در این آموزش تکنیک های ساده ای استفاده شده است ولی از این تکنیک های ساده می توان برای ایجاد جلوه های خاص تر و سریعتر اجرا کردن سایر تکنیک ها استفاده کرد.
آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
قاب های تا شونده قاب های چوبی بودند که در گذشته استفاده می شده اند ولی امروزه از افکتی که آن حالات را تداعی می کند برای گرافیک مدرن استفاده می شود. ما در این تمرین از فتوشاپ CS6 استفاده می کنم. در این افکت هدف ما این است که دو تصویر را در کنار هم قرار دهیم. این تمرین برای ایجاد یک تصویر واحد از دو تصویر نیست بلکه ما میخواهیم دو تصویر را بصورت مجزا کنار هم قرار دهیم پس در انتخاب تصاویر باید تم ، مضمون و یا مقصودی مرتبط و یا یکسان داشته باشند.
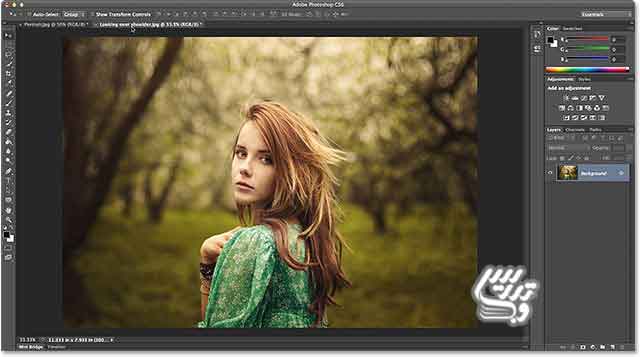
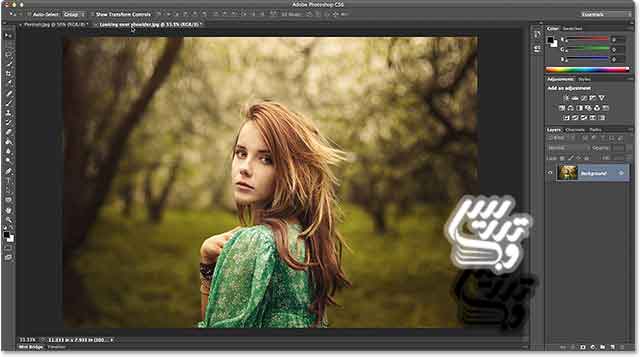
همانطور که در تصویر زیر خواهید دید ما از تصاویری استفاده کرده ایم که نسبت تصویری یکسانی ندارند یکی از آنها پورتره است و دیگری یک عکس عریض ، تنها چیزی که برای کنار هم قرار دادن آن ها باید انجام دهیم این است که مطمئن شویم که ارتفاع یکسانی دارند.
اگر لازم شد می توانید اندازه ارتفاع دو تصویر را با هم یکی کنید.
در این آموزش ما از این دو تصویر استفاده می کنیم :

این هم تصویر دوم ما :

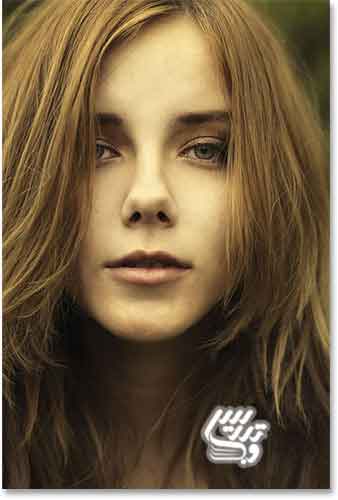
ما در پایان این آموزش به این تصویر خواهیم رسید:

تکنیک ایجاد این افکت ساده است پس قبل از ادامه آموزش خودتان دست بکار شوید و سعی کنید این افکت را اجرا کنید. و بعد روش خود را با کاری که ما انجام میدهیم مقایسه کنید.
تمام آموزش های صفحه آموزش فتوشاپ حرفه ای بصورت PDF نیز قابل تهیه می باشند.
آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 1: هر دو تصویر خود را در فتوشاپ باز کنید
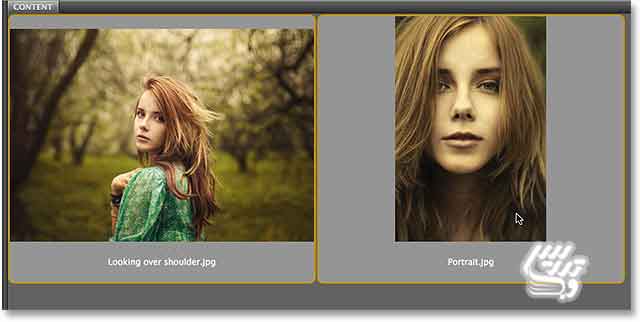
من برای باز کردن عکس ها از نرم افزار Adobe Bridge CS6 استفاده می کنم در این نرم افزار من باید عکس اول را انتخاب کنم و سپس کلید Ctrl را نگه دارم و بعد روی عکس دوم کلیک کنم:

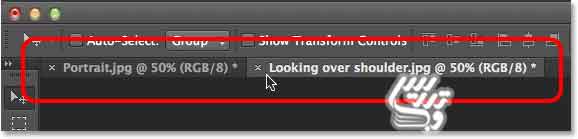
حالا باید روی یکی از این عکس ها دبل کلیک کنم تا هر دو عکس در فتوشاپ باز شود بطور کلی در هر لحظه ما تنها یک سند فعال داریم بنابراین باید برای رفتن به سند دیگر روی تب آن کلیک کنیم:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 2: اندازه های تصاویر را تغییر دهید تا ارتفاع یکسانی داشته باشند
قبل از شروع باید مطمئن شویم که هر دو تصویر ارتفاع یکسانی دارند. ما یکی از این دو تصویر را تغییر سایز می دهیم تا با دیگری هم ارتفاع شود. برای تغییر سایز از دستور Image Size استفاده خواهیم کرد.
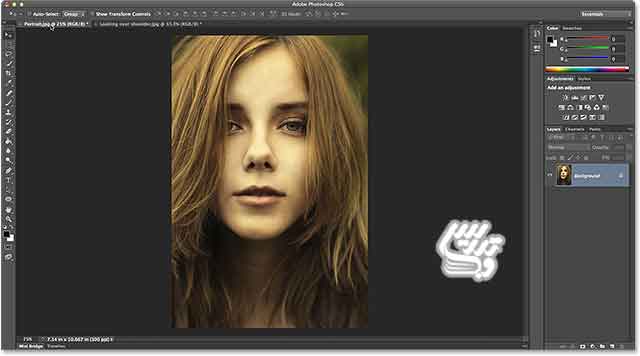
ابتدا تصویری را که بصورت عریض قرار دارد را انتخاب کنید:

از منوی Image گزینه Image Size را انتخاب کنید:

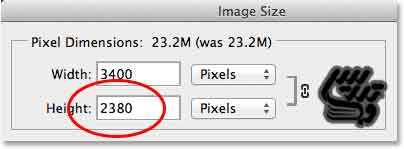
در قسمت Pixel Dimensions می توانیم ببینیم که ارتفاع این تصویر height=2380 است:

حالا میتوانیم ارتفاع عکس دیگر را با این عدد یکی کنیم بر روی عکس پرتره کلیک کنید:

از منوی Image گزینه Image Size را انتخاب کنید:

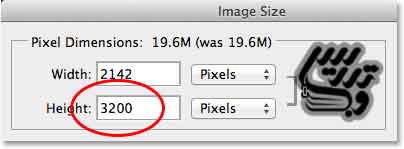
ما در کادر ارتفاع می بینیم که height=3200 pixels :

