گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/11 - 11:41
كد :120
در این مقاله تفاوت Opacity با Fill را در فتوشاپ با هم مرور خواهیم کرد.
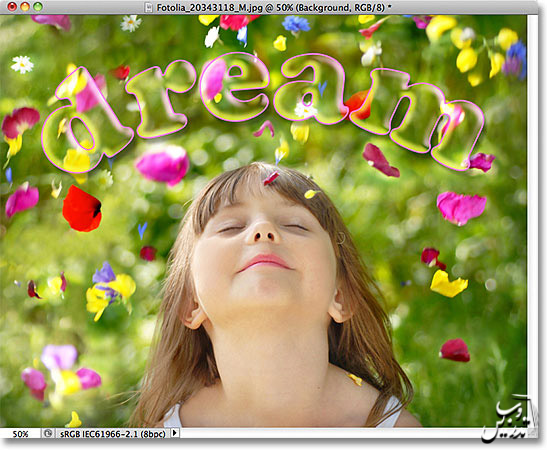
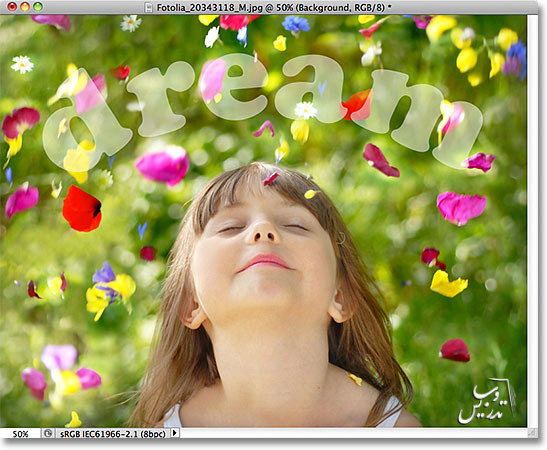
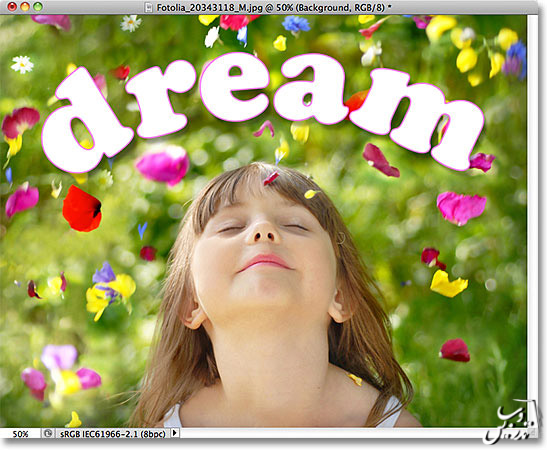
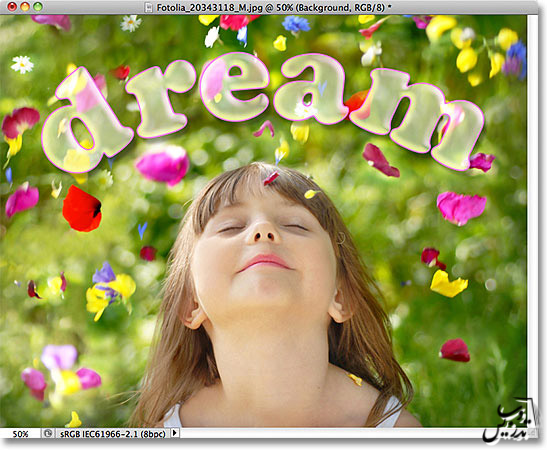
یکی از سوالات رایج در فتوشاپ تفاوت Opacity با Fill است. آیا این دو کار یکسانی را انجام می دهند؟ این سوال خوبی است زیرا در اکثر مواقع هر دو مثل هم عمل می کنند. هر دو گزینه Opacity و Fill شفافیت لایه را کنترل می کنند. منظور از شفافیت این است که چه مقدار از لایه های زیرین از میان لایه ی فعلی قابل مشاهده باشند. معمولا برای کاهش شفافیت یک لایه، مقدار Opacity را کاهش می دهیم. اما اگر Fill هم همین کار را انجام می دهد پس به وجود هر دو چه نیازی هست؟ قطعا باید تفاوتی بین اینها وجود داشته باشد. حق با شماست! تفاوت اصلی بین Opacity و Fill مربوط به layer styles است. اگر مجبور نباشید به لایه خود افکت هایی مثل stroke ، drop shadow ، bevel و... را بدهید استفاده از Opacity یا Fill فرقی نمی کند و هر دو یک نتیجه را می دهند. اما اگر یک یا چند افکت به لایه اضافه کرده باشید Opacity و Fill خیلی متفاوت عمل خواهند کرد. بیایید با یک مثال آن را بررسی کنیم. این تصویری است که من داخل فتوشاپ باز کرده ام. همانطور که می بینید یک متن به تصویر اضافه کرده ام ( کلمه dream):
 ا
ا
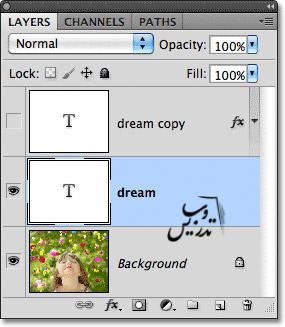
گر به پنل لایه ها نگاه کنیم، تصویر یک دختربچه را روی پس زمینه می بینیم. و کلمه ی dream که دقیقا بالای آن در یک لایه ی Type قرار دارد ( حالت کمانی کلمه را با استفاده از type on a path ایجاد کرده ام). همچنین یک کپی از همین لایه در بالای لایه ی dream ایجاد کرده ام که فعلا آن را پنهان کرده ام.

