گروه مقاله : مقالات و انتشارات
تاريخ انتشار : 1395/10/20 - 12:35
كد :150
ایجاد یک قالب وب سایت سه بعدی زیبا
در این آموزش با کمک گرادیانت و استایل لایه یک قالب وبسایت زیبا ایجاد خواهیم کرد.
گام1
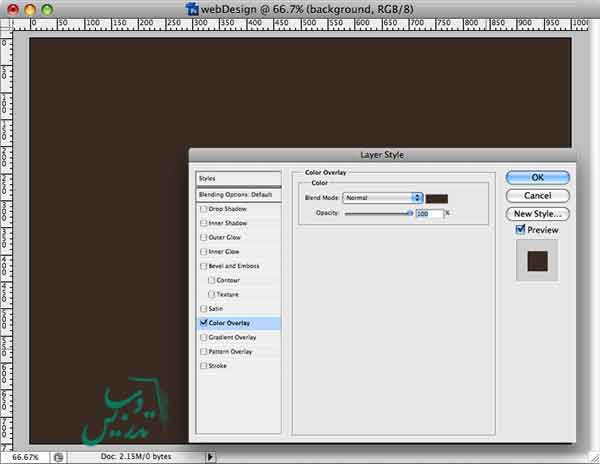
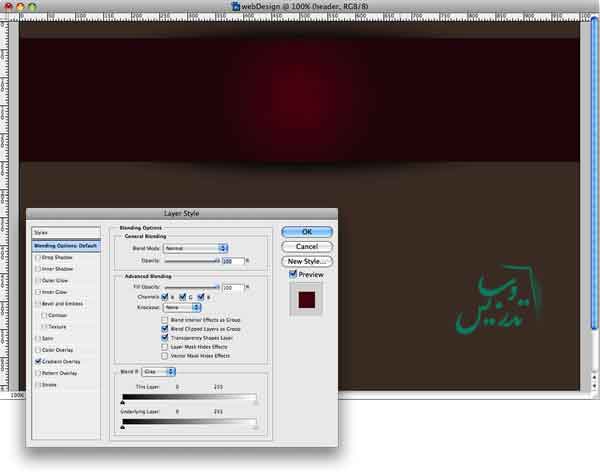
یک سند جدید با ابعاد 1000*750px. ایجاد کنید روی لایه دبل کلیک کنید و در پنجره استایل بر روی Color Overlay گزینه dark brown. را انتخاب کنید.

گام2
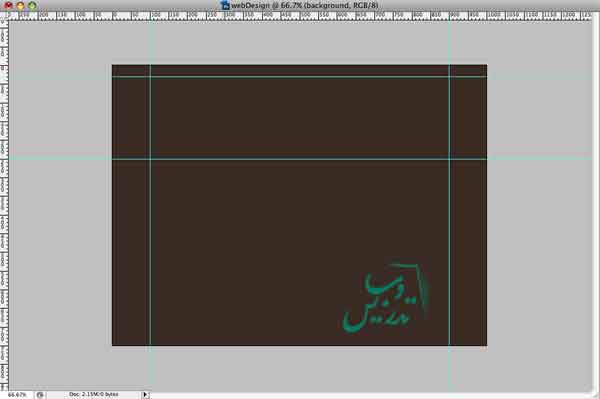
خط کش را فعال کنید ctrl+R و دو خط کش افقی در 30px و دومی را در 250px قرار دهید و دو خط کش عمودی در 100px و 900px قرار دهید.

گام 3
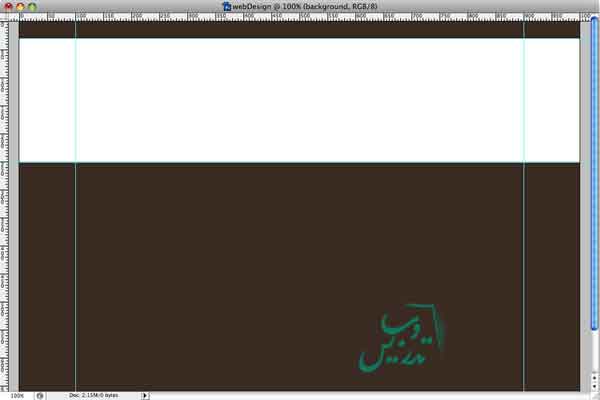
یک مستطیل بکشید لایه آن را به header تغییر نام دهید

