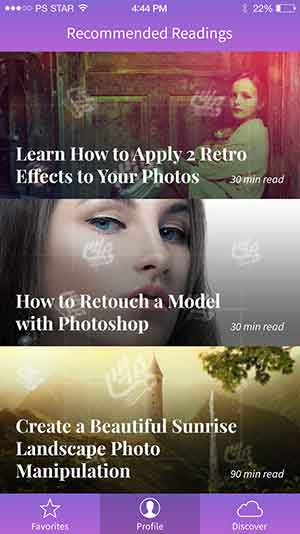
طراحی یک اپلیکیشن موبایل با ظاهری بسیار ساده ، را در این آموزش باهم مرور خواهیم کرد.

آموزش فتوشاپ حرفه ای طراحی ظاهر نرم افزار موبایل
در این آموزش ما نحوه ایجاد ظاهر یک نرم افزار ساختگی را آموزش خواهیم داد، این طراحی برای نرم افزار های واقعی در هنگام ارائه توضیحات و معرفی نرم افزار کمک خواهند کرد.
در این آموزش تمام متن ها و تصاویر ساختگی هستند و به هیچ نرم افزاری تعلق ندارند.
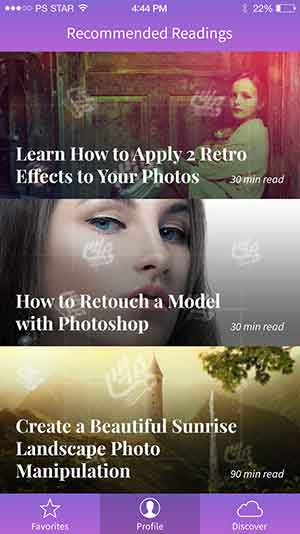
در تصویر زیر میبینید که در پایان این آموزش ما چه افکتی را طراحی خواهیم کرد.

برای آنجام این آموزش شما به فتوشاپ نسخه CS3 و یا جدید تر و همچنین 30 دقیقه زمان و دانستن اصولی مانند نحوه تایپ کردن با فتوشاپ و نحوه ترکیب تصاویر را نیاز دارید.
گام 1: ایجاد یک سند جدید
برای ایجاد یک گرافیک شما باید ابتدا یک سند جدید ایجاد کنید در مقاله آموزش فتوشاپ پایه ایجاد یک فایل جدید نحوه انجام اینکار را خواهید آموخت. از اندازه های 750pxبرای widthو 1334pxبرای heightاستفاده کنید این ابعاد متعلق به گوشی iPhone 6است .

گام 2: ایجاد خطوط راهنما
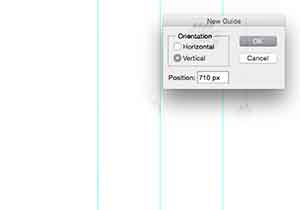
حالا باید تعدادی خطوط عمودی ایجاد کنیم تا بتوانیم همه چیز را بر اساس آنها مرتب کنیم.برای اینکار از دستور View > New Guideو تنظیمات زیر استفاده کنید.
guidelines: 40px, 250px, 375px, 500px and 710px.

گام 3: یک پوشه ایجاد کنید
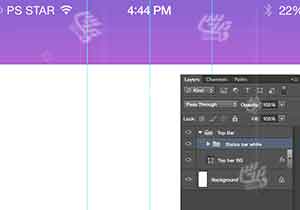
برای ایجاد یک پوشه از دستور Layer > New > Groupاستفاده کرده و نام پوشه را Top Barبگذارید. ابزار انتخاب مستطیل را بردارید. و یک مستطیل 750x129px رسم کنید. روی پوشه راست کلیک کرده و از منوی راست کلیک گزینه Blending Options را انتخاب کنید.

