گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/12/23 - 13:03
كد :286
در این آموزش با نحوه طراحی کارت ویزیت در فتوشاپ بیشتر آشنا خواهیم شد. آموزش های حرفه ای تری در این زمینه نیز اضافه خواهیم کرد.

آموزش فتوشاپ طراحی کارت ویزیت
همانطور که از نام این آموزش پیداست میخواهیم یک کارت ویزیت ساده را طراحی کنیم. با ما همراه باشید.
تصویر نهایی
در انتها ما قصد داریم به این طرح برسیم

برای اجرای این آموزش شما به فتوشاپ نسخه CCو 30 دقیقه زمان نیاز دارید و همچنین باید با اصول کار با فتوشاپ از قبل آشنا باشید.
ما در این آموزش از فونت Robotoو پک ایکون های آماده استفاده کرده ایم شما میتوانید از فونت و آیکون های دیگری استفاده کنید. از آنجا که احتمالا شما با فونت فارسی و ایکون های شرکت مدنظر خود طراحی را انجام میدهید ضرورتی برای دانلود این فونتها نیست اگر هم مایل هستید این فونت را یا از اینترنت دانلود کنید و یا ایمیل خود را ارسال کنید تا فونت برای شما ارسال گردد.
آموزش فتوشاپ طراحی کارت ویزیت
گام1: یک سند ایجاد کنید
یک سند 1240x 826px ایجاد کنید و سپس بکمک دستور View > Show > Gridخطوط راهنما را فعال کنید. سپس از طریق دستور View > Snap To > Gridقابلیت چسبیدن ابجکت ها به خطوط راهنما را فعال کنید. صفحه Preferencesرا بکمک Control + Kباز کنید. در قسمت Guidesو سپس Grid & Slicesرفته و تنظیمات زیر را انجام دهید. Grid line =2 percentو Subdivision=10 برای آنکه بتوانید تصویر خود را بدون این خطوط راهنما ببینید از کلید میانبر Control + ‘ استفاده کنید:

آموزش فتوشاپ طراحی کارت ویزیت
گام 2: افزودن استایل لایه
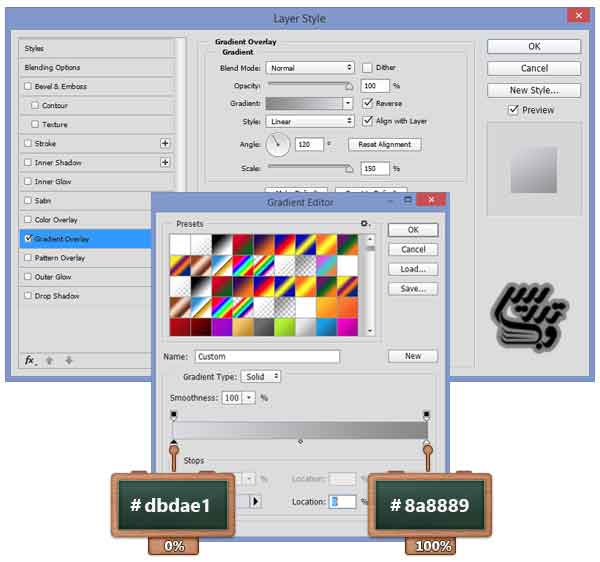
ما میخواهیم که تصویر کارتهای ما روی یک پس زمینه قرار داشته باشد برای اینکار روی لایه بکگراند کلیک کنید. و سپس کلید Altرا نگه داشته و روی لایه دبل کلیک کنید تا از حالت قفل خارج شود و سپس روی آیکون استایل لایه در پنل لایه ها کلیک کنید. و Gradient overlayرا انتخاب و شیب رنگی از #bdbae1تا #8a8889 ایجاد کنید.


آموزش فتوشاپ طراحی کارت ویزیت
گام 3: شکل اصلی کارت را ایجاد کنید
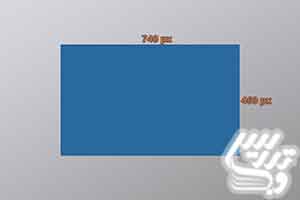
ابزار رسم شکل مستطیل را بردارید ویا کلید Shift+uرا چندین بار بزنید تا این ابزار انتخاب شود. با این ابزار یک مستطیل 740x 460pxرسم کنید.

آموزش فتوشاپ طراحی کارت ویزیت
گام 4: یک استایل لایه به این شکل بدهید
برای آنکه رنگ این شکل را تغیر دهید میتوانیم دوباره از استایل لایه استفاده کنیم برای اینکار یکبار دیگر روی ایکون ایجاد استایل لایه در پنل لایه ها کلیک کنید. و سپس گزینه Gradient overlayرا انتخاب کنید و اینبار شیب رنگی از #4c5155تا #181f25ایجاد کنید:


آموزش فتوشاپ طراحی کارت ویزیت
گام 5: لایه کارت را کپی کنید
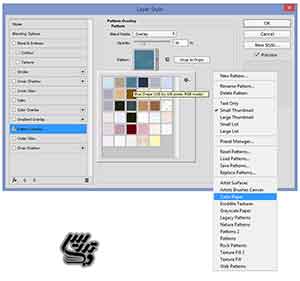
در حالیکه لایه شکل مستطیلی که در بالا ایجاد کردیم را انتخاب کرده اید کلید Control + Jرا بزنید. تااین لایه کپی شود. سپس Fillلایه را تا صفر درصد کاهش دهید. روی ایکون استایل لایه کلیک کنید . و pattern overlayما از لیست color paperبافت blue crepeرا انتخاب کرده ایم شما میتوانید بافت دلخواه خود را به این لایه اعمال کنید.


