در این آموزش یکی از تکنیک های تابپوگرافی را که ایجاد سایه برای متن است را با هم مرور می کنیم.
در این قسمت از آموزش فوتوشاپ، یاد خواهید گرفت که چگونه با دادن سایه پرسپکتیو، یک جلوه کلاسیک به متن بدهید.

مرحله 1: کپی کردن لایه متن
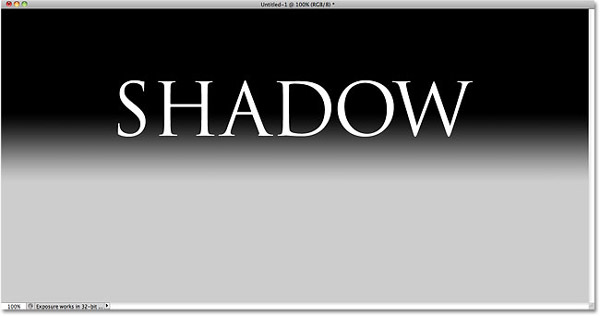
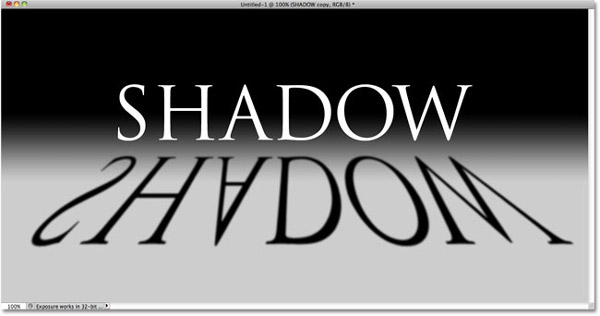
در ابتدا ، من متنی را روی پس زمینه ای که شیب رنگ آن از سیاه به خاکستری است اضافه کرده ام. شما می توانید برای جلوه سایه پرسپکتیو از هر پس زمینه یا عکسی که دوست دارید استفاده کنید.

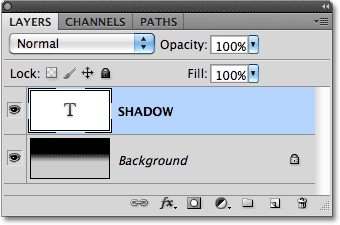
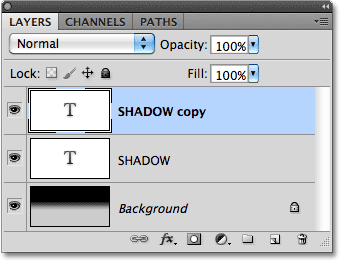
اگر به پنل لایه ها نگاه کنیم می بینیم که متن ما هنوز به عنوان یک لایه متنی بر روی پس زمینه می باشد.

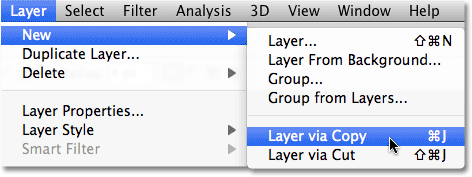
ما یک کپی از متن می خواهیم . برای این کار لایه متن را از پنل لایه ها انتخاب کرده (لایه انتخاب شده تبدیل به رنگ آبی می شود) و از منوی Layer که در قسمت بالای صفحه قرار دارد، New را انتخاب و سپس Layer via Copy را انتخاب می کنیم. یا سریع ترین راه برای انجام دادن این مراحل، استفاده از کلیدهای میانبر Ctrl+J (معادل Command+J در سیستم عامل مک) می باشد.

در صفحه کاری ما اتفاقی نمی افتد ولی یک کپی از لایه متن بر روی لایه متن اصلی در پنل لایه ها ایجاد می شود.