گام 4: ایکون های ایفون 6 را دانلود و یا ایجاد کنید
ما اینجا از اینترنت ایکون های بالای گوشی ایفون 6 را دانلود کرده ایم همانطور که میبینید تصاویر پیچیده ای نیستند و میتوانید آنها را رسم کنید. باابزار تایپ و رنگ سفید نوشته ها را ایجاد کنید:

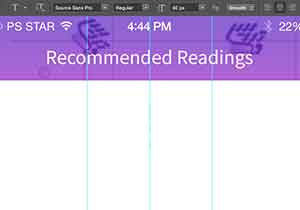
گام 5: عنوان نرم افزار خود را تایپ کنید
حالا که کادر بالای را ایجاد کرده ایم میتوانیم با ابزار تایپ متن عنوان را در آن تایپ کنیم ما از فونت Sans Pro (Regular) 40pxاستفاده می کنیم شما میتوانید این فونت را دانلود و یا از فونت دیگری استفاده کنید. رنگ این عنوان هم باید سفید باشد هنگام انتخاب ابزار تایپ میتوانید رنگ آن را از نوار آپشن انتخاب کنید:

گام 6: تمام عناصر این قسمت را در پوشه ای به نام Top Barقرار داده ایم این پوشه را به کمک مثلث کنار آن ببندید حالا یک پوشه جدید ایجاد کنید. میتوانید از دستور Layer > New > Groupبرای اینکار استفاده کنید. نام این پوشه را Read 1بگذارید.
حالا دوباره از ابزار انتخاب مستطیل استفاده کنید و یک انتخاب 750x368pxایجاد کنید.در لایه ای در پوشه جدید بکگراند مناسبی را برای این قسمت که قرار است مقالات در آن قرار داده شوند ایجاد کنید.
/Uploads/Public/articles/photoshop/photoshop-third/photo-effects/mobile-app-8.jpg" / >
گام 7: یک تصویر را به این بکگراند اضافه کنید
با توجه به موضوع نرم افزار عکس مناسبی را برای نرم افزار خود یافته و آن را در بالای ناحیه انتخابی که ایجاد کرده اید قرار دهید. این تصویر را با لایه زیرین آن که مستطیل مربوط به همین ناحیه است کلیپ ماسک کنید میتوانید به کمک کلید Alt و نگه داشتن موس بین دولایه اینکار را انجام دهید. در آموزش فتوشاپ مقدماتی-کار با منوها-پنل ها - ابزار ها- کلیپ ماسک نحوه کار با کلیپ ماسک را میتوانید مطالعه نمائید.

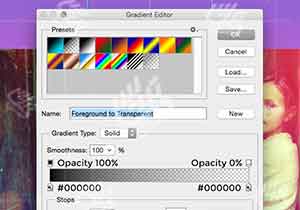
گام 8: افزودن گرادیانت
در نرم افزار های برنامه نویسی برای گوشی های اپل شما امکان انتخاب عکس جایگزین را دارید عکسی که در صورت لود نشدن عکس اصلی نمایش داده می شود و با ابزار گرادیانت این تصویر را ایجاد کنید. از جعبه ابزار و یا با کلید G ابزار گرادیانت را بردارید. و یک شیب رنگ سیاه به ترانسپرنت انتخاب کنید:

یک لایه جدید ایجاد کنید برای اینکار علاوه بر کلیک بر روی آیکون ایجاد لایه جدید میتوانید دستور Layer > New > Layerرا نیز اجرا کنید نام این لایه را Shadowبگذارید. این لایه را هم با لایه بکگراند اصلی کلیپ ماسک کنید. با کمک کلید Shiftاز پاییین به بالا دراگ کنید و Opacity لایه را تا 60% کاهش دهید.

گام 9: یک متن برای نمونه مقاله در این قسمت تایپ کنید
حالا میتوانیم عنوان این قسمت را و یا یک پاراگراف متن را به این قسمت اضافه کنیم ابزار تایپ را برداشته و شروع به تایپ کنید ما از فونت Playfair Displayدر حالت ضخیم و در اندازه 46px استفاده کرده ایم شما میتوانید با هر فونتی این کار را انجام دهید،
برای آنکه چیدمان تصویر حفظ شود اول متن را روی اولین خط افقی و یا دقیقتر بگویم در سمت راست اولین خط افقی از سمت چپ بگزارید. هنگام تایپ و یا در پایان آن مکان متن را منظم کنید که فاصله ها از پایین و سمت چپ و راست به زیبایی تصویر کمک کند. و همچیز متعادل بنظر برسد. تهیه و تنظیم توسط صفحهآموزش فتوشاپ با ما در تماس باشید. .

