در این آموزش افکتی را آموزش می دهیم که در آن با تکنیک های ساده فتوشاپ طراحی بر اساس قالب های ایزومتریک را با فتوشاپ انجام خواهیم داد.
ایجاد یک طرح ایزو متریک

گام 1
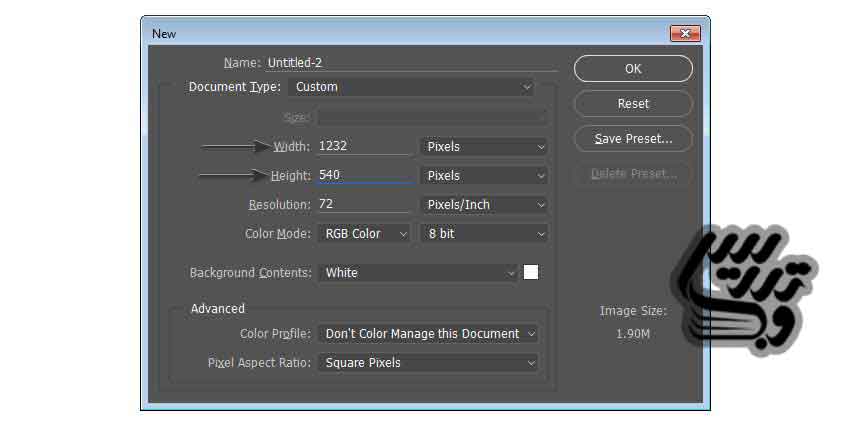
یک سند جدید در فتوشاپ باز کنید. پهنای آن را 1232 پیکسل و ارتفاعش را 540 پیکسل بگذارید.

گام 2
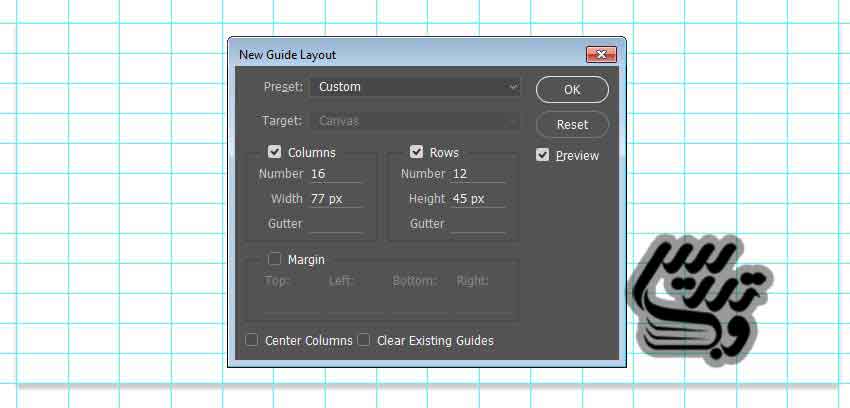
حالا به پنجره View > New Guide Layout. بروید و تیک کزینه ستون ها را بزنید و عدد را روی 16 و پهنا را روی 77 پیکسل تنظیم کنید. تیک گزینه سطر ها را بزنید و تعداد را روی 12 و ارتفاع را روی 45 پیکسل تنظیم کنید. این کار یک شبکه 16 ستونه و 12 سطر ایجاد می کند که در طراحی به ما کمک خواهد کرد.

2. ایجاد الگوی مکعب سه بعدی .
گام 1
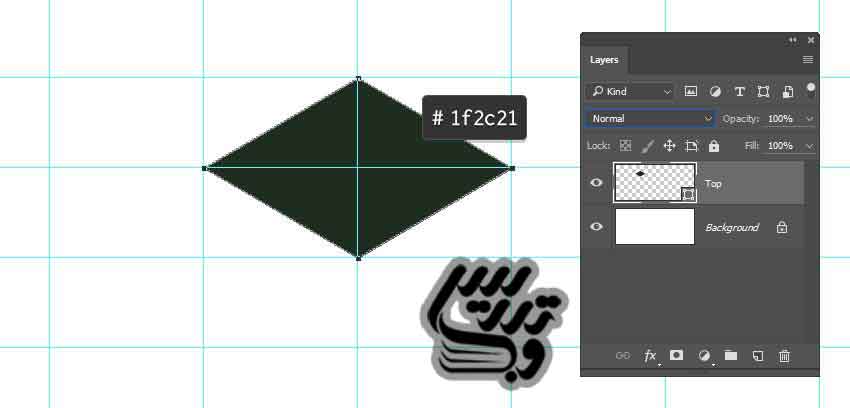
مطمئن شوید که گزینه Snap در منوی View فعال است این باعث آسانتر شدن استفاده از خطوط راهنما می شود. سپس از ابزار قلم Pen در حالت Shape بدون این که Stroke و یا Fill را برای آن تنظیم کرده باشید با رنگ سبز تیره با کد #1f2c21 یک لوزی رسم کنید. از خطوط راهنما کمک بگیرید .درست مانند کاری که ما در تصویر زیر انحجام داده ایم.

گام 2
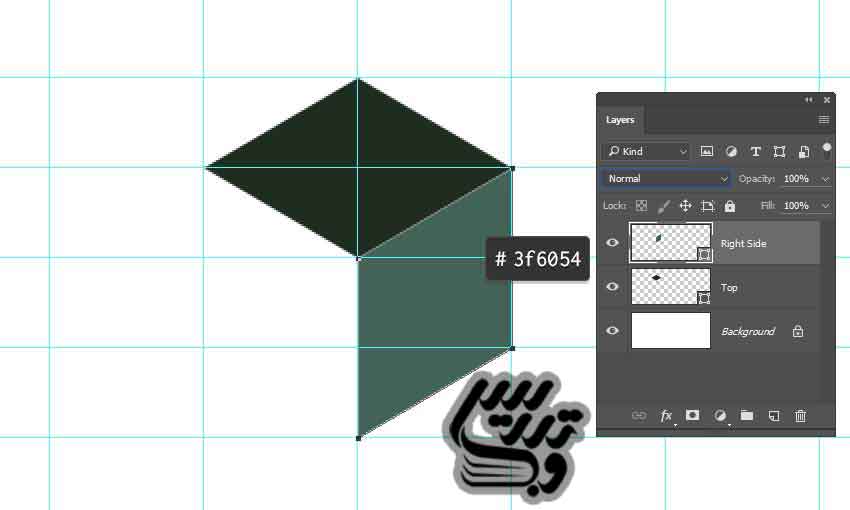
از ابزار قلم Pen برای رسم یک متوازی الضلاع در پایین شکل لوزی که قبلا کشیده بودید رسم کنید اینبار از رنگ کد
#3f6054 یک سبز کمرنگتر نسبت به رنگ بالا استفاده کنید.