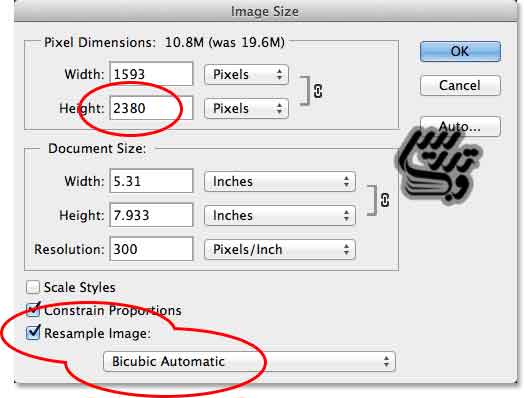
همانطور که می بینید این عکس ارتفاع بیشتری دارد و باید ارتفاع آن را کم کنیم. در پایین پنجره Image Size تیک گزینه Resample Image را بزنید. سپس در لیست باز شونده زیر پنجره گزینه Bicubic Automatic را انتخاب کنید. و حالا ارتفاع را به Height=2380 تغییر بدهید تصویر ما نسبت های خود را حفظ خواهد کرد.

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 3: عکس تغییر اندازه داده شده را انتخاب و کپی کنید
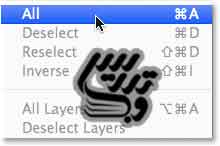
برای آنکه تصویری را از سندی به سند دیگر کپی کنیم یکی از راههای آن انتخاب عکس با کلید Ctrl+A و یا انتخاب منوی Select و سپس گزینه All است :

حالا که عکس انتخاب شده است از منوی Edit گزینه Copy را انتخاب کنید و یا کلید Ctrl+C را بزنید (توضیح مترجم: این آموزش از فتوشاپ Tutorials ترجمه شده است آموزش های که فرض آنها این است که شما از فتوشاپ تنها باز کردن نرم افزار را بلدید بنابراین همه نکات توضیح داده میشود حتی نکاتی که به سیستم عامل مربوط است مثل کپی کردن .)

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 4: عکس را در سند دیگر کپی کنید
حالا روی تب سند عکس عریض کلیک کنید :

از منوی Edit گزینه Paste را انتخاب کنید، و یا کلید Ctrl+V را بزنید:

فتوشاپ عکس جدید را در وسط عکس قبلی کپی خواهد کرد:

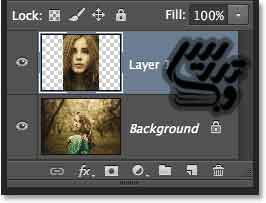
به پنل لایه ها نگاه کنید هر کدام از تصاویر در لایه جداگانه خودش قرار دارد:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
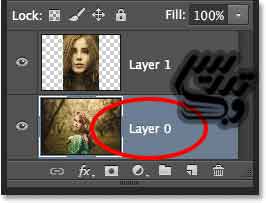
گام 5: نام لایه بکگراند را تغییر دهید
همانطور که میدانید فتوشاپ محدودیت های برای کار با لایه بکگراند دارد ما قصد داریم زیر لایه بکگراند یک لایه بعنوان قاب اضافه کنیم و اول باید نام لایه بکگراند را تغییر دهیم. راحت ترین راه برای اینکار این است که کلید Alt را نگه دارید و روی لایه بکگراند کلیک کنید این کار نام لایه بکگراند را به لایه Layer 0 تغییر خواهد داد:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
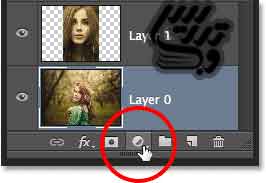
گام 6:یک رنگ یکنواخت اضافه کنید
برای آنکه یک رنگ یکنواخت ایجاد کنیم از لایه های تنظیمی استفاده خواهیم کرد برای اینکار روی آیکن لایه های تنظیمی در پنل لایه ها کلیک کنید :

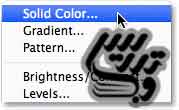
از منو ی باز شده گزینه Solid Color را انتخاب کنید:

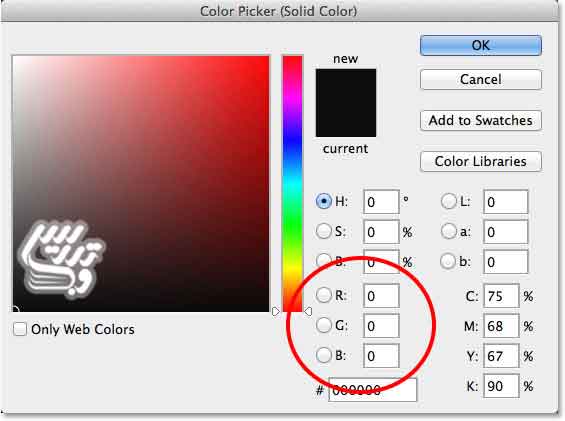
پنجره انتخاب رنگ باز خواهد شد. من رنگ مشکی را انتخاب خواهم کرد:

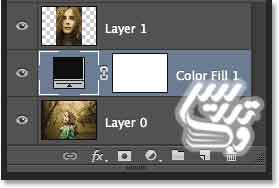
حالا لایه Color Fill 1 با رنگ سیاه پر شده است . در پنل لایه ها این لایه در بین دو لایه تصویر قرار دارد:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 7: حالا لایه را به زیر لایه Layer 0 بکشید
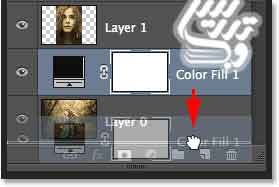
روی لایه Color Fill 1 کلیک کنید و آن را دراگ کنید و به زیر لایه Layer 0 بکشید وقتی خط سفید در زیر لایه Layer 0 ایجاد شد موس را رها کنید. تهیه و تنظیم توسط صفحه آموزش فتوشاپ حرفه ای با ما در تماس باشید.:

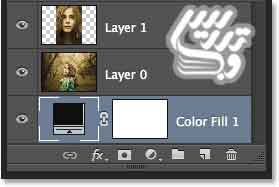
حالا لایه ها ی ما به این صورت چیده شده اند:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام8: عکس بالاترین لایه را انتخاب کنید
روی بالاترین لایه کلیک کنید تا انتخاب شود:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 9: ابزار جابجایی را انتخاب کنید
در جعبه ابزار روی ابزار جابجایی کلیک کنید:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 10: تصویر را به سمت چپ و یا راست تصویر دیگر بکشید
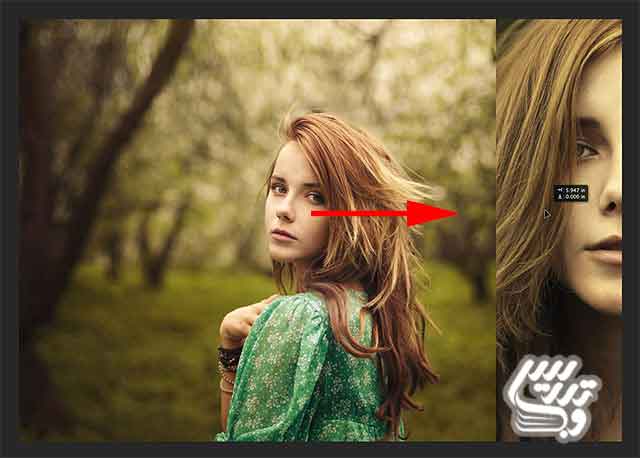
من تصویر خودم را به سمت راست می کشم و آن را به قسمت بوم تصویر منتقل می کنم یک مشکل بوجود می آید فتوشاپ هیچ چیزی را روی بوم به ما نشان نمی دهد:

نگران این مشکل نباشید تصویر را کاملا به حاشیه بکشید بطوریکه کاملا از دید مخفی شود:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
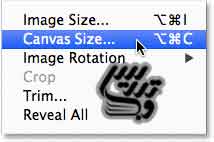
گام 11: Reveal All
برای آنکه هر دو عکس را دوباره ببینیم از منوی Image گزینه Reveal All را انتخاب کنید:

حالا هر دو عکس در تصویر دیده خواهند شد:

یادتون باشه که عکس ها بینشون نباید فاصله باشه اگر هست قبل از گام بعدی اصلاحش کنید.
آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 12: درج فاصله بین تصاویر
حالا ما میدانیم که بین دو تصویر فاصله ای نیست و میخواهیم این فاصله را ایجاد کنیم. دلیل اینکه من همان اول این فاصله را ایجاد نکردم این بود که میخواهم از ویژگی HUD (Heads-Up Display) که از ویژگی های جدید فتوشاپ CS6 است برای تعیین دقیق میزان فاصله بین دو تصویر استفاده کنم.
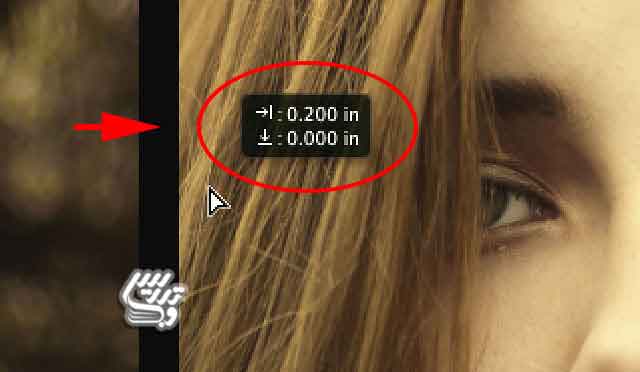
حالا با همان ابزار جابجایی کلید Shift را نگه دارید و تصویر را بسمت راست بکشید. با کشیدن تصویر شما یک پنجره کوچک HUD خواهید دید که میزان دراگ شدن تصویر را نشان می دهد. این عدد ممکن است بر حسب اینچ یا پیکسل باشد. من تصویر خود را 0.2 اینچ به سمت راست کشیده ام عدد بالایی جابجایی افقی و عدد پایینی جابجایی عمودی است.عدد خود را بیاد داشته باشید:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 13: دوباره Reveal All را انتخاب کنید
دوباره از منوی Image گزینه Reveal All را انتخاب کنید:

حالا هردو تصویر دیده می شوند:

آموزش فتوشاپ حرفه ای ایجاد یک قاب تا شونده با فتوشاپ
گام 14: فضای بوم خود را گسترش دهید تا یک قاب بدور تصاویر ایجاد کنید
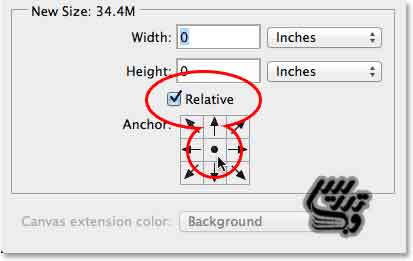
حالا ما میخواهیم یک بوم به دور دو تصویر ایجاد کنیم برای اینکار از اندازه های HUD استفاده می کنیم از منوی Image گزینه Canvas Size را انتخاب کنید:

حالا در این پنجره اول تیک گزینه Relative را بزنید و سپس در مرکز center box کلیک کنید . تا بوم به هر چهار جهت اضافه شود :

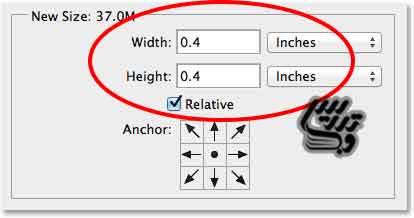
عددی را که گفتیم به خاطر داشته باشید در قسمت Width=0.4 و Height=0.4 همانطور که به خاطر دارید ما HUD=0.2 داشتیم و این اندازه را دو برابر کرده ایم یادتان باشد که واحد اندازه باید یکی باشد هردو اینچ یا پیکسل دلیل اینکه ما اندازه را دوبرابر کردیم این بود که اندازه ای که می دهیم نصف می شود و نصف آن به هر جهت داده می شود مثلا نصف به چپ و نصف به راست و یا نصف به بالا و نصف به پایین . این تنظیمات یک قاب بدور تصاویر به ما می دهد:

حالا تصویر ما به این صورت در آمده است :

این آموزش همینجا به پایان رسید برای مطالعه آموزش های بیشتر به صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب مراجعه کنید.