گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/20 - 13:32
كد :152
در این مقاله نحوه ایجاد تب برای وب در نرم افزار فتوشاپ را مرور می کنیم.
ایجاد تب برای وب در فتوشاپ
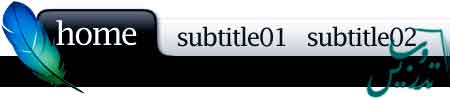
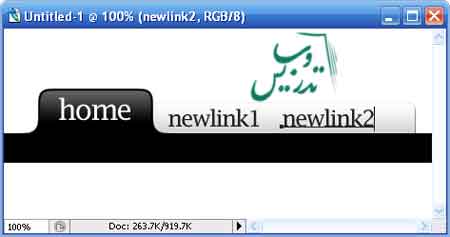
در شکل زیر میتوانید تب های را که قصد طراحی آن را داریم ببینید:

گام 1:

یک سند در فتوشاپ باز کنید سایز آن مهم نیست رنگ پس زمینه آن را بر روی سفید و یا کد هگزا دسیمال #ffffffتنظیم کنید . سپس در پنل کانال ها یک کانال جدید ایجاد کنید برای اینکار میتوانید روی ایکون ایجاد کانال در پنل کانال ها استفاده کنید
گام2

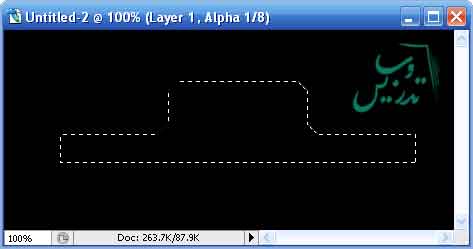
با ابزار های انتخاب یک ناحیه انتخاب مانند بالا ایجاد کنید ابزار Penمناسب ترین ابزار برای این کار است ولی میتوان با ابزار کمند و کمند چند ضلعی هم این کار را انجام داد. این قسمت را با رنگ سفید پر کنید . ازانتخاب خارج شوید میتوانید با یک ابزار انتخاب روی صفحه کلیک کنید . فیلتر Gaussian blurرا با radius 6.0pxاعمال کنید برای اینکار از منوی Filterگزینه Blurو سپس Gaussian Blurرا انتخاب کنید
گام 3

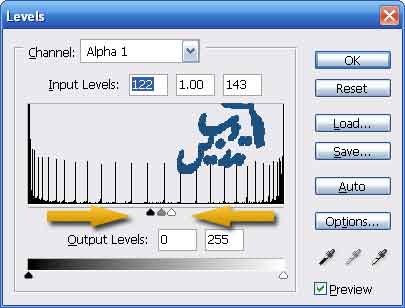
کلید Ctrl+Lرا برای فراخوانی ابزار Levelبزنید و سپس لغزنده های چپ و راست را به سمت مرکز بیاورید تا به نزدیک لزنده وسط برسند اینکار یک شکل نرم برای شما ایجاد می کند که گوشه های گرد دارد.
گام 4

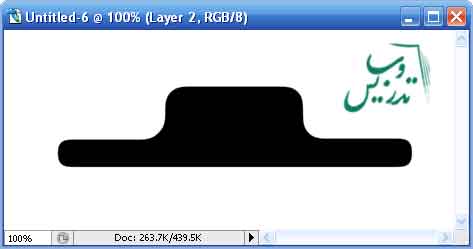
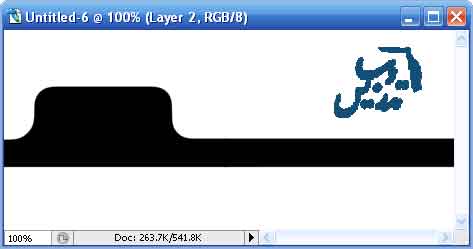
در کانال آلفا کلید Ctrlو کلیک کنید تا کانال انتخاب شود به پنل لایه ها رفته و لایه ای جدید ایجاد کنید و ناحیه انتخاب را با رنگ مشکی #000000پر کنید.
گام 5

گوشه های گرد سمت چپ و راست را حذف و شکل را به صورت بالا در صفحه قرار دهید
|
کلید Ctrlکلیک را برای انتخاب روی ایکون لایه بزنید
|
 |
|
ابزار انتخاب مستطیل را بر گزینید و با کمک Altقسمت های ناخواسته را حذف کنید
|
 |
|
حالا برای این که قسمت دلخواه انتخاب شود از منوی Selectگزینه modifyو سپس Contract=2 pixelرا انتخاب کنید
|
 |
|
حالا یک لایه جدید ایجاد کنید ناحیه انتخاب را با رنگ سفید پر کنید و نوع ترکیبی لایه را به Gradiant Overlayتغییر دهید . رنگ سفید را به رنگ خاکستری کد #616161تغییر دهید . حالا دکمه شما باید به صورت روبرو دیده شود :
|
 |
گام 6

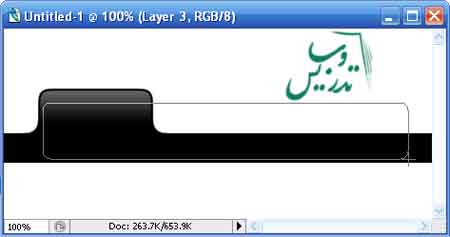
یک لایه جدید ایجاد کنید ابزار رسم مستطیل را بردارید (Radius 8px) یک مستطیل رسم کنید لایه این شکل را به زیر لایه منو بکشید روی لایه دبل کلیک کنید و تنظیمات زیر را اعمال کنید
Drop Shadow
-
Opacity: 31%
-
Distance: 0px
-
Spread: 0%
-
Size: 2px
Bevel and Emboss
-
Depth: 100%
-
Size: 0px
-
Soften: 0px
Gradiant Overlay
-
در این قسمت کد رنگ های لغزنده های اول و آخر را وارد کنید
-
Color: #aaaaaa, Location: 0%
-
Color: #ffffff, Location 100%
گام 7

من در شکل بالا با فونت Lucida Faxبا ابعاد 32ptو 25ptیک سری متن به این قسمت وارد کردم ولی شما میتوانید از فونت و رنگهای دلخواه خود استفاده کنید.
برای مطالعه سایر آموزش ها به صفحه آموزش فتوشاپ سایت تدریس وب سر بزنید.