گام 3.
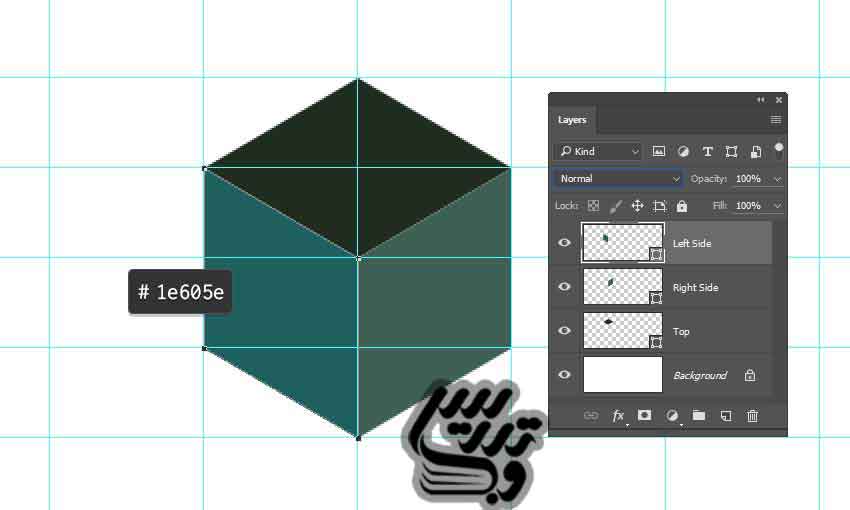
از ابزار قلم Pen برای رسم شکل متوازی الضلاع دیگری که قرینه شکل بالایی است استفاده کنید . این بار این شکل باید به سمت مخالف لوزی متصل شود. این شکل را با سبز متمایل به آبی با کد 1e605e # پر کنید.

گام 4
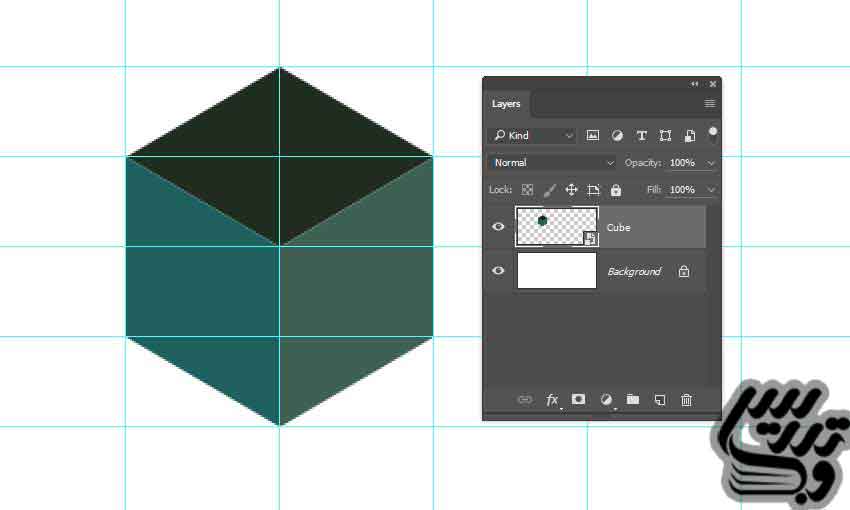
تمام لایه های دارای شکل را انتخاب کنید. از Shift به همراه کلیک برای انتخاب این لایه ها می توانید استفاده کنید. سپس آن را به یک لایه ی اسمارت تبدیل کنید. Layer > Smart Objects > Convert to Smart Object این کار یک لایه از سه شکل رنگی می سازد بدون اینکه آنها را یکی کرده باشد . نام این لایه را Cube بگذارید.

گام 5
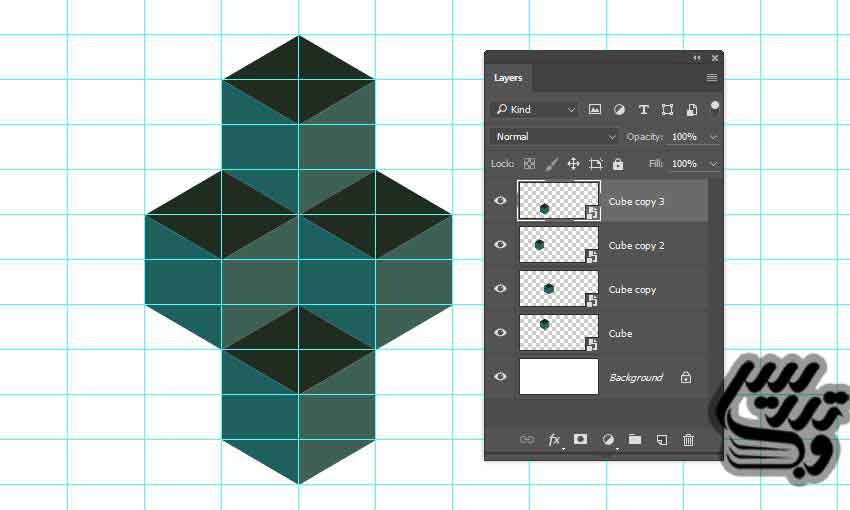
از ابزار Move به همراه پایین نگه داشتن کلید Alt برای ایجاد یک سری کپی از مکعب استفاده کنید این مکعب ها را درست مانند تصویر زیر جابجا و کپی کنید. از اسنپ برای اطمینان از صحت مکان مکعب استفاده کنید. (خصیصه چسبیدن شیئ به خطوط)

