گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/09/30 - 11:19
كد :58
در سری آموزش های انواع ترکیب لایه ها . به پنج مورد مهم برای ادغام دو لایه اشاره کردیم که در اینجا نوع ترکیبی Overlay را بررسی می کنیم.
نوع ترکیبی لایه overlay
ما در آموزش فتوشاپ : نوع ترکیبی Multiply تیره تر کردن تصویر را یادگرفتیم ، تکنیکی که برای بازگردانی سایه ها و اصلاح تصاویر رنگ و رو باخته به کار می آمد. سپس در آموزش فتوشاپ : نوع ترکیبی Screen روشن ترکردن تصویر را یاد گرفتیم ، تکنیکی که برای افزایش روشنایی و بهبود تصاویر رنگ و رو رفته به کار می آمد. و همچنین ترکیب این دو تکنیک برای افزایش کنتراست تصویر را نیز فرا گرفتیم. در این تمرین به سراغ یکی از ضروری ترین انواع ترکیب لایه می رویم ترکیب لایه ای که هم زمان هم تصویر را تیره و هم روشن می کند. نوع ترکیبی Overlay
همانطور که در آموزش فتوشاپ : پنج نوع ترکیبی کاملا ضروری دیدید . نوع ترکیبی Overlay یکی از انواع ترکیبی گروه Contrast (ترکیب بر اساس کنتراست لایه ) است. که در این گروه در کنار Soft Light, Hard Light, Vivid Light, Linear Light و ... قرار دارد. همه اعضای این گروه برای تشدید کنتراست تصویر ایجاد شده اند.اما نوع ترکیبی Overlay پرکاربردترین آنهاست و یکی از مهمترین آنها برای یادگیری به شمار می رود.
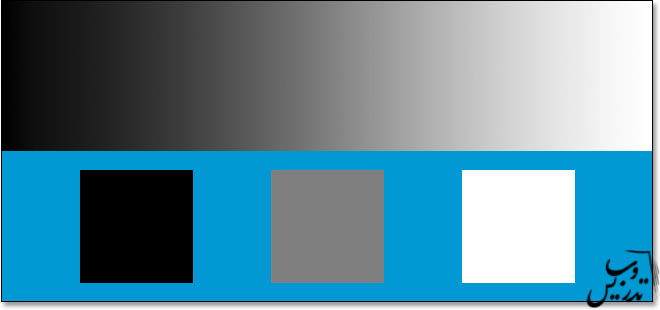
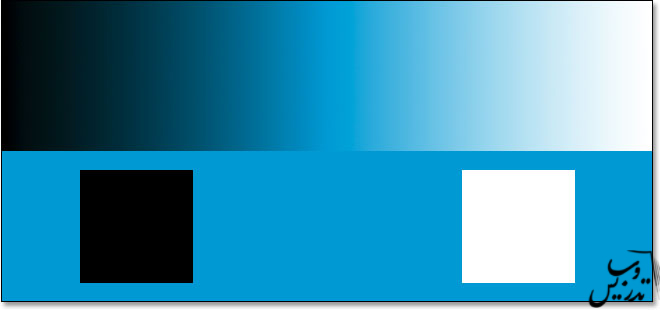
خوب یادتون هست که برای توضیح انواع ترکیبی لایه ها از یک تصویر با دو لایه استفاده می کردیم اینبار هم می خوام از همون تصویر استفاده کنم. برای کسانی که از این جا آموزش های ما را شروع کرده اند یکبار دیگر می گویم که تصویر زیر از یک پس زمینه که با رنگ آبی خالص پر شده ایجاد شده که روی آن یک لایه شامل یک گرادیانت سیاه به سفید از چپ به راست که سمت چپ سیاه خالص و سمت راست سفید خالص است در بالا قرار دارد. و در پایین این لایه سه مربع اولی سمت چپ سیاه ، وسطی خاکستری 50% و آخرین مربع سمت راست سفید خاص است.

