گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/02 - 11:07
كد :82
میشه یه افکت رو به یه عکس داد و بعد برای عکس های دیگه فقط با یک کلیک همون افکت رو اجرا کردن. نه اکشن نمیخوام درس بدم. خودتون بخونید ببینید چیه !
یک افکت را به چند تصویر اعمال کنید.
ما در این آموزش یادمیگریم که چطور یک افکت ایجاد کنیم و دوباره از ان استفاده کنیم ما از Smart Objects و Smart Filters استفاده خواهیم کرد. Smart Objects از فتوشاپ نسخه CS2 معرفی شدند و از فتوشاپ نسخه ی CS3 با امکان Smart Filters پیشرفت کردند. این دو ابزار بیش از آنچه تا حالا ممکن بوده به شما انتعطاف در عملکردتان خواهندداد.
برای انجام این تمرین شما باید از فتوشاپ نسخه CS3 استفاده کنید شما با فتوشاپ های قدیمی تر هم میتونید بخش های از این تمرین رو انجام بدید حداقل وقتی فتوشاپ رو بروز کردید می دونید بابت چی پول دادید.
ما تمام آموزش ها مون رو ترجمه می کنیم بنابراین بعضی وقتا لازمه که تغییراتی بدیم الان یکی از اون موقع هاست اینقسمت یه متن سه صفحه ای راجع به اینکه اصلا Smart Objects و Smart Filters چی هست توضیح داده ما در صفحهآموزش فتوشاپ در این باره آموزش های خوبی داریم ولی برای تنبل ها یه توضیح سریع دو خطی بدم ببینید ایده کار اینجوریه که شما یه لایه دارید بعد تبدیلش می کنی به Smart Objects چی میشه یه جعبه دور لایه ایجاد میشه که کاملا شفاف از اون به بعد هر کاری که انجام میدی روی این جعبه انجام میشه ولایت هیچ تغییری نمی کنه . و Smart Filters هم فیلتری که به این لایه میدید اسمش عوض شده چون حالا با یک کلیک می تونی هرچقدر خواستی تنظیماتش رو عوض کنی.
برای مطالعه ی بیشتر به صفحه آموزش فتوشاپ ما سربزنید.
بچه ها من همین الان متوجه یه ضعف تو شیوه خودمون شدم نمیشه از عنوان آموزش ها فهمید که قراره کدوم ابزار ها برای تمرین استفاده بشه. من میخوام یه اموزش غیر پروژه ای برای ابزار ها و فیلتر ها بذارم نظراتتون رو بدید که کار بهتری از آب در بیاید.
عکس خود را باز کنید.
گام 1:
تصویری که میخواهید بر روی آن فیلتر رو اجرا کنید باز کنید.

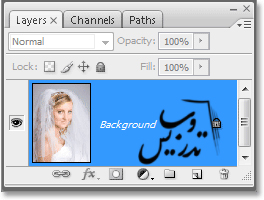
همانطور که میدانید الان در پالت لایه ها یه لایه به اسم بکگراند داریم که عکسمون تو اون لایه هستش:

در گام بعدی میخواهیم که تصویر را به Smart Object تبدیل کنیم.
تبدیل تصویر به یک Smart Object
گام 2:
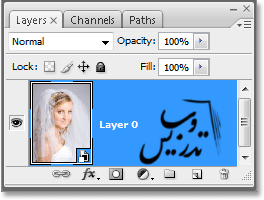
این قسمت رو هم میخوام ترجمه نکنم بجاش گوش بدید تا راه حل دو خطی بهتون بگم بجان خودم حد اقل ده خط توضیح داده که لایه رو چجوری به Smart Object تبدیل کنیم . ببیند پنل لایه ها رو نگاه کنید یه چیزی شبیه منو بالا سمت راست هست اونو بزنید یه لیست باز میشه از توی لیست گزینه ی Convert to Smart Object رو انتخاب کنید . همین :

لایه را کپی کنید
گام 3:
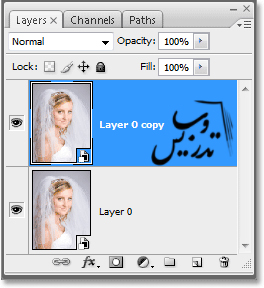
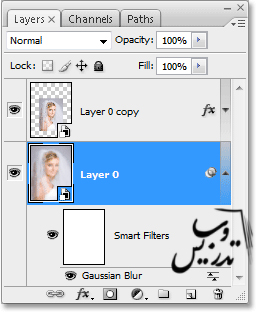
حالا برای کپی گرفتن از تکنیک سریع کلیک روی لایه اصلی و زدن کلید Ctrl+J استفاده کنید الان تو پنل لایه ها باید یه لایه ی Layer 0 و یه لایه ی Layer 0 copy بالای لایه ی اولی داشته باشید.

