در این آموزش نحوه طراحی یک تکه کاغذ را در فتوشاپ فرا خواهیم گرفت این افکت یک افکت پرطرفدار در نوت گذاری در وب سایت ها و وبلاگهاست.

ساخت یک تکه کاغذ در فتوشاپ
در طراحی سایت ایجاد طرحهای فانتزی بسیار پر طرفدار است یکی از این طرحها ایجاد فونت دستنویس و جلوه کاغذ است که در این آموزش باهم آن را مرور می کنیم.
گام 1
یک سند در فتوشاپ باز کنید. و ابعاد آن را 300*540 پیکسل و 72 dpi قرار دهید.
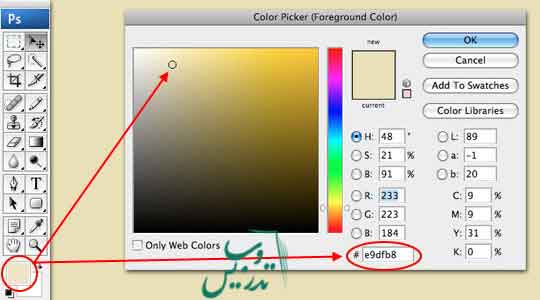
از آنجا که ورقه کاغذ سفید است رنگ پس زمینه را تغییر می دهیم .
رنگ روزمینه را e9dfb8 #ا نتخاب کنید حالا کلید Alt+backspace را بزنید. رنگ پس زمینه تصویر ما به رنگ زرد در خواهد آمد.

گام 2
خوب این افکت برای اینکه در سایت یا در وبلاگ خود یک نکته را قرار دهید بسیار مناسب است . از آنجا که این افکت به پهنای ستون کناری شما بستگی دارد یک سایز مشخص برای این قسمت انتخاب کنیم . من در ستون کناری سایت های خودم اغلب تبلیغات میگذارم بنابراین باید از پهنای 250 پیکسل استفاده کنم. خوب 10 پیکسل هم فضای خالی در نظر بگیریم. به این ترتیب پهنای ستونهای کناری سایت من به 270 پیکسل خواهد رسید.حالا فرض کنیم میخواهیم که یک سایه هم به این افکت بدهیم که نهایتا 5 پیکسل ضخامت خواهد داشت. بنابراین کل فضای مد نظر ما برای این افکت 265 پیکسل است . خوب درس ریاضی همینجا تموم شد میریم سراغ فتوشاپ!
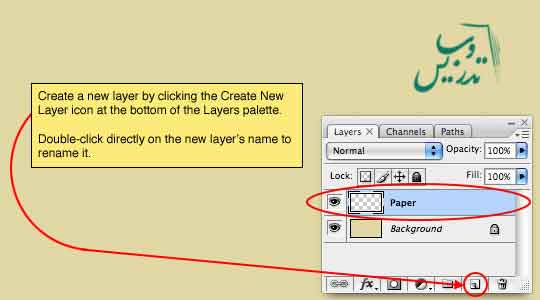
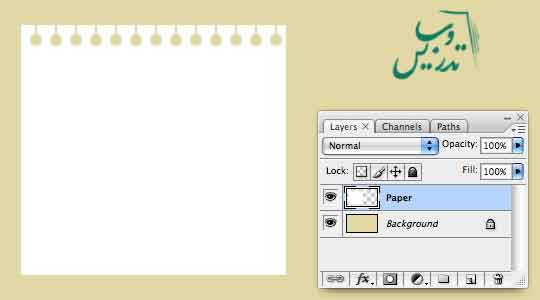
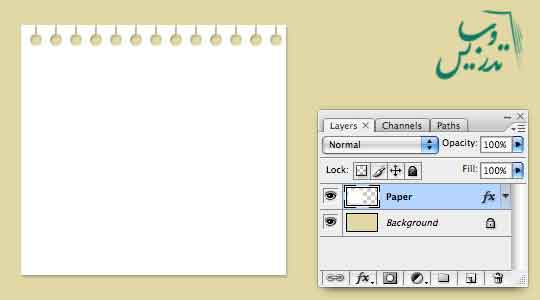
یک لایه جدید به نام Paper ایجاد کنید.