بای یک فونت کوچکتر تعداد دفعات خوانده شدن متن را تایپ کنید ما از فونت Sans Proدر حالت ایتالیک و در اندازه 28 پیکسل استفاده کرده ایم شما میتوانید از هر فونت دیگری استفاده نمایید. این عبارت را به خط افقی پایانی بچسبانید.

گام 10: پوشه Read 1را کپی کنید
ابتدا پوشه Read 1را بسته و سپس روی آن کلیک کرده و دوبار کلید CMD/CTRL+J را بزنید . مکان لایه های موجود در پوشه ها را در زیر یک دیگر قرار دهید. تا ظاهر نرم افزار را کامل کنند. نام این پوشه ها را Read 2و Read 3بگذارید. حالا به این پوشه ها عکس های جدید مطالب جدید و تعداد دفعات خوانده شدن جدید اضافه کنید.

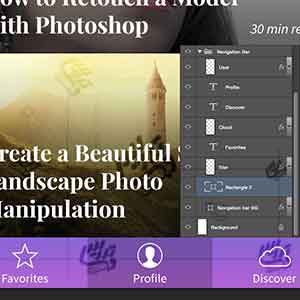
گام 11: ایجاد نوار منو در پایین صفحه
نوار منو کمک می کند که کاربران بسادگی در یک اپلیکیشن جابجا شوند و از قسمت های مختلف آن دیدن کنند. برای ایجاد این نوار ابتدا یک پوشه به نام Navigation Barایجاد کنید. پوشه Top Barرا باز کنید و سپس لایه ای که در آن شکل مستطیلی قرار دارد را یافته و با کلیدهای CMD/CTRL+Jآنرا کپی و کپی را به پوشه جدید ببرید. حالا کلید های CMD/CTRL+Tرا بزنید. و مستطیل را با آخرین مستطیل مقالات و همینطور پایین صفحه هماهنگ کنید. اندازه مستطیل من 750x101pxاست.

گام 12: ایکون های نوار منو را ایجاد کنید
ایکون های که ما استفاده کردیم بصورت رایگان موجود نیست ولی با ایکون های رایگان فتوشاپ هم میتوان این ایکون ها را ایجاد کرد. ابتدا ایکون ستاره را ایجاد ویا دانلود کنید این ایکون را در یک لایه جدید قرار دهید و استایل لایه Color Overlayرا به آن اعمال کنید و رنگ آن را سفید انتخاب کنید و حالا با ابزار CMD/CTRL+Tاندازه آن را به 54x52pxتغییر دهید.


گام 13: نام منوها را در زیر آن تایپ کنید
بعد از ایجاد ایکون ستاره عنوان Favoritesرا با یک فونت کوچک زیر آن تایپ کنید ما از فونت Sans Proو اندازه 24px استفاده کرده ایم فاصله متن تایپ شده از بالا و پایین را منظم کنید:

گام 14 : ایکون های profileو discoverرا ایجاد کنید
از همان روش بالا اینبار دو ایکون دیگر برای مشاهده جزئیات کاربر نرم افزار و برای جستجو اضافه کرده و به این دو ایکون هم استایل لایه و هم متن اضافه کنید. شما میتوانید با کمک اشکال فتوشاپ ایکون های دیگری را جایگزین کنید:

گام 15: طراحی هاور موس روی ایکون ها
بعنوان یک گرافیست شما باید به برنامه نویس نشان دهد که هنگام هاور کردن روی ایکون های منو چه اتفاقی رخ میدهد. یک لایه جدید ایجاد کنید ابزار انتخاب مستطیل را برداشته و بین خط راهنمای عمودی دوم و چهارم یک مستطیل در روی نوار منو پایین صفحه ایجاد کنید. این ناحیه انتخابی را با رنگ سیاه پر کنید و Opacity لایه را به 20 درصد کاهش دهید.

تصویر نهایی ما به این صورت در آمده است :


برای مشاهده آموزش های بیشتر به صفحه آموزش فتوشاپ مراجعه نمائید .