بچه ها شاید فکر می کنید که کار مسخره ایه از یه Smart Objects کپی گرفته . ولی هم یه تکنیک براش داره و هم اینکه وقتی که یه Smart Objects کپی میکنید عکس اصلی کپی نمیشه یعنی اگه عکس اصلی رو جایگزین کنید که دقیقا همون کاری که من میخوام یاد بدم تو تمام لایه ها جایگذین میشه . ! بازینگا!
اندازه و جای عکس رو در لایه ی جدید تغییر بدید.
گام 4:
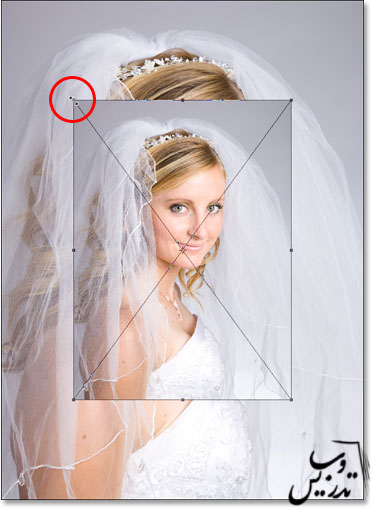
برای تغییر سایز و اندازه ی یک Smart Object باید از کلید Ctrl+T استفاده کرد . ! نه اینکه در مورد لایه های معمولی ما با بیل می زدیم تو سر لایه تا کوچیک شه خو اونجا هم همین بو که ولک! سپس کلید Shift+Alt رو نگه دارید و یکی از چهار گوشه رو بگیرید و به داخل بکشید. نگه داشتن Shift+Alt باعث میشه که هم از مسیر مستقیم خارج نشیم هم نسبت به مرکز لایه اون رو تغییر سایز بدیم. تهیه و تنظیم توسط شرکت طراحی سایت سارگون:

الان باید یکم تصویر رو پایین بکشم کافیه داخل جعبه ی جابجایی کلیک کنم هر جاییش جز اون دایره ی وسط و با نگه داشتن Shift با موس یکم تصویر رو پایین بکشم کلید Shift نمیذاره به چپ و راست منحرف شم:

بعد از اتمام جابجایی کلید اینتر رو بزنید.
یک خط اطراف عکس ایجاد کنید.
گام 5:
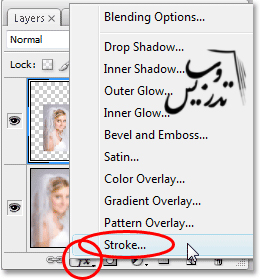
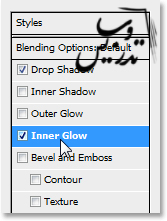
روی لایه ی جابجا شده کلید کنید و از پالت لایه ها روی ایکن Layer Styles کلیک کنید و از لیست گزینه Stroke رو بزنید.

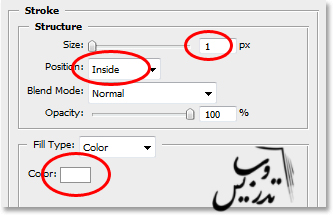
در پنجره ی استایل لایه ها تنظیمات زیر رو انجام بدید .
Size=1
Position= Inside
Color= white

یک سایه ی Drop Shadow اضافه کنید.
گام 6:
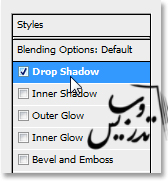
دقیقا روی واژه ی Drop Shadow کلیک کنید تا پنجره تنظیمات باز شود :

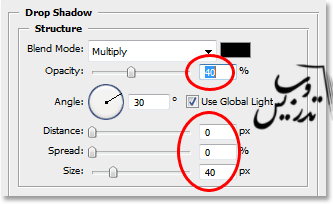
در پنجره تنظیمات Drop Shadow تنظیمات زیر را انجام دهید.
Opacity=40%
Distance=0 px
Spread=0%
Size=40px

افزودن استایل Inner Glow
دقیقا روی خود کلمه Inner Glow کلیک کنید تا پنجره تنظیمات آن باز شود.

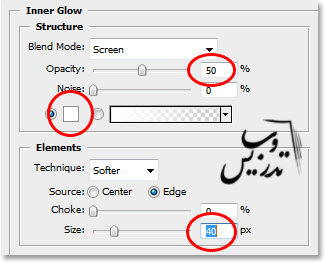
تنظیمات Inner Glow را مثل زیر تنظیم کنید.
Opacity=40%
Color= white
Size=40px

حال که تمام این کارها را انجام دادید می تونید پنجره استایل لایه رو تائید کنید و از اون خارج شوید .
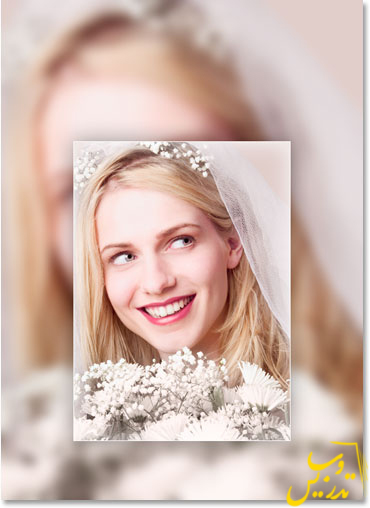
تصویر من بعد از همه این تغییرات به صورت زیر در آومده :

تا اینجای کار خیلی نسخه فتوشاپ تاثیری بر کار ما ندارد ولی از اینجای تمرین به بعد شما حتما باید از نسخه مناسب CS3 استفاده کنید.
به لایه ی زیر فیلتر Gaussian Blur رو اعمال کنید.
گام 8:
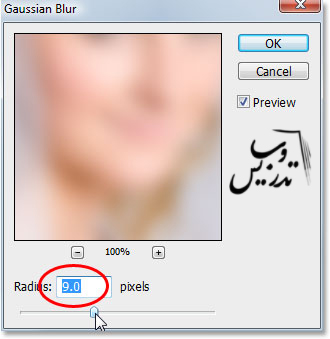
تو متن اصلی به واژه Gaussian Blur Smart Filter اشاره میکنه ولی راستش بیخودیه فیلتر همون فیلتریه که بود نه جاش عوض شده نه گزینه هاش خوب . روی یه smart object اعمالش می کنیم. و فرق از اینجا شروع میشه . برای اینکار روی لایه بکگراند کلیک کنید و بعد از منوی Filter گزینه Blur و از لیست گزینه Gaussian Blur رو انتخاب کنید. تنظیمات رو Radius=9 pixel تنظیم کنید اگه از اون عکسای گرافیک خفن و سنگین استفاده میکنید عدد 12-13 شاید بهتر باشه . بهتره حواستون به عکستون باشه تا حفظ این عددها:

اگر از اندازه های محو شدگی خود راضی هستید تنظیمات رو تائید کنید واز پنجره خارج شوید . حالا توجه کنید که تصویر من به خوبی محو شده است:

خوب حالا ما یسری از توضیحات رو درباره Smart Object حذف کردیم الان راحت می تونیم اضافه کنیم یادتونه که یه لحظه قبل من یه فیلتر Gaussian Blur اضافه کردم و هیچ فرقی هم با این فیلتر از زمان دایناسور ها به این ور نداشت ولی پالت لایه ها فرق داره حالا من زیر لایه زیرین که این فیلتر رو بهش دادم یه قسمت اضافه می بینم:

این همون کاری که اینابهش میگن Smart Filter یعنی فیلتر همونه که بود ولی رو یه Smart Object . تکنیک من اینه که این فیلتر رو خود عکس اجرا نشده و پیکسل هارو عوض نکرده پس من بعدا میتونم یه عکس دیگه بجای عکس اصلی بذارم و این فیلتر سر جاش باشه.
Smart Filters بشکل کاملا نامحدودی قابلیت انعطاف دارند . در واقع شما آزادی فیلتر رو دوباره تنظیم کنی حذف کنی اضافه کنی و ....
در مرحله بعد شما من تصویر رو با تصویر دیگه ای عوض می کنم.
تغییر تصویر
گام 9:
من از ویژگی ذخیره بعنوان تم پلیت فتوشاپ استفاده می کنم و بعد عکسی رو بجای این تصویر قرار میدم اما یه امممممای درست حسابی اینجا هست یعنی شما باید دقیقا اندازه و رزولوشن عکس هاتون یکی باشه . اگه نباشه کشک .
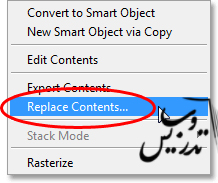
اگه با یکی کردن اندازه عکس مشکل دارید به صفحهآموزش فتوشاپ ما سر بزنید آموزش های خوبی پیدا می کنید. من باید برای تغییر تصاویر روی یکی از لایه ها کلیک کنم و بعد از منوی Layer گزینه ی Smart Objects و بعد گزینه ی Replace Contents رو انتخاب کنم.

اگر تا اینجا آمده باشید به مهارت های انتخاب فایل از پنجره در ویندوز نیازدارید.! چی ؟! یعنی باس بلد باشی فایلتو رو کامپیوترت پیدا کنی . بعدش . هیچی همین روش دبل کلیک کن و خلاص کار تمام شد.

کار من تمام شده شما هم امیدوارم از این آموزش لذت برده باشید و به صفحه آموزش فتوشاپ شرکت طراحی سایت سارگون هم سر بزنید و بقیه ی آموزش ها رو هم بخونید . پیام یادتون نره تا آموزش بعد خدا نگهدار