گام 6
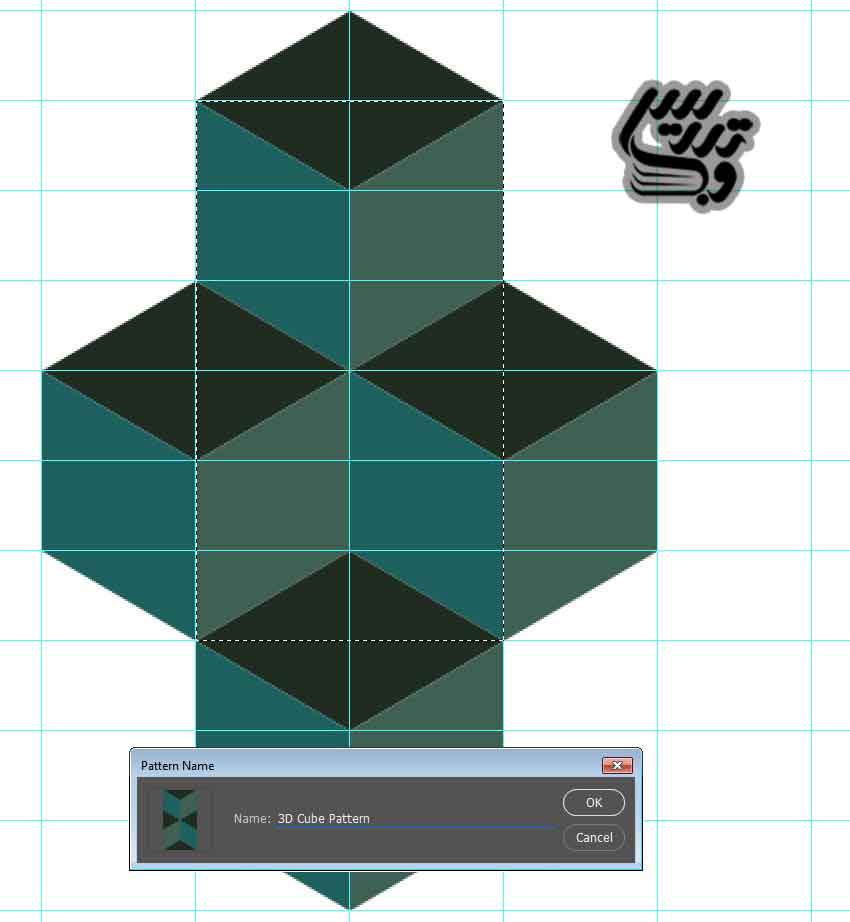
از ابزار انتخاب مربعی Rectangular Marquee Tool (M برای انتخاب ناحیه زیر استفاده کنید. مطمئن باشید که ناحیه انتخاب شده دارای پهنای به اندازه ی دو خط راهنما و طولی به اندازه 6 خط راهنما است. و همینطور مکان آن را دقیقا مانند شکل زیر تعیین کنید. سپس گزینه Edit > Define Pattern را انتخاب و نام آن را 3D Cube Pattern. بگذارید یک پترن (الگو ی سه بعدی ) ایجاد خواهد شد.

گام 7
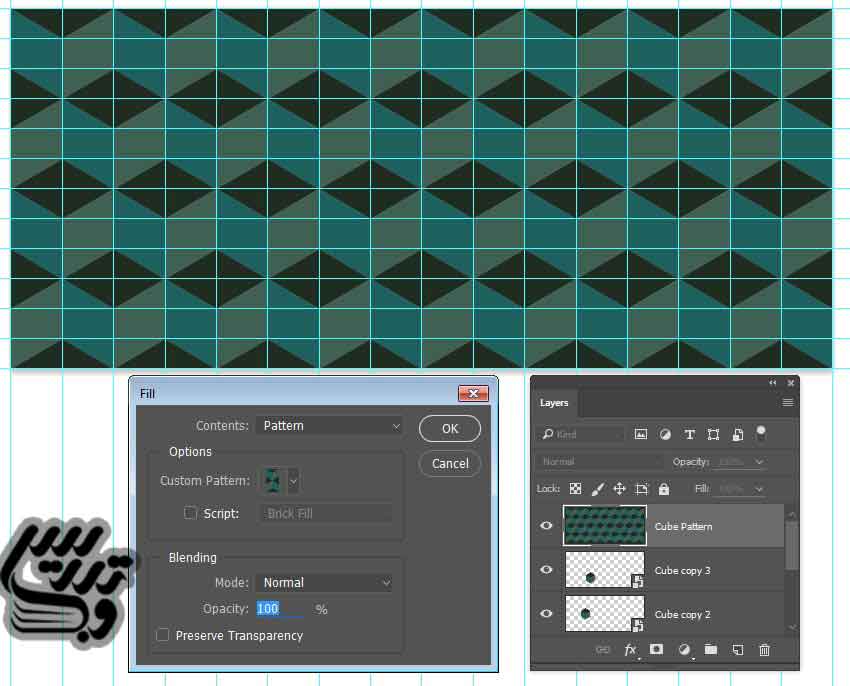
از انتخاب خارج شوید . یک لایه ی جدید بالای لایه مکعب ایجاد کنید. و نام آن را Cube pattern بگذارید . از ابزار Fill در منوی Edit > Fill گزینه Contents و Pattern برای انتخاب 3D cube pattern که در گام قبل ایجاد کرده بودیم استفاده کنید.

گام 8
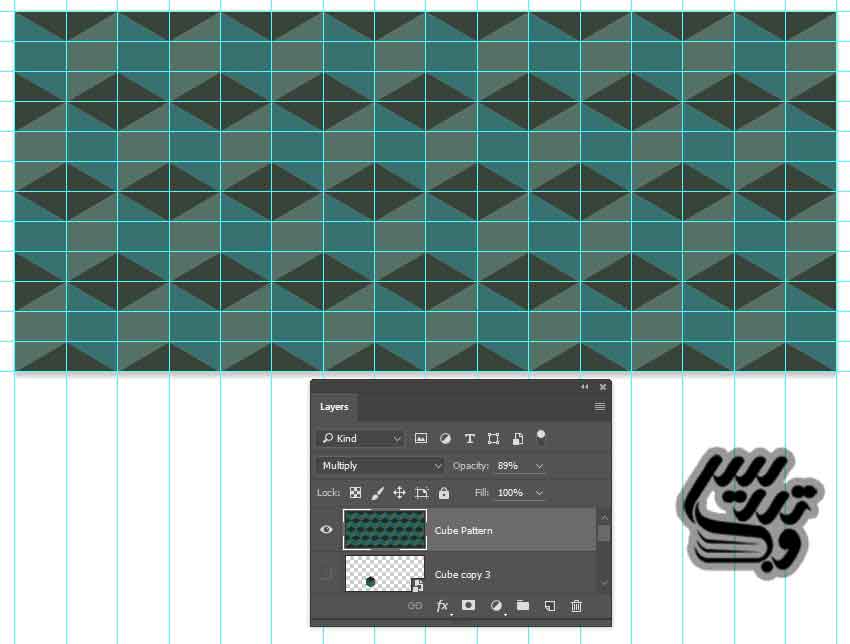
لایه مکعب را که برای ایجاد این الگو به کار رفته بود را مخفی کنید. سپس لایه Cube pattern را روی Multiply و Opacity را به 89% کاهش دهید.

