گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/11/03 - 17:29
كد :175
در این آموزش نحوه ایجاد یک متن محو قابل ویرایش را باهم مرور می کنیم . در اینآموزش با کمک استایل لایه یک متن محو بر روی یک پس زمینه ایجاد خواهیم کرد. اگر شما با فتوشاپ کار کرده باشید شاید از خود بپرسید متن محو شده رو مگه نمیشه با یک فیلتر Gaussian Blur ایجاد کرد؟ بله میشه ولی مطمئن تکنیک های که اینجا آموزش میدیم هم کاربرد خود شون رو دارند.
فیلتر Gaussian Blur تنها درصورتی میتونه بصورت قابل ویرایش اعمال بشه که متن رو بصورت smart object در بیاریم . ولی دراین آموزش میخواهیم که کلا کار دیگری انجام بدیم با ما همراه باشید تا این تکنیک جدید رو با هم یاد بگیریم.
تمام آموزش های صفحه آموزش فتوشاپ حرفه ای بصورت pdf قابل دانلود میباشند!
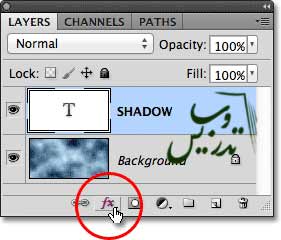
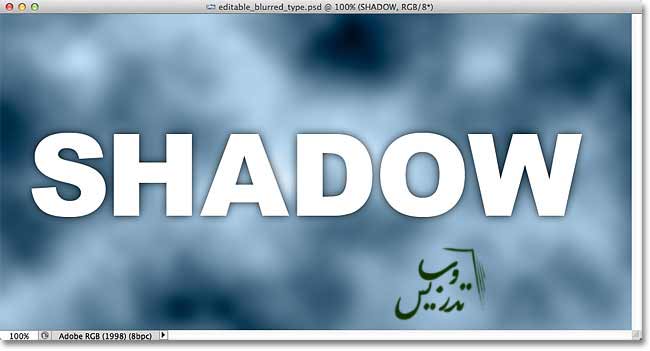
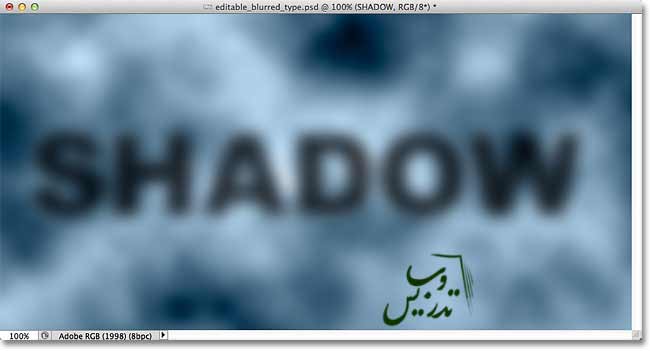
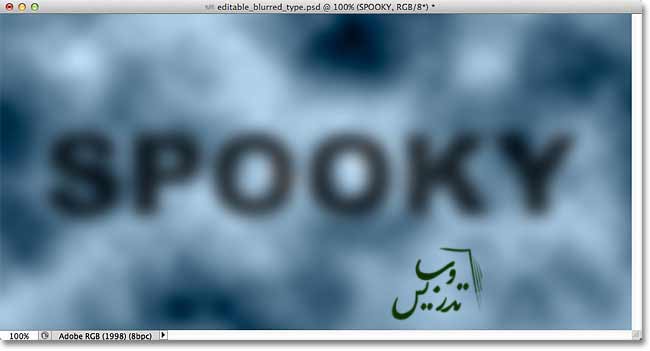
تصویر اولیه من به این صورت یک پس زمینه است و یک لایه متن که روی پس زمینه قرار گرفته است شما میتوانید از هر پس زمینه و یا متن دیگری بجای این ها استفاده کنید:

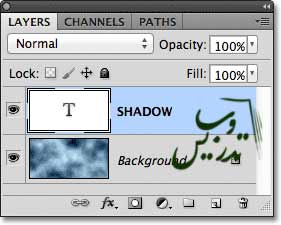
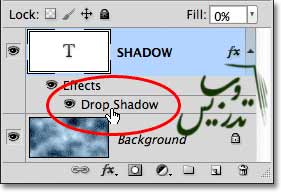
اگر به پنل لایه ها نگاه کنید خواهید دید که لایه متن در بالای پس زمینه و فعال است شما میتوانید برای اطمینان روی این لایه کلیک کنید:

اگر که بخواهیم از محو شدن کلاسیک برای محو کردن لایه متن استفاده کنیم چه اتفاقی خواهد افتاد بگزارید امتحان کنیم از منوی Filter گزینه Blur را انتخاب کرده اید و سپس گزینه Gaussian Blur را انتخاب کنید.

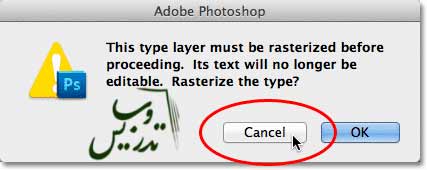
با اجرای این دستور خواهید دید که فتوشاپ یک پیام هشدار مبنی بر اینکه اگر این افکت را اجرا کنید لایه شما به لایه پیکسلی تبدیل شده و دیگر قابل ویرایش نیست :

گام1: یک Drop Shadow اضافه کنید
در پانل لایه ها روی ایکون استایل لایه کلیک کنید :

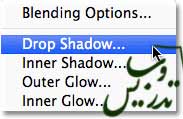
و سپس از لیست باز شده گزینه Drop Shadow را انتخاب کنید:

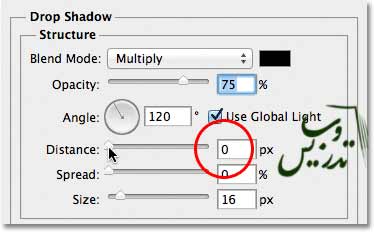
گام 2: میزان Distance را به صفر برسانید
در پنجره باز شده بر روی لغزنده Distance کلیک کرده و به صفر برسانید اینکار سایه را دقیقا در زیر متن قرار میگیرد:

اگر که متن نگاه کنیم همچنان میتوان گوشه هایی از سایه را در اطراف متن دید :

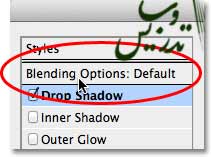
گام3 :بروی قسمت Blending Optionsکلیک کنید.
در پنجره استایل لایه بر روی Blending Options کلیک کنید :

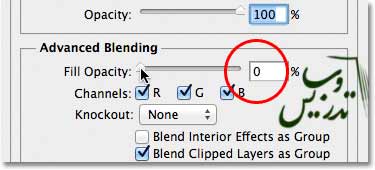
گام 4: میزان Opacity=0% قرار دهید
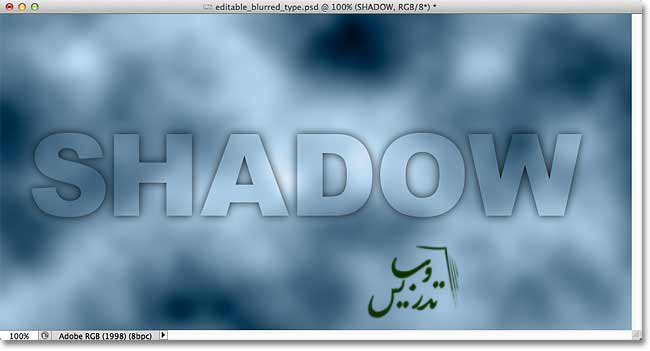
در پنجره تنظیمات میزان Fill Opacity=0% قرار بدهید. این گزینه دقیقا مانند Fill در پنل لایه های است در مقاله آموزش فتوشاپ حرفه ای مقایسه Fill با Opacity تفاوت این دو را باهم دیدیم . با این تنظیمات خود متن محو شده ولی سایه آن باقی مانده است:

اگر به تصویر در پنجره اصلی نگاه کنید خواهید دید که متن دیگر در صفحه دیده نمی شود ولی سایه دیده میشود. مشکلی که هست این است که با وجود اینکه متن ما محو شده است ولی جلوی دیده شدن کامل سایه را گرفته است . و ما تنها سایه را از لبه های متن محو شده میتوانیم ببینیم. آموزش طراحی سایت حرفه ای در سایت تدریس وب با ما در تماس باشید:

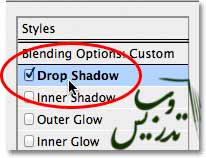
گام 5: دوباره بر روی گزینه Drop Shadow کلیک کنید
روی واژه Drop Shadow کلکی کنید یادتان باشد باید روی خود واژه کلیک کنید چراکه تیک زدن این گزینه تنظیمات را در دسترس نخواهد گذاشت .

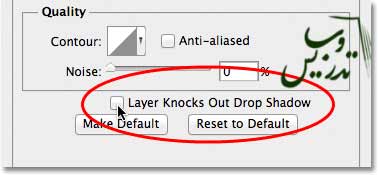
گام 6: تیک گزینه Layer Knocks Out Drop Shadow را بردارید
این گزینه که بطور پیشفرض فعال است باعث میشود که لایه اصلی همواره روی سایه قرار داشته باشد و با برداشتن آن سایه لایه اصلی را می پوشاند:

حالا در تصویر اصلی نتیجه این تنظیمات را میبینید که چگونه سایه بجای متن اصلی قرار گرفته است:

گام 7: تنظیم اندازه سایه
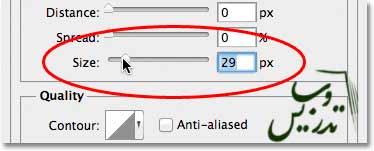
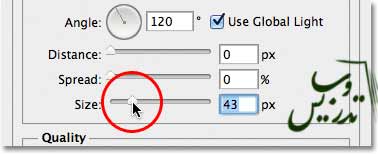
اگر ما این افکت را با Gaussian Blur انجام داده بودیم برای تعیین میزان محو شدگی باید که لغزنده Radius را باید جابجا می کردیم در تکنیک drop shadow شما میتوانید از گزینه Size استفاده کنید . بطور پیشفرض Size روی 16 پیکسل قرار دارد. با افزایش میزان Size سایه بزرگتر شده و محو شدن آن بیشتر میشود و یا میتوان میزان آن را برای کم شدن افکت محو شدگی کم کرد:

من اندازه Size=29 px قرار میدهیم و نتیجه به این صورت خواهد بود:

حالا هم متن و هم سایه آن همچنان قابل ویرایش هستند
ما بدون اینکه از کارهای عجیب و غریب فتوشاپ مانند ایجاد Smart object استفاده کنیم یک متن محو متناسب با پس زمینه ایجاد کرده ایم این تکنیک در جاهای دیگری هم کاربرد دارد که برخی از آنها را در صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب مشاهده کرده اید.
من میخواهم سایه خود را دوباره ویرایش کنم کافیست که روی سایه در پنل لایه ها دبل کلیک کنم:

در پنجره باز شده کمی تغییرات اعمال کرده و خارج میشوم :

حالا میخواهم که خود متن را ویرایش کنم برای اینکار کافیست که روی لایه متن کلیک کرده ابزار تایپ را بردارم و شروع به تایپ کنم در پایان تایپ کلید Ctrl+Enter را برای خروج از حالت تایپ بفشارید:

این آموزش همینجا به پایان خود رسید شما میتوانید در صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب سایر آموزش های مرتبط را مطالعه نمایید.