در این آموزش با تکنیک ها مقدماتی یک متن را بدور کره زمین میگردانیم.
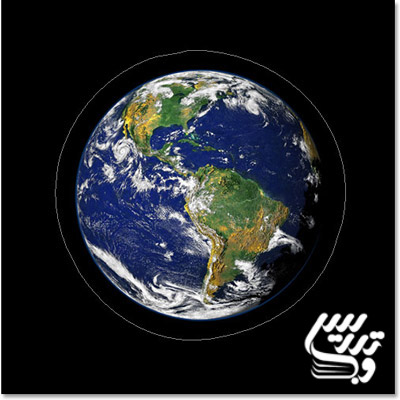
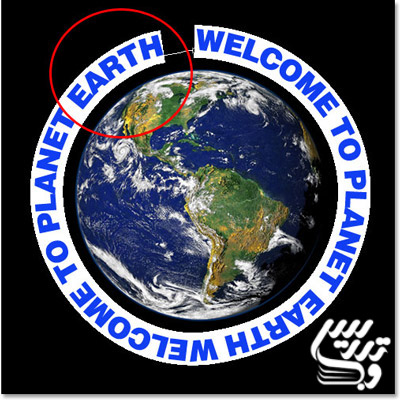
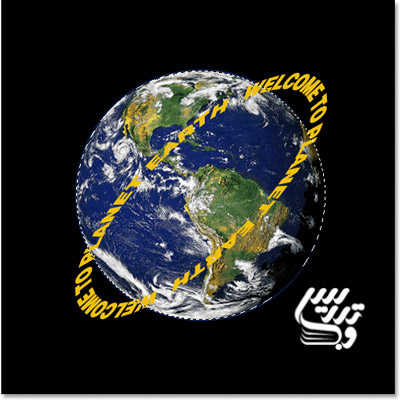
در این قسمت از آموزش فتو شاپ به شما یاد خواهیم داد که چگونه بدون استفاده از نرم افزار سه بعدی نوشته ای را در اطراف یک شکل سه بعدی قرار دهید. ما می خواهیم متنمان را در اطراف یک سیاره قرار دهیم اما شما می توانید از این تکنیک برای شکل های دیگر استفاده کنید. برای ساخت این افکت به فتوشاپ ورژن CS یا ورژن های بالاتر نیاز دارید. ما از یک path برای خط زمینه نوشته استفاده می کنیم و سپس از Free Transform استفاده می کنیم تا شکل نوشته مان را تغییر دهیم و آن به نمای سه بعدی تبدیل کنیم. و در آخر از ماسک برای ناپدید کردن قسمتی از نوشته که در پشت شکل قرار گرفته است استفاده می کنیم و در نتیجه نوشته ای ایجاد خواهیم کرد که نمای سه بعدی دارد. از تصویر زیر استفاده می کنیم و نوشته را در اطراف کره زمین قرار می دهیم. این تصویر کره زمین است که من می خواهم متنی را در اطراف آن قرار دهم:

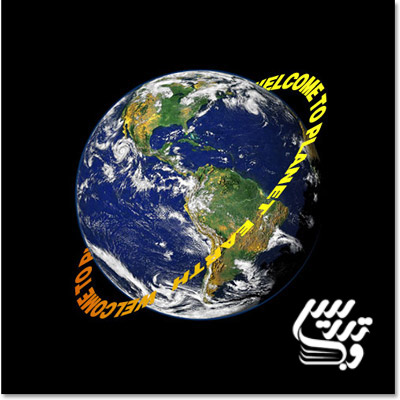
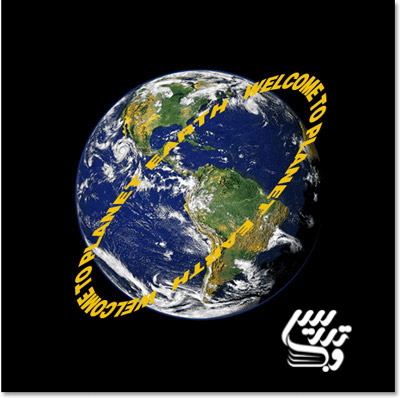
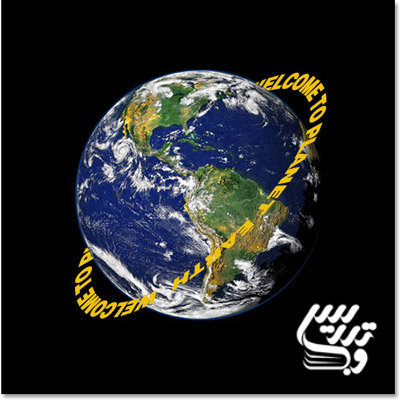
و این تصویری است که بعد از قرار دادم متن به صورت سه بعدی خواهیم داشت:

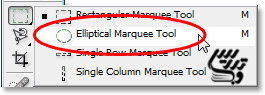
مرحله 1: انتخاب ابزار Elliptical Marquee اولین کاری که باید برای ایجاد این افکت انجام دهیم رسم کردن ناحیه انتخاب به شکل دایره در اطراف شکل می باشد و من برای این کار از ابزاری که فتوشاپ با آن می تواند این کار را انجام دهد یعنی ابزار Elliptical Marquee استفاده می کنم. ابزار مورد نظر را از پنل ابزارها انتخاب نمایید. به طور پیش فرض این ابزار در پشت ابزار Rectangular Marquee قرار دارد. بنابراین روی ابزار Rectangular Marquee کلیک کرده و دکمه ماوس را به مدت یک ثانیه پایین نگه دارید تا لیست سایر ابزارهای انتخاب ظاهر شود و سپس از لیست ظاهر شده ابزار Elliptical Marquee را انتخاب نمایید.

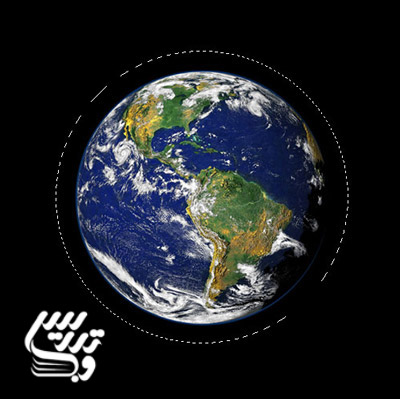
مرحله 2: رسم ناحیه انتخاب در اطراف شکل (کمی بزرگ تر از خود شکل) بعد از انتخاب ابزار Elliptical Marquee ماوس را به مرکز کره زمین می بریم و کلید Shift را پایین نگه می داریم تا ناحیه انتخابی که می خواهیم رسم کنیم به شکل دایره باشد. همچنین کلید Alt (معادل Option در مک) را نیز پایین نگه می داریم تا ناحیه انتخاب از مرکز رسم شود. بعد از نگه داشتن کلیدهای shift و alt (معادل Option در مک) دکمه ماوس را پایین نگه می داریم و آن را به سمت بیرون شکل حرکت می دهیم. ناحیه انتخابی باید کمی بزرگتر از کره زمین باشد چون می خواهیم نوشته در اطراف آن قرار بگیرد. اگر بعد از انتخاب کردن ناحیه انتخاب، کره زمین در وسط ناحیه انتخاب قرار نگرفت باید ناحیه انتخاب را جا به جا کنیم. برای این کار در داخل ناحیه انتخاب شده کلیک کرده و دکمه ماوس را پایین نگه می داریم و سپس ماوس را به مکان دلخواه حرکت می دهیم و پس از قرار گرفتن در قسمت مورد نظر دکمه ماوس را رها می کنیم.