3. درج پشت زمیه به کار
گام 1.
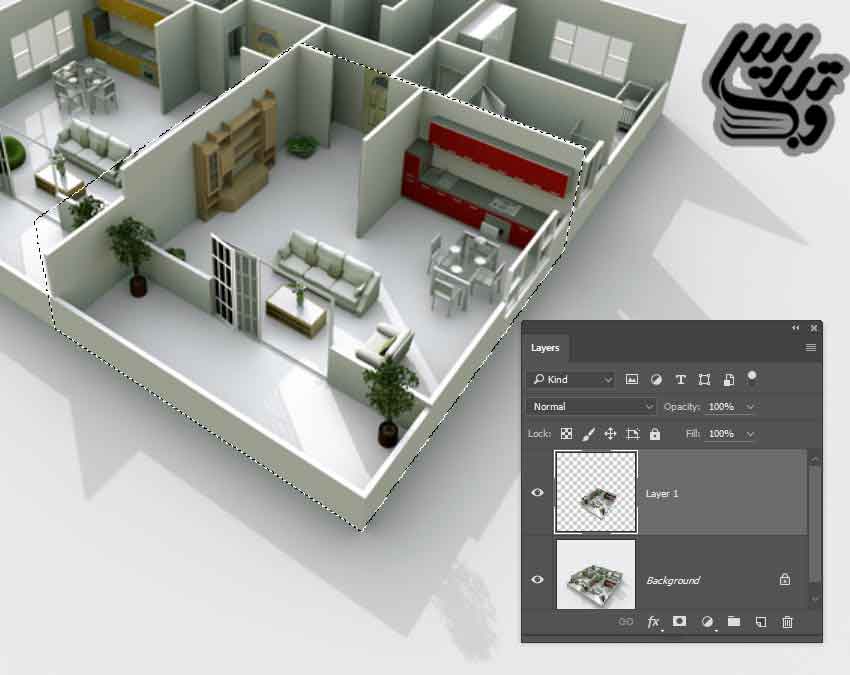
یکی از تصاویر آپارتمان ها را باز کنید (تصویر زیر را ذخیره و استفاده کنید ) از ابزار کمند چند ضلعی برای ایجاد یک انتخاب اتاق جلویی بهره ببرید. سپس در یک لایه جدید کپی کنید Layer > New > Layer Via Copy (Control-J) تا یک لایه ی جدا برای آن اتاق داشته باشید.

گام 2
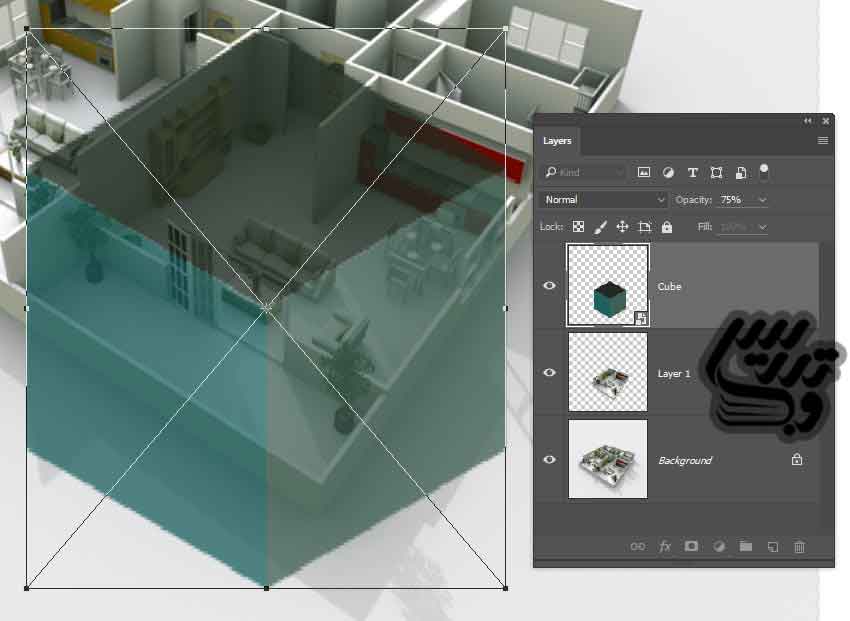
به پروژه قبلی برگردید و مکعب اصلی را که بصورت اسمارت ابجکت است را به این سند جدید منتقل کنید از دراگ موس کمک بگیرید . سپس آن را تغییر سایز دهید. Edit > Transform > Scale تا ابعاد آن با اتاق هماهنگ شود. سپس شفافیت را به 75 درصد کاهش دهید از ابزار شفافیت در پنل لایه کمک بگیرید.

گام 3
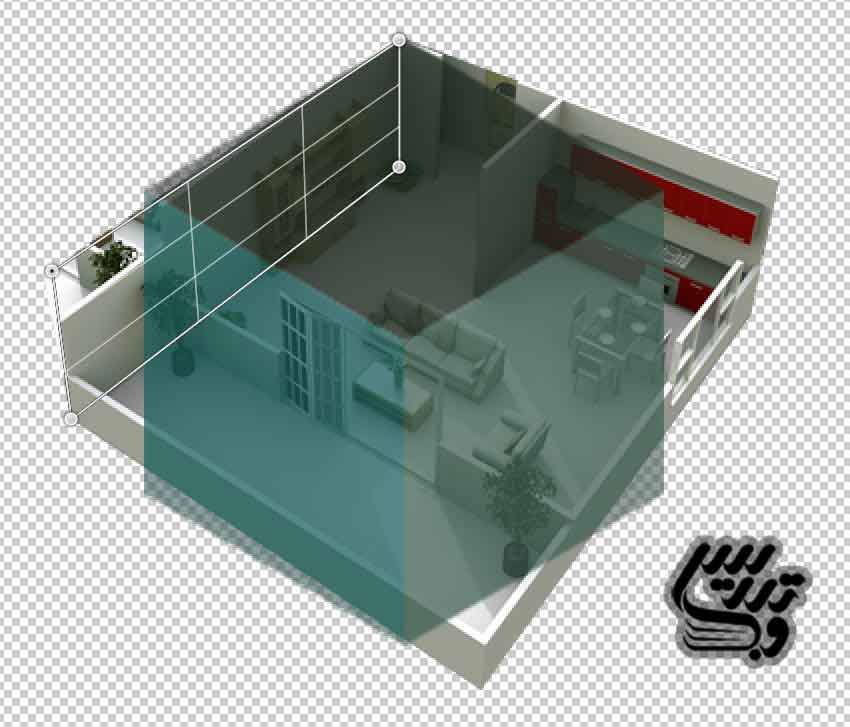
لایه پشت زمینه را مخفی کنید. و مطمئن شوید که کپی لایه اتاق فعال است سپس از ابزار وارپ بهره بگیرید. Edit > Perspective Warp و در یکی از گوشه های دیوار های اتاق کلیک کنید. تا با آن دیوار هماهنگ باشید.