گام 4
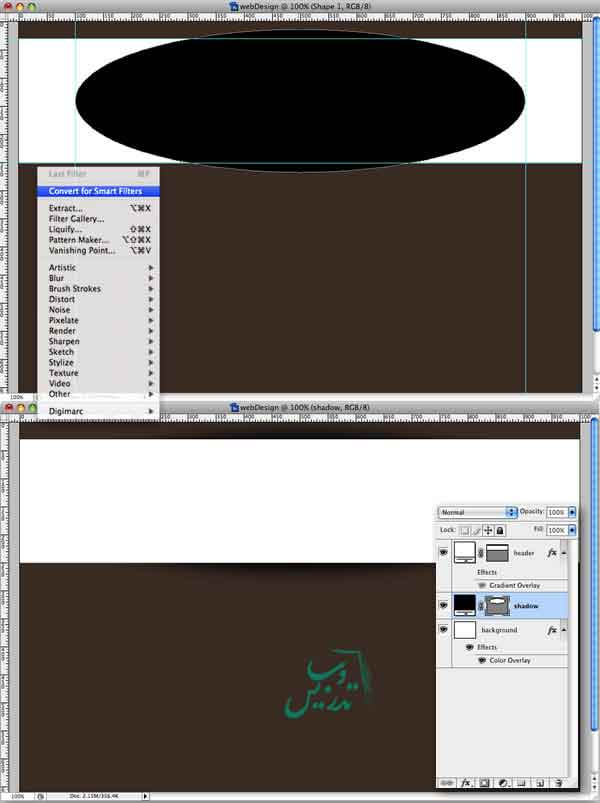
رنگ رو زمینه را روی مشکی گذاشته و با ابزار بیضی یک بیضی رو مستطیل بکشید کمی بیضی را بزرگتر از مستطیل رسم کنید.نام لایه را shadow گذاشته و لایه آن را به زیر لایه header بروید.
این لایه را به smart object فیلتر Gaussian Blur بدهید و opacity را 60درصد کنید.

گام 5
روی لایه header دبل کلیک کنید روی Gradient Overlay کلیک کنید و نوع گرادیانت را radial بگذارید برای رنگ قرمز تیره را انتخاب نمایید.

گام6
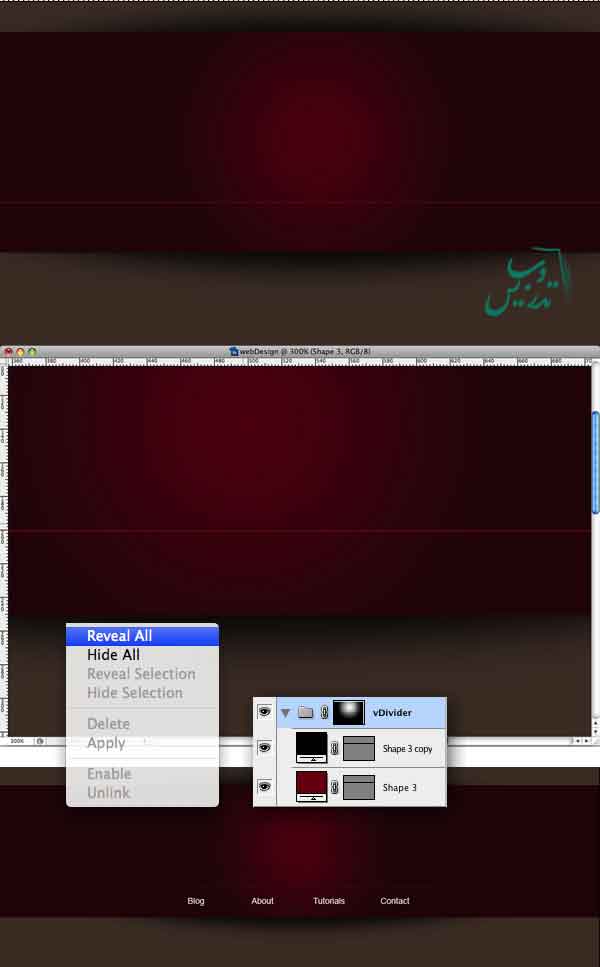
با ابزار لاین یک رنگ کمرنگ تر از header انتخاب نمایید . سپس یک خط مشکی ایجاد کنید و یک پیکسل بالاتر از خط قرمز آن را قرار دهید هر دو خط را در یک پوشه به نام vDivider قرار دهید.