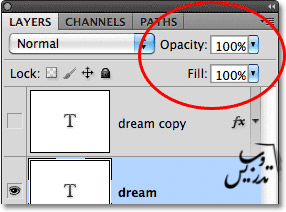
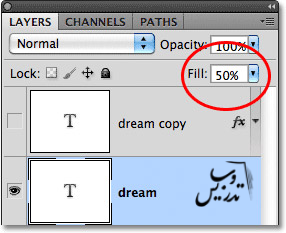
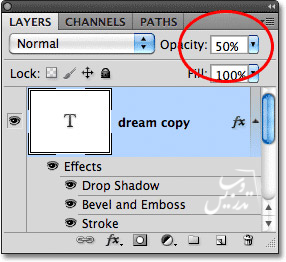
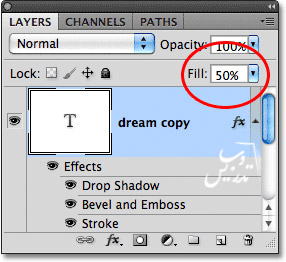
گزینه ی Opacity در قسمت بالای سمت راست پنل لایه ها قرار دارد و گزینه ی Fill هم درست زیر آن قرار گرفته است. در حالت پیش فرض مقدار هر دو %100 را نشان می دهد که به این معناست که کلمه dream کاملا قابل دیدن است.

بیایید ببینیم که اگر مقدار opacity را به %50 کاهش دهیم چه اتفاقی می افتد.

با تغییر opacity به %50 کلمه ی %dream ،50 شفاف می شود که باعث می شود مقداری از تصویر پس زمینه از درون آن قابل دیدن شود.

مقدار Opacity را دوباره به %100 افزایش می دهم. و این بار مقدار Fill را به %50 کاهش می دهم.