مرحله 3: تبدیل کردن ناحیه انتخاب به Path اکنون انتخاب را در اطراف شکل انجام داده ایم و می خواهیم نوشته را به تصویر اضافه کنیم. برای این کار از ویژگی text on a path استفاده می کنیم. ولی مشکل اینجاست که ناحیه انتخاب را باید به Path تبدیل کنیم. خوشبختانه فتوشاپ به سادگی این کار را انجام می دهد. برای این کار به پنل Paths می رویم که پنل Paths با پنل های Layers و Channels هم گروه می باشد. بعد از انتخاب پنل Paths می بینید که این پنل خالی می باشد یعنی ما در صفحه کاری Path نداریم. برای تبدیل ناحیه انتخاب به Path روی آیکن Make Work Path From Selection که در پایین پنل قرار دارد کلیک کنید. (سومین آیکن از سمت راست) 
به محض اینکه روی این آیکن کلیک کنید، فتوشاپ انتخاب شما را به Path تبدیل می کند و Work Path جدید به پنل اضافه می شود.

اگر به تصویرمان نگاهی بیندازیم می بینیم که خطوط نقطه چین انتخاب تبدیل به خطی پیوسته شده اند.

بعد از تبدیل شدن ناحیه انتخاب به Path می توانیم از آن استفاده کنیم. مرحله 4: انتخاب ابزار Type حالا وقت آن رسیده که متنمان را اضافه کنیم. باید از ابزار Type برای این کار استفاده کنیم که آن را از پنل ابزارها انتخاب می کنیم و یا دکمه T روی کیبورد را فشار می دهیم.

بعد از انتخاب ابزار Type به نوار آپشن ها در بالای صفحه رفته و نوع و اندازه فونت را انتخاب می کنیم. اگر از فونت های ضخیم استفاده کنیم افکت ما بهتر به نظر خواهد رسید، بنابراین ما فونت Helvetica Black را انتخاب می کنیم. شما می توانید هر فونتی را که خواستید انتخاب کنید ولی فونتی را انتخاب کنید که راحت تر خوانده شود. برای انتخاب اندازه فونت هم باید اندازه ای را انتخاب کنیم که متناسب باشد که این کار هم با آزمایش و تجربه انجام می شود. ما از اندازه 14pt استفاده می کنیم.

مرحله 5: انتخاب رنگ برای نوشته در نوار آپشن ها روی کادر رنگ کلیک کنید.

بعد از کلیک روی کادر رنگ، کادر محاوره ای Color Picker باز می شود. ما رنگ زرد نارنجی را انتخاب می کنیم که در اطراف کره زمین که بیشتر رنگ آن آبی است بهتر دیده می شود.

بعد از انتخاب رنگ روی دکمه OK کلیک کنید تا این پنجره بسته شود.
مرحله 6: تایپ کردن نوشته در مسیر(Path) دایره ای شکل
بعد از انتخاب فونت، اندازه و رنگ می توانیم نوشته خود را تایپ کنیم به طوری که خط زمینه ما Path دایره ای شکل باشد. برای این کار ماوس را روی قسمتی از خط Path می بریم که می خواهیم نوشته ما از آنجا شروع شود. وقتی ماوس را به روی Path ببرید می بینید که آیکن ماوس تغییر می کند و خطوط نقطه چین در اطراف آن ظاهر می شود. برای اضافه کردن نوشته، تنها کافی است کلیک کنید و نوشته مورد نظر را تایپ نمایید. اگر از حروف بزرگ استفاده کنید افکت شما بهتر دیده خواهد شد. ما جمله WELCOME TO PLANET EARTH را تایپ می کنیم.

بر ای اینکه در همه Path نوشته داشته باشیم در ادامه دوباره جمله قبلی را تایپ می کنیم.

