در این آموزش ما نحوه تبدیل به نقاط رنگی را آموزش میدهیم از همین افکت با کمی تغییر در ابعاد نقاط میتوان جلوه های فانتزی تر هم ایجاد کرد. با ما همراه باشید.
در این آموزش ما یکی از جذابترین افکت های فتوشاپ را با چند گام ساده انجام خواهیم داد . و بعد با کمک کار های روتین جلوه کار خود را بیشتر میکنیم از آنجا که این افکت میتواند با ابعاد تصویر نتایج مختلفی بدهد بهتر است که بجای اعمال آن به پیکسل ها آن را به یک Smart object اعمال کنیم تا در صورتی که مشکلی بود امکان اصلاح داشته باشیم. برای این آموزش شما به فتوشاپ CS6 و یا CC نیاز دارید ولی برای نسخه های قدیمی تر هم این آموزش را بعدا اضافه خواهیم کرد.
برای اجرای این تمرین از یک تصویر تمام رنگی استفاده کرده ایم:

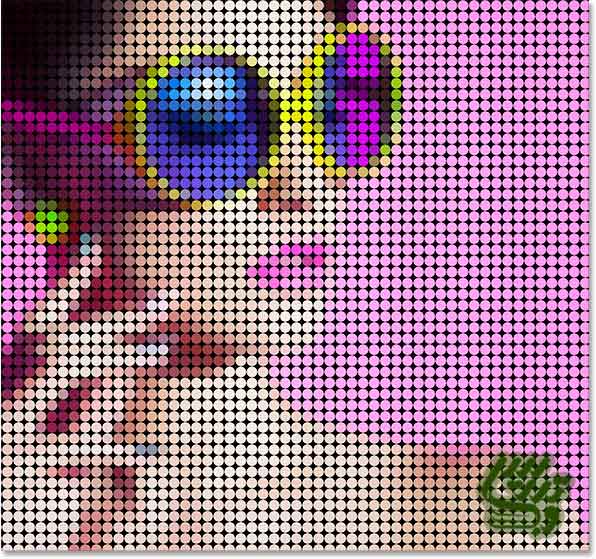
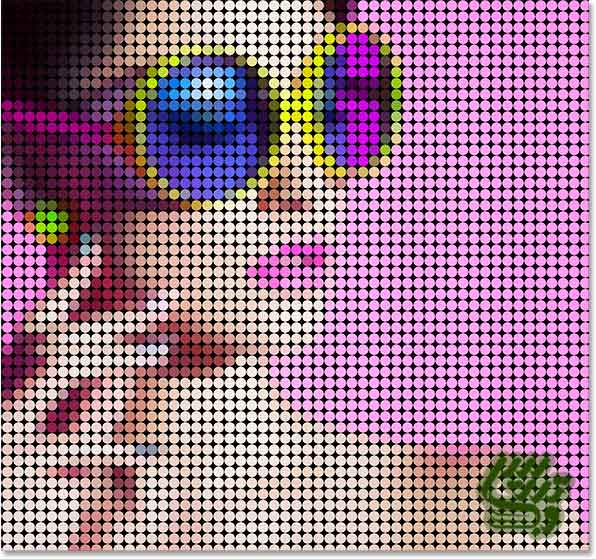
در پایان این آموزش تصویر ما به صورت زیر در خواهد آمد:

تمام آموزش ها بصورت PDF تهیه شده اند برای مطالعه و یا دانلود آموزش ها به صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب مراجعه کنید.
گام1:تبدیل لایه پس زمینه به یک Smart Object
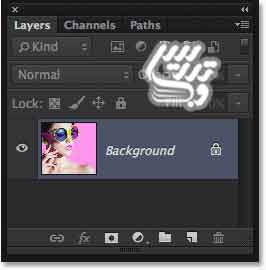
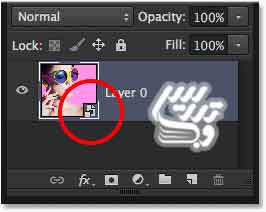
وقتی که تصویر را در فتوشاپ باز میکنیم در پنل لایه ها تصویر در لایه ای به نام بکگراند قرار میگیرد:

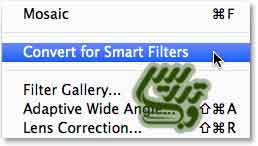
برای تبدیل لایه به Smart Object راههای گوناگونی هست برای اینکار از منوی Filter گزینه Convert for Smart Filters را بزنید . این کار لایه را به یک Smart Object تبدیل میکند:

در پنجره ای که به شما پیام تبدیل شدن لایه را میدهد تائید کنید:

همانطور که میدانید اینکار تغییری در صفحه اصلی ایجاد نمی کند و تنها میتوان از پنل لایه ها و ایکون Smart Object در کنار ایکون خود لایه میتوان مطمئن شد که لایه به یک Smart Object تبدیل شده است. نام لایه هم از بکگراند به لایه صفر تغییر کرده است.

گام 2:یک لایه رنگ مشکی اضافه کنید
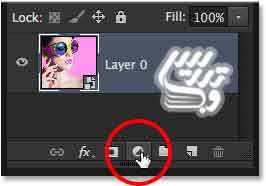
برای افزودن یک لایه رنگ روی ایکون ایجاد لایه های تنظیمی در پنل لایه ها کلیک کنید:

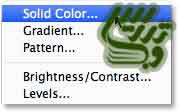
از منوی باز شده روی Solid Color کلیک کنید:

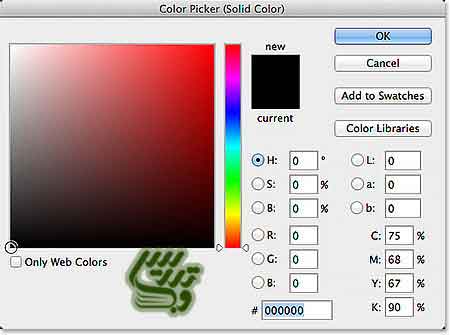
پنجره انتخاب رنگ برای شما باز میشود . من میخواهم تصویر را با رنگ سیاه پر کنم بنابراین رنگ سیاه را انتخاب می کنم:

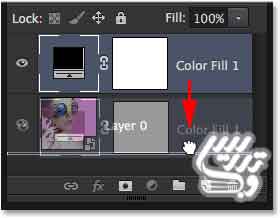
گام 3: لایه رنگ مشکی را به زیر لایه تصویر بکشید:
ما میخواهیم که لایه ای که با رنگ مشکی ایجاد کرده ایم به زیر لایه Layer 0. بکشیم کافیست که روی لایه تنظیمی کلیک کرده و آن را به سمت پایین دراگ کنید وقتی که خطی سفید در زیر لایه Layer 0. ظاهر شد میتوانید موس را رها کنید:

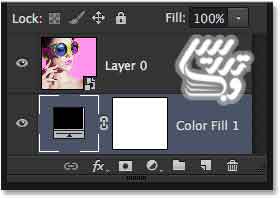
حالا در پنل لایه ها میتوانید لایه تنظیمی را در زیر لایه عکس ببینید:

گام 4: انتخاب لایه Layer 0
روی لایه Layer 0 کلیک کنید تا انتخاب شود:
/Uploads/Public/articles/photoshop/photoshop-sec/photo-effects/colored-dots-12.jpg
گام 5: اعمال فیلتر Mosaic
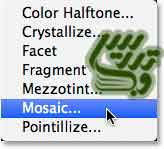
برای اینکه بتوانیم تصویر را به دوایر رنگی تبدیل کنیم .منتها اول باید که تصویر را به یک سری مربع تبدیل کنیم اینکار را میتوان با فیلتر Mosaic میتوان انجام داد برای اینکار از منوی Filter گزینه Pixelate و سپس گزینه Mosaic را انتخاب کنید:

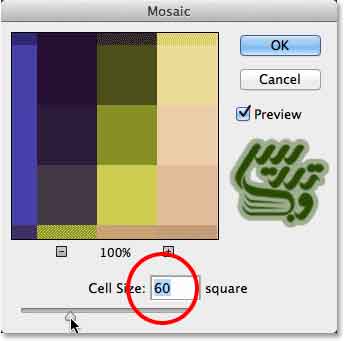
هرچه که میزان این فیلتر بیشتر باشد مربع های بزرگتری ایجاد خواهند شد اندازه این مربع ها تعیین کننده اندازه دوایر فیلتر نهایی هستند خوشبختانه فیلتر ما بصورت قابل ویرایش است و با آزمون و خطا بالاخره عدد مناسب برای عکس خود را پیدا کرده ایم ما Cell Size=60 تنظیم کرده ایم. این عددی را که اینجا وارد میکنید حفظ کنید. بزودی دوباره بکارمان می آید.

نتیجه اعمال این فیلتر بصورت زیر در آمده است:

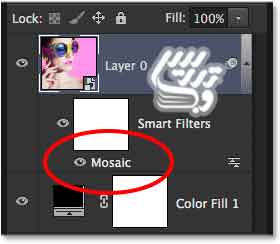
از آنجا که لایه ما به صورت Smart Object اعمال شده بود میتوانیم فیلتر را بصورت لیست شده در زیر لایه ببینیم . برای ویرایش مجدد اندازه مربع ها کافیست که روی فیلتر دبل کلیک کرده و Cell Size را تغییر دهیم:

گام 6: ایجاد یک سند جدید
ما باید که یکبار دیگر فیلتر خود را تکرار کنیم ولی باید آن را در سند دیگر اجرا کنیم بنابراین یک سند خالی ایجاد کنید ، در آموزش فتوشاپ مقدماتی باز کردن یک سند جدید شما میتوانید اطلاعات کاملی را در باره نحوه انجام اینکار مطالعه نمایید . از منوی File گزینه New را انتخاب نمایید:

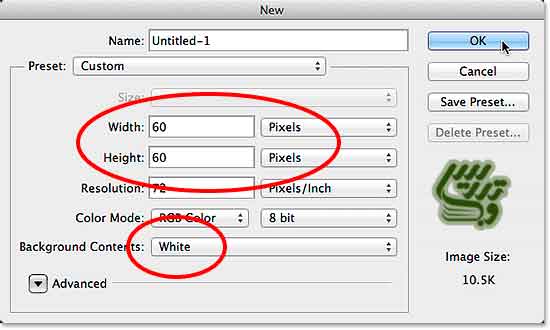
در پنجره تنظیمات سند جدید ابعاد سند را برابر ابعادی که برای Cell Size در فیلتر Mosaic در نظر گرفته اید انتخاب کنید. میزان Resolution اهمیتی ندارد ولی پس زمینه را بر روی سفید قرار دهید:

حالا سند در پنجره فتوشاپ باز است با کمک کلید Z ابزار زره بین را فراخوانده و 500 درصد روی تصویر زوم کنید در تصویر زیر ناحیه مشکی فضای فضای خالی اطراف بوم است و ما هیچ افکتی به این تصویر نداده ایم و سند کاملا خالی است:

گام 7: ابزار رسم انتخاب بیضی را انتخاب کنید
برای رسم نقاط رنگی با به یک الگو نیاز داریم . برای ایجاد این الگو از ابزار انتخاب بیضی در فتوشاپ استفاده می کنیم این ابزار را با کلیک راست روی ابزار انتخاب مستطیل و یا زدن کلید Shift+M میتوانید انتخاب کنید:

گام8: یک دایره انتخاب رسم کنید
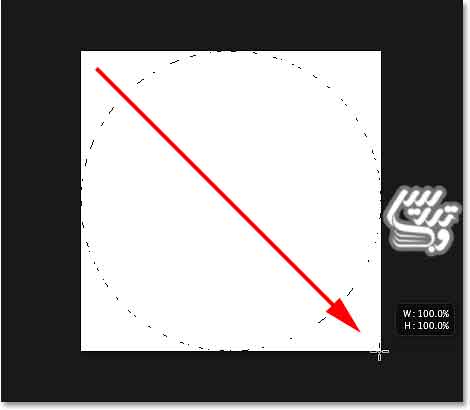
کلید Shift را نگه دارید و بکمک کلید spacebar محل دایره را تنظیم کنید ما یک دایره میخواهیم که تمام فضای ممکن داخل مربع را پر کند.برای انجام انتخاب دایره به آموزش فتوشاپ مقدماتی کار با ابزار انتخاب بیضی مراجعه کنید . دایره باید درست مانند تصویر زیرباشد:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام 9: دایره را با رنگ مشکی پر کنید
از منوی Edit گزینه Fill را انتخاب کنید:

در پنجره باز شده در قسمت Use= Black را تنظیم کنید.

از حالت انتخاب خارج شویدبرای اینکار کلید Ctrl+D را بزنید این کلید میانبر دستور منوی Select گزینه Deselect است:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام10: رنگها را معکوس کنید
در حال حاضر رنگ دایره مشکی و رنگ اطراف سفید است ما دقیقا برعکس این را میخواهیم بنابراین از کلید میانبر Ctrl+I برای معکوس کردن رنگها استفاده می کنیم. این کلید میانبر دستور منوی Image گزینه Adjustments و گزینه Invert است:

در تصویر زیر میتوانید نتیجه دستور بالا را ببینید:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام 11: تعریف دایره به عنوان الگو
حالا که ما دایره و یا نقطه خود را داریم میتوانیم آن را به عنوان الگو تعریف کنیم برای اینکار از منوی Edit گزینه Define Pattern را انتخاب کنید:

من نام Circle 60x60 px را برای الگوی خودم انتخاب کرده ام شما نام دلخواه خود را بدهید. شما ممکن است بعدا بخواهید این افکت رابا دوایری با ابعاد مختلف ترکیب کنید پس ذکر ابعاد در نام میتواند کمک کندکه کار سریعتر پیشرود:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام12: سندی که در آن دایره را کشیده اید ببندید
برای بستن سند دایره از منوی File گزینه Close را انتخاب کنید. و یا کلید Ctrl+W را بزنید . نیازی به ذخیره این تصویر ندارید:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
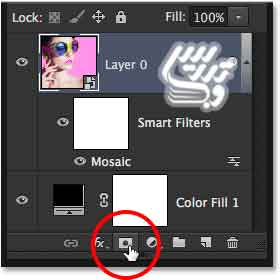
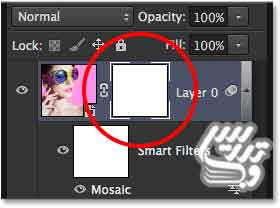
گام13: به لایه Layer 0 یک ماسک لایه اضافه کنید:
روی لایه Layer 0 کلیک کرده تا انتخاب شود و سپس روی ایکون ماسک لایه کلیک کنید تا یک ماسکل لایه به آن اضافه شود:

ماسک لایه اضافه شده است و میتوانید ایکون آن را در سمت راست آیکون لایه در سطر لایه ببنید در حال حاضر ماسک لایه با رنگ سفید پر شده است و در حالت انتخاب قرار دارد:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام 14: ماسک لایه را با الگوی دایره پر کنید
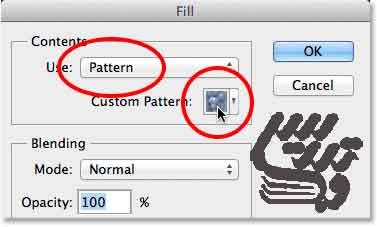
در حالیکه ماسک لایه انتخاب است از منوی Edit گزینه Fill را انتخاب و در قسمت
Use= Pattern را کلیک کرده و روی Custom Pattern کلیک کنید:

در پنجره باز شده الگویی را که ایجاد کرده بودیم انتخاب کنید. معمولا آخرین گزینه در لیست خواهد بود:

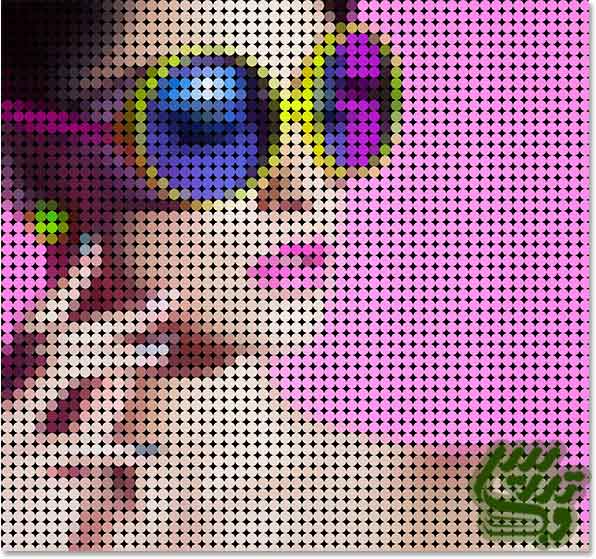
ماسک لایه با این الگو پر خواهد شد. و افکت نقاط رنگی ایجاد میگردد:

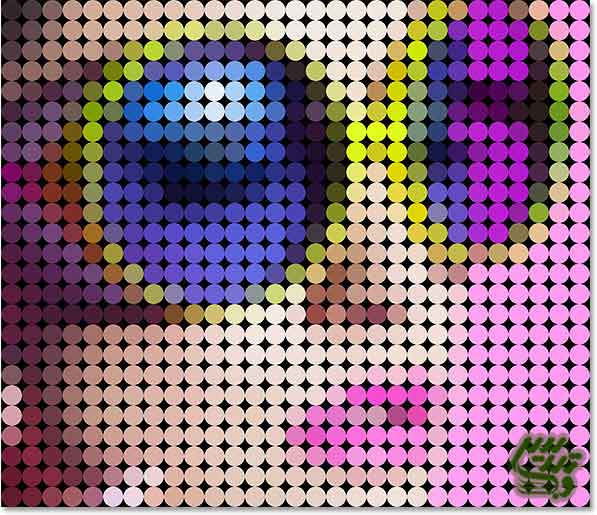
همانطور که در تصویر زوم شده می بینید فیلتر Mosaic باعث شده که هر کدام از دایره ها یک رنگ کاملا مشخص داشته باشد، و اطراف دایره با رنگ مشکی پر شده است، که رنگ لایه زیرین تصویر میباشد:

با اندازه متفاوتی از نقطه ها امتحان کنیم
اگر گمان میکنید که با اندازه نقطه کوچکتر و یا بزرگتر شما نتیجه بهترخواهد شد.میتوانید اینکار را به این ترتیب انجام بدهید. اول ماسک لایه را انتخاب کنید. و سپس از منوی Edit گزینه Fill را انتخاب کنید و سپس گزینه Use= White قرار دهید به این ترتیب ماسک لایه کاملا سفید شده و دیگر نقاط دیده نخواهند شد. حالا روی فیلتر Mosaic لیست شده در زیر لایه دبل کلیک کنید. و اندازه Cell Size را تغییر دهید. آنرا برحسب سلیقه بیشتر و یا کمتر کنید حالا گام های 7-12 را تکرار کنید. و یک الگوی جدید بسازید از گام 13 پرش کنید و گام 14 را اجرا کنید تا ماسک لایه با الگوی انتخاب شده پر شود.
آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام15: یک خط دور به نقاط اضافه کنید
ماسک لایه را انتخاب کنید. و روی ایکون Layer Styles در پنل لایه ها کلیک کنید:

از لیست باز شده روی گزینه Stroke کلیک کنید:

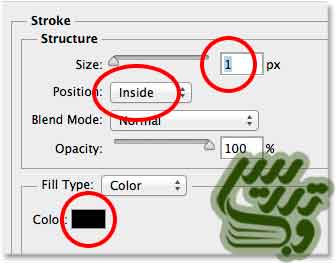
در پنجره تنظیمات رنگ را روی black و Size=1 px و Position= Inside قرار دهید:

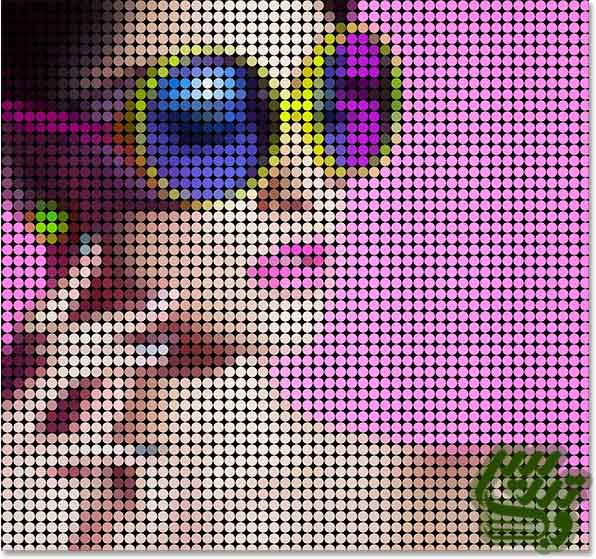
نتیجه این تغییرات به شکل زیر است:

اگر میخواهید نتیجه را مقایسه کنید کافیست که روی علامت چشم کنار عبارت stroke کلیک کنید:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام 16: افزایش غلظت رنگ با تنظیمات Hue/Saturation
برای تشدید این افکت میتوان که غلظت رنگ ها را تشدید کرد برای اینکار باید. روی ایکون لایه های تنظیمی در پایین پنل لایه ها کلیک کنید:

از لیست باز شده روی گزینه Hue/Saturation کلیک کنید:

در پنجره تنظیمات این لایه تنظیمی میزان Saturation=+20 قرار دهید:

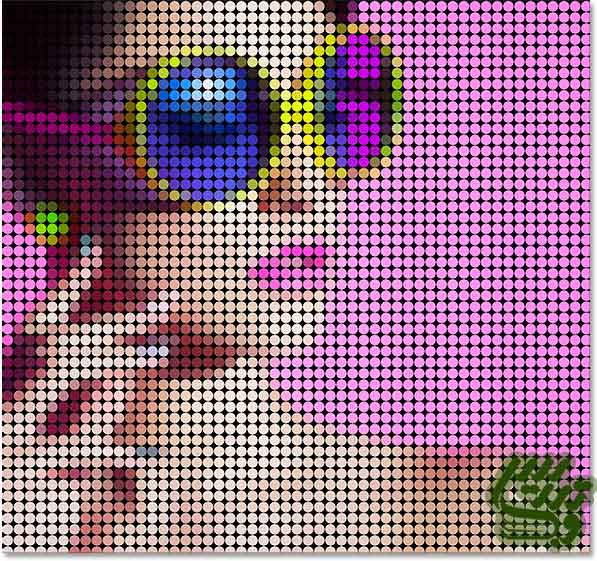
حالا رنگها بنظر واضح تر و تاثیر گذارتر شده اند:

آموزش فتوشاپ حرفه ای تبدیل تصویر به نقاط رنگی
گام 17:روشن کردن تصویر با یک لایه تنظیمی Levels:
در گام آخر ما میتوانیم کمی روشنایی تصویر را به آن بازگردانیم برای اینکار کافیست که روی ایکون ایجاد لایه های تنظیمی کلیک کرده و از لیست باز شده Levels را انتخاب کنیم:

نیازی به هیچ گونه تغییری نیست و تنها نوع ترکیب لایه این لایه تنظیمی را تغییر بدهید آن را از Normal به Screen تغییر بدهید. و میزان Opacity=25% را تنظیم کنید. در مقاله آموزش پنج نوع ترکیبی لایه میتوانید بیشتر با نحوه تنظیم لایه های تنظیمی آشنا شوید:

در پایان تصویر ما به این صورت در آمده است:

این آموزش به پایان رسید میتوانید برای مطالعه و یا دانلود سایر آموزش ها به صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب مراجعه کنید.