گام 3
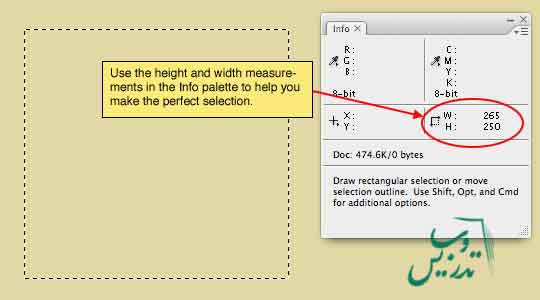
حالا باید شکل اصلی کاغذ خود را رسم کنیم. پالت info را احضار کنید.
ابزار انتخاب مستطیل را انتخاب کرده و یک مستطیل به ضخامت 265 پیکسل ایجاد کنید. ارتفاع کاغذ باید به اندازه ای باشد که متن در آن جا شود در تصویر من ابعاد 250*265 پیکسل است :

گام4
کلید D را فشار دهید و کلید Ctrl+delete را برای پر کردن ناحیه انتخابی با رنگ سفید بزنید. سپس کلید Ctrl+D را بزنید تا از انتخاب خارج شوید.

گام5
ما در این گام باید که حفره ها و شکستگی های کاغذ در بالای کاغذ را ایجاد کنیم.
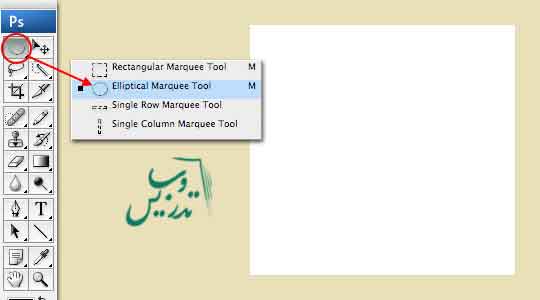
ابزار انتخاب بیضی را بردارید.

گام 6
به پنل info دقت کنید یک دایره 12*12 پیکسل بکشید کلید Shift کار شما را راحتر می کند. با کمک کلید spacebar انتخاب خود را به بالا و نزدیک گوشه ببرید به کمک خطکش آن را در فاصله 12 پیکسلی گوشه قرار دهید.
اگر لازم است زوم کنید از کلید Ctrl++ و یا Ctrl+Spacebar استفاده کنید.

گام 7
حالا که دایره را ایجاد کردیم باید یک مستطیل در بالای دایره انتخاب کنیم که بریدن کاغذ در بالای دایره ها را برایمان شبیه سازی کند.
کلید Shift+M را چند بار بزنید تا ابزار انتخاب مستطیل برای شما فعال شود. کلید Shift را نگه دارید، اینکار باعث میشود که شما بتوانید به انتخاب فعلی ناحیه انتخابی جدیدی اضافه کنید.یک مستطیل باریک از بالای دایره تا بالای کاغذ رسم کنید.
اگر که لازم است که انتخاب خود را جابجا کنید از کلید space bar استفاده کنید. یادتان باشد که موس را تمام مدت پایین نگه دارید.

گام 8
حالا باید ناحیه داخل انتخاب را حذف کنیم. و ناحیه انتخاب را کمی به راست ببریم و همین کار را تکرار کنیم.
کلید Delete را بزنید و ناحیه سفید در محل انتخاب حذف می شود. حالا ناحیه انتخاب را 20 پیکسل به سمت راست ببرید برای اینکار کافیست که کلید Shift را نگه دارید و دکمه جهت دار سمت راست را دوبار بزنید. نگه داشتن Shiftشما را در هر بار جابجایی 10 پیکسل جابجا کرده است. دوباره کلید Delete را بزنید . همینکار را تا ایجاد همه حفره های روی کاغذ تکرار کنید. و سپس کلیدCtrl+D را بزنید. تا از انتخاب خارج شوید.

گام9
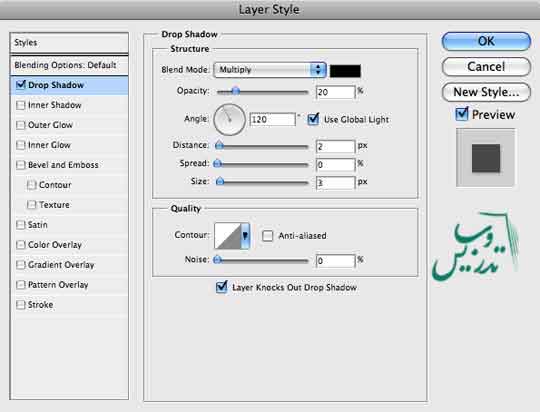
قبل از هر کار دیگری میخواهم کمی سایه به کاغذ اضافه کنم که کمی بعد بگیرد. از پنل لایه ها روی ایکون استایل کلیک کنید و گزینه Drop Shadow را انتخاب کنید. تنظیمات را مانند تصویر زیر تنظیم نمایید :