مرحله 2 : لایه کپی را در زیر لایه اصلی قرار دهید
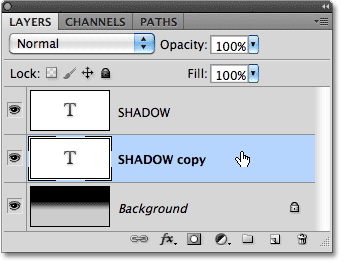
روی لایه کپی شده کلیک کرده و آن را به پایین لایه اصلی متن بکشید. زمانی که خط انتخاب بین لایه اصلی و لایه پس زمینه ظاهر شد دکمه ماوس را رها کنید تا لایه در محل جدید قرار بگیرد.

مرحله 3 : تبدیل متن به عکس
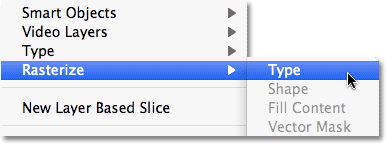
اکنون می خواهیم در متن تغییر شکل ایجاد کنیم که شبیه یک سایه پرسپکتیو به نظر برسد، اما تا زمانی که متن ما به صورت یک لایه متنی باشد فتوشاپ این اجازه را به ما نمی دهد. اول باید لایه متن را تبدیل به عکس کنیم که در فتوشاپ به آن rasterizing گفته می شود. برای این کار به منوی Layer در بالای صفحه رفته گزینه Rasterize و از آنجا Type را انتخاب کنید :

مرحله 4: چرخاندن و حرکت دادن متن
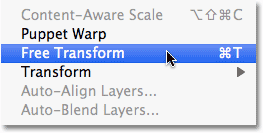
بعد از تبدیل شدن متن به عکس به منوی Edit رفته و Free Transform را انتخاب کنید یا از کلید های Ctrl+T (معادل Command+T در سیستم عامل مک) برای این کار استفاده نمایید.

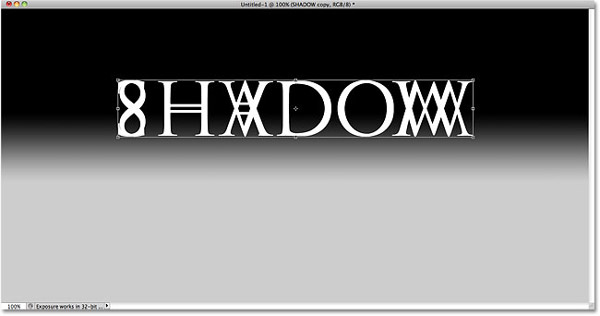
با این کار یک کادر با دستگیره های مربعی شکل در اطراف متن ایجاد می شود. بر روی صفحه کاری راست کلیک کرده (معادل Control+click در سیستم عامل مک) و از منوی باز شده Flip Vertical را انتخاب کنید.

با این کار متن سرو ته می شود.

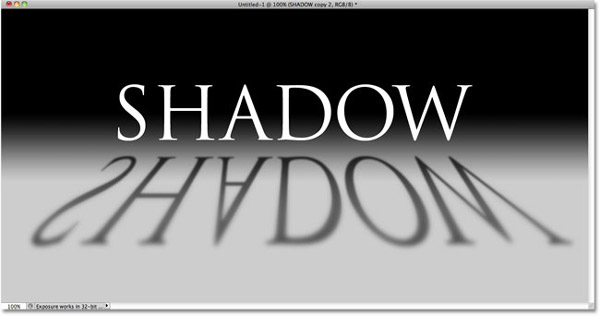
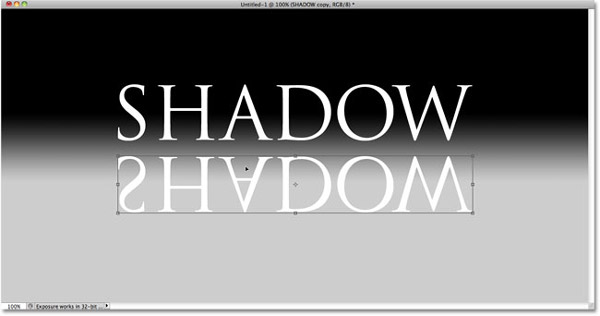
سپس در هر قسمتی از محدوده کادر کلیک کرده و بعد از نگه داشتن کلید Shift، آن را به سمت پایین بکشید. با نگه داشتن کلید Shift عمل کشیدن متن به سمت پایین دقیقتر و راحت تر انجام می شود. بین متن اصلی و متن چرخانده شده فاصله ای قرار دهید تا به نظر برسد متن اصلی روی هوا معلق می باشد.