گام 4
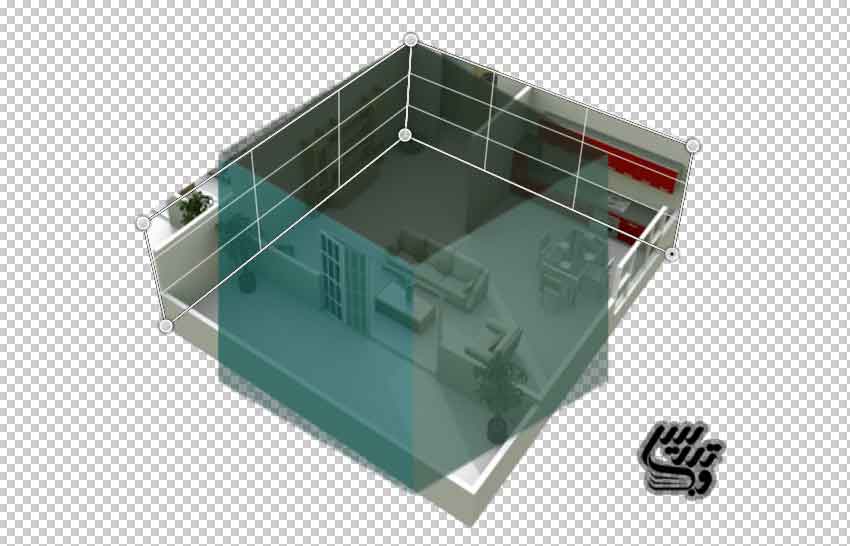
شبکه بعدی را نیز با دیوار روبرو هماهنگ کنید. نقاط شبکه قابلیت تغییر مکان دارند از این قابلیت برای تغییرمکان آن ها به صورت شکل زیر بهره بگیرید.

گام 5
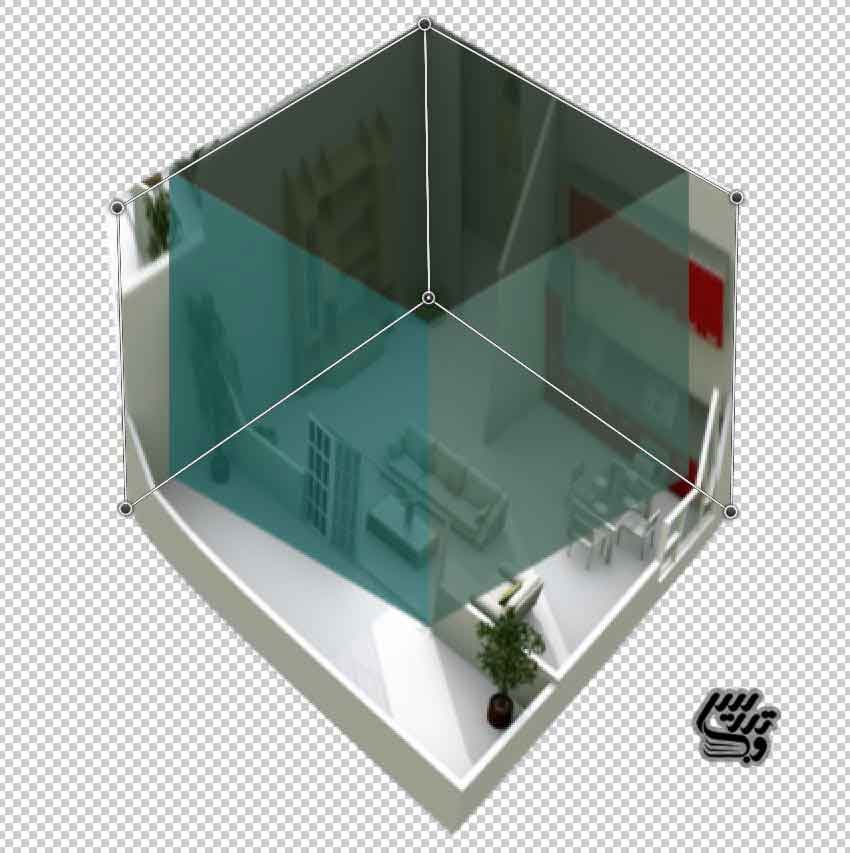
وقتی که تنظیم شبکه ها مانند اشکال فوق درآمد و از صحت آن اطمینان حاصل کردید. کلید اینتر را بزنید تا ابزار Warp فعال شود. از ابزار پرسپکتیو وارپ بهره بگیرید تا پرسپکتو اتاق را تشدید کنید. هدف رسیدن به پرسپکتو مکعب است .

گام 6
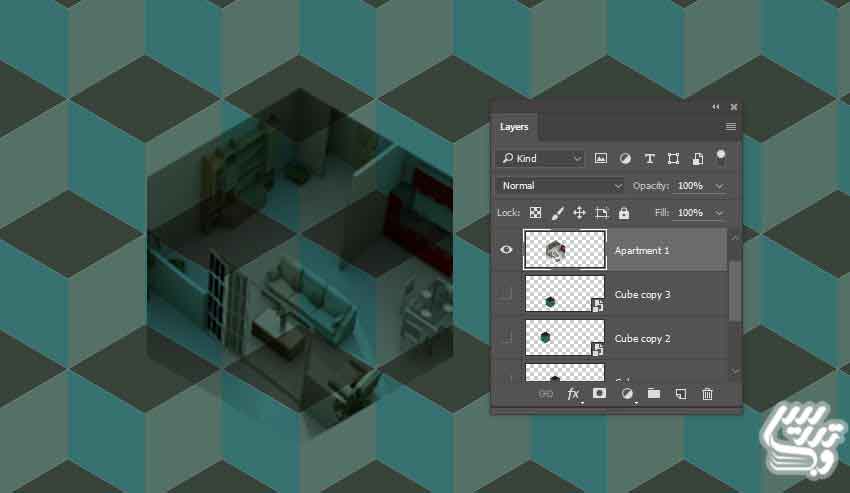
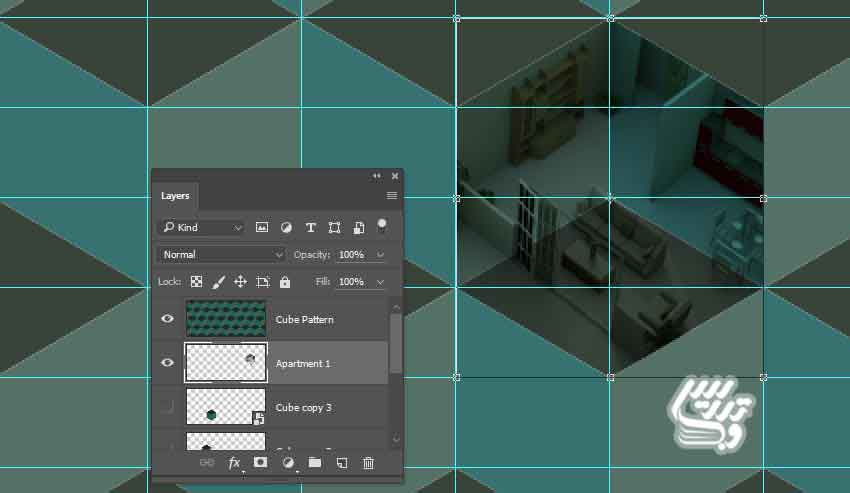
بعد از اعمال پرسپکتیو کلید کنترل را نگه داشته و روی لایه مکعب کلیک کنید. تا محتویات لایه به حالت انتخاب در بیایند. سپس مطمئن شوید که لایه آپارتمان فعال باشد. و قسمت انتخاب شده را کپی کنید. به پروژه ی اصلی بروید. و لایه کپی شده را درج کنید. و نام آن را Apartment1 بگذارید جای آن را درست مثل شکل زیر جا نمایی کنید.