گام 10
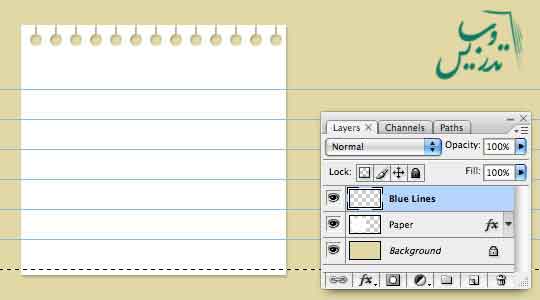
حالا باید چند خط به این کاغذ اضافه کنیم یک لایه جدید ایجاد کنید و نام آن را Blue Lines بگذارید رنگ روزمینه را به #97c7df که یک آبی خوشرنگ است تغییر دهید.
ابزار انتخاب Single Row Marquee tool را ازمنوی راست کلیک ابزار انتخاب مستطیل انتخاب کنید. یک جا روی کاغذ سفید کلیک کنید و حالا با کلید های جهت نما مکان آن را اصلاح کنید وقتی در مکان مناسب رسید کلید Alt+Backspace را برای پر کردن ناحیه انتخاب شده با رنگ آبی روزمنیه بزنید. کلید Shift را بزنید.و کلید جهت دار پایین را سه بار بزنید. حالا ما 30 پیکسل ناحیه انتخاب را پایین آورده ایم. این ناحیه انتخاب را هم با رنگ آبی پر کنید و همین کار را تا اتمام تمام خط های کاغذ ادامه دهید و سپس از ناحیه انتخاب خارج شوید.

گام 11
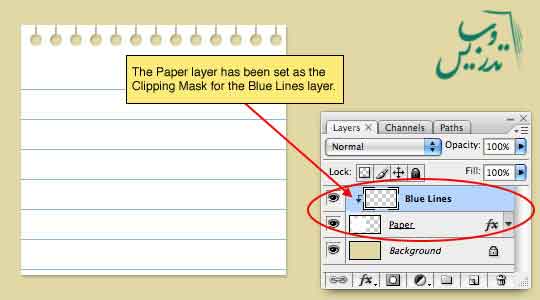
بجای حذف خط های اضافه این لایه را با لایه کاغذ کلیپ ماسک می کنیم . برای اینکار روی لایه Blue Lines راست کلیک کرده و از منوی انتخاب شده گزینه Create Clipping Mask را انتخاب کنید. حالا دیگر تنها خط هایی دیده میشوند که در محدوده کاغذ باشند.

گام 12
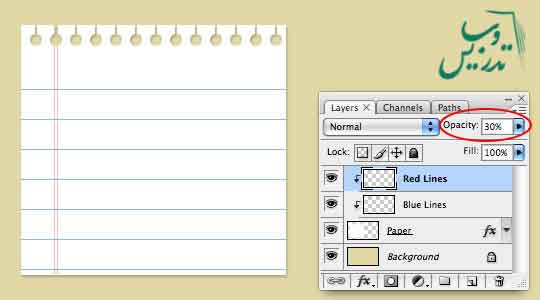
بیشتر کاغذ ها یک خط قرمز هم در طرف سمت چپ خود دارند میخواهم این خط را هم اضافه کنم. یک لایه دیگر ایجاد و نام آن را Red Lines بگذارید. با ابزار Single Column Marquee tool و رنگ #c74f4f درست مانند قبل عمل می کنیم روی یک نقطه کلیک کنید.و آن را به محلی که باید باشد ببرید و سپس کلید Alt+Backspace را بزنید. سه بار کلید جهت دار سمت چپ را بزنید و این ناحیه را با همان رنگ پر کنید و از انتخاب خارج شوید.تهیه و تنظیم در سایت تدریس وب با ما در تماس باشید.
و حالا این لایه را هم با لایه Paper کلیپ ماسک کنید. و Opacity=30% قرار دهید.

گام 13
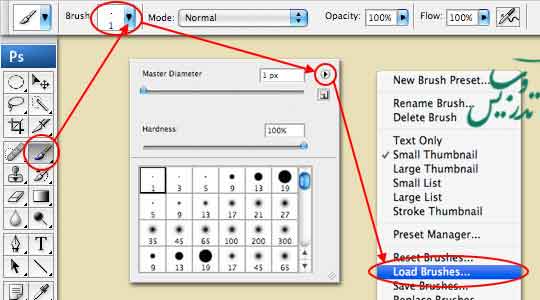
حالا ما یک بافت چین و چروک به این کاغذ اضافه می کنیم. برای اینکار بسادگی از براش استفاده خواهیم کرد. براشی که استفاده می کنیم میتوانید در بخش ابزار ها دانلود کنید. براشی که از آن استفاده می کنم WrinkledPaper.abr نام دارد.