مرحله 5: کشیدن و تغییر شکل متن
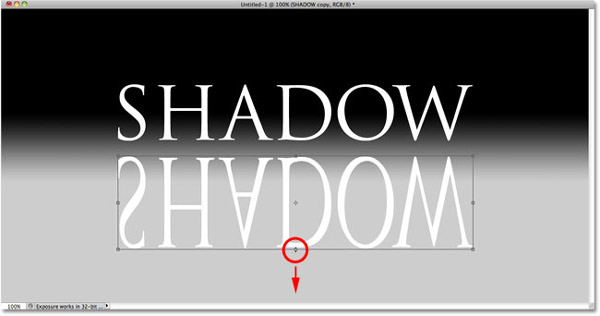
روی دستگیره ای که در سمت پایین و وسط کادر قرار دارد کلیک کرده و آن را به سمت پایین بکشید.

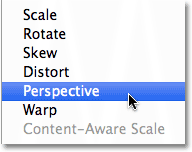
سپس در حالی که هنوز کادر در اطراف متن می باشد روی صفحه راست کلیک کرده (معادل Control-click در سیستم عامل مک) و Perspective را از منوی ظاهر شده انتخاب کنید.

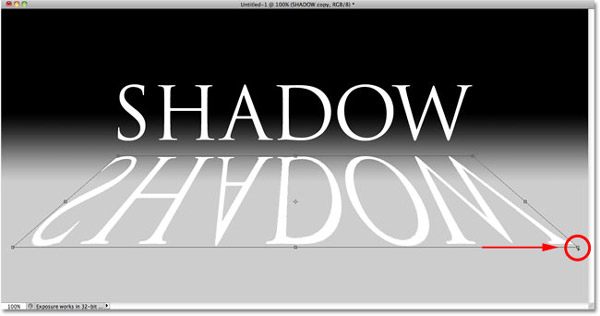
بعد از انتخاب Perspective، روی دستگیره پایین سمت چپی یا دستگیره پایین سمت راستی کلیک کنید و آن را به صورت افقی و به سمت بیرون بکشید. در حین کشیدن دستگیره به سمت بیرون، دستگیره دیگر نیز به طور همزمان به سمت مخالف کشیده می شود. بعد از تکمیل شدن کارتان دکمه Enter (معادل Return در سیستم عامل مک) را فشار دهید.

مرحله 6: تغییر رنگ متن به سیاه
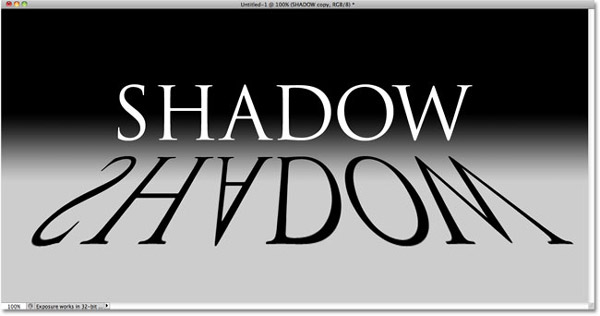
دکمه D را از روی صفحه کلید فشار دهید تا رنگ پس زمینه و پیش زمینه به حالت اولیه برگردند. رنگ پیش زمینه به رنگ سیاه تبدیل خواهد شد. سپس کلیدهای Shift+Alt+Backspace (معادل Shift+Option+Delete در سیستم عامل مک) فشار دهید تا رنگ متن به رنگ پیش زمینه (رنگ سیاه) تغییر کند.