گام 7.
تصویر آپارتمان را تغییر ابعاد دهید. Edit > Free Transform تا با یکی از مکب های تصویر هم اندازه گردد. همانند شکل زیر عمل کنید.

گام 8
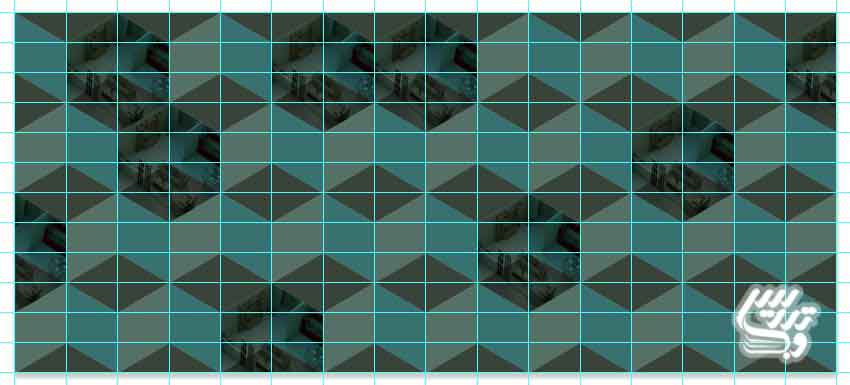
چند کپی از لایه آپارتمان تهیه کنید. و آن ها را بصورت تصادفی در جاهای مختلف تصویر قرار دهید. مطمئن شوید که از چسبندگی خطوط را هنما استفاده می کنید. تا پیکسل خالی بین تصاویر نباشد.

گام 9
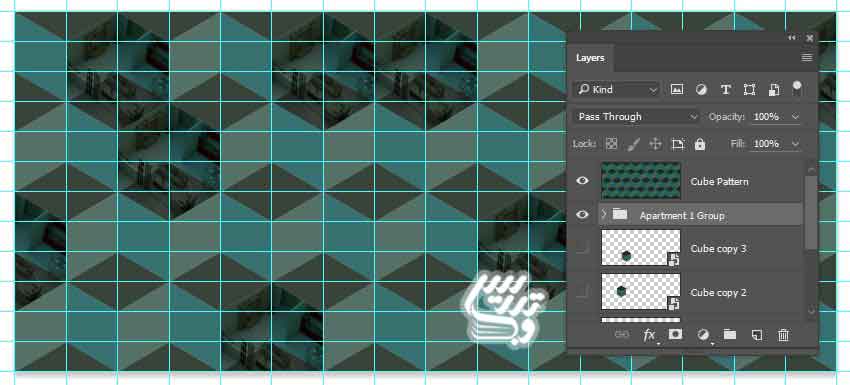
لایه ی آپارتمان را در پنل لایه ها انتخاب کنید. و آن را در یک لایه گروپ کنید. از Layer>Group layers استفاده کنید.

گام 10
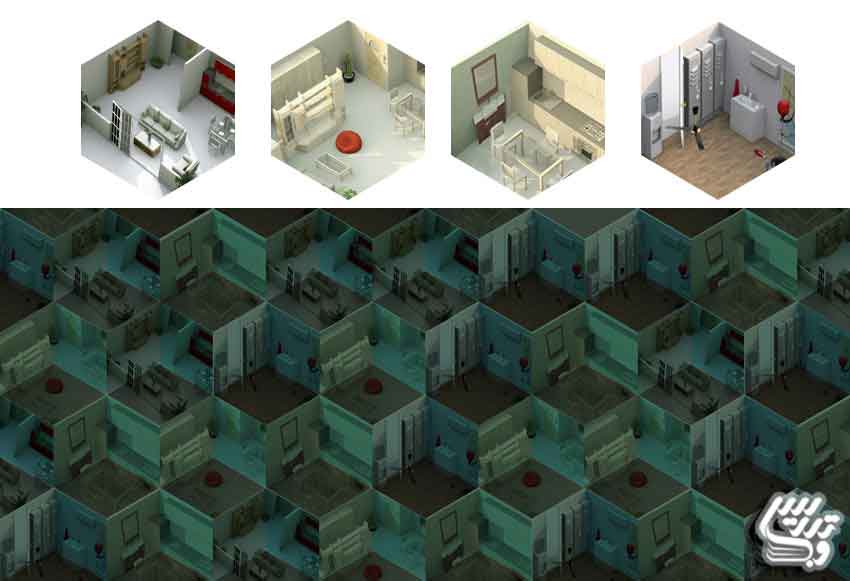
از همین تکنیک برای ایجاد اتاق های دیگر استفاده کنید. در این تمرین من از نمای چهار اتاق استفاده کرده ام .
برای تهیه این تصاویر از گوگل استفاده کنید.