با این کار کلمه dream دوباره %50 شفاف می شود و دقیقا همان شکلی می شود که با Opacity 50% بدست آمد.
.png)
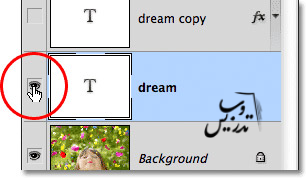
تفاوت Opacity و Fill هنگام کار با استایل ها تا به حال هیچ تفاوتی بین گزینه های Opacity و Fill ندیدیم. البته این به این دلیل بود که از هیچ استایلی روی لایه ها استفاده نکرده بودیم. بیایید ببینیم اگر از لایه ی دیگری استفاده کنیم چه اتفاقی می افتد. من لایه ی dream را با کلیک روی علامت چشم خاموش می کنم

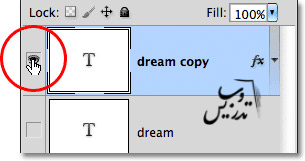
با این کار کلمه dream از صفحه محو می شود. سپس لایه ی dream copy را با کلیک روی آیکون visibility روشن می کنم.

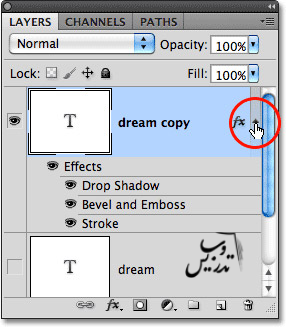
این لایه دقیقا حاوی همان کلمه ی dream است ولی با یک تفاوت مهم. من تعدادی استایل ( افکت ) به آن اضافه کرده ام. استایل های stroke,drop shadow,bevel,emboss روی این لایه اعمال شده اند.

با کلیک روی فلش کوچکی که کنار آیکون fx قرار دارد می توان افکت های اعمال شده را مشاهده کرد.

بیایید ببینیم اگر مقدار opacity را به %50 کاهش دهیم چه اتفاقی برای این لایه می افتد.

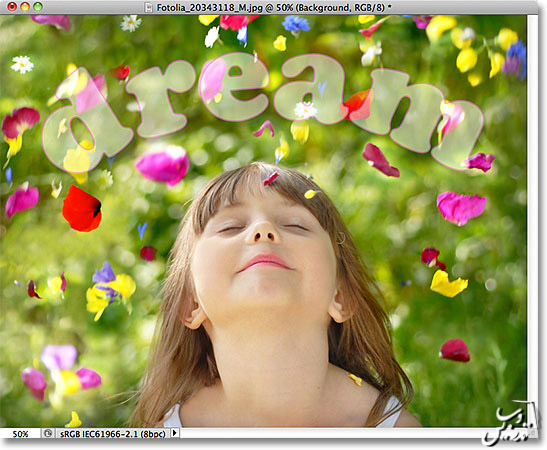
با کم کردن مقدار opacity لایه ی جدید به %50، تمام چیزهای روی لایه %50 شفاف می شوند. منظور از تمام چیزها فقط کلمه ی dream نیست بلکه شامل تمام افکت هایی است که روی آن اعمال شده است.

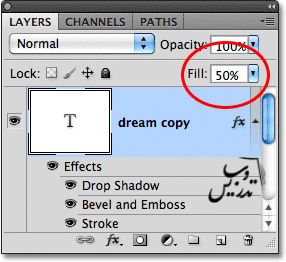
حال Opacity را به %100 بازمی گردانم و این بار مقدار Fill را به %50 کاهش می دهم.

اینجاست که تفاوت بین Opacity و Fill مشخص می شود. کاهش opacity به %50 تمامی چیزهای روی لایه را %50 شفاف می کند از جمله استایل ها. اما با کاهش مقدار fill به %50 فقط کلمه ی dream، %50 شفاف می شود ولی استایل ها بدون تغییر باقی می مانند. هیچکدام از افکت ها با کاهش fill تغییر نمی کنند.

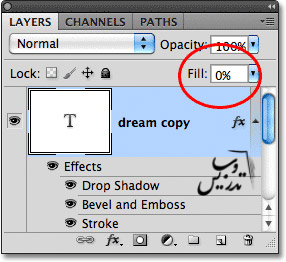
بیایید مقدار Fill را به 0% کاهش دهیم و ببینیم چه اتفاقی می افتد:

با تغییر fill به %0 خود کلمه ی dream کاملا شفاف شده است اما تمام استایل های اعمال شده روی آن باقی مانده اند. پس مقدار Fill هیچگاه روی استایل های لایه اثر نمی گذارد.