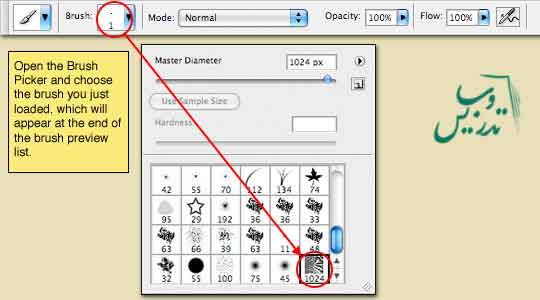
گام 14
یک لایه جدید به نام Texture اضافه کنید و این لایه را به لایه Paper کلیپ ماسک کنید. براش wrinkled paper را انتخاب کنید.:

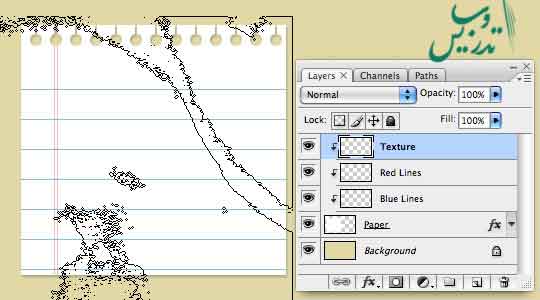
گام 15
کلید D را فشار دهید براش را با کاغذ همجهت کنید. و آن را به بالا گوشه چپ کاغذ ببرید. و قسمت های زیر را نقاشی کنید:

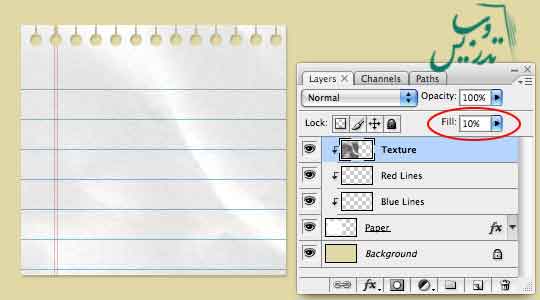
گام 16
ما نمی خواهیم که این براش کاملا واضح باشد بنابراین opacity=10% لایه را تنظیم خواهیم کرد:

گام 17
خوب حالا تقریبا افکت ما کامل شده است ولی بگذارید کمی کار را از این هم جالب تر بکنیم
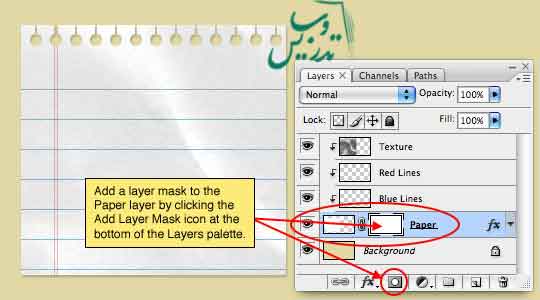
روی لایه Paper کلیک کنید. و یک ماسک لایه اضافه کنید. حالا ما میتوانیم که قسمت هایی از کاغذ را مخفی کنیم بدون اینکه واقعا پیکسلی را حذف کنیم.

گام 18
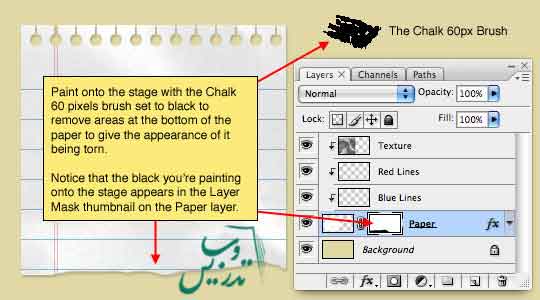
ابزار براش را بردارید و اینبار براش Chalk را انتخاب کنید. و اندازه آن را 60 پیکسل بگذرید. کلید D و X را برای انتخاب رنگ روزمینه مشکی بزنید تعجب نکنید ما ماسک لایه را انتخاب کرده ایم و در این حالت رنگهای پیشفرض بر عکس هستند .
در قسمت پایین کاغذ پاره شدگی کاغذ را با براش شبیه سازی کنید. ناحیه ای که نقاشی میکنید در ماسک لایه سیاه رنگ دیده خواهد شد.
.