4. ایجاد جلوه قلب
گام 1.
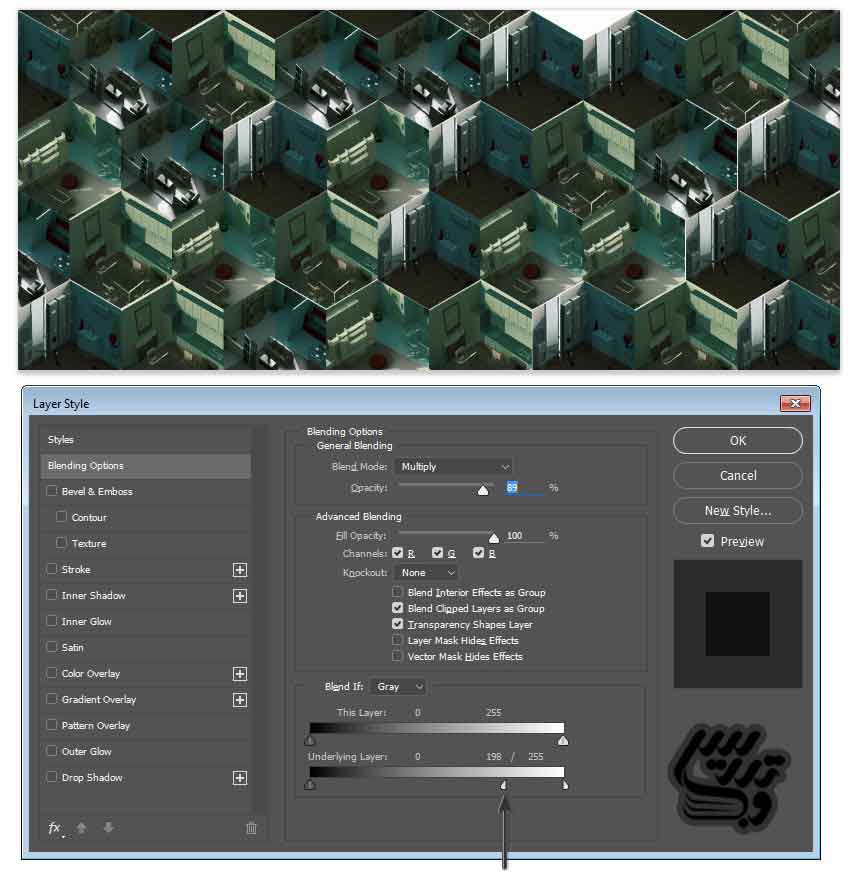
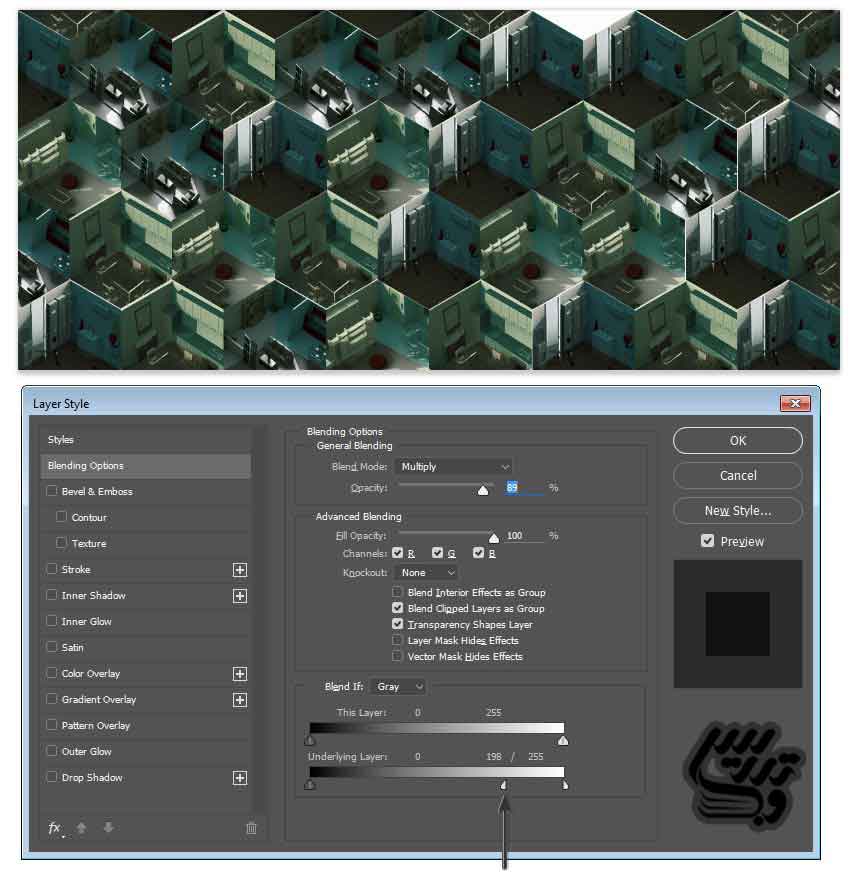
مطمئن شوید لایه Cube pattern فعال است و گزینه Layer > Layer Style > Blending Options را فعال و در زیر پنجره یک نوار گرادیانت به نام Underlying Layer وجود دارد کلید ALt را نگه دارید و دراگ کنید. اولین منطقه را روی 198 و دومین منطقه را روی 255 تنظیم کنید. این باعث درخشندگی قسمت های روشن خانه ها خواهد شد.
 گام 2
گام 2
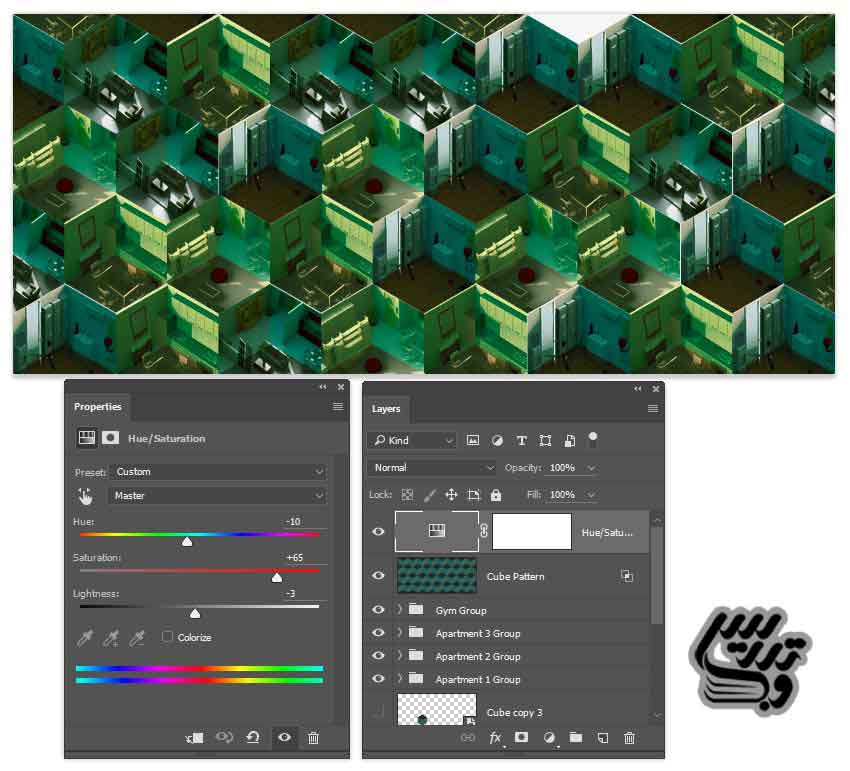
به لایه یک لایه ی Hue/Saturation اضافه کنید تنظیمات را بصورت
Hue:-10
Saturation:+65
Lightness:-3
این تنظیمات رنگ سبز روشنی را به تصویر اعمال می کند.