گام 7
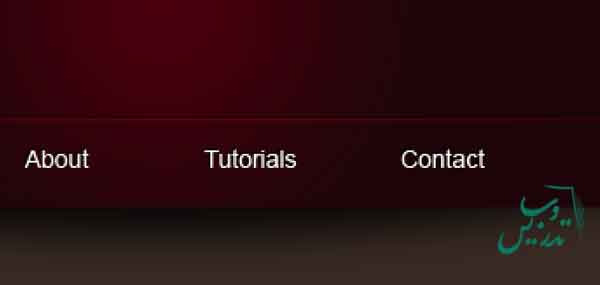
با ابزار تایپ نوشته های منو را با رنگ سفید بنویسید تمام نوشته ها را در پوشه White Links قرار دهید.
حالا این پوشه را کپی کرده و زیرلایه white links ببرید و رنگ نوشته ها را به مشکی تغییر دهید. این گروه را 1 پیکسل بالا تر و سمت چپ لایه اصلی قرار دهید تا جلوه سه بعدی به شما بدهید..

گام8
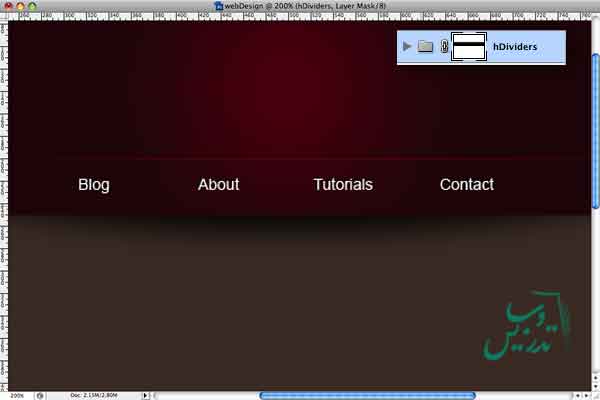
در این مرحله باید خط جدا کننده منو ها را رسم کنیم با ابزار لاین این خطوط جداکننده را ایجاد و در یک پوشه قرار دهید.

گام 9
تمام خطوط جدا کننده را انتخاب کنید و نام پوشه را به Dividers تغییر دهید و یک ماسک لایه ایجاد کنید و از منوی Layer گزینه Layer Mask و سپس Reveal All را انتخاب کیند .

گام 10
فایل پترن زیر و یا یک پترن دلخواه را باز کنید از منوی Edit گزینه Define Pattern را انتخاب و نام webPattern را به آن بدهید.
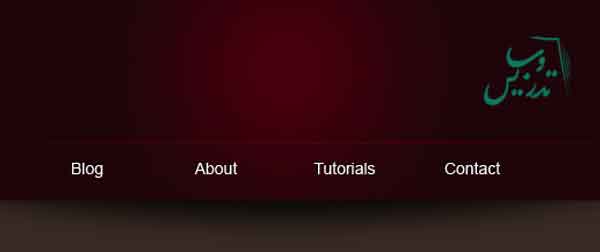
لایه header layer را کپی کنید. و نام کپی را به Pattern تغییر دهید .روی لایه دبل کلیک کنید و تیک Gradient Overlay را برداشته و روی Pattern Overlay کلیک کنید. الگوی webPattern را انتخاب و نوع ترکیبی را روی Overlay قرار دهید.
بعد از اعمال ماسک لایه یک گرادیانت Radial به لایه بدهید.

تهیه و تنظیم توسط سایت تدریس وب با ما در تماس باشید.