گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1396/03/13 - 17:40
كد :322
در این مقاله قالب یک سایت عکاسی را در فتوشاپ ایجاد می کنیم.
آموزش فتوشاپ طراحی قالب سایت عکاسی
در این آموزش نحوه ایجاد یک سایت نمونه کار مدرن را فرا خواهیم گرفت
گام1
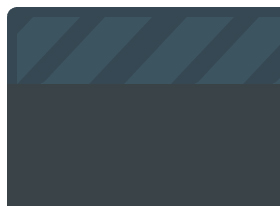
اول از همه یک سند جدید در فتوشاپ با ابعاد 570×770 ایجاد کنید.یک مستطیل گوشه گرد با رنگ آبی با کد رنگ 364853# ایجاد کنید. گردشدگی گوشه ها را به اندازه 10 انتخاب کنید. حالا یک مربع طوسی با کد رنگ394347# برای بکگراند ایجاد کنید. با ابزار کمند چندضلعی یک متوازی الضلاع رسم کنید اشکال زیر را مشاهده کنید.
a:

b:

گام 2:
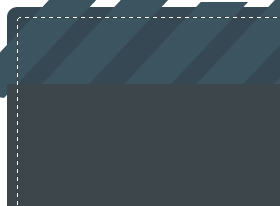
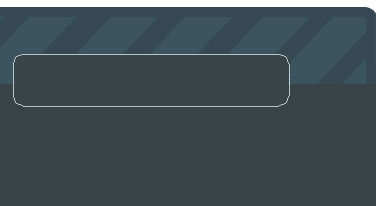
برای ایجاد هدر سایت متوازی الضلاع را کپی کرده و در کنار هم قرار داده و آنها را در یک لایه بگزارید با کمک یک ناحیه مستطیلی گوشه گرد نواحی دلخواه را در لایه ای جداگانه کات کرده و باقی لایه متوازی الضلاع ها را دور بریزید.
a:

b:

گام 3
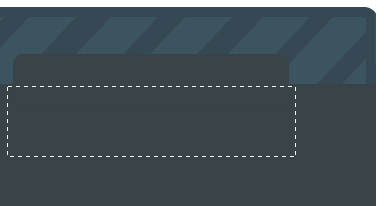
در گام بعدی یک مستطیل گوشه گرد دیگر ایجاد کنید. این قسمت پس زمینه منوی سایت ما خواد بود:

گام4:
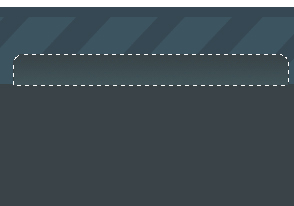
لایه دارای بک گراند منو را به صورت یک لایه در بیاورید برای اینکار روی لایه راست کلیک کرده و Rasterizeرا بزنید.رنگ روزمینه را به آبی تیره 394448# تغییر دهید و رنگ بکگراند را به یک رنگ پس زمینه را به رنگ روشنتری مانند 42555A# تغییر دهید.

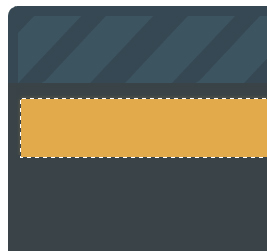
گام 5:
یک ناحیه انتخاب دور لایه پس زمینه منو ایجاد کنید و ابزار گرادیانت خطی را انتخاب کنید. (گرادیانت بطور پیشفرش از رنگ های روزمینه و پس زمینه استفاده خواهد کرد ولی در نوار آپشن این ابزار میتوان رنگ های دیگری را نیز انتخاب و یا ایجاد کرد. )

گام 6:
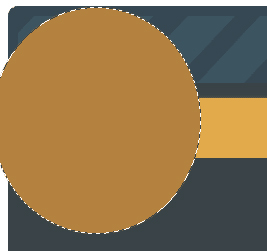
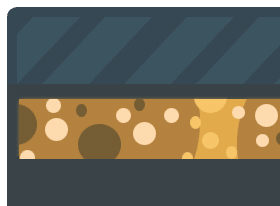
در اینگام یک مستطیل طلایی E2AA4B# ایجاد کنید این مستطیل کمی زیر قسمت حاشور بالا قرار میگیرد. در یک لایه جدید یک دایره به رنگ B4823F# ایجاد کنید. از دایره بزرگ یک کپی در سمت راست با کمی فاصله قرار دهید.
a:

b:

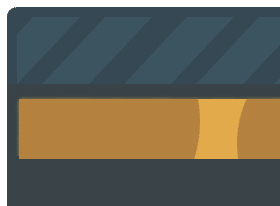
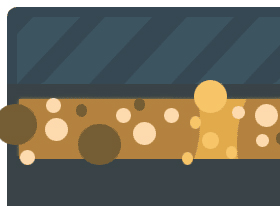
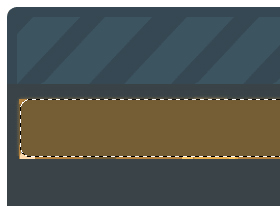
گام 7:
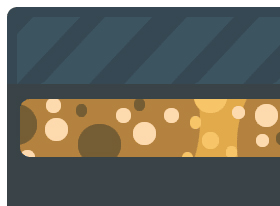
یک انتخاب ایجاد کنید، آنرا کمی کوچکتر از نوار طلایی ایجاد کنید و نواحی خارج از آن را در لایه دایره های بزرگ حذف کنید حالا در داخل مستطیل دوایر طلایی با تن رنگ های #755D34,# FDDAAE, F7C568# ایجاد کنید.
a:

b:

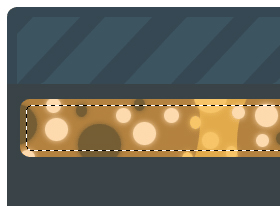
گام 8:
دوباره از لایه طلایی برای برش دایرههای خارج از آن استفاده کنید.یک مستطیل گوشه گرد ایجاد کنید این مستطیل باید در داخل مستطیل طلایی بصورت محاطی قرار داشته باشد و تا جای ممکن درزی بین آنها وجود نداشته باشد . لایه طلایی را با دایره های ایجاد شده ادغام کنید:
a:

b:

گام 9:
در این گام باید که باکمک مسطیل گوشه گرد مسطیل طلایی را برش دهید

گام 10:
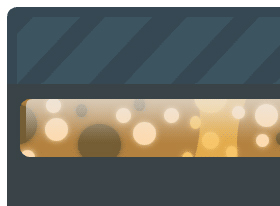
حالا لایه مستطیل طلایی را کپی کنید و به آن فیلتر gaussian blurرا اعمال کنید filter > blur > gaussian blurیک ناحیه انتخابی دور لایه ایجاد کنید و آن را کوچک کنید select > modify > contractو آنرا 6 پیکسل کوچک کنید. ابزار گرادانت را برروی گرادیانت خطی گذاشته و آن را از رنگ روزمینه به ترانسپرنت تنظیم کنید . حالا رنگ روزمینه را سفید کنید و در داخل ناحیه انتخابی از بالا به پایین دراگ کنید من کلید shiftرا هم نگه داشته ام تا خطای لرزش دست نداشته باشم.
a:

b:

گام 11:
لایه گرادانت را به بالای لایه نوار طلایی انتقال دهده و میزانopacity=70%حالا با کمک ابزار اشکال سفارشی شکل Hole noteرا انتخاب کنید این شکل در لیست پیشفرض قرار دارد:
a:

b:

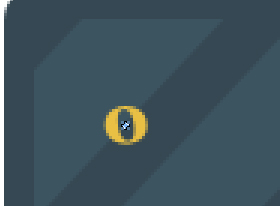
گام 12:
یک شکل زرد با کد رنگ E9C044# کشیده و یک دایره کوچک به رنگ آبی کد 7DB7F7#داخل آن رسم کنید ما این دایره رادر لایه ای جداگانه ایجاد کرده ایم. و برای ایجاد آن با زره بین 300 برابر زوم کرده ایم:
a:

b:

گام 13
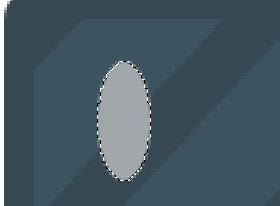
یک لایه جدید ایجاد کنید یک بیضی طوسی رنگ ایجاد کنید.سپس یک انتخاب بیضی ایجاد کنید، اینکار را با ابزار رسم انتخاب بیضی میتوانید انجام دهید و سپس دستور select > modify > contract=1pxرا اجرا کنید و کلید Deleteرا بزنید.
a:

b:

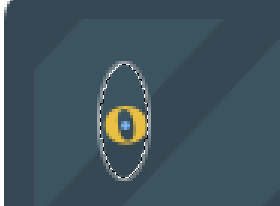
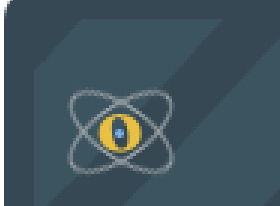
گام 14:
بیضی را 50 درجه بچرخانید ، و آنرا کپی کنید و در جهت افقی آیینه کنید اینکار با دستور edit > transform > flip horizontalقابل انجام است

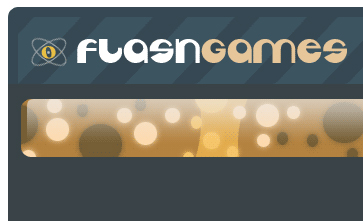
گام 15:
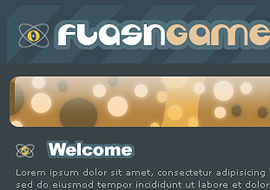
برای لوگو این سایت از متن استفاده کنید ما برای تایپ متن از فونت Tabunاستفاده کرده ایم ولی هر فونت یا لگوی دیگری میتواند جوبگو باشد.

گام 16:
ما برای ایجاد خط دور متن به آن یک ناحیه انتخاب داده ان را 5 پیسل بزرگ کرده و در لایه زیر متن ناحیه انتخاب را با رنگ52707A# پر کرده ایم .

نکته اینکار با استایل لایه Stroke نیز قابل انجام است.
گام 17:
برای متن منو از فونت Arial blackاستفاده کنید و برای خط دور از ناحیه انتخابی 3 پیکسل بزرگتر از متن استفاده کنید. برای متن هدر سایت از همین فونت و برای متن داخلی سایت از فونت Verdanaاستفاده کرده ایم . در ادامه از لوگوی سایت برای هر قسمت بصورت بالت استفاده کرده ایم برای اینکار لوگو را resizedکرده و آن را کپی کرده ایم
a:

b:

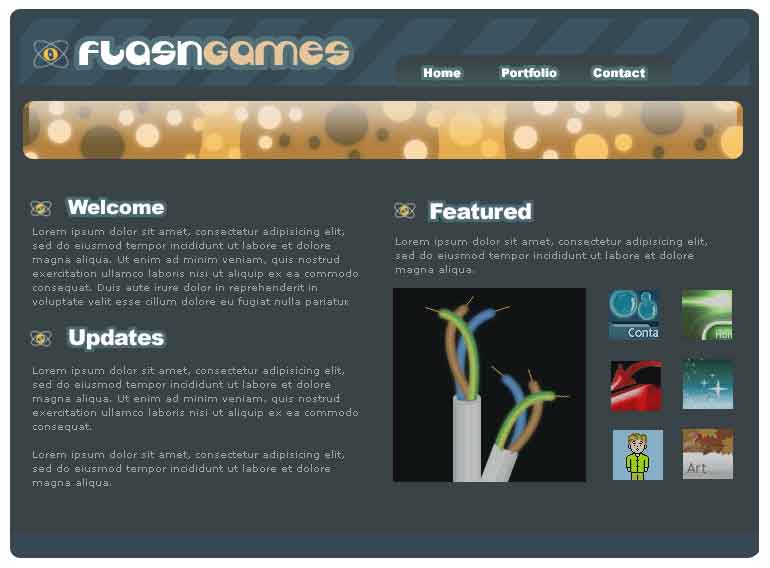
گام 18:
در پایان سایت ما به این صورت در آمده است:

تهیه و تنظیم در صفحه آموزش فتوشاپ با ما در تماس باشید.