گام 3:
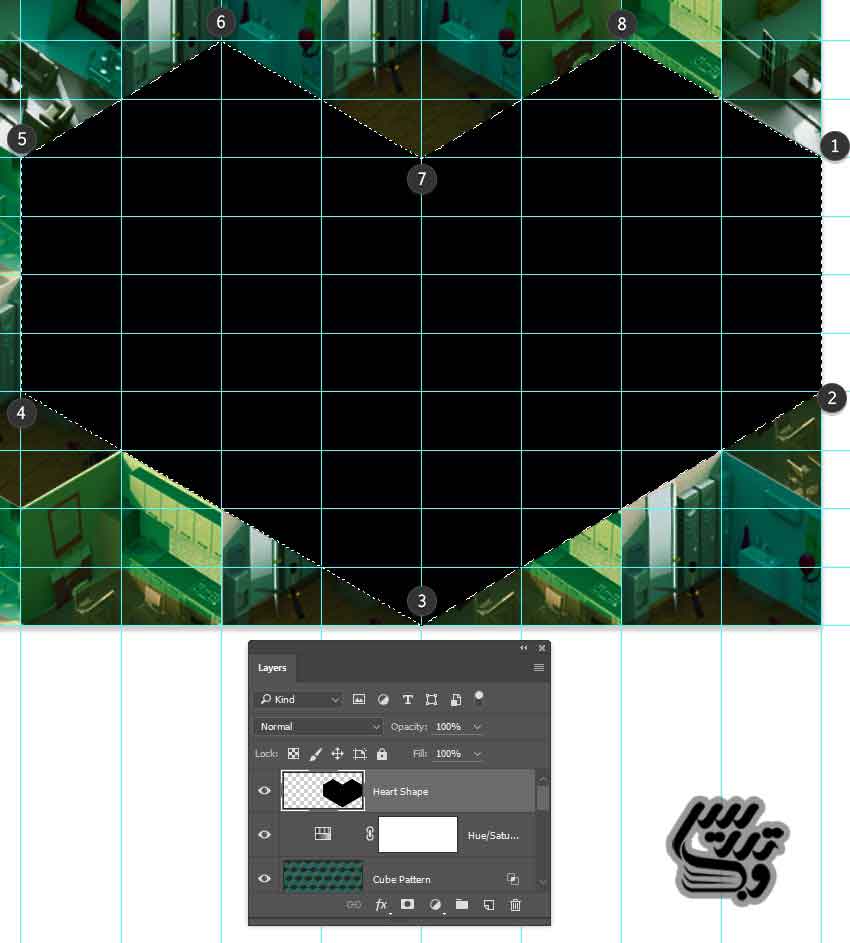
یک لایه جدید به نام Heart shape ایجاد کنید. و از ابزار کمند چند ظلعی برای ایجاد انتخاب استفاده کنید. انتخابی شبیه شکل زیر ایجاد و با رنگ سیاه پر کنید.

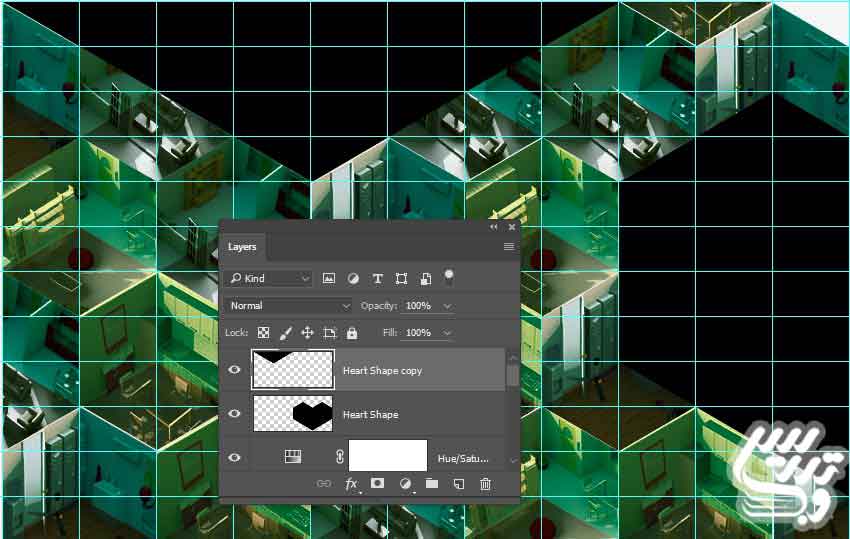
گام 4
از انتخاب خارج شوید . برای ایجاد کپی از شکل قلب از ابزار جابجایی V با کمک کلید Alt بهره بگیرید . و لایه ی قلب اصلی را دراگ کنید. آن را به سمت بالا سمت چپ بکشید دقیقا چهار خانه با تصویر اصلی جا به جا شود.

گام 5
از لایه جدید یک کپی تهیه کرده و آن را به سمت پایین بکشید تا شیار وسط قلب به گوشه پایین تصویر بچسبد.

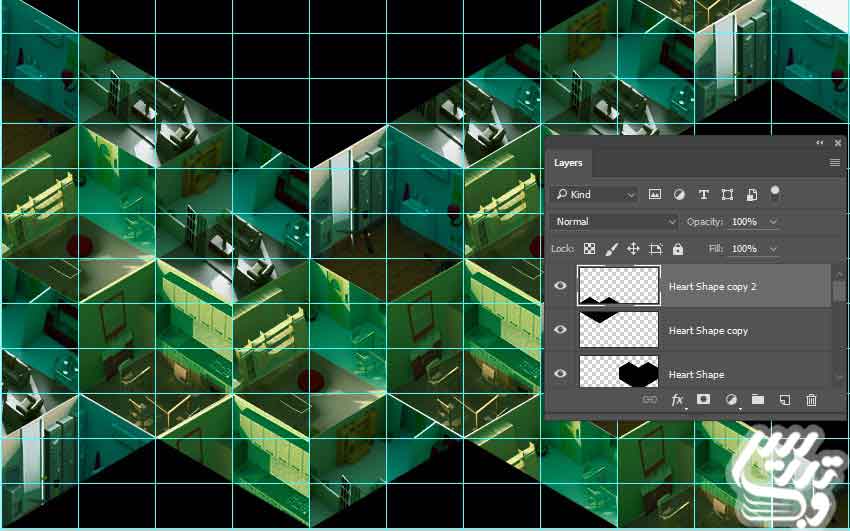
گام 6.
لایه Heart layer را پنهان کرده و کلید کنترل روی شمایل هر سه قلب برای ایجاد ناحیه انتخابی بکشید. حالا یک لایه Hue/Saturation adjustment ایجاد کنید. گزینه Colorize را فعال کنید. و تنظیمات را بصورت زیر در آورید.
Hue: 327
saturation:68
lightness:17
و کار همینجا تمام است امیدوارم لذت برده باشد.

از این تمرین برای ایجاد بکگراند هایی منحصر بفرد می توان سود جست.
برای مطالعه سایر آموزش ها به صفحه آموزش فتوشاپ حرفه ای مراجعه کنید..