مرحله 7 : اعمال جلوه Gaussian Blur
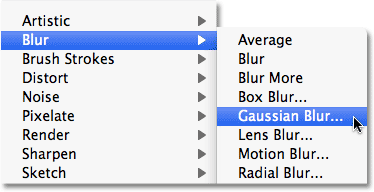
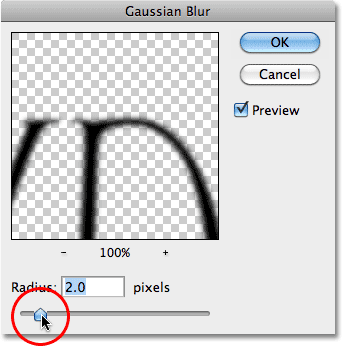
به منوی Filter در بالای صفحه رفته و گزینه Blur و از آنجا Gaussian Blur را انتخاب کنید.

وقتی کادر محاوره ای Gaussian Blur باز شد، نوار لغزان که در قسمت پایین قرار دارد را به سمت راست حرکت دهید تا اندکی حالت تار شدگی سایه ایجاد شود. هنگام حرکت دادن نوار لغزان تصویرتان را زیر نظر داشته باشید تا نتیجه تغییر طبق خواسته شما باشد. مقدار تار شدگی بستگی به اندازه و کیفیت تصویرتان دارد. در نظر داشته باشید که جلوه ای که به متن می دهیم برای نرم کردن می باشد. ما در اینجا مقدار 2 pixel را برای Radius در نظر گرفته ایم.

بعد از اتمام کارتان روی OK کلیک کنید تا کادر محاوره ای بسته شود. حالا شما مقدار کمی تارشدگی سایه اضافه کرده اید.

مرحله 8: کم کردن کدری لایه
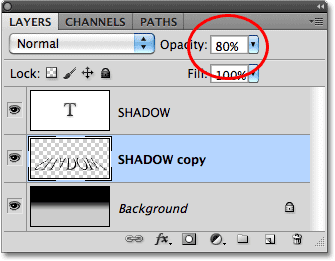
از آنجا که اکثر سایه ها به صورت پر رنگ دیده نمی شوند، کم کردن کدری لایه باعث ایجاد مقداری شفافیت در سایه می شود. گزینه Opacity را در سمت بالا و راست پنل لایه ها می توانید پیدا کنید. مقدار آن را به 80% کاهش دهید.

مرحله 9: کپی کردن لایه سایه
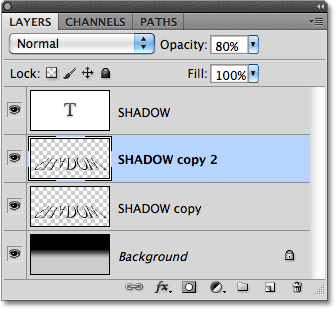
برای کپی کردن سریع لایه سایه ای که جلوه تارشدگی اضافه کردیم، کلیدهای Ctrl+J (معادل Command+J در سیستم عامل مک) را فشار دهید. یک کپی از آن در بالای لایه اصلی در پنل لایه ها ایجاد می شود.

مرحله 10: اعمال دوباره فیلتر Gaussian Blur
تمایل سایه ها گسترده شدن به بیرون و رشد نرم برای دور شدن از منبع می باشد، بنابراین باید مقدار بیشتری تارشدگی به لایه کپی شده اضافه کنیم.
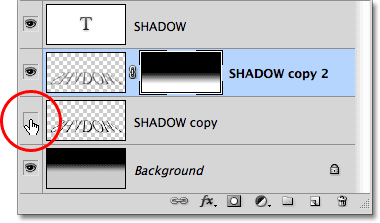
ما از یک جفت ماسک لایه برای مخلوط کردن لایه های سایه استفاده خواهیم کرد. در اول با کلیک روی آیکن وضعیت نمایش لایه (آیکن چشم در سمت چپ لایه) در پنل لایه ها به طور موقت لایه اصلی سایه را مخفی می کنیم. این عمل باعث می شود تا کاری که انجام می دهیم را بهتر ببینیم.

