گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/11/16 - 12:28
كد :209
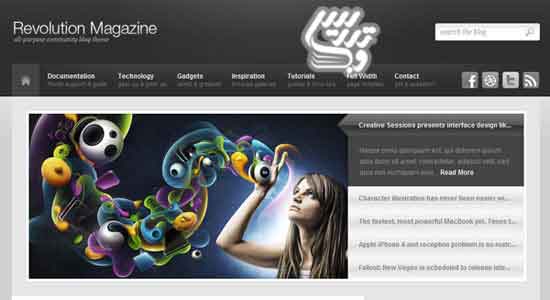
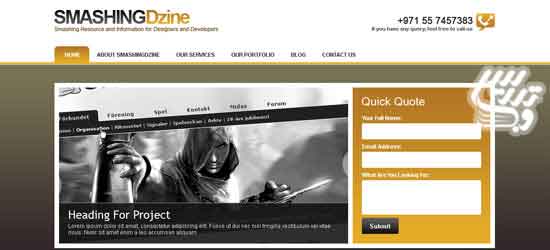
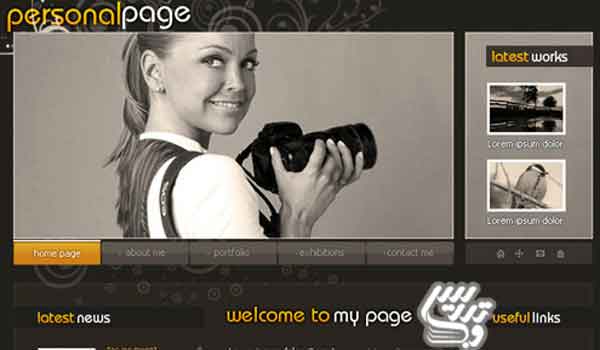
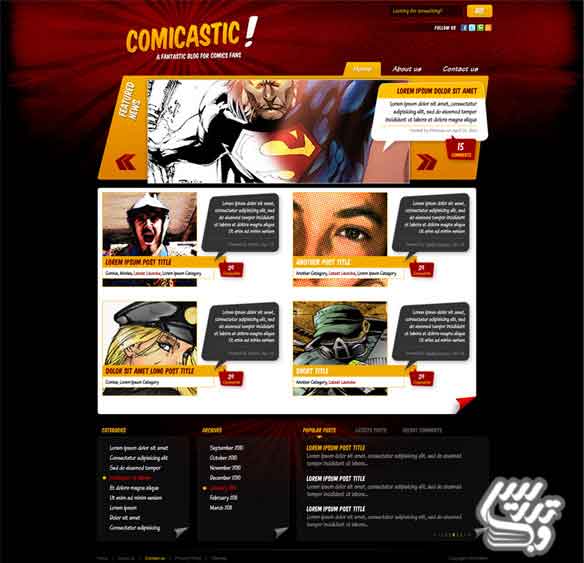
در این مقاله مقدمه ای درباره کاربردهای فتوشاپ در دیزاین صفحات وب را با هم مرور می کنیم.
ميتوان گفت فتوشاپ، نرمافزاري چند كاره است. يعني تقريبا در هر جايي كه به طراحي يا كار روي تصوير و عكس نياز باشد خودي نشان ميدهد و قابل استفاده است. بر مبناي نوع كاربرد ميتوان كاربران فتوشاپ را به 3 دسته تقسيم كرد:
-
طراحان گرافيست
-
عكاسان
-
طراحان وب و چندرسانهاي

تاكنون ابزارهاي فراواني را براي دستههاي اول و دوم با هم بررسي كردهايم و با كاربرد آنها آشنا شدهايم، اما براي دسته سوم كه همان طراحان وب هستند زياد صحبت نكردهايم. در اين مقاله ميخواهيم درباره طراحي صفحات وب به كمك فتوشاپ و ابزارها و فراميني كه به ما در اين زمينه كمك ميكنند صحبت كنيم و با آنها آشنا شويم.
هر صفحه وب از 2 بخش تشكيل شده است؛ بخش اول محيط گرافيكي صفحه و بخش دوم محيط كدنويسي است كه به كمك آن محيط گرافيكي ايستا به يك محيط پويا تبديل ميشود. به جرات ميتوان گفت به همان اندازه كه كدنويسي درست در طراحي وبسايت مهم است، طراحي گرافيكي وب سايت نيز اهميت ويژهاي دارد. اينجاست كه فتوشاپ پا به ميدان ميگذارد و طراح وب ميتواند با كمك آن به بهترين نحو ممكن قدرت كدنويسي خود را به نمايش بگذارد. معمولا قبل از شروع به كار طراحي وبسايت، طرح جامعي از سايت و صفحات مورد نياز آن تهيه و با توجه به آن قالب گرافيكي سايت طراحي ميشود. پس از اتمام طراحي، با انتقال قالب به محيط برنامههاي طراحي وب، ارتباط بين قسمتهاي مورد نظر تعريف شده و خروجي نهايي صورت ميگيرد.

اولين كار براي ايجاد قالب سايت، تعريف يك پروژه جديد با اندازه مورد نظر سايت است. براي اين كار ابتدا از قسمت File گزينه New را انتخاب و پروژه جديد را تعريف ميكنيم. فقط بايد دقت كرد كه در محيط وب واحد اندازهگيري بر مبناي پيكسل بوده و از استاندارد معيني تبعيت ميكند. براي سهولت كار ميتوانيم در پنجره New با كليك در قسمت Preset و انتخاب گزينهWeb از اندازههاي استانداردي كه در قسمت Size ظاهر ميشود استفاده كنيم. رزولوشن محيط وب نيز برخلاف چاپ كه تاكيد كرديم 300 انتخاب شود، بايد 72 يا حداكثر 96 باشد، زيرا بيشتر از اين مقدار تغيير چنداني در كيفيت تصوير ايجاد نميشود، فقط حجم فايل خروجي را بيهوده افزايش دادهايم.

در نهايت با تاييد ابعاد پروژه وارد محيط كاري فتوشاپ ميشويم. استفاده از خطوط راهنمايي كه در شماره گذشته درباره آن صحبت كرديم در طراحي قالب، وب يكي از كاربرديترين بخشهاست و به كمك آن ميتوانيم نسبت به مشخص كردن موقعيت و محل قسمتهاي مختلف سايت خود اقدام كنيم. پس در ابتداي كار با مشخص كردن Header و Footer و محل چيدمان ستونهاي سايت خود، خطوط راهنمايي را در موقعيت مناسب آنها قرار ميدهيم.
در ادامه به كمك ابزارهاي موجود مثل ابزارهاي برداري، شيب رنگ، Layer Style و... به طراحي قالب مورد نظرمان اقدام ميكنيم. يكي از مهمترين نكاتي كه يك طراح سايت بايد در نظر داشته باشد، كم حجم كردن سايت براي سهولت بارگذاري آن در اينترنتهاي كمسرعت است و با توجه به اين كه بيشتر حجم يك سايت نيز مربوط به تصاوير استفاده شده در آن است، بنابراين به كمك فتوشاپ و ترفندهاي طراحي سايت ميتوانيم سايتي با كمترين حجم ممكن بدون صرفنظر كردن از جلوههاي گرافيك توليد كنيم. تهیه و تنظیم توسط صفحه آموزش فتوشاپ حرفه ای سایت تدریس وب با ما در تماس باشید.

يكي از ترفندهاي طراحي سايت استفاده از دستور تكرار (Repeat) در كدنويسي سايت است كه در آن با تكرار يك تصوير به صورت پشت سر هم، اندازه وسيعي از فضاي مورد نظر بدون افزايش حجم پوشانده ميشود. مثلا براي پوشش پسزمينه سايت يا قسمت سرصفحه يا پاصفحه سايت ميتوانيم از اين ترفند استفاده كنيم و حجم سايت خود را تا حد بسيار زيادي كاهش دهيم.

براي توليد تصويري كه با تكرار آن، شكل مورد نظر ايجاد ميشود ميتوانيم از قسمت جعبه ابزار فتوشاپ و مجموعه ماركي ابزار Single Row يا Single Column را براي انتخاب يك پيكسل از تصوير به صورت افقي يا عمودي از محيط كاري استفاده كنيم. درمرحله بعد با قرار دادن خطوط راهنما در ابتدا و انتهاي قسمت انتخابشده، به كمك ابزار Crop آن بخش را برش داده و از آن براي تكرار و ايجاد حالت مورد نظر استفاده كنيم.
يكي ديگر از قسمتهاي كاربردي فتوشاپ براي طراحان وب، ابزار Slice در زير مجموعه ابزار Crop است كه به كمك آن طراح ميتواند تصوير خود را به قسمتهاي كوچكتري تقسيم كرده و باعث افزايش سرعت بارگذاري سايت شود. حتي ميتواند براي هر بخش انتخاب شده آدرس URL دلخواهي را تعريف كند تا كاربر با كليك روي آن بخش، به صفحه مورد نظر طراح هدايت شود. براي اين كار كافي است پس از تعريف Slice در گوشه سمت چپ و بالاي آن دوبار كليك كنيد و در پنجره باز شده آدرس مورد نظر و ساير مشخصات دلخواه را بنويسيد. يكي ديگر از قابليتهاي مهم فتوشاپ براي طراحان وب توليد خروجي مناسب وب از صفحه طراحي شده بدون استفاده از برنامههاي طراحي وب است. براي اين كار پس از اتمام طراحي، از قسمت File گزينه save for web را انتخاب كرده و با تعريف فرمت دلخواه از قسمت Preset گزينه save را انتخاب ميكنيم.
البته كاربرد اصلي اين بخش، توليد تصاوير كمحجم به منظور استفاده در صفحات اينترنتي است، اما همانگونه كه گفته شد ميتوانيم اين تصاوير را همراه صفحه html مورد نظر نيز توليد و آن را در سايت خود آپلود كنيم.
از فرمتهاي كم حجم رايج عكس براي استفاده در صفحات وب ميتوان به JPEG، Gif و PNG اشاره كرد كه از بين آنها فرمت Gif و PNG جهت ذخيرهسازي لايههاي شفاف نيز كاربرد دارد كه البته حجم بيشتري نيز نسبت به فرمت JPEG دارد. در صورت استفاده از تصاوير شفاف روي ديگر تصاوير در وب، كادري اطراف تصوير مورد نظر ظاهر نميشود و از اين بابت حرفهايتر خواهد بود.

با انتخاب گزينه Save for Web از قسمت File پنجرهاي مطابق شكل ظاهر ميشود كه از آن ميتوانيم براي ايجاد تناسب دلخواه بين كيفيت و حجم تصوير از بين حالتهاي فراواني كه وجود دارد، استفاده كنيم.
-
فعالكردن حالت مقايسهاي تصوير بين حالت اصلي و حالت انتخاب شده براي ايجاد خروجي كم حجم.
-
پيشنمايش تصوير قبل و بعد از اعمال تغييرات.
-
توضيحات مربوط به اندازه تصوير نهايي و سرعت بارگذاري آن در اينترنت.
-
گزينههاي قابل انتخاب براي تنظيم حالت دلخواه تصوير نهايي از بين 3 فرمت JPEG، Gif و PNG (از حالتهاي پيشفرض موجود در قسمت Preset نيز ميتوان استفاده كرد).
-
نمايش يا عدم نمايش متا ديتا مخفي شده در عكس.
-
جدول رنگهاي استفاده شده در صورتي كه حالت Gif انتخاب شده باشد.
-
تنظيم سايز تصوير نهايي.
-
تنظيم انيميشن موجود در تصوير در صورت تعريف انيميشن و ايجاد خروجي Gif.
-
در نهايت با كليك روي دكمه save و انتخاب حالت دلخواه Image Only يا html Only يا هر دو، فايل خود را با كمترين حجم ممكن ذخيره ميكنيم.
برای مطالعه آموزش های بیشتر به صحفه آموزش فتوشاپ حرفه ای سایت تدریس وب مراجعه فرمائید.