داریم. بنابراین مستطیل های بیشتری برای مقلات بعدی اضافه خواهیم کرد. در هر دسته بندی از رنگ متفاوتی برای عنوان استفاده کنید.

گام 5 –سایر مقالات
به همان سبک قبل محل مقالات دیگر را ایجاد کنید. به تصویر زیر نگاه کنید . ما به هر قسمت رنگی برای پس زمینه اضافه کرده ایم. خط طوسی بالا را با ابزار رسم خط 1 پیکسلی ایجاد کرده ایم:

گام 6: پاصفحه
ما از ابزار رسم مستطیل و ابزار تایپ برای ایجاد یک منو در پا صحفه استفاده کرده ایم . در آموزش های طراحی قالب سایت با فتوشاپ طراحی منو سه بعدیو طراحی قالب سایت با فتوشاپ ایجاد منوی با تب فعالو آموزش فتوشاپ حرفه ای طراحی قالب سایت طراحی منودر باره طراحی منو با فتوشاپ بطور کامل بحث کرد ایم.

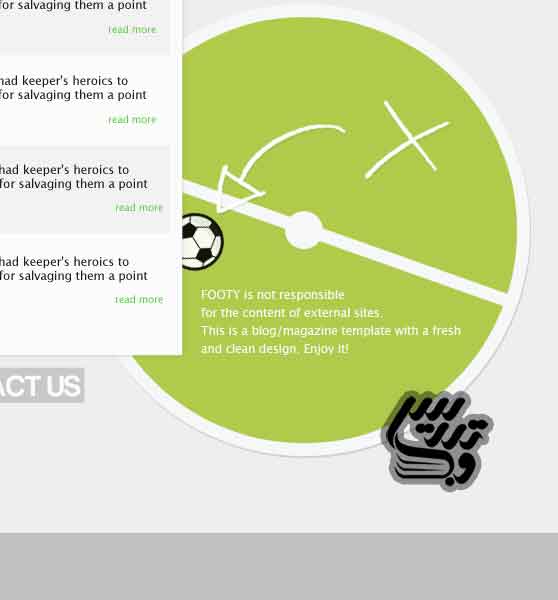
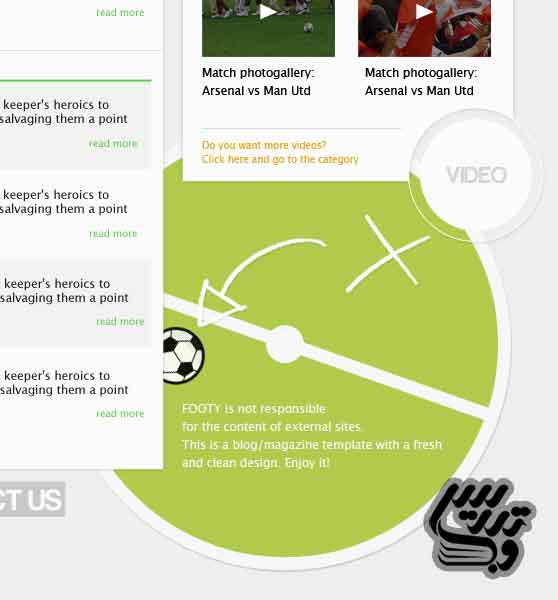
یک نماد ساده میتواند پا صفحه ما را متفاوت کند. برای اینکار یک دایره و خط دور و کمی سایه برای آن ایجاد کنید. درست مانند تصویر زیر :


برای ایجاد تغییر از ابزار رسم خط به اندازه Weight: 12pxو ابزار رسم دایره استفاده کنید :

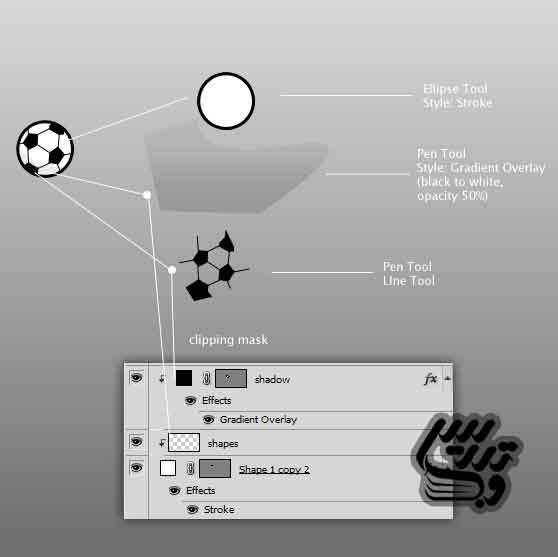
ما با ابزار رسم دایره و ابزار قلم یک ایکون از یک توپ فوتبال ایجاد کرده ایم. شما میتوانید ایکون توپ فوتبال را از اینترنت دانلود کنید:

برای ایجاد توپ ما از دو لایه و کلیپ ماسک استفاده کرده ایم. در آموزش فتوشاپ مقدماتی-کار با منوها-پنل ها - ابزار ها- کلیپ ماسکمیتوانید اطلاعات بیشتری در این باره بدست بیاورید.
ما بعد از افزودن توپ به سند اصلی چند عنصر گرافیکی دیگر به آن اضافه کردیم:

شما هم سعی کنید علامت Xو فلش را ایجاد و به آنها سایه بدهید.
گام 7: نوار منوی کناری
ما قصد داریم که یک منو به کنار تصویر اضافه کنیم. برای اینکار از ابزار رسم مستطیل استفاده کنید. و با کمک خطوط راهنما آن را ایجاد کنید:

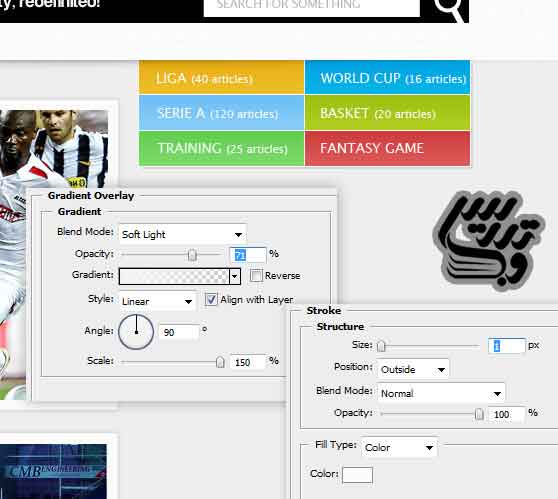
به منو ها استایل اضافه کنید:

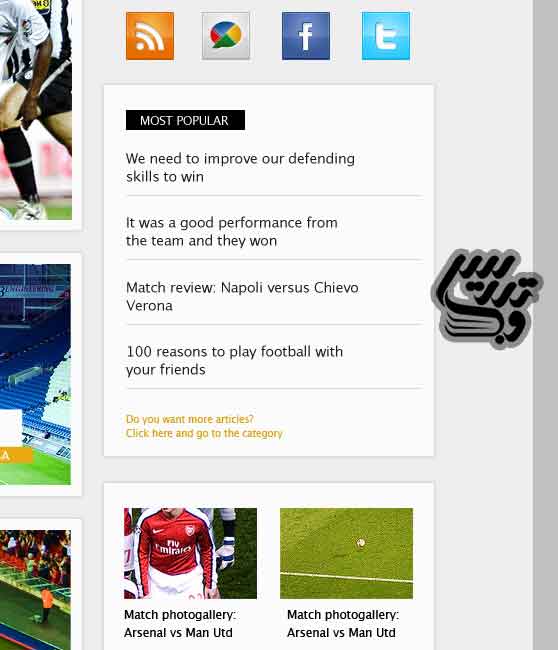
در اینترنت ایکون های شبکه های اجتماعی محبوبتان را جستجو کنید. ما این ایکون ها و متن منوی کناری سایت را ایجاد کرده ایم:

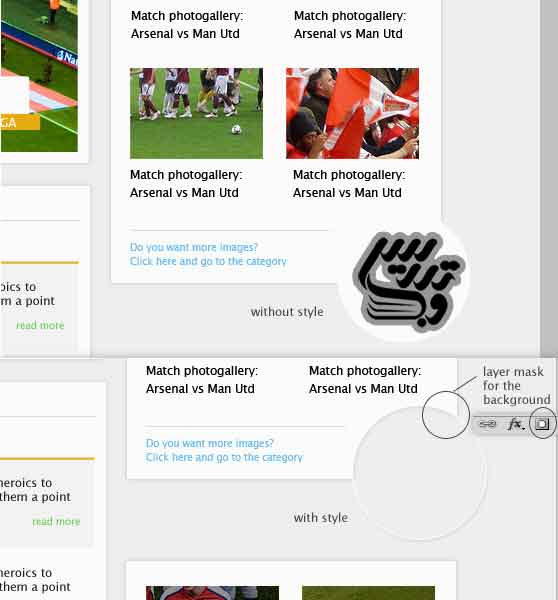
یک ناحیه ایجاد کنید که عنوان را به آن اضافه کنید
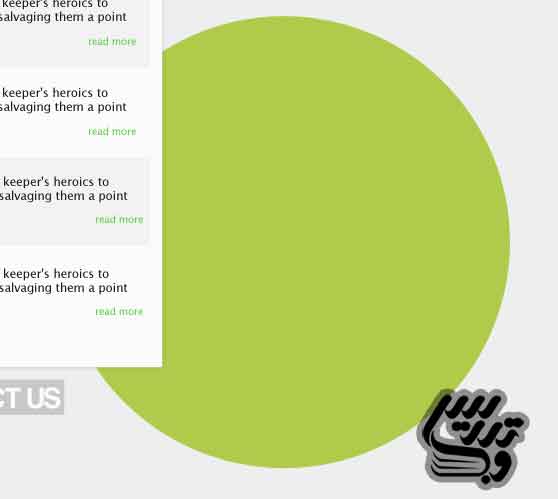
یک دایره رسم کنید و آن را در پایین سمت راست ابزار های سایت قرار دهید. دور این لایه یک ناحیه انتخاب ایجاد کنید و کلید Altرا فشار دهید و یک ماسک لایه به این لایه اضافه کنید.
در آموزش فتوشاپ مقدماتی ماسک لایهدر باره نحوه کار با ماسک توضیحات لازم داده شده است. لطفا این مقالات را مطالعه نمایید.
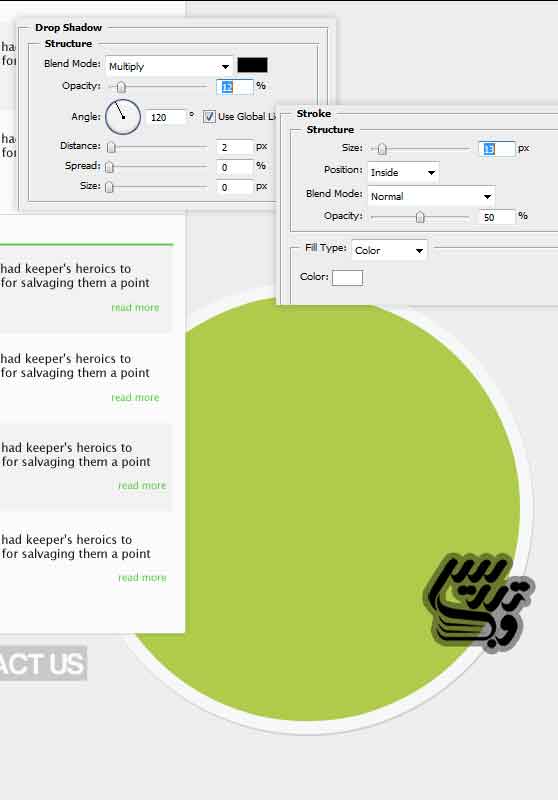
به این لایه استایل soft Drop Shadowرا اضافه کرده و یک خط دور 1 پیکسلی سفید به آن اضافه کنید. حالا Fill = 0%را تنظیم کنید:

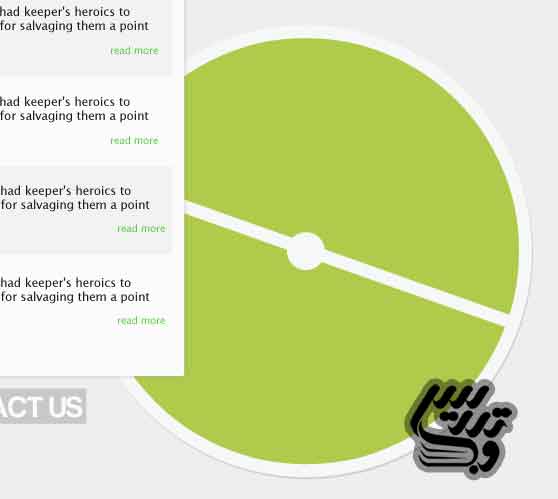
یک دایره سفید ایجاد کنید. و آن را در مکان مناسب قرار دهید. به آن عنوان اضافه کرده و استایل لایه soft Inner Shadowبدهید.
/Uploads/Public/articles/photoshop/photoshop-third/photo-effects/tsports-magazine-31.jpg"/>

این آموزش همینجا به پایان رسید. شما میتوانید از تصاویر تیم مورد علاقه خود بجای این تصاویر استفاده کنید و تصاویر بازی های بیاد ماندنی آن تیم را استفاده کنید.
تهیه و تولید توسط صفحه آموزش فتوشاپ با ما در تماس باشید.
این مقاله را با دوستان خود به اشتراک بگذارید.