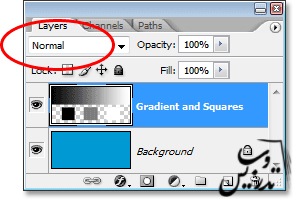
همانطور که قبلا هم گفته ایم همه چیز درست همانظور که باید به نظر می رسد از آنجا که لایه ی گرادیانت و مربع ها در بالای پالت لایه ها نوع ترکیبی Normal دارد.

بعنوان یاداوری ما دیدیدم که با تغییر نوع ترکیبی لایه ی گرادیانت و مربع ها به Multiply همه چیز تیره تر شد. نقاط سفید محو شد، نقاط مشکی بدون تغییر ماند . و همه قسمت های باقیمانده با لایه آبی پس زمینه ترکیب شده و تصویر تیره تری به ما داد. وقتی که نوع ترکیب لایه را روی Screen قرار دادیم ، همه چیز روشن تر شد. قسمت های سیاه حذف شدند ، قسمت های سفید باقیماندند و همه چیز بین این دو رنگ با لایه آبی زیرین ترکیب و تصویر روشن تری به دست آمد.
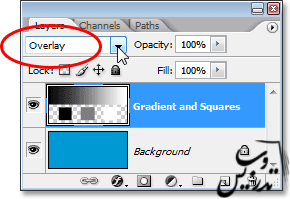
نوع ترکیبی Overlay در یک آن نقاط تیره را تشدید و نقاط روشن را روشن تر می کند ، بنابراین نقاط تیره تیره تر می شوند، نقاط روشن روشن تر می شوند. و هرچیز در لایه که خاکستری 50% باشد ناپدید می شود. این روش کنتراست تصویر را بالا تر می برد. این همان دلیلی است که استفاده از این نوع ترکیب لایه پر کاربردترین نوع ترکیب لایه برای افزایش کنتراست به منظور ویرایش سریع تصاویری است که به شدت مات شده اند . ببینیم وقتی نوع ترکیب لایه ی Gradient and Squares را به Overlay تغییر می دهم چه رخ می دهد.

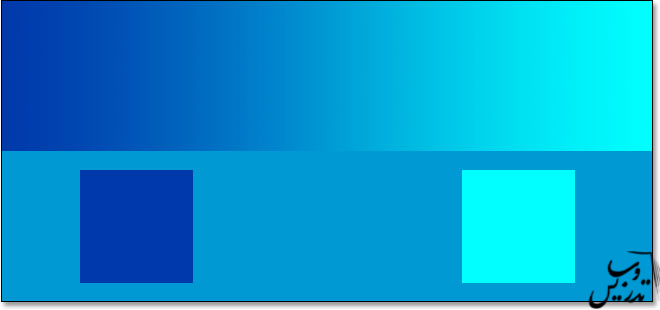
بر پایه ی آنچه تا اینجا فرا گرفته ایم . با قرار دادن لایه ی Gradient and Squares بر روی نوع ترکیبی Overlay تمام سایه های خاکستری 50% از مربع وسط تا قسمت های از گرادیانت که سایه خاکستری 50% دارند باید کاملا نا پدید شوند.هر سایه ای که از خاکستری 50% تیره تر است تیره تر شود و هر سایه ای که از خاکستری 50% روشن تر است باید روشن تر شود. بگذارید به تصویر مان نگاهی بیاندازیم و نتیجه را با هم ببینیم.

کاملا مطمئن هستیم که ناحیه 50% خاکستری حذف شده قسمت های سمت چپ تصویر با لایه ی زیرین ادغام شده و تیره تر شده اند ، قسمت های سمت راست تصویر با لایه زیرین ادغام شده و روشن تر شده اند.
چیز عجیبی اینجا رخ داده است . من هم مثل شما انتضار داشتم که مربع سفید و قسمت سفید گرادیانت و همچنین مربع مشکی و قسمت مشکی گرادیانت بدون تغییر بماند. همانطور که توضیح دادیم Overlay قسمت های تیره را multiply و قسمت های روشن را Screen خواهد کرد. همانطور که گفتیم در multiply قسمت های سیاه تغییر نکرد و در Screen قسمت های سفید بدون تغییر باقیماند ولی در Overlay قسمت های سیاه کمی روشن تر شده و به صورت آبی پر رنگ درآمده و قسمت های سفید کمی تیره تر شده و به رنگ آبی روشن در آمده ! اینجا چه خبراست؟!
این پدیده طرفداری نام دارد. بله پدیده طرفداری به فتوشاپ هم سرایت کرده است.در نوع ترکیبی Overlay فتوشاپ لایه یا لایه های زیرین را به لایه اصلی ترجیح میدهد. به زبان دیگر در مثال ما در اینجا فتوشاپ اهمیتی به لایه ی گرادیانت و مربع ها نمی دهد و اهمیت بیشتر به لایه پس زمینه که با رنگ آبی تیره پر شده است داده می شود.بنابراین جای رنگ سفید و سیاهی که ما انتضار دیدنش را داشتیم رنگ آبی ضاهر شد.
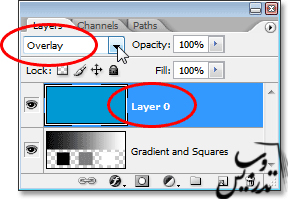
بذارید ببینیم اگر جای این دو لایه را عوض کنیم چه می شود یعنی لایه ی سبز رنگ در بالا و لایه گرادانت و مربع ها در پایین باشد. فتوشاپ اجازه ی جابه جا کردن لایه پس زمینه را نمی دهد همانطور که می دانید برای انجام اینکار ابتدا باید روی لایه پس زمینه دبل کلیک کرده تا از حالت قفل خارج شود .با کمک موس این لایه را به بالای لایه گرادیانت و مربع ها می کشانم. همینطور نوع ترکیب لایه ی Gradient and Squares را به Normal بر گردانید.و حالا باید نوع ترکیب لایه Overlay را به لایه سبز که الان نام لایه Layer 0 را گرفته بدهیم .

حالا فتوشاپ باید طرفداری لایه گرادیانت و مربع ها را بکند و رنگ سفید و سیاه حذف شده به تصویر باز گردند بیاید نگاهی بیاندازیم به آنچه خواهیم دید.

حالا کاملا می دانیم که چه اتفاقی افتاده است. قسمت سیاه سیاه ماند ، قسمت سفید سفید ماند در حالیکه قسمت خاکستری 50% ناپدید گشت. و بنظر می رسد که نوع ترکیبی Overlay الان شدت بیشتری دارد. و به وضوح کنتراست تصویر بیشتر شده است. همه اینها بدلیل تغییر مکان لایه ها رخ داده است. با اینکه ما از یک نوع ترکیبی Overlay استفاده کرده ایم ولی حالا می دانیم که به دلیل طرفداری فتوشاپ از لایه های زیرین در این مود ترکیبی میتوانیم کنتراست تصویر را بالا تر هم ببریم.
در بیشتر موارد طرفداری از لایه های زیرین در نوع ترکیبی Overlay توسط فتوشاپ مشکل ساز نمی شود ولی بهتراست که این موضوع را بدانیم.
آموزش فتوشاپ : نوع ترکیبی Overlay، در دنیای واقعی
نگاهی بیاندازیم که نوع ترکیبی Overlay چگونه به سادگی کنتراست یک تصویر را بالا تر خواهد برد.در اینجا یک عکس قدمی داریم که بشدت از نظر نور و سایه محو شده است.

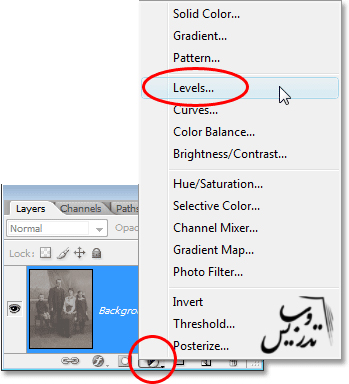
درست همانطور که در مورد نوع ترکیبی Multiply و Screen گفتیم من یک لایه Levels adjustment بالای لایه اضافه می کنم برای اینکار باید روی ایکن New Adjustment Layer در پایین پالت لایه ها کلیک کنید. و گذینه Levels را لیست انتخاب کنید.

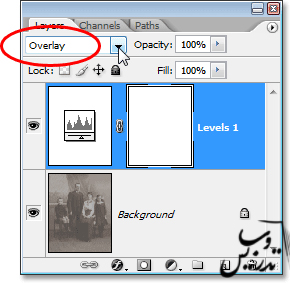
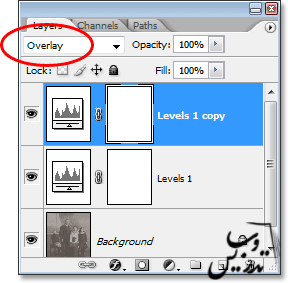
در این آموزش فتوشاپ هم نیازی به تغییر میزان Levels نداریم و در پنجره ضاهر شده فقط کلید OK رابرای خروج فشار دهید. فتوشاپ یک لایه Levels adjustment به بالای لایه پس زمینه اضافه خواهد کرد. فتوشاپ تمام لایه ها ی جدید را بر اساس نوع ترکیب Normal ایجاد می کند. پس باید این لایه Levels adjustment به نوع ترکیبی Overlay تغییر یابد.

الان اگه به عکس نگاهی بیاندازید. متوجه می شوید که با افزودن یک لایه Levels adjustment و تغییر نوع ترکیبی آن به Overlay ما با آسانی توانسته ایم میزان کنتراست تصویر را درحد قابل قبولی بهبود بدهیم . قسمت های تیره عکس تیره تر و قسمت های روشن عکس روشن تر شده اند.

آموزش فتوشاپ : نوع ترکیبی Overlay، افزودن یک لایه ی adjustment دیگر
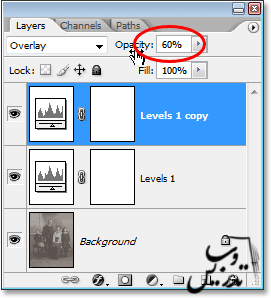
من فکر میکنم بتوانیم میزان کنتراست تصویر را کمی بهتر هم بکنیم. بگذارید بسادگی لایه ی adjustment را کپی کنیم. Ctrl+J برای اینکار من از این کلید میانبر استفاده می کنم. از آنجا که لایه اصلی که از آن کپی گرفته ام نوع ترکیبی Overlay داشت این لایه جدید هم همان نوع ترکیبی را دارد.

اگر حالا به تصویر نگاه کنیم می بینیم که کنتراست تصویر باز هم بیشتر شده است. راستش رو بخواید یکم زیادی به تصویر کنتراست دادیم هم قسمت های تیره و هم قسمت های روشن تصویر مقداری از جزئیات خودشون رو از دست دادند.

برای بهبود میزان کنتراست تصویر به سادگی میزان Opacity=60% قرار می دهیم برای تصویر شما هم مقداری بین 45 تا 65 درصد باید مناسب باشد.

این هم از عکس ما یک مقدار کنتراست کاهش پیدا کرده است.

و به همین سادگی سایه ها و نور ها را به عکس برگرداندیم و میزان کنتراست تصویر را هم بیشتر کردیم. بله فقط با اضافه کردن یک یا دو لایه Levels adjustment و تغییر نوع ترکیب به Overlay .
این تمرین ما را به دیدن آموزش سومین نوع ترکیبی مهم در فتوشاپ برد . حالا وقت نوع ترکیبی بعدی است . و آن هم جزء مود های ترکیبی افزایش کنتراست است و نوع ترکیبی Color blend mode نام دارد به سراغ آموزش فتوشاپ : نوع ترکیبی Color blend mode بروید.