گام 19
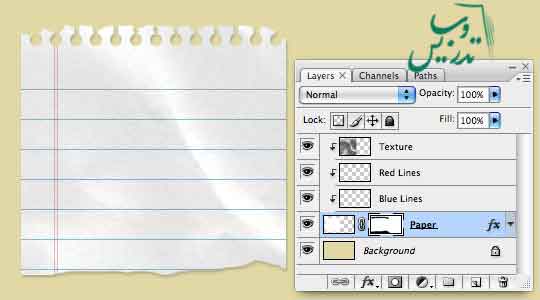
شما شاید بخواهید که کمی به بالای کاغذ هم بریدگی اضافه کنید .

گام 20
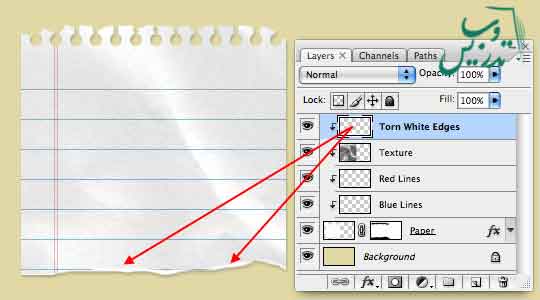
حالا می خواهیم کمی عمق بیشتر با افزودن رنگ سفید به پایین کاغذ اضافه کنیم برای اینکار یک لایه اضافه می کنیم و نام آن را Torn White Edges میگذاریم و آن را با لایه Paper کلیپ ماسک می کنیم.
کلید D و X را برای انتخاب رنگ سفید بزنید.از براش Chalk 60px استفاده کنید. کمی در پایین کاغذ رنگ سفید اضافه کنید در رنگامیزی این قسمت زیاد روی نکنید.

گام 21
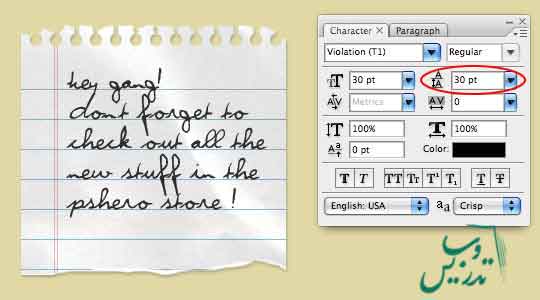
حالا هنگامی که میخواهید این کاغذ را به ستون کناری سایت خود منتقل کنید کافیست که در CSS متن این قسمت line height=30pixel قرار دهید تا خطوط با این کاغذ متناسب باشند. ولی ما باید برای مشتری اینکار را در فتوشاپ نشان دهیم پس یک متن به این کاغذ اضافه کنیم.برای اینکار ابزار Type tool را انتخاب کنید.
این لایه را در بالای لایه Red Lines قرار دهید. و اگر با لایه های دیگر کلیپ نشده آن را کلیپ کنید. پنل کاراکتر را فعال کنید.من از فونت Violation استفاده میکنم شما میتوانید فونت دیگری را بکار ببرید. در پنل کاراکتر Leading=30 pixel قرار دهید تا متن روی خطوط تایپ شود.
شروع به تایپ کردن کنید نگران مکان دقیق نوشتار نباشید بعدا میتوان آن را ویرایش کرد. کافیست که با ابزار Move آن را جابجاکنید. من opacity=75% را برای لایه متن تنظیم کرده ام.

گام 12
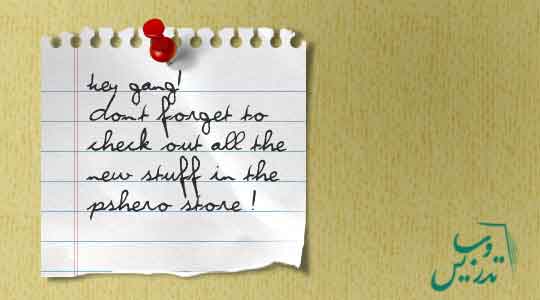
من میخواهم این آموزش را همینجا تمام کنم امیدوارم چیزی جدیدی در این آموزش فراگرفته باشید هنوز هم میشود با کارهایی مثل رسم میخ دیوارکوب این آموزش را ادامه داد ولی ترجیح میدهم این قسمت را در جای خود در آموزشی دیگر آموزش دهم.
من برای تمرین در منزل شما یک سری سایه به کاغذ اضافه کرده ام سعی کنید حقه من برای افزودن این سایه ها را کشف کنید کار بامزه ای است

برای مطالعه سایر آموزش ها به صفحه آموزش فتوشاپ سایت تدریس وب سر بزنید.