از آنجایی که ما فیلتر Gaussian Blur را قبلا استفاده کرده ایم، می توانیم دوباره مستقیما آن را با فشردن کلیدهای Ctrl+Alt+F (معادل Command+Option+F در سیستم عامل مک) مورد استفاده قرار دهیم.
این بار با کشیدن بیشتر نوارلغزان به سمت راست، مقدار بیشتری تارشدگی به سایه اضافه می کنیم. ما در اینجا مقدار 6 pixel را برای Radius استفاده کرده ایم.

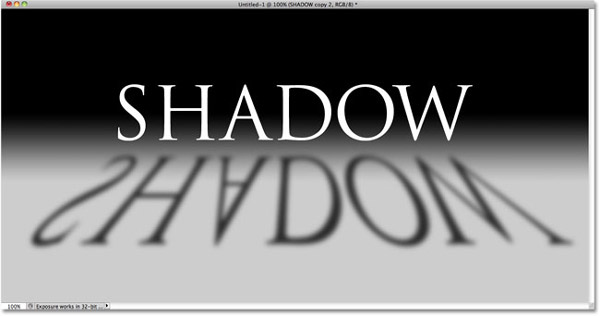
وقتی کارتان تمام شد روی دکمه OK کلیک کنید تا از کادر محاوره ای خارج شوید. سایه شما باید مشابه تصویر زیر باشد.

مرحله 11: اضافه کردن لایه ماسک
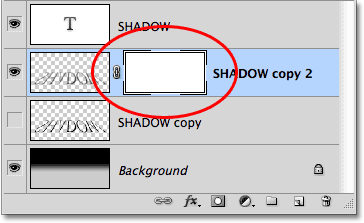
روی آیکن لایه ماسک که در پایین پنل لایه ها قرار دارد کلیک کنید تا به لایه، ماسک اضافه شود.

تصویر بند انگشتی لایه ماسک در کنار تصویر بند انگشتی لایه اصلی ظاهر خواهد شد.

مرحله 12: کشیدن یک شیب رنگ سیاه به سفید در لایه ماسک
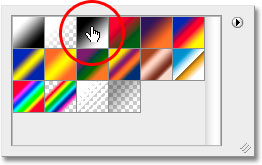
ابزار Gradient را از پنل ابزار ها انتخاب نمایید.

پس ازانتخاب Gradient Tool، در صفحه کاری راست کلیک کرده (معادلControl-click در سیستم عامل مک) و سپس شیب رنگ سیاه به سفید را با کلیک روی تصویر بندانگشتی (سومین از سمت بالا چپ) آن انتخاب نمایید. بعد از انجام کار، کلید Enter (معادل Return در سیستم عامل مک) را فشار دهید تا خارج شوید.

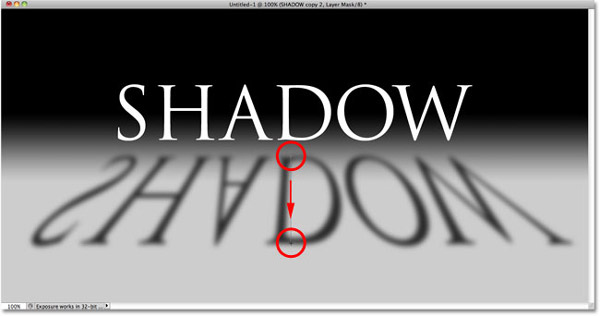
ما یک تاری در سایه که به تدریج با دور شدن از متن ایجاد می شود نیاز داریم. بنابراین در بالاترین قسمت سایه که نقطه شروع است کلیک می کنیم و با نگه داشتن کلید Shift آن را به صورت مستقیم به سمت پایین می کشیم و رها می کنیم سپس کلید شیفت را نیز رها می کنیم. نگه داشتن کلید Shift باعث می شود تا عمل کشیدن به طور مستقیم و راحت تر انجام شود .

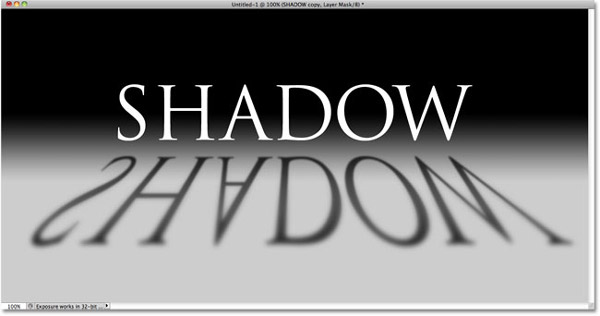
چون ما شیب رنگ را روی لایه ماسک کشیدیم و نه خود لایه، شیب رنگ باعث کنترل دیده شدن سایه می شود که در حال حاضر با دور شدن از متن به نرمی و آرامی آشکار شده و دیده می شود.

مرحله 13: کپی کردن ماسک بر روی لایه سایه اصلی
یکبار دیگر روی آیکن وضعیت نمایش لایه اصلی سایه کلیک کنید تا این لایه قابل مشاهده باشد.

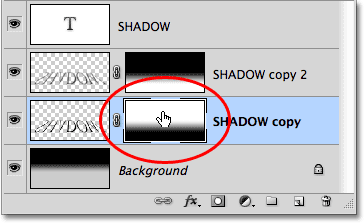
روی تصویر بندانگشتی ماسک کلیک کرده و کلید Alt (معادل Option در سیستم عامل مک) را نگه دارید، سپس ماسک را روی لایه اصلی سایه در پایین آن بکشید. زمانی که شما کادر برجسته ای که دور لایه اصلی سایه ظاهر می شود را مشاهده کردید، دکمه ماوس را رها کنید تا ماسک روی لایه کپی شود. حالا شما تصاویر بندانگشتی یکسان ماسک را روی هر دو لایه می بینید.
.gif)
مرحله 14: برعکس کردن ماسک
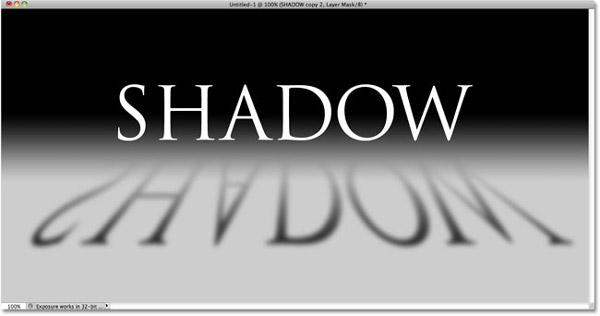
ما نیاز داریم تا با دور شدن از متن، سایه نیز محو شود. دقیقا مخالف آن چیزی که همین حالا انجام می دهد. بنابراین روی تصویر بندانگشتی ماسک لایه اصلی سایه در پنل لایه ها کلیک کنید تا انتخاب شود. سپس Ctrl+I (معادل Command+I در سیستم عامل مک) را فشار دهید. شیب رنگ روی ماسک برعکس خواهد شد و سیاه تبدیل به سفید و سفید تبدیل به سیاه خواهد شد.

حالا با ترکیب شدن سایه ها با یکدیگر، سایه با دور شدن از متن نرم تر نشان داده می شود.

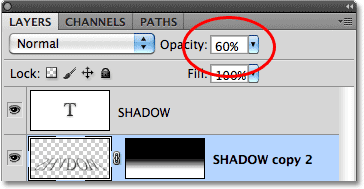
مرحله 15: کم کردن Opacity سایه بالایی
در آخر روی لایه سایه بالایی (کپی لایه سایه) در پنل لایه ها کلیک کنید تا دوباره انتخاب شود، سپس مقدار Opacity را به 60% کاهش دهید.

نتیجه نهایی به صورت زیر می باشد :
.jpg)
این آموزش هم همینجا به پایان رسید برای مطالعه و دانلود سایر آموزش ها به صفحه آموزش فتوشاپ حرفه ای در سایت تدریس وب مراجعه کنید.