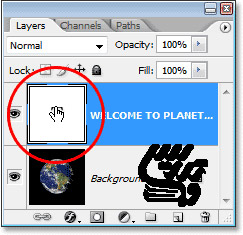
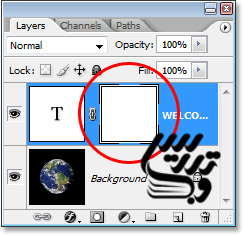
اگر با دقت نگاه کنید می بینید که یک مشکل کوچک وجود دارد، فضای کافی برای کلمه EARTH باقی نمانده است و دیده نمی شود. برای حل این مشکل روی تصویر بندانگشتی لایه نوشته در پنل لایه ها دابل کلیک کنید تا نوشته ما انتخاب شود.

بعد از دابل کلیک بر روی لایه نوشته مشاهده خواهید کرد که نوشته ما در حالت انتخاب قرار می گیرد. در ادامه کلید Alt (معادل Option در مک) را پایین نگه دارید و سپس کلید جهت سمت چپ را از روی صفحه کلید فشار دهید تا فاصله بین حروف کمتر شود. فشار دادن کلید جهت سمت راست را ادامه دهید تا کلمه EARTH نمایان شود.

برای اینکه فاصله بین دو جمله یکسان باشد و فضای خالی که در بین کلمه WELCOME و EARTH در اول و آخر دو جمله وجود دارد کمتر شود در فضای خالی بین آنها کلیک می کنیم و سپس کلید Alt (معادل Option در مک) را پایین نگه می داریم و کلید جهت سمت چپ را چند بار فشار می دهیم تا فاصله آنها متناسب شود. وقتی کارمان تمام شد کلید های Ctrl+H (معادل Command+H در مک) را فشار می دهیم تا خطوط Path ناپدید شود و فقط نوشته دایره ای و تصویر کره زمین باقی بماند.

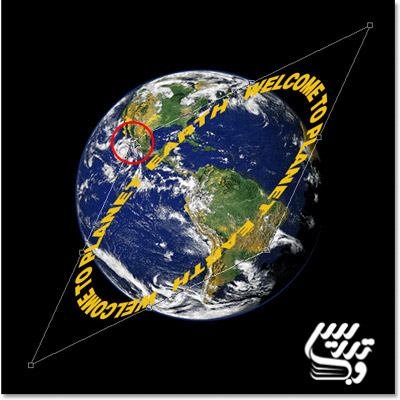
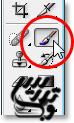
مرحله 7: استفاده از Free Transform برای تبدیل نوشته به نمای سه بعدی در این مرحله نوشته را به حالت سه بعدی تبدیل می کنیم. فتوشاپ نرم افزاری برای کارهای سه بعدی نمی باشد و ما می توانیم از ترفندهایی برای کارهای سه بعدی استفاده کنیم. برای این کار از Free Transform استفاده می کنیم. در حالی که در پنل لایه ها لایه نوشته در حالت انتخاب می باشد کلیدهای Ctrl+T (معادل Command+T در مک) را فشار دهید تا کادر Free Transform در اطراف نوشته ظاهر شود.

برای تبدیل نوشته به نمای سه بعدی کلیدهای Ctrl+Alt (معادل Command+Option در مک) را پایین نگه می داریم. سپس دستگیره سمت چپ و بالا را به سمت مرکز کره زمین می کشیم. با کشیدن آن به سمت داخل، حالت سه بعدی ایجاد می شود.

کلید Enter (معادل Return در مک) را بزنید تا تغییرات اعمال شوند.

مرحله 8: اضافه کردن ماسک به لایه نوشته برای اینکه حالت سه بعدی بهتری داشته باشیم جزئیاتی به آن اضافه می کنیم. نوشته ما در اطراف کره زمین قرار نگرفته است بلکه در روی آن است. برای ایجاد حالت سه بعدی واقعی باید قسمتی از نوشته که در پشت کره زمین قرار می گیرد را ناپدید کنیم و با استفاده از ماسک این کار را انجام می دهیم. در حالی که لایه نوشته در پنل لایه ها در حالت انتخاب می باشد روی آیکن Layer Mask که در پایین پنل لایه ها قرار دارد کلیک کنید. add-layer-mask.jpg این کار یک ماسک روی لایه نوشته ایجاد می کند. کادری که در اطراف تصویر بندانگشتی ماسک می بینید یعنی اینکه ماسک در حالت انتخاب می باشد.

مرحله 9: ایجاد ناحیه انتخاب در اطراف کره زمین
می خواهیم قسمتی از متن را حذف کنیم بطوری که انگار آن قسمت در پشت کره زمین قرار گرفته. برای این کار ابزار Elliptical Marquee را دوباره انتخاب می کنیم و کاری که در اول آموزش انجام دادیم را تکرار می کنیم و کره زمین را انتخاب می کنیم. در این مرحله فقط کره زمین را انتخاب می کنیم ولی در اوایل آموزش اطراف کره زمین را انتخاب کرده بودیم. در مرکز کره زمین کلیک می کنیم و دکمه ماوس را پایین نگه داشته و سپس کلید های Shift+Alt (معادل Shift+Option در مک) را پایین نگه می داریم و با کشیدن ماوس به طرف بیرون ناحیه دایره ای شکل انتخاب می کنیم. اگر نیاز به جابه جا کردن ناحیه انتخاب بود با کلیدهای جهت صفحه کلید این کار را انجام می دهیم.

مرحله 10: استفاده از رنگ سیاه و ناپدید کردن نوشته بعد از اضافه کردن ماسک و ایجاد ناحیه انتخاب می توانیم به راحتی قسمتی از نوشته خود را ناپدید کنیم. اول باید ابزار Brush را از پنل ابزارها انتخاب کنیم و یا اینکه کلید B را از روی صفحه کلید فشار دهیم تا ابزار Brush انتخاب شود.

دقت کنید که رنگ پیش زمینه سیاه باشد. ما لایه ماسک را رنگی خواهیم کرد و نه لایه نوشته را. هر جایی که با ابزار Brush رنگ آمیزی کنیم آن قسمت ناپدید خواهد شد. چون ما ناحیه انتخابی رسم کرده ایم فقط نوشته های داخل آن ناپدید خواهد شد.

بعد از ناپدید کردن قسمتهایی از نوشته، کلیدهای Ctrl+D (معادل Command+D در مک) را فشار دهید تا خطوط ناحیه انتخاب حذف شوند. اگر خطوط Path را نیز مشاهده می کنید کلیدهای Ctrl+H (معادل Command+H در مک) را فشار دهید تا حذف شوند. تصویر زیر نتیجه کار بعد از ناپدید کردن قسمت هایی از نوشته می باشد و نوشته ما به صورت سه بعدی دیده می شود.

مرحله 11: اضافه کردن افکت Gradient Overlay برای اتمام کار، برای نوشته کمی رنگ روشن از طریق Layer Style اضافه می کنیم. روی آیکن Layer Style که در پایین پنل لایه ها قرار دارد کلیک کنید.

سپس از لیست باز شده گزینه Gradient Overlay را انتخاب کنید.

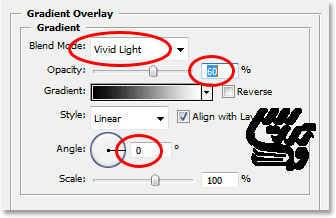
کادر محاوره ای Layer Style باز شده و گزینه های مربوط به Gradient Overlay نمایش داده خواهد شد. به طور پیش فرض طیف رنگ انتخابی سیاه به سفید می باشد و همانی است که ما می خواهیم. به جای استفاده از طیف رنگ های دیگر از طیف رنگ سیاه به سفید استفاده خواهیم کرد. در اولین قدم Blend Mode را به Vivid Light تغییر دهید. مقدار Opacity را به 60% کاهش دهید و در آخر مقدار Angle را صفر کنید.

بعد از تنظیم کردن مقادیر روی OK کلیک کنید تا تغییرات اعمال شده و پنجره Layer Style بسته شود. نتیجه کار به صورت زیر خواهد شد :
.jpg)