گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/11/02 - 11:51
كد :172
text warp 'گزینه ای است که در نرم افزار های وکتور برای کار با متن در اختیار دارید ولی فتوشاپ این ابزار را ندارد ما در اینجا نحوه ایجاد افکت text warp در فتوشاپ را به شما نشان خواهیم داد.
گزینه ای به نام Text Wrap در نرم افزار های ویرایش وکتور وجود دارد که در فتوشاپ نیست ولی فتوشاپ می تواند گزینه های زیادی را برای چیدمان متن به ما بدهد که حتی توقع خیلی از آنها را از یک نرم افزار ویرایش تصویر پیکسلی نداریم. ما در این آموزش با کمک مسیر ها میتوانیم یک متن را بدور یک شئی حرکت دهیم ولی این بخوبی گزینه Text Wrap در نرم افزار های ویرایش وکتور نیست ولی به اندازه کافی خوب به نظر می رسد.
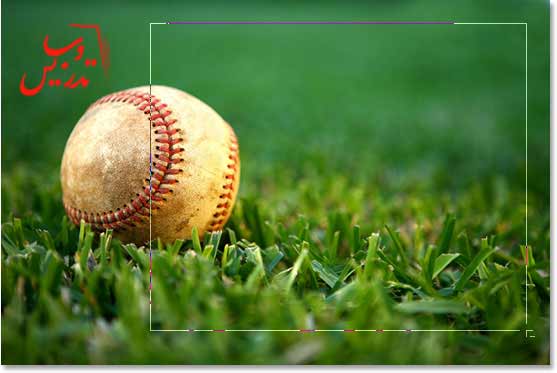
این تصور اولیه ماست:

شما میتوانید این آموزش و تمام آموزش های فتوشاپ حرفه ای را بصورت Pdf دانلود کنید!
گام1: ابزار مربع را بردارید
شما میتوانید از جعبه ابزار و یا با کلید U ابزار مربع را بردارید :

گام 2: در نوار آپشن گزینه Paths را انتخاب کنید.
برای مطالعه بیشتر به رسم اشکال خطی در مقایسه با رسم اشکال پیکسلی در فتوشاپ Cs6 مراجعه نمایید. فتوشاپ سه روش برای رسم شکل در اختیار ما قرار می دهد . یکی اینکه بتوانیم یک شکل خطی رسم کنیم. دیگری اینکه بتوانیم یک مسیر رسم کنیم و سومی هم ایجاد یک تصویر پیکسلی است . ما میخواهیم یک مسیر رسم کنیم:

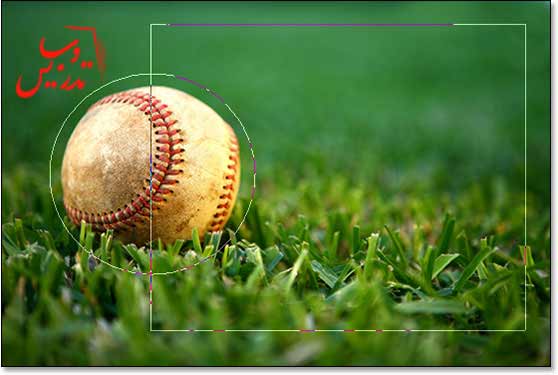
گام 3: یک مسیر مستطیل رسم کنید
این مسیر میتواند مسیر رسم متن ما باشد و ما بعنوان جعبه ای که متن درون آن قرار دارد از این مسیر استفاده خواهیم کرد:

مسیر بالا کمک زیادی برای آنکه نوشته من روی توپ قرار نگیرد و دور آن بچرخد نخواهد کرد در گام بعد به این مشکل باید رسیدگی کنم.
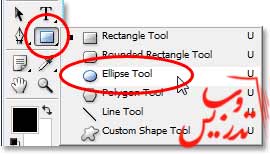
گام 4: ابزار رسم بیضی را انتخاب کنید
شما میتوانید از منوی راست کلیک ابزار رسم مستطیل و یا بکمک چند بار فشردن کلید Shift+U ابزار رسم بیضی را انتخاب کنید.تهیه و تنظیم در صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب با ما در تماس باشید. :

گام 5: نوع رسم ابزار بیضی را روی تفریق قرار دهید
در نوار آپشن نحوه رسم بیضی را بر روی تفریق قرار دهید :