آموزش فتوشاپ طراحی کارت ویزیت
گام 6: متن های خود را اضافه کنید
ابزار تایپ را انتخاب کنید برای انتخاب فونت دستور Window > Characterرا اجرا کنید ما از فونت Roboto Lightاستفاده کرده ایم شما میتوانید این فونت را از اینترنت دانلود و یا ایمیل خود را ارسال تا فونت برایتان ارسال شود و یا اینکه از فونت های که روی سیستم خود دارید استفاده کنید. رنگ فونت را روی سفید تنظیم کنید ما از کد هگزا دسیمال #ffffffبرای اینکار استفاده کرده ایم ، اندازه فونت را در نوار آپشن و یا در پنل کاراکتر به 16 پیکسل تغییر دهید و اطلاعاتی را که روی کارت ویزیت میخواهید تایپ کنید:


آموزش فتوشاپ طراحی کارت ویزیت
گام 7: به نوشته های خود رنگ اضافه کنید
برای آنکه رنگ دلخواه را به نوشته هابدهیم از استایل لایه استفاده خواهیم کرد یکبار دیگر در پنل لایه ها روی ایکون استایل لایه کلیک کرده و Gradient Overlayرا انتخاب کنید و این رنگ ها را بعنوان شیب رنگ اضافه کنید. تهیه و تنظیم توسط صفحه آموزش فتوشاپ با ما در تماس باشید.:
نقطه صفر درصد :#Fcf099
نقطه 33 درصد:#efc442
نقطه 77 درصد:#f9ec73
نقطه 100 درصد:#f2f27a


آموزش فتوشاپ طراحی کارت ویزیت
گام 8: فایل ایکون های را باز کنید
اگر برای یک شرکت واقعی کارت ویزیت طراحی می کنید فایلی را که شرکت برای ایکون ها به شما داده است را باز کنید و اگر اینطور نیست از پک های رایگان آیکون در اینترنت استفاده کنید و یا اینکه از اشکال فتوشاپ بهره بگیرید. به همه ایکون های وارد شده به سند یک استایل لایه Strokeبدهید. برای این استایل این تنظیمات را انجام دهید :
Size=2px
Position=inside
Belend mode=normal
Opacity=100%
Fill type=gradient
Gradient=
نقطه صفر درصد :#Fcf099
نقطه 33 درصد:#efc442
نقطه 77 درصد:#f9ec73
نقطه 100 درصد:#f2f27a
Style=liner


آموزش فتوشاپ طراحی کارت ویزیت
گام 9: لوگوی شرکت را درج کنید
معمولا شرکت ها لوگو و نام شرکت و توضیح مختصری را در زیر نام شرکت را بر روی کارت ویزیت میخواهند این اطلاعات را وارد کنید و با همان شیوه گام قبل رنگ این قسمتهای ایجاد شده را طلایی کنید


آموزش فتوشاپ طراحی کارت ویزیت
گام 10: تمام لایه های که حاوی اشکال کارت ویزیت هستند را به اسمارت آبجکت تبدیل کنید
یکی از مشکلات فتوشاپ این است که یک استایل لایه را دو بار نمی توان به یک لایه اعمال کرد برای حل این مشکل ابتدا تمام لایه های را که اشکال موجود در کارت ویزیت را ایجاد کرده اند را انتخاب کرده و سپس روی یکی از آنها راست کلیک کرده و گزینه Convert to Smart Objectرا انتخاب می کنیم حالا میتوانیم به این Smart Objectدوباره استایل بدهیم ، روی ایکون استایل لایه کلیک کرده و سپس گزینه inner shadowرا انتخاب کنید. بعد از اینکه رنگ سایه را سفید کردید. حالا تنظیمات drop shadowرا فعال کنید و یک سایه سیاه با opacity=15%اعمال کنید:



آموزش فتوشاپ طراحی کارت ویزیت
گام11: تصویر کارت ویزیت را کمی کج کنید
برای ایجاد افکت نهایی باید تصویر کارت ویزیت را کمی کج کنیم ابتدا کلید Control + T را فشرده و سپس نقطه لنگر گوشه بالا سمت راست را بکمک کلید Control مانند تصویر زیر جابجا کنید:


آموزش فتوشاپ طراحی کارت ویزیت
گام 12:باز هم کارت را کج کنید
یکبار دیگر کلید Control + T را زده و با کمک نوار آپشن ابزار کارت ویزیت را 14 درجه بچرخانید:

آموزش فتوشاپ طراحی کارت ویزیت
گام13: کارت ویزیت را کپی کنید
همانطور که در تصویر نهایی دیدید ما قصد داریم که یک دسته کارت را روی هم نشان دهیم بنابراین میتوانیم لایه کارت ویزیت که الان بصورت یک لایه اسمارت در آمده است را انتخاب و با کلید Control + Jکپی کنیم. حالا این لایه کپی شده را با ابزارControl + Tبه میزان 1.5 درجه بچرخانید:

آموزش فتوشاپ طراحی کارت ویزیت
گام 14: چند کارت دیگر ایجاد کنید
حالا میتوانید چندین کارت ویزیت را با روش بالا ایجاد و هر کدام را 1.5 درجه نسبت به کارت قبل بچرخانید تا یک دسته کارت داشته باشید:




این هم تصویر نهایی ما :

امیدوارم از این آموزش لذت برده باشید برای دانلود و یا مطالعه آموزش های دیگر به صحفه آموزش فتوشاپ مراجعه نمائید.