در این آموزش نحوه ایجاد یک متن پلاستیکی را بررسی کرده ایم این آموزش در سطح حرفه ای ارائه گردیده است.
آموزش فتوشاپ ایجاد یک متن پلاستیکی ساده
در این آموزش با لود کردن یک "contours"یک متن را با جلوه پلاستیک ایجاد می کنیم . این آموزش ساده است و میتوان براحتی آن را بر روی هر متی اجرا کرد.
تصویر زیر تصویر افکتی است که میخواهیم در این آموزش به آن برسیم:

تمام آموزش های صفحه آموزش فتوشاپ بصورت "PDF"قابل دانلود است
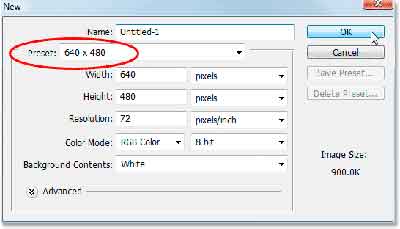
گام 1: یک سند جدید در فتوشاپ باز کنید
با کلید "Ctrl+N"یک سند جدید ایجاد کنید . اطلاعات بیشتر را در آموزش فتوشاپ پایه ایجاد یک فایل جدید مطالعه فرمائید ابعاد سند480×640 :

گام 2: سند را با رنگ مشکی پر کنید
با کلید های "D"و "Alt+Backspace"میتوانید سند را با رنگ مشکی پر کنید ، اطلاعات بیشتر درآموزش فتوشاپ مقدماتی لایه بکگراند موجود است :

گام 3: با ابزار تایپ یک متن به تصویر اضافه کنید
در آموزش فتوشاپ مقدماتی کار با ابزار تایپ نحوه کار با ابزار تایپ به تفصیل بیان شده است:

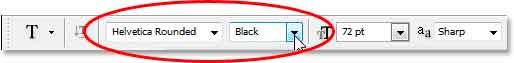
فونت "Helvetica Rounded Black"را در نوار آپشن انتخاب کنید. این فونت رایگان است و با کلید روی نام فونت میتوانید آنرا دانلود کنید.

عبارت مد نظر خود را با رنگ سفید تایپ کنید:

اگر بخواهید میتوانید بدون افت کیفیت با ابزار "Ctrl+T"ابعاد و مکان متن را تغییر دهید:
گام 4: برای اینکه به تصویر رنگ اضافه کنید از استایل لایه "Color overlay"استفاده کنید
بعد از انتخاب لایه متن روی ایکون استایل لایه در پنل لایه ها کلیک کنید.در آموزش فتوشاپ پایه - درک مفاهیم لایه ها و آموزش فتوشاپ-کار با پنل لایه ها نحوه کار با پنل لایه ها را توضیح داده ایم.

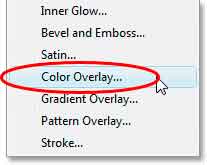
از لیست باز شده گزینه "Color Overlay" را انتخاب کنید:

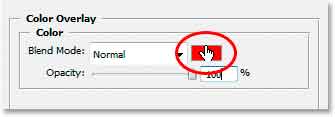
روی جعبه رنگ در پنجره استایل کلیک کنید :

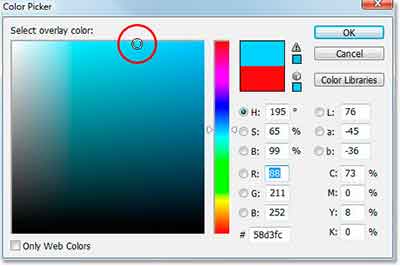
رنگ دلخواه را انتخاب کنید ما رنگ آبی انتخاب کرده ایم:

رنگ متن شما عوض خواهد شد:

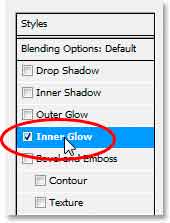
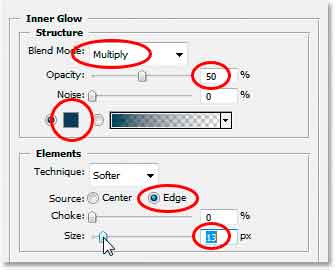
گام 5: برای افزودن سایه به متن از استایل لایه "Inner Glow"استفاده کنید
در آموزش های قبلی سایت آموزش فتوشاپ بارها توضیح داده ایم که برای دادن سایه در هر چهار طرف لایه میتوانید از "Inner Glow"استفاده کنید:

در این قسمت تغییرات زیر را اعمال کنید "Blend Mode= Multiply, color""=dark blue,""Opacity=50%, Source= Edge, Size=13 pixels" :

نتیجه این تنظیمات:

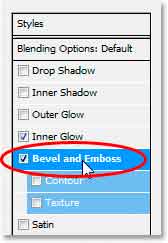
گام 6: استایل لایه "Bevel and Emboss"را انتخاب کنید
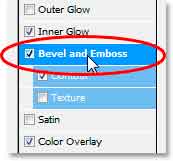
برای برجسته کردن متن از استایل لایه "Bevel and Emboss" استفاده کنید:

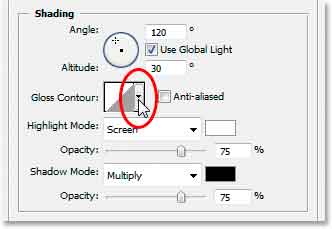
روی فلش "Gloss Contour"کلیک کنید:

در لیست باز شده روی مثلث منو مانند کلیک کنید:

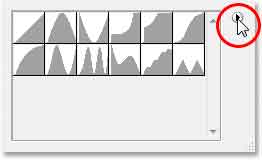
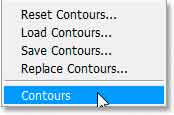
در منوی باز شده گزینه "Contours" را انتخاب کنید:

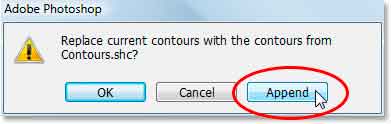
در پنجره هشدار لیست را به لیست قبل اضافه کنید:

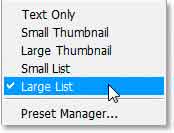
نوع نمایش را به "Large List" تغییر دهید

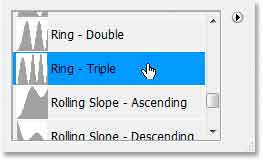
نوع "Ring-Triple" را انتخاب کنید:

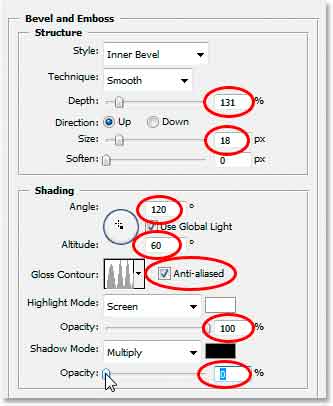
برای رسیدن به افکت دلخواه این تنظیمات را انجام دهید:
"Depth""=""131%"
"Size""=""18 pixels"
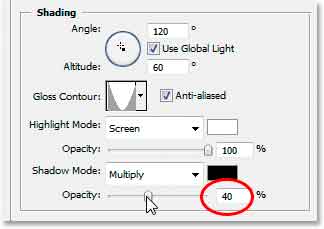
"Angle=120"
"Altitude""=""60"
"Anti-aliased""=""checked"
"Highlight Mode Opacity""=""100%"","
"Shadow Mode Opacity""=""0%"
With the "Ring-Triple" contour selected, let's change the rest of the Bevel and Emboss options:

نتیجه این تنظیمات به این صورت خواهد بود:

گام 7: استایل "Contour"را اعمال کنید
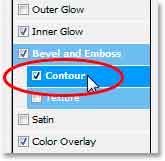
روی استایل لایه "Contour" در زیر مجموعه "Bevel and Emboss"کلیک کنید:

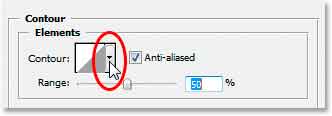
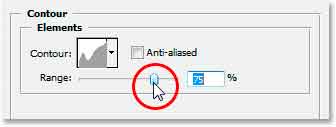
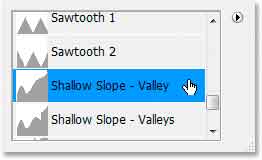
روی فلش "Contour"کلیک کنید:

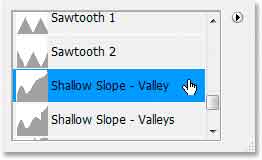
اینبار گزینه "Shallow Slope-Valley"را انتخاب کنید:

حالا "Range""=85% "تنظیم کنید:

این هم نتیجه این تنظیمات:

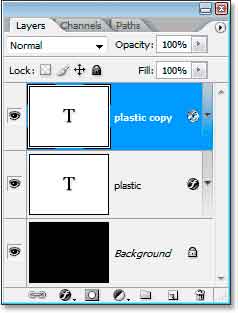
گام 8: لایه متن را کپی کنید
با کلید "Ctrl+J"لایه را کپی کنید:

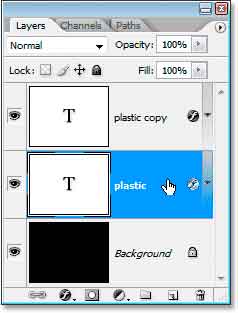
روی پایین ترین لایه متن کلیک کنید تا انتخاب شود:

گام 9: استایل لایه "Stroke"را اضافه کنید
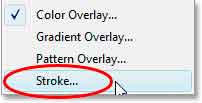
اینبار از منوی استایل لایه های گزینه "Stroke" را انتخاب کنید:

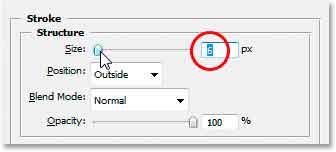
"Size""=""6 pixels" قرار دهید:

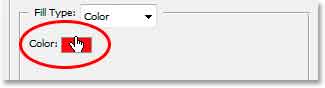
حالا روی جعبه رنگ کلیک کنید:

رنگ را از خود متن انتخاب کنید:

گام 10: یک بار دیگر روی "Bevel and Emboss"کلیک کنید:
بار دیگر تنظیمات "Bevel and Emboss"را فراخوانی خواهیم کرد:

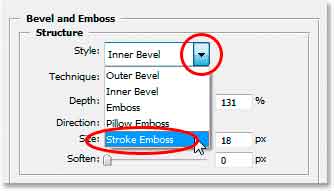
حالا "Style= Stroke Emboss "قرار دهید :

نوع "Gloss Contour= Shallow Slope-Valley"را تنظیم کنید:

حالا "Shadow Mode Opacity=40%"انتخاب کنید:

در آخر هم "Depth""=41% "و "Size=24pixel" را تنظیم کنید این هم نتیجه این تنظیمات:

برای مطالعه و دانلود مقالات بیشتر به سایتآموزش فتوشاپ مراجعه کنید ، اگر از این آموزش لذت برده اید آن را با دوستانتان به اشتراک بگذارید.