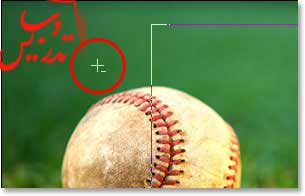
حالا میتوانم از مسیر مستطیل نایحه بیضی مانندی را کم کنم من قصد دارم که دور توپ را کم کنم بنابراین باید یک بیضی رسم می کنم به نشانگر موس دقت کنید میتوانید که علامت منفی کنار نشانگر موس را ببینید:

شما میتوانید بجای اینکار کلید Alt را نگه دارید اینکار میانبر کلید تفریق است . برای جابجایی این مسیر میتوانید از کلید Spacebar استفاده کنید. به تصویر زیر نگاه کنید شما میتوانید هر دو مسیر ما را ببینید:

فتوشاپ هیچ توضیح گرافیکی در باره اینکه چه اتفاقی رخداده است نمی دهد ولی برای آنکه بتوانید بهتر متوجه شوید میتوانید به تصویر زیر نگاه کنید من مستطیل را رنگ کرده ام حالا می بینید که فتوشاپ چگونه دور توپ را برایمان جدا کرده است:

گام 6: متن خود را اضافه کنید
حالا که مسیر ما آماده است نوبت اضافه کردن متن رسیده است . برای اینکار کافیست ابزار تایپ را از جعبه ابزار بردارید و یا کلید T را بزنید:

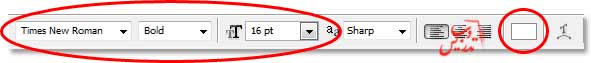
نوع فونت و یا ضخامت و رنگ آن کاملا سلیقه ای است و شما میتوانید از نوار آپشن این تنظیمات را انجام دهید من از فونت Times New Roman را انتخاب کرده ام . و اندازه را روی 16 پیکسل گذاشته ام:

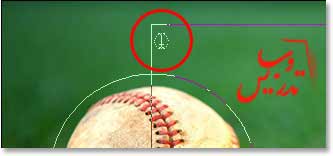
برای استفاده از مسیر برای تایپ متن میتوانیم که موس را به مسیر نزدیک کنیم تا آنکه نشانگر موس تغییر کند و حالا می توانید تایپ کنید:

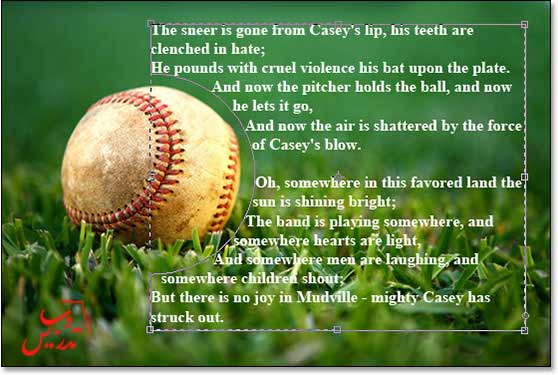
من متن را از سایتی کپی کرده ام و حالا در اینجا قرار میدهم شما میتوانید هر متی را تایپ یا کپی کنید:

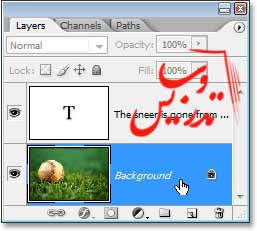
از حالت تایپ خارج می شوم :

روی لایه بکگراند کلیک کنید تا دیگر مسیر را در روی صفحه نبینید :

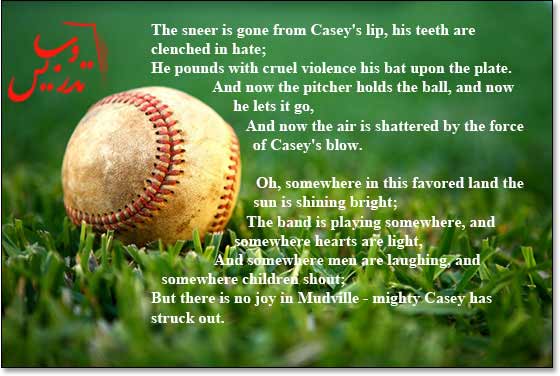
و این هم نتیجه کار ما :

برای مطالعه سایر آموزش ها به صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب مراجعه فرمایئد و برای دانلود آموزش ها بصورت PDF با ما تماس بگیرید.