گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/11 - 16:08
كد :123
آموزش بهینه سازی تصویر برای وب را بصورت کاملا مقدماتی در این آموزش مرور کرده ایم در آینده آموزش های دیگری هم برای این مبحث خواهیم گذاشت.
بهینه سازی تصاویر برای وب

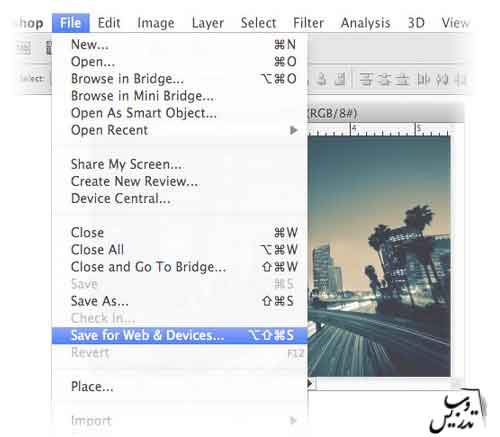
قبل از اینکه عکس ، لوگو یا هر تصویر دیگری را در سایت خود بارگذاری (Upload) کنید، به کیفیت و حجم فایل تصویر دقت کنید. شما باید کیفیت و اندازه یک تصویر را به حد تعادل برسانید تا قابلیت لازم برای ذخیره سازی را داشته باشد و نیز با نیاز های شما نیز مطابقت داشته باشد. در جایی که سرعت از اهمیت بالایی برخوردار است، ممکن است مجبور شوید که کیفیت عکس خود را پایین بیاورید. در جایی که کیفیت نقش مهم تری دارد، ممکن است لازم به پایین آوردن سرعت باشید. به منظور انجام این کار، زمانی که شما یک تصویر را برای وب ذخیره می کنید تعادل خوبی بین کیفیت تصویر و اندازه فایل تصویر مورد نیاز خواهد بود . پس بیایید این کار را با هم انجام دهیم : فرمت های مختلفی (JPG، GIF، PNG) جهت ذخیره یک تصویر برای وب وجود دارد. همچنین دو دسته جداگانه برای فشرده سازی تصویر وجود دارد : پر اتلاف (Lossy) و صرفه جو (Lossless) در فشرده سازی صرفه جو، عکس بدون از دست دادن اطلاعات و یا کیفیتش نمایش داده می شود. اما در فشرده سازی پراتلاف ممکن است کیفیت و اطلاعاتش را از دست بدهد. نکته : JPEG از معروفترین فرمت های گرافیکی پر اتلاف به شمار می رود و برای ذخیره تصاویر با رنگ ها ی فراوان و شیب رنگ زیاد مناسب است. ذخیره کردن عکس با فرمت JPEG برای وب عکس مورد نظرتان را در فتوشاپ باز کنید. به منوی File در بالای صفحه رفته و از آنجا گزینه Save for Web & Devices را انتخاب کنید :

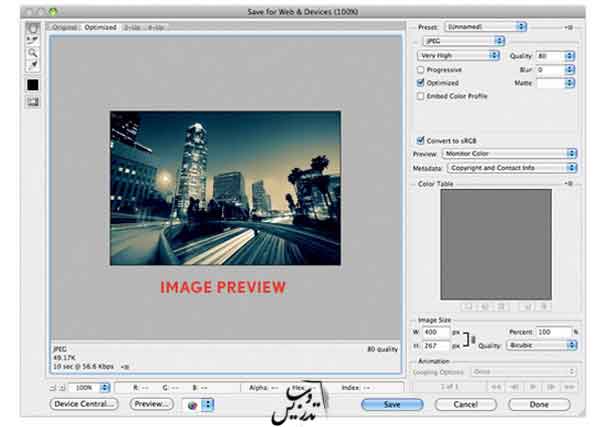
پنجره ای مانند شکل زیر برای شما باز خواهد شد :

گزینه های این پنجره را به صورت زیر تنظیم کنید :

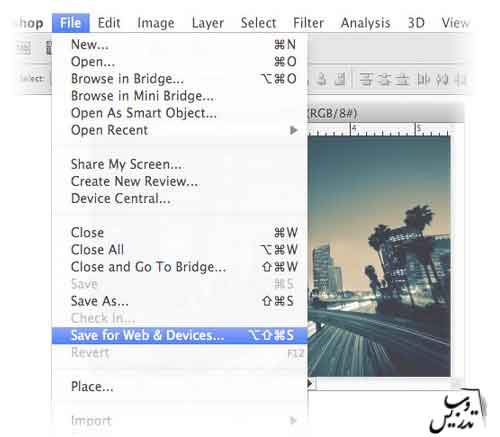
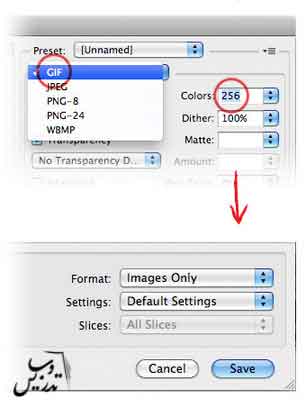
ذخیره کردن عکس با فرمت GIF برای وب فرمت GIF یا Graphics Interchange Format، قالب گرافیکی است که برای تصاویر با جزئیات کمتر مناسب است. این فرمت جزء فرمت های گرافیکی صرفه جو به شمار می رود و از یک پالت که شامل بیش از 256 رنگ است استفاده می کند، که آن را به یک گزینه مهم برای گرافیک های وب تبدیل کرده است که از یک میدان رنگ گسترده استفاده نمی کند همچنین GIF می تواند پیکسل های تکی را طوری تنظیم کند تا به transparent تبدیل شوند. برای ذخیره کردن عکس با فرمت GIF برای استفاده در وب به صورت زیر عمل کنید : عکس مورد نظرتان را در فتوشاپ باز کرده و از منوی File در بالای صفحه، گزینه Save for Web & Devices را انتخاب کنید :

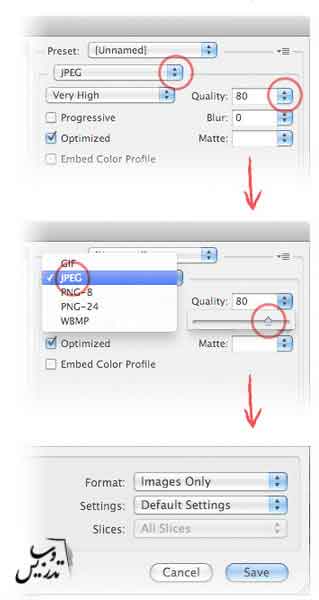
در پنجره Save for Web & Devices، گزینه ها را به صورت زیر تنظیم کنید :

تصاویر زیر مقایسه بین تصویر با قالب GIF (با استفاده از 250 رنگ) وهمان تصویر با قالب jpeg است :


تصاویر با کیفیت و PNG صرفه جو PNG یا Portable Network Graphics، مانند GIF ، قالب هایی با داده های صرفه جو هستند، جز اینکه آنها تعداد بیشتری رنگ را پشتیبانی می کنند ( که باعث می شود آنها در بسیاری موارد دیگر نیز بزرگتر باشند ).....و نیز می توانند به جای single transparent pixels یا تک پیکسل های شفاف، کانال های شفاف آلفا یا alpha transparency channels را پشتیبانی کنند. تصاویر PNG در حال جایگزین شدن با تصاویر GIF هستند، بیشتر به خاطر اینکه آنها اساسا بهتر از تصاویر GIF قادر به فشرده سازی تصاویر هستند و از دامنه رنگ بیشتری نیز برخوردارند. آنها هنوز مانند GIF از گسره پشتیبانی وسیعی برخوردار نیستند، اما در این جهت در حال بهبود وضعیت خود هستند. برای گرافیک هایی که باید روی وب قرار بگیرند در حالیکه کاملا کیفیت خود را حفظ کرده اند، PNG اولین انتخاب است در این موارد شما به یک تصویر با سایز بزرگتر از JPEG دست می یابید، اما در این زمان، اصولا PNG بهترین انتخاب برای زمانی است که یک گرافیک شامل خطوط تیز و یا متنی است که باید خیلی واضح و روشن نمایش داده شود، اما این کار سرانجام بستگی به تصمیم طراح دارد که کدام یک از قالب